.NET Tools
Essential productivity kit for .NET and game developers
Tuples, deconstruction, string interpolation – improved inspections and quick fixes in ReSharper and Rider 2018.3 EAP
The latest ReSharper 2018.3 EAP and Rider 2018.3 EAP builds come with new and improved inspections, quick fixes and context actions that help us write better C# code, faster.
Before we dive into these, let’s look at how ReSharper and Rider are not only productivity tools, but also learning tools. Their 2300+ inspections help us write better code or learn new language features.
Learning with ReSharper and Rider inspections
Did you know our web help is a treasure trove of background information and learning about potential code quality issues, common practices and code improvements, language usage opportunities and more?
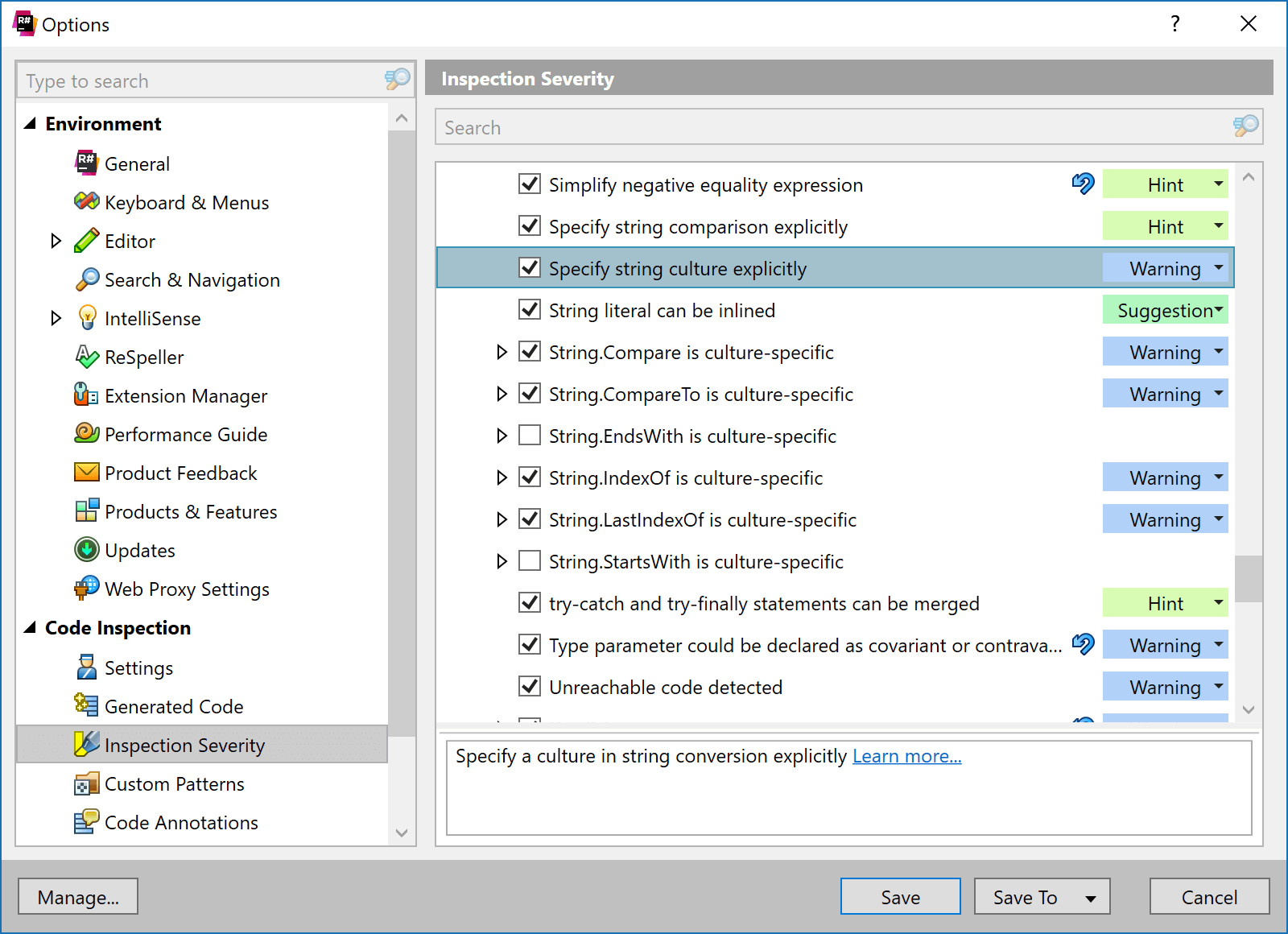
For example, the Specify string culture explicitly inspection’s web help teaches us that string conversion is dependent on the current culture, and that results may be different on machines with a different locale.
When available, inspection help is displayed in the Alt+Enter popup, the solution-wide analysis context menu and in the inspection severity options page (under Code Inspection | Inspection Severity):

When additional information is available, the Learn more… link will take us to the web help and provide additional background information about why ReSharper and Rider are suggesting certain things, helping us learn why.
Now let’s dive into the new and improved inspections, quick fixes and context actions in ReSharper and Rider 2018.3!
Tuples and deconstruction
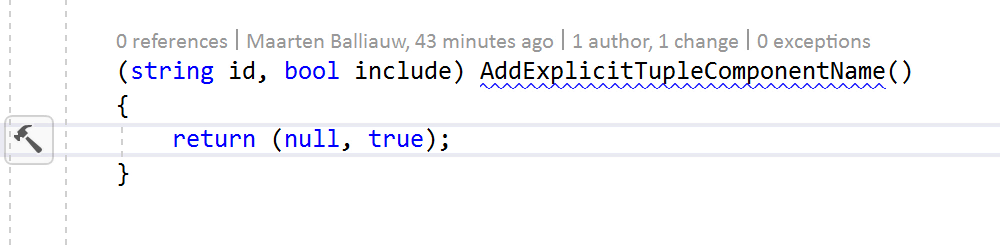
When returning a tuple from a method body is it immediately clear what the values in this tuple mean?
return (null, true);
Not really… Fear not! ReSharper and Rider now come with a context action that can add an explicit tuple component name, inferred from the method signature:

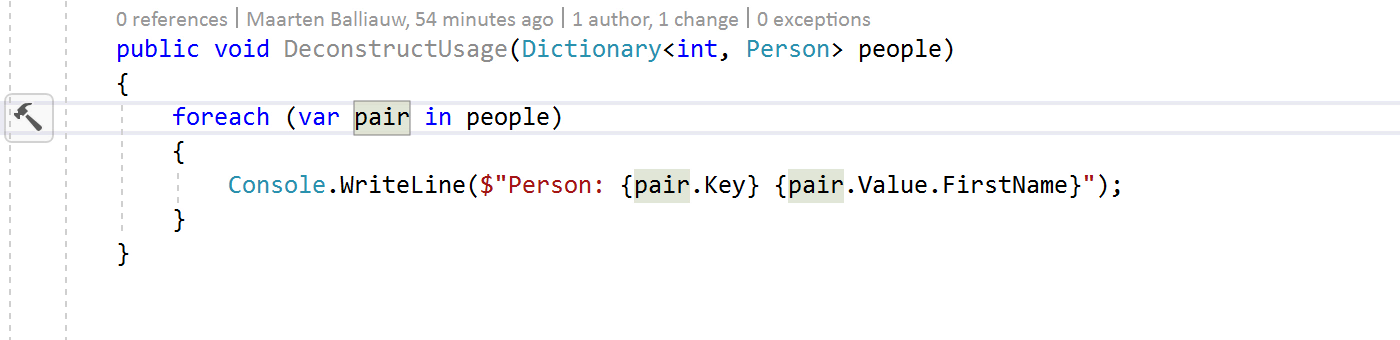
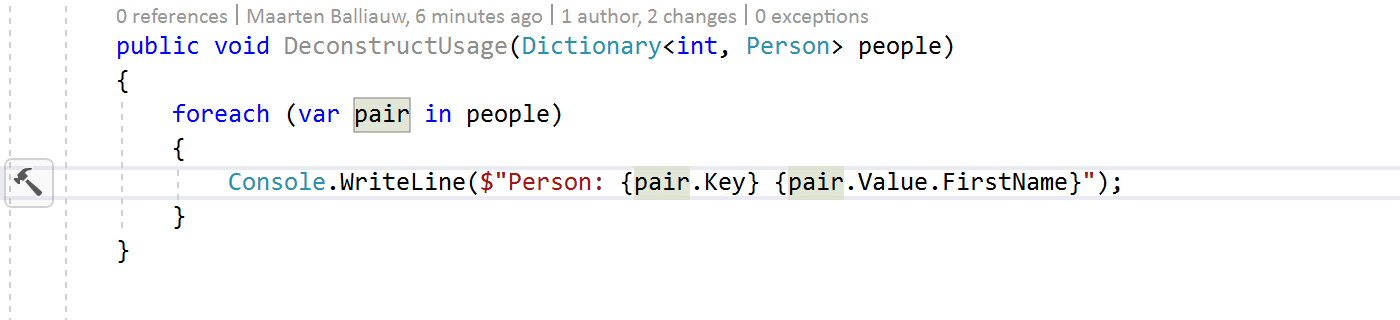
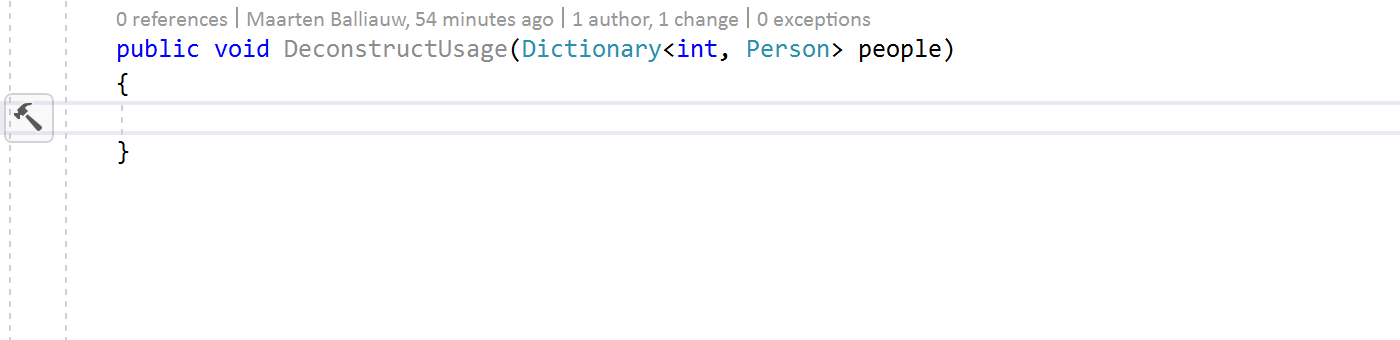
We’ve also been working on deconstruction. The Deconstruct variable context action is now available on usages of a variable and lets us switch between using a single variable or deconstructed values with ease:

This context action is available for all usages of a deconstructable variable, for example inside of the interpolated string:

Note that when using postfix templates on variables that can be deconstructed, ReSharper and Rider also ask us whether we want to use a single iterator value or a deconstructed one:

We’ve also been working on deeply nested deconstruction, and many more improvements are coming in this area.
More improvements to deconstruction support: new inspection, parameter deconstruction and inlining component alias variables. Coming soon to @resharper and @JetBrainsRider. pic.twitter.com/UeHhrOtBk2
— Andrey Karpov (@akarpov89) October 4, 2018
String interpolation
A very nice language feature that was introduced with C# 6 is string interpolation. It’s syntactic sugar for us, developers, that lets us use variables in strings without having to use string.Format(). At least not knowingly, because the compiler converts interpolated strings to string.Format(). And that makes it a possible cause of nasty bugs…
Consider the following code:
string.Format($"{0}", "my text")
What will it return? The correct answer is 0, and not my text. The reason for that is the compiler treats $"{0}" as an interpolated string, essentially making this a string.Format() call that does not have any placeholders. ReSharper and Rider now detect this case and display a hint, with a corresponding quick fix that lets us inline the constant value, or use a format string placeholder:

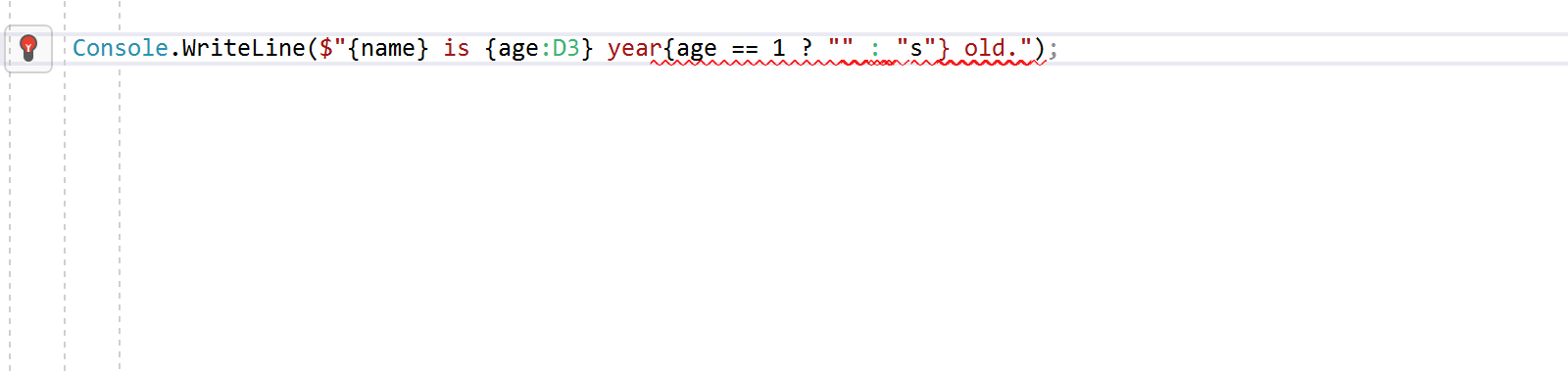
While we can be quite expressive in interpolated strings, expressions like the ternary operator ?: have to be enclosed in parentheses. So, we have added an inspection and quick fix for that:

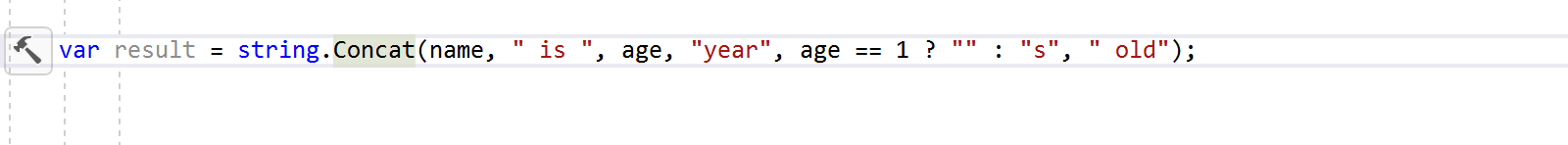
And last but not least: when using string.Concat(), ReSharper and Rider now have a context action that converts string concatenation to an interpolated string:

Introduce parameter refactoring for local functions
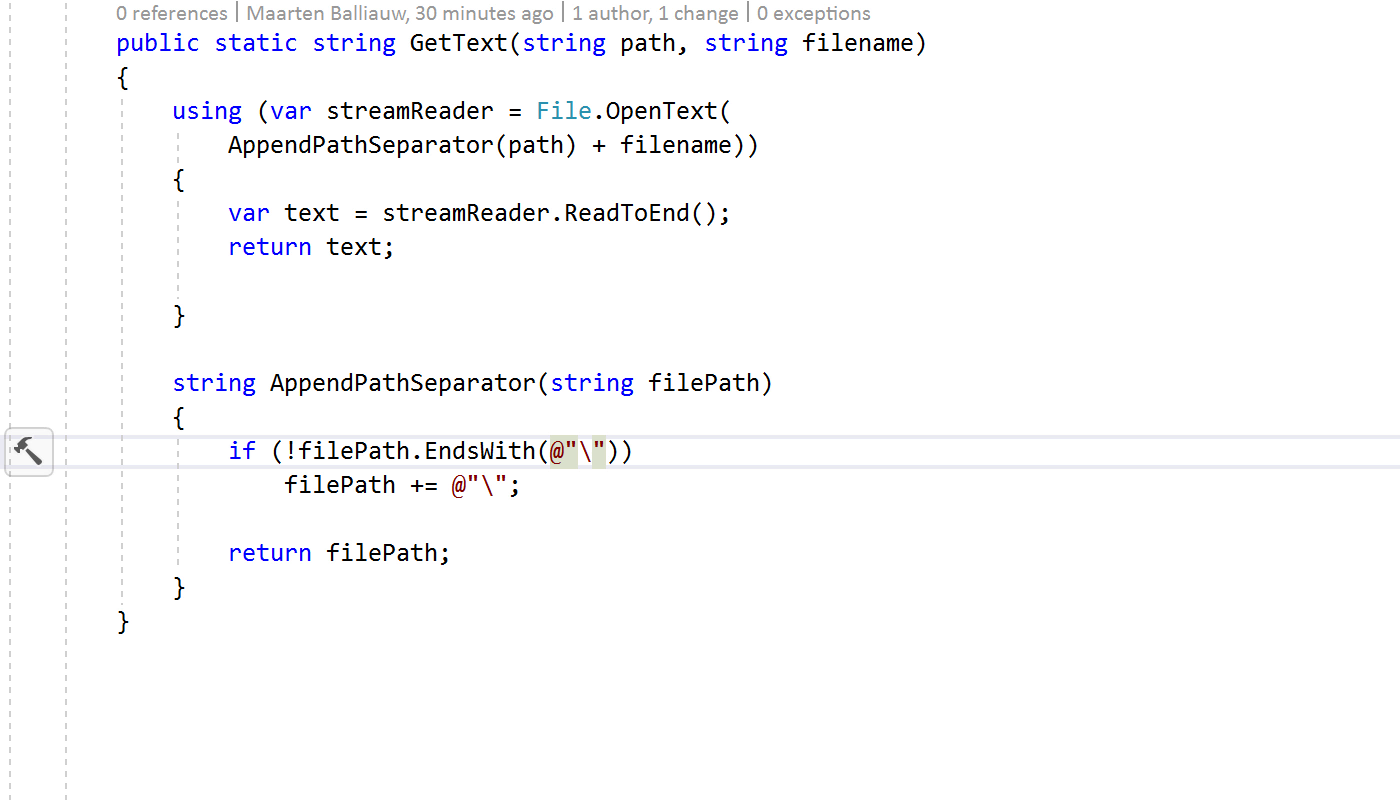
We have been working on an update to the “introduce parameter” refactoring. ReSharper and Rider now support introducing a parameter in local functions when using Introduce Parameter (Ctrl+R, P) or Refactor This (Ctrl+Shift+R). Let’s introduce a parameter for the separator string below:

Object initializers
Many developers have shifted from using constructors to initialize an object to using object initializers. ReSharper and Rider now come with a context action that generates a live template to initialize an object:

Of course, you can still use the Generate action (Alt+Insert) or the ctorp/ctorf/ctorfp live template to generate a constructor in the class itself.
Download ReSharper 2018.3 EAP or Rider 2018.3 EAP now! Then give these new inspections, quick fixes and context actions a try. We’d love to hear your feedback!
Subscribe to a monthly digest curated from the .NET Tools blog:









