.NET Tools
Essential productivity kit for .NET and game developers
Code Vision in Rider: Enriching the Editor with Contextual Information and Navigation
![]()
Good news, everyone! The latest Rider 2018.3 Early Access Preview (EAP) build comes with Code Vision, an easy way to focus on our code while getting additional information about it.
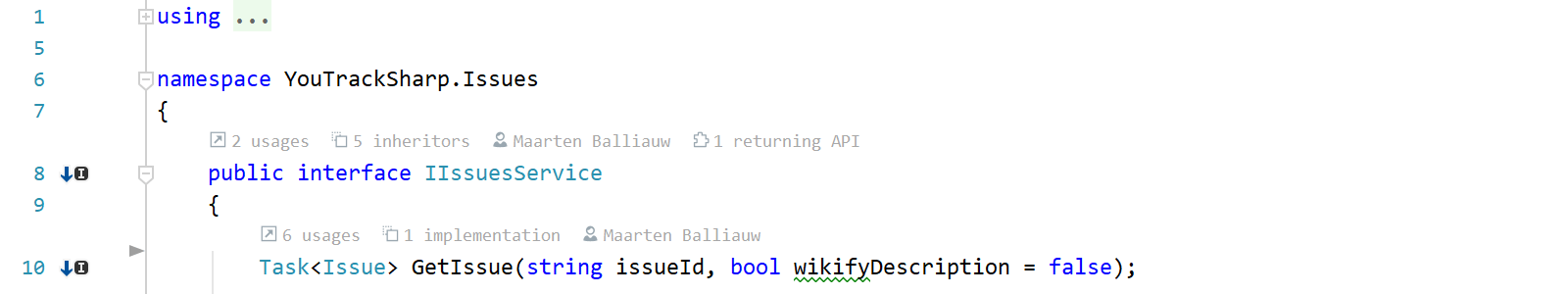
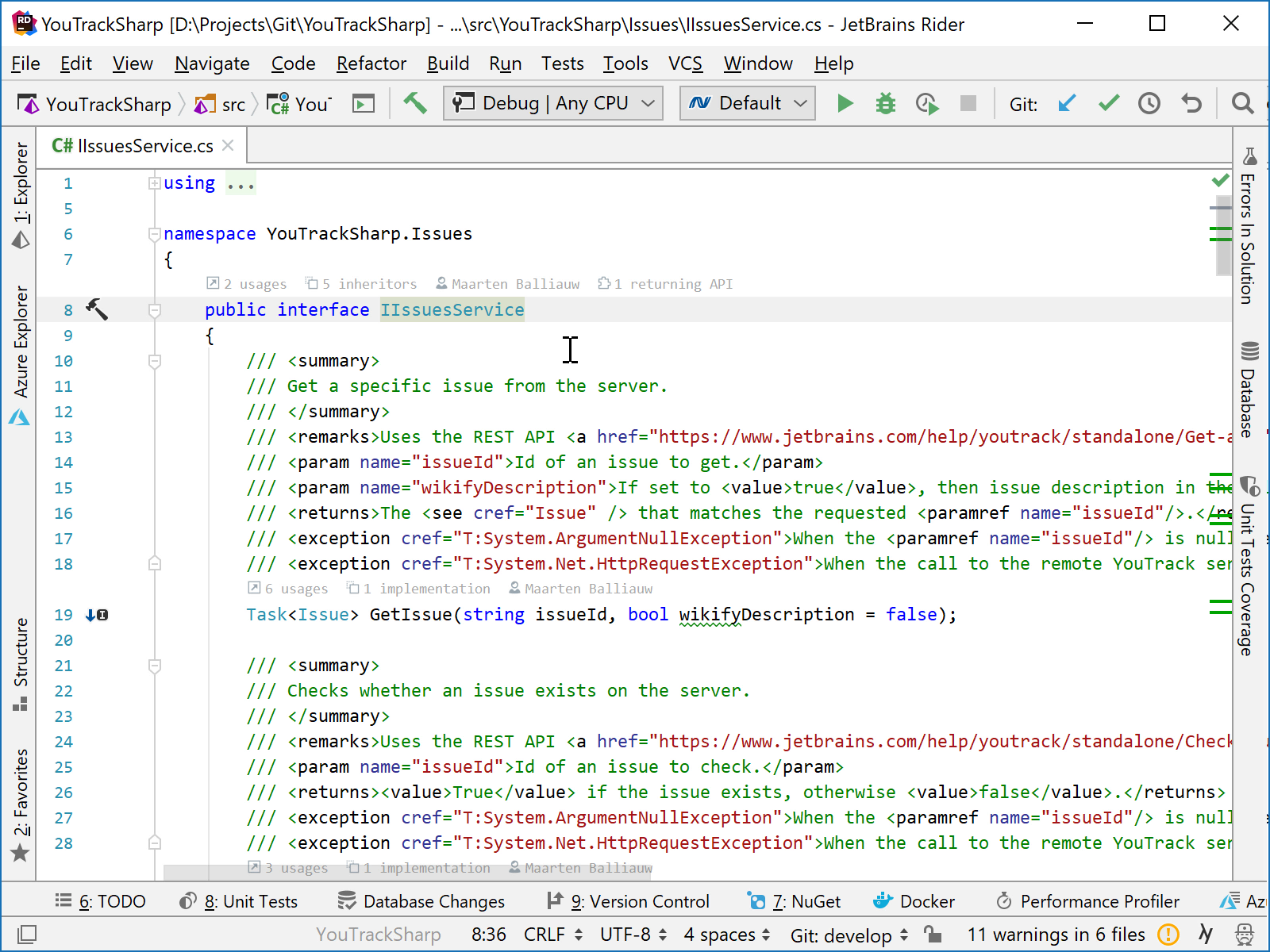
One of the first things you will notice when opening the editor in Rider is the extra information displayed at the top of classes, interfaces, and members:

Code Vision lets us focus on our code, enriched with contextual information and navigation, such as version control info (who last changed a type or member), usages, derived types, extension methods, exposing APIs, and more.
Information displayed by Code Vision is contextual, relating to the declaration it is displayed on, as well as actionable. Each bit of information, called a metric, can be clicked to reveal additional details.
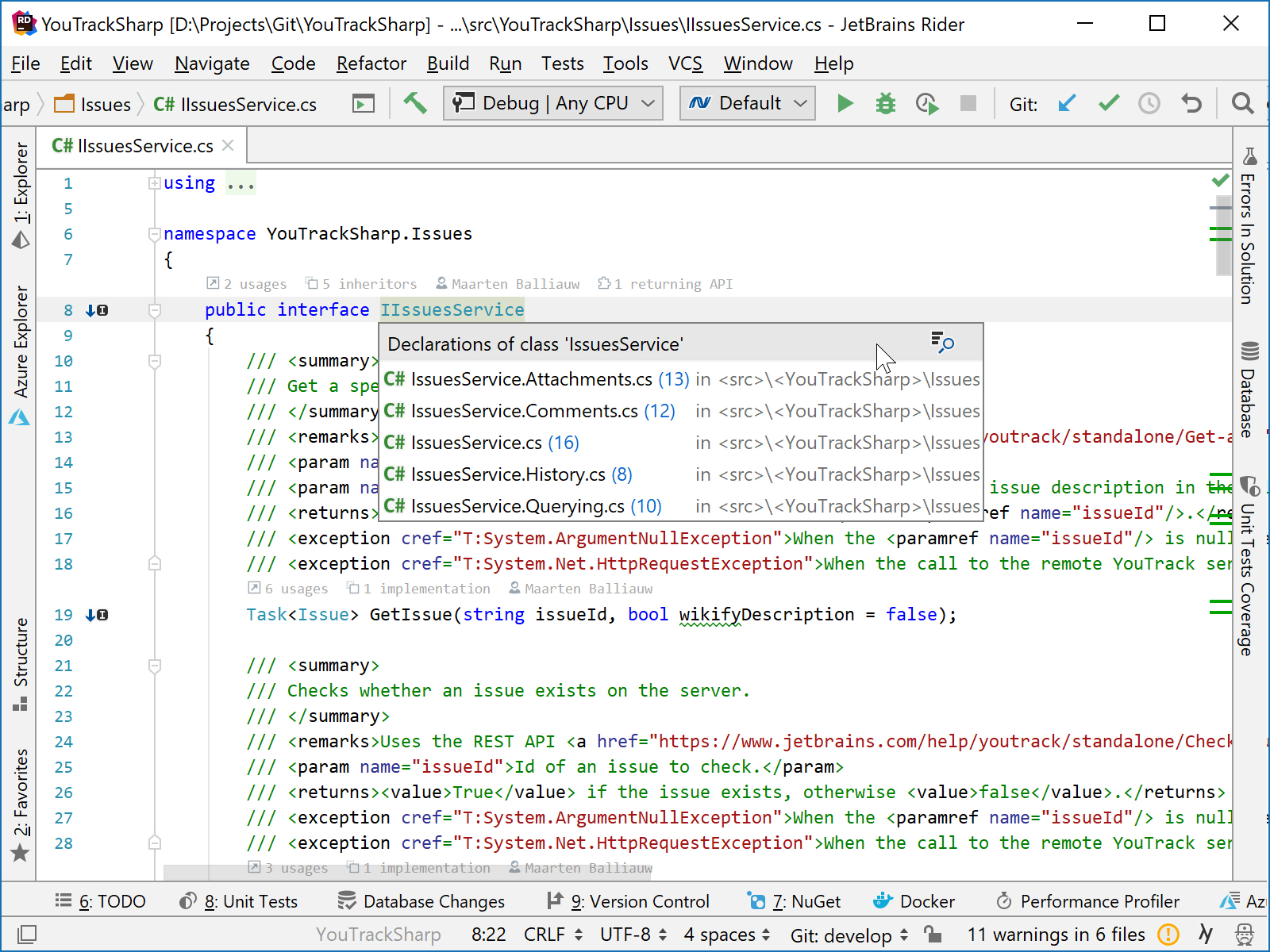
For example, we can easily toggle version control annotations by clicking the author, or look at inheritors of our IIssuesService here, and then navigate to them:

Note: solution-wide analysis has to be enabled (and completed) for some metrics to become visible with Code Vision.
Just like with regular navigation commands (try Navigate To or Alt+` anywhere in your code), results can be displayed in the Find Results tool window as well, where we can continue exploring our code base:

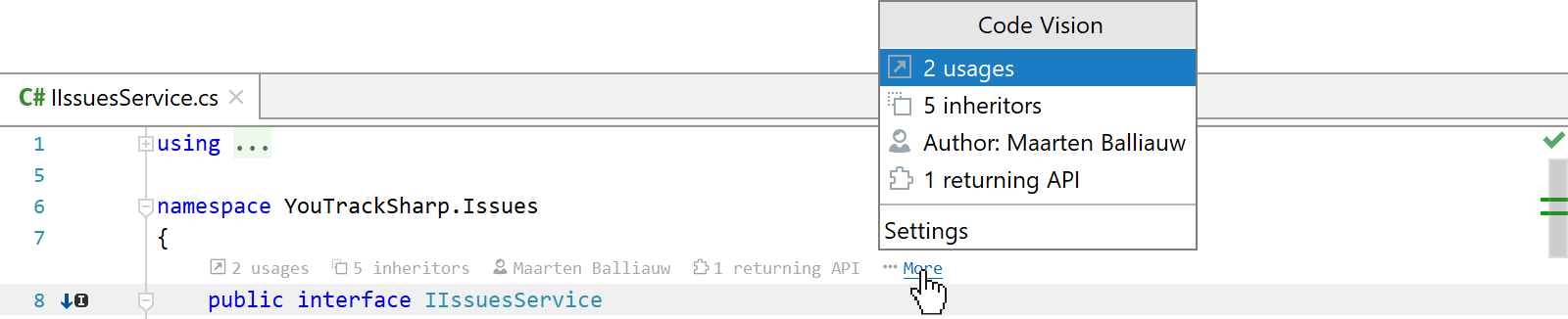
By default, Rider displays 5 metrics in Code Vision, as well as a More link. When clicked, it opens a popup with all available metrics for a declaration, including those that may be hidden in the editor. It also provides an easy way to access Code Vision settings.

Code Vision metrics position
Code Vision information is displayed above declarations by default, but it’s possible to configure a different position. For example, we can display navigation metrics above declarations, and move VCS information next to it:
![]()
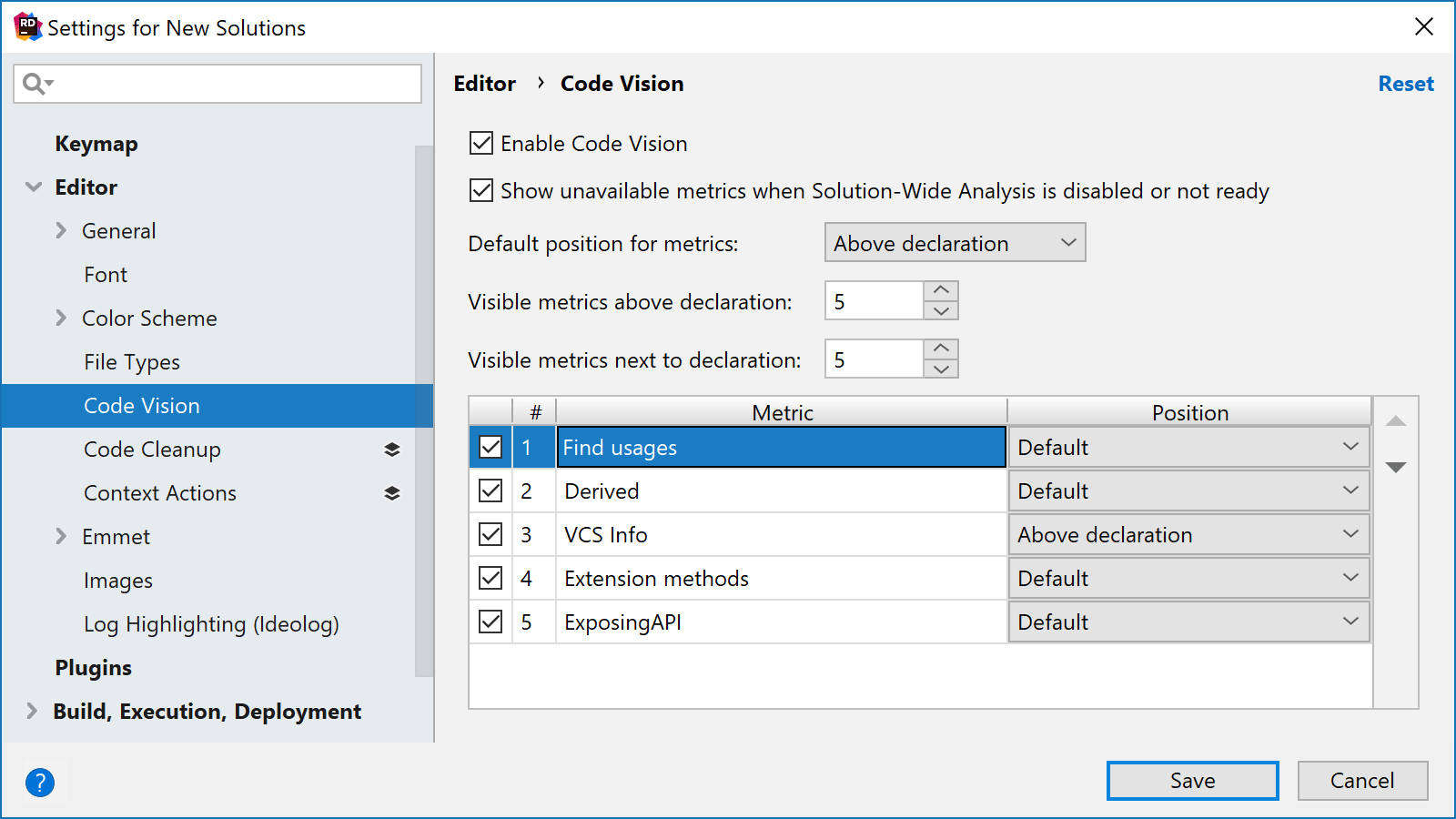
Metric position can be configured from Rider’s settings, under Editor | Code Vision. Metrics can be repositioned individually, or all at once. The list of available metrics can also be re-ordered.

How does it work? Are other metrics coming?
Right now, Code Vision is available for C# and VB.NET. Code Vision is based on the various indexes Rider has available. VCS information is retrieved from Rider’s built-in version control integration and works with Git, Mercurial, Subversion, TFVC, and more. Contextual navigation such as viewing usages, extension methods, overrides, and exposing APIs are retrieved from solution-wide analysis.
We are working on adding more metrics to Code Vision. Rider has many other types of information available internally, so we could add metrics for F# type information, dotTrace runtime information for methods, unit testing, and others.
Which metrics do you want to see? Let us know through the comments!
Download Rider 2018.3 EAP and give it a try! We’d love to hear your feedback!
Subscribe to a monthly digest curated from the .NET Tools blog:









