.NET Tools
Essential productivity kit for .NET and game developers
ReSharper 2021.2: Updates to C# Code Analysis, Nullable Reference Types, and Source Generators and Introducing HttpClient URI Support!
Great news, everyone!
ReSharper 2021.2 is now out!
Before diving into the feature set, there is an important note. Starting with the 2021.2 release of our .NET productivity tools, including ReSharper, we will require .NET Framework 4.7.2 or newer to be installed on your machine. Learn more here.

Now let’s have a look at what’s inside.
Code Analysis
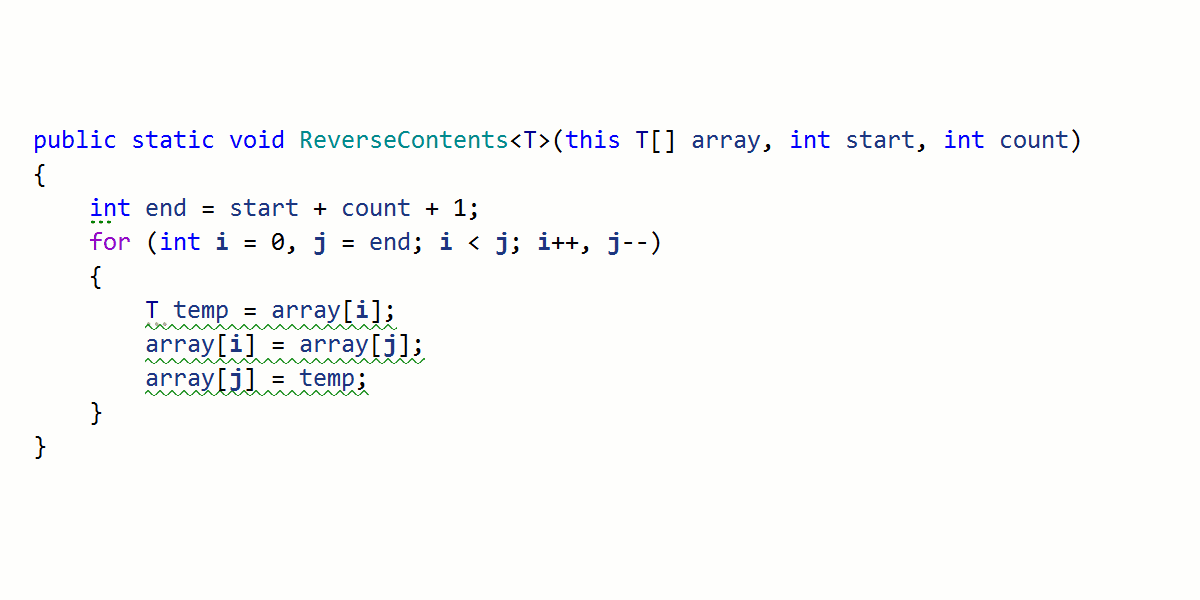
- The new Swap via deconstruction quick-fix is available to swap variable values!

- New inspections that come with corresponding quick-fixes: Replace empty array creation with
Array.Empty<T>, Replacenew EventArgs()withEventArgs.Empty, and ReplaceType[0]withType.EmptyTypes. - ReSharper reflects the
generated_codeproperty from your.editorconfigfile, allowing you to specify which files to ignore in its code analysis. - Code Analysis received a couple of performance improvements for the Find similar issues feature and for large and complex
switchstatements andswitchexpressions.
Nullable Reference Types
- ReSharper indicates suppressions (
!) that are no longer needed and that can be safely removed.

- A new context action lets you search for all nullable warning suppressions in the scope.
- We’ve introduced a new refactoring to change nullability that will update nullability annotations and suggest propagating the changes throughout your codebase.
- Several new inspections with corresponding quick-fixes are available for when you’re using JetBrains.Annotations attributes and nullable reference types are enabled. Update JetBrains.Annotations attributes to NRT syntax and compiler-supported attributes!
- ReSharper adds new inspections and quick-fixes to help you use compiler-supported annotations such as
[DisallowNull],[AllowNull],[MaybeNull], and[NotNull].
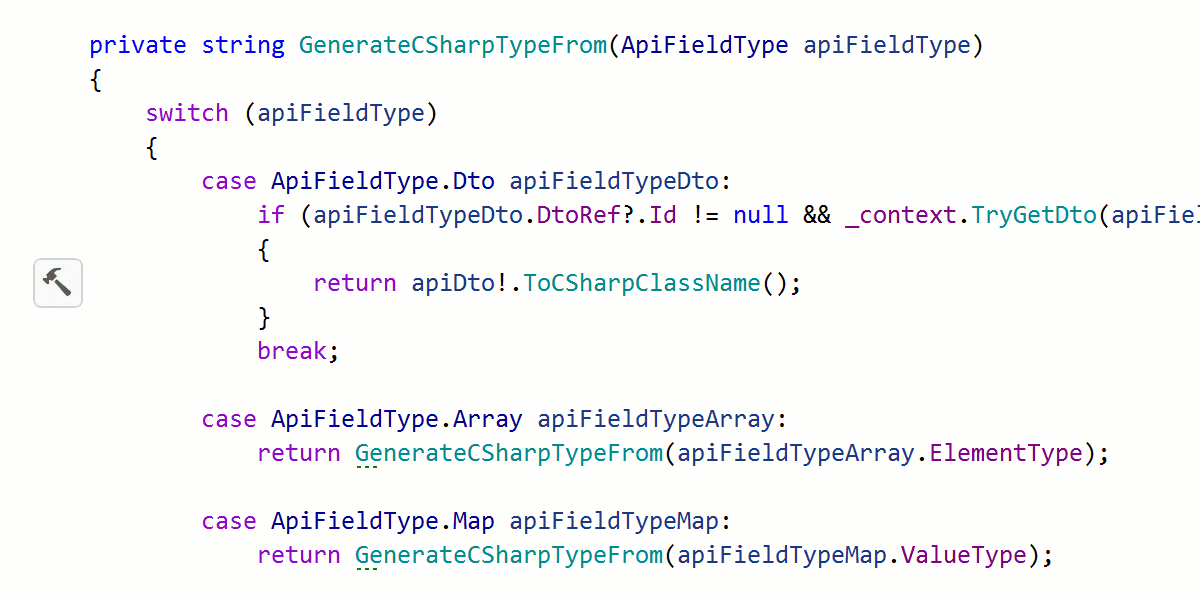
Source Generator Support
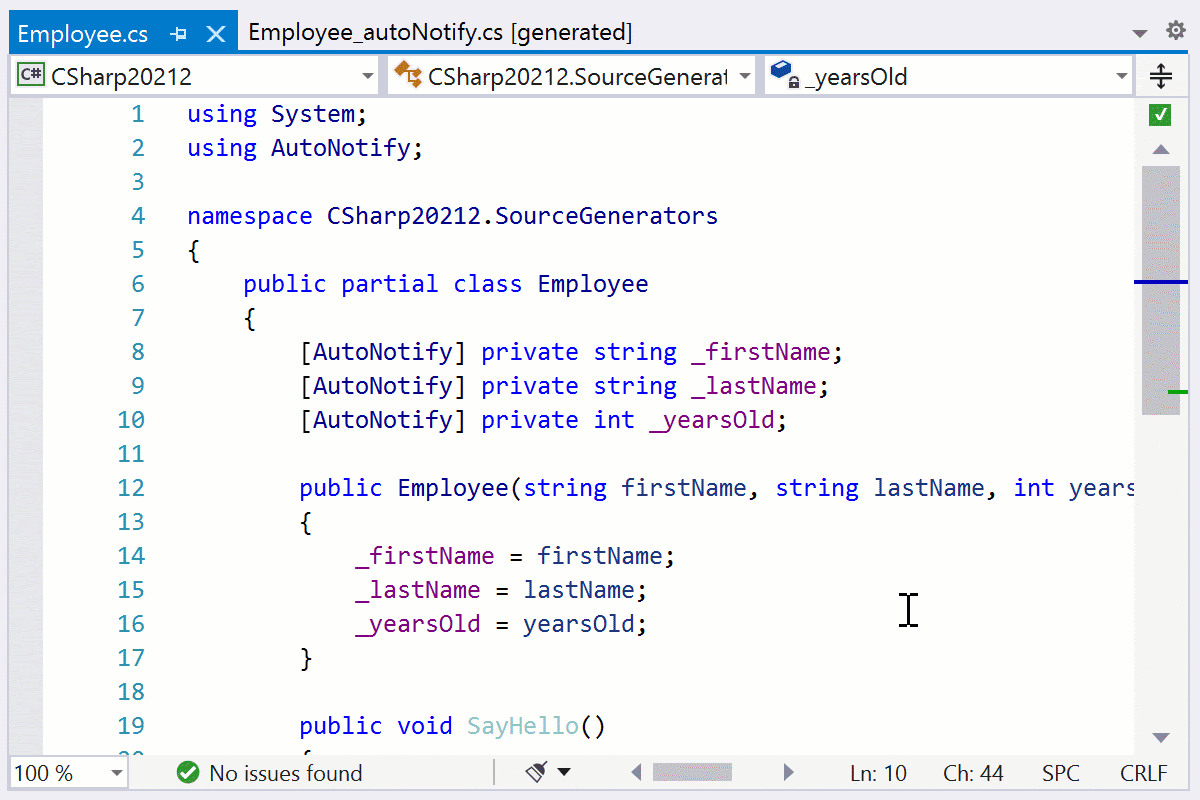
In ReSharper 2021.2, many of the features available for manually-written code files are available for source-generated files as well.
- For generated code, warnings and errors are displayed in the editor and on the marker bar.
- Solution Wide Analysis (SWEA) now includes files generated by source generators. If there’s an error in a generated file in your project, you’ll be able to see it immediately and navigate to it.
- Refactorings, like Rename or Change Signature, can now be triggered from source-generated files.

- You can now use Find Usages, search for inheritors, and navigate from generated code to manually written code with Ctrl+Click and Navigate To.
- Semantic highlighting is enabled so class members like events, fields, and properties are highlighted correctly.
- All inlay hints are shown where appropriate.
- ReSharper’s own DataTips are shown while debugging.
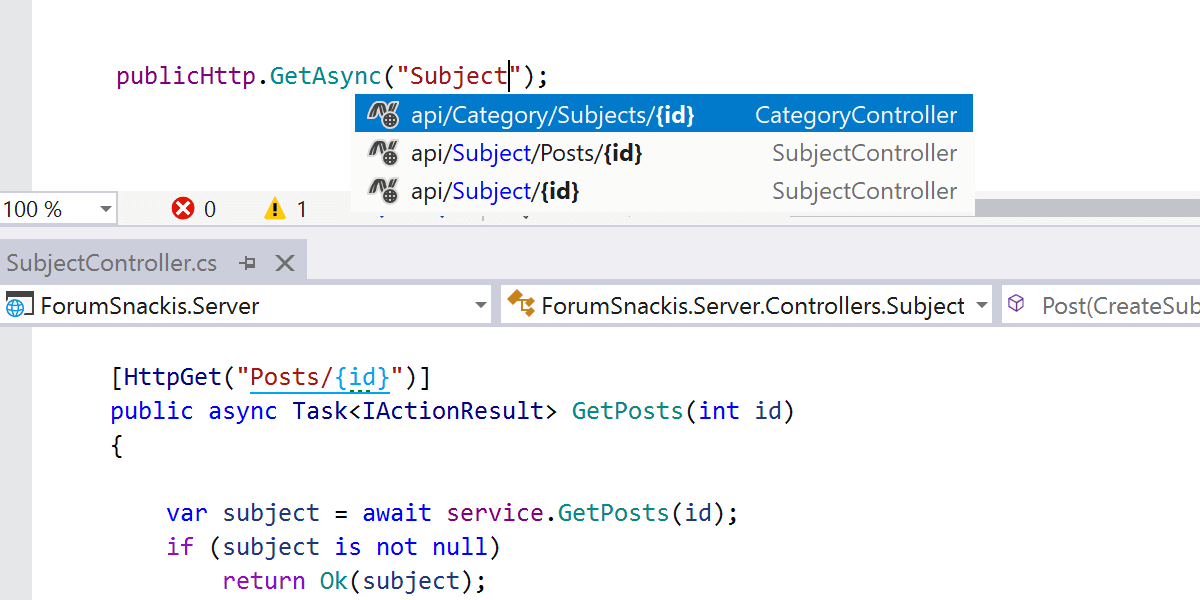
HttpClient URI support
- When using
HttpClient, code completion will suggest all URIs that can be resolved to actions in controllers annotated with[Route],[Http{Method}], or[AcceptVerbs]attributes.

- You can easily navigate between route attributes inside controllers and these URIs using Go to Declaration and Find Usages.
- Renaming an attribute route in a controller affects its usages in URIs, and you can even rename a route directly from the URI string.
If you want to get more details about all the features and improvements we’ve added to the ReSharper 2021.2 release, check out the What’s New in ReSharper 2021.2 page.
Other updates
Navigation
- While debugging, calling Go To Declaration (or Ctrl+Click) on interface references will navigate you directly to the implementations.
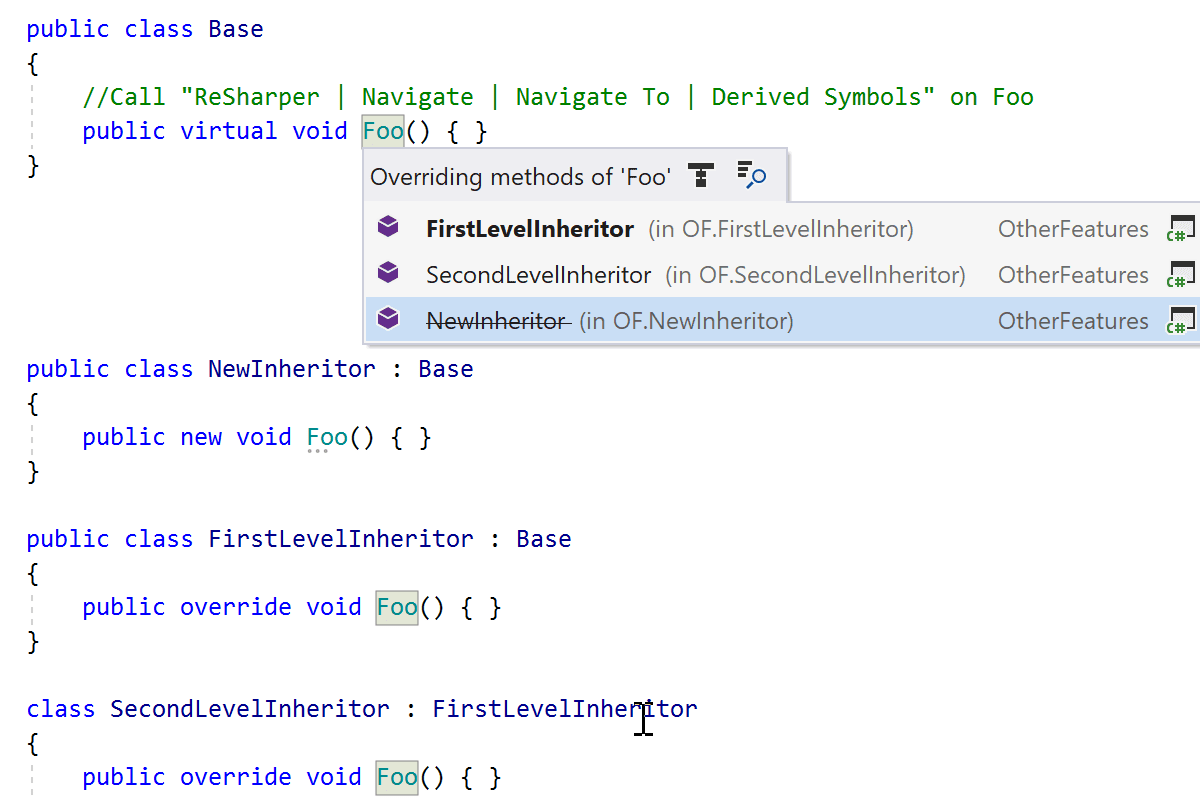
- The Go To Base/Inheritors list shows hidden overrides.

Code Styling and Formatting
- We’ve changed the default formatting preferences to align with the Visual Studio defaults.
- Support for the Pico brace (indenting) style is here.
- It’s now possible to specify advanced naming rules for records, extension methods, and catch variables.
Dynamic Program Analysis
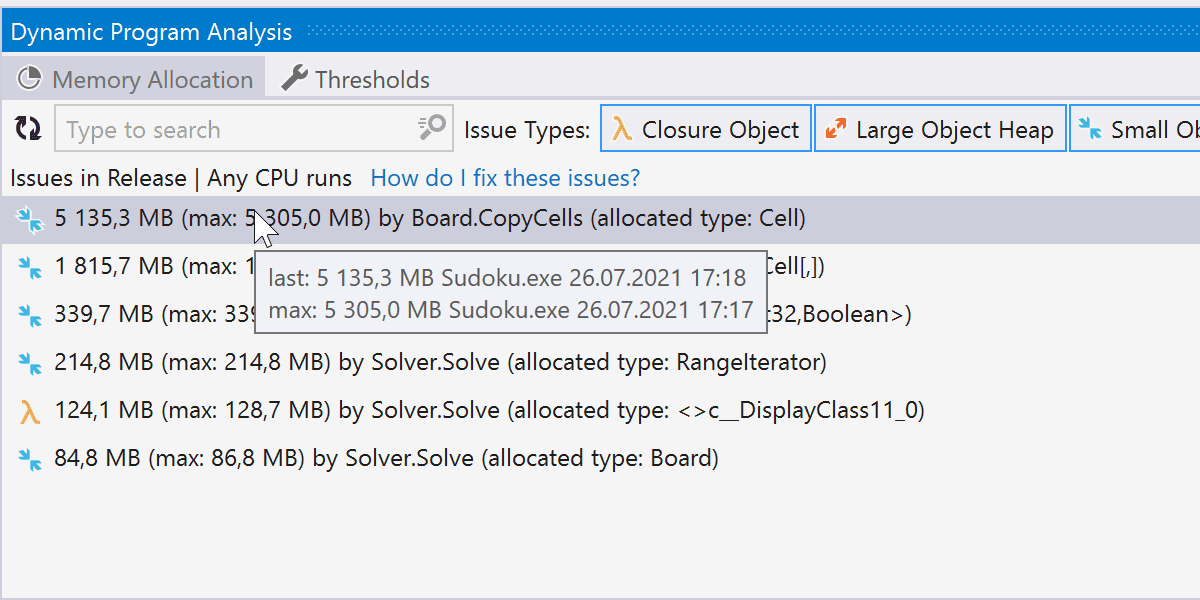
- Dynamic Program Analysis (DPA) now stores two values for each issue – the historical max value and the value from the last run.

- The DPA window now supports selecting multiple issues.
- Suppressing issues with the
SuppressMessageattribute now works for asynchronous methods.
Assembly Explorer
- The embedded decompiler can now decompile single-file apps. It supports single-file formats for the .NET Core 3.1, .NET 5, and the upcoming .NET 6 SDKs.
- Using Assembly Explorer, you can browse through bundled assemblies inside a single-file app, just like you are used to doing.
Razor
Razor developers working on large views can turn off the CPU-intensive assistance and automatic suggestions if their editor begins to lag.
ReSharper C++
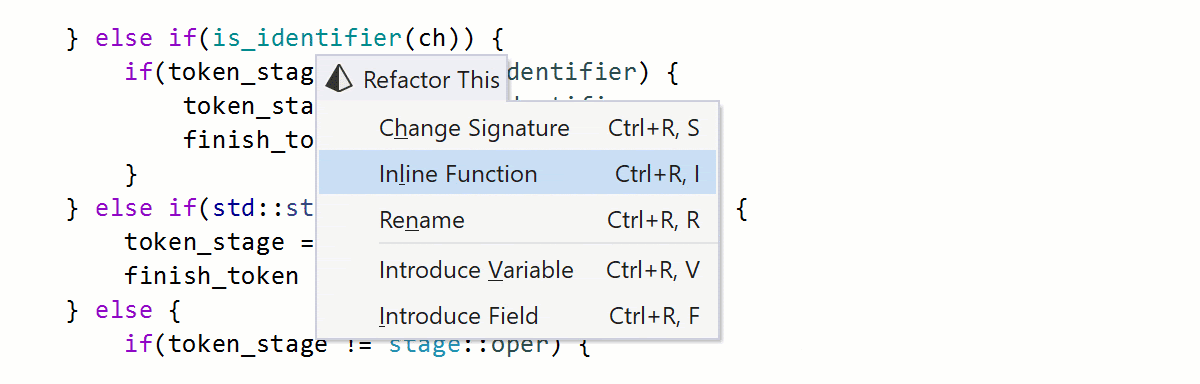
- We’ve introduced the Inline Function refactoring to quickly replace a function call with the body of the function.

- With the new inspections for constexpr variables and function parameters of reference and pointer types, ReSharper C++ can now help you follow all the “Constants and immutability” rules from the C++ Core Guidelines.
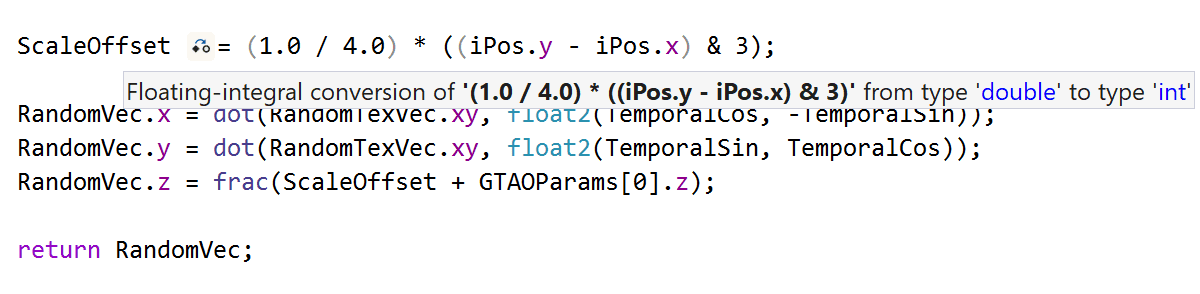
- New inlay hints make hidden type conversions visible in the editor.

- Support for Unreal Engine 5.
- More inspections to help you modernize your code.
- Quick Documentation for a standard library class or function now includes a link to cppreference.com.
Check out this blog post for details about all new features and improvements in ReSharper C++.
ReSharper Command Line Tools
We introduced a breaking change in the InspectCode tool. Starting from v2021.2, InspectCode automatically restores NuGet packages and builds a solution before starting its analysis. If this behavior is undesired, use the --no-build key to disable restoring NuGet packages and building the solution.
You are welcome to check the What’s new in ReSharper page to learn more about the features and improvements in ReSharper 2021.2. See also the full list of requests we’ve addressed this release cycle.
If you are interested in learning more about dotTools like dotCover, dotTrace, dotMemory, and dotPeek, please check out this blog post.
Subscribe to a monthly digest curated from the .NET Tools blog:








