.NET Tools
Essential productivity kit for .NET and game developers
Find your perfect C# style using Rider
What does C# code with good style look like? While it depends somewhat on the individual or team, there are a few popular staples of style when it comes to C#, and you’ll read about those here. Regardless of what’s popular or recommended, code with good style always has two qualities: It’s easy to read and consistent. Consistency is key in programming, and that really shows when it comes to programming style.
This post is part of a series around finding a coding style that fits you like a glove, and how Rider can help:
- Find your perfect coding style using Rider
- Find your perfect C# style using Rider
- Find your perfect database development style using Rider
- Find your perfect web development style using Rider
For now, let’s take a look at customizing C# code in Rider.
For (int style = 0; style <= end; style++)
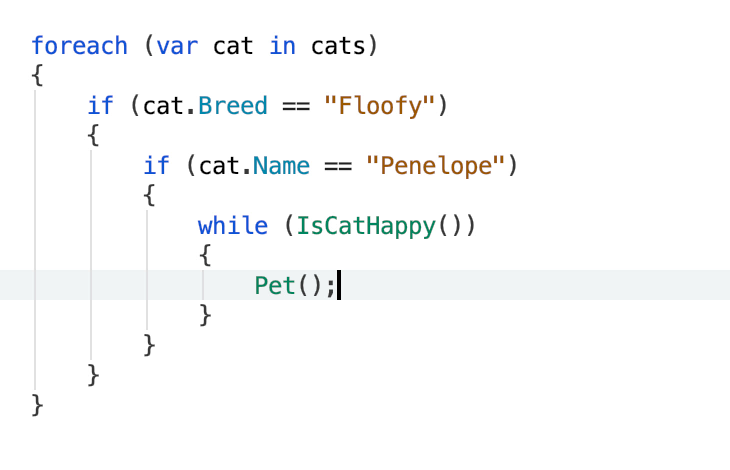
Sometimes code is a series of endless loops, all the way down. Trying to read nested loops, especially with a couple of branching statements tossed in there can be quite challenging. The good news is that Rider can format nested statements so that they’re easy to follow.
A standard nested construct inside another usually warrants an indentation. Rider formats nested branching statements and loops as you code.

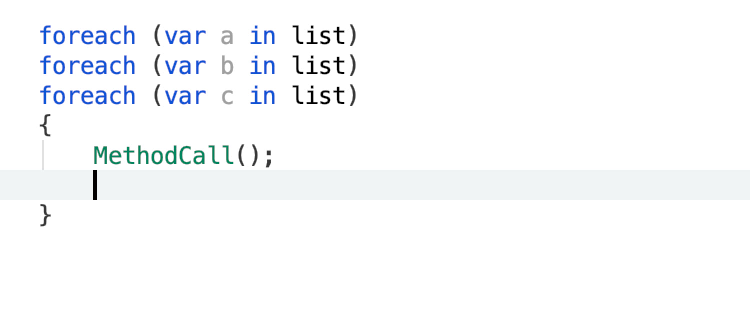
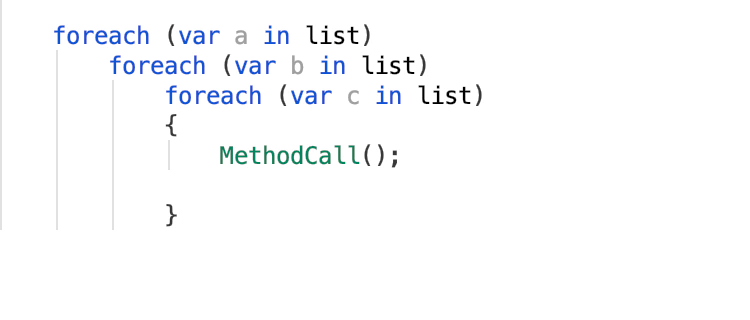
However, the C# compiler considers it a nested loop when you have multiple for expressions in succession without curly braces, and this is when programming style is quite important. Consider these for nested loops with and without an indented style:
Without indentation (not styled)

With indentation (styled)

You can customize your preference for either style by visiting Tabs, Indents, Alignment under Settings | Editor | Code Style | C#.
Either way, Rider is there to style your code so that the code is consistent.
Align your code with a good style
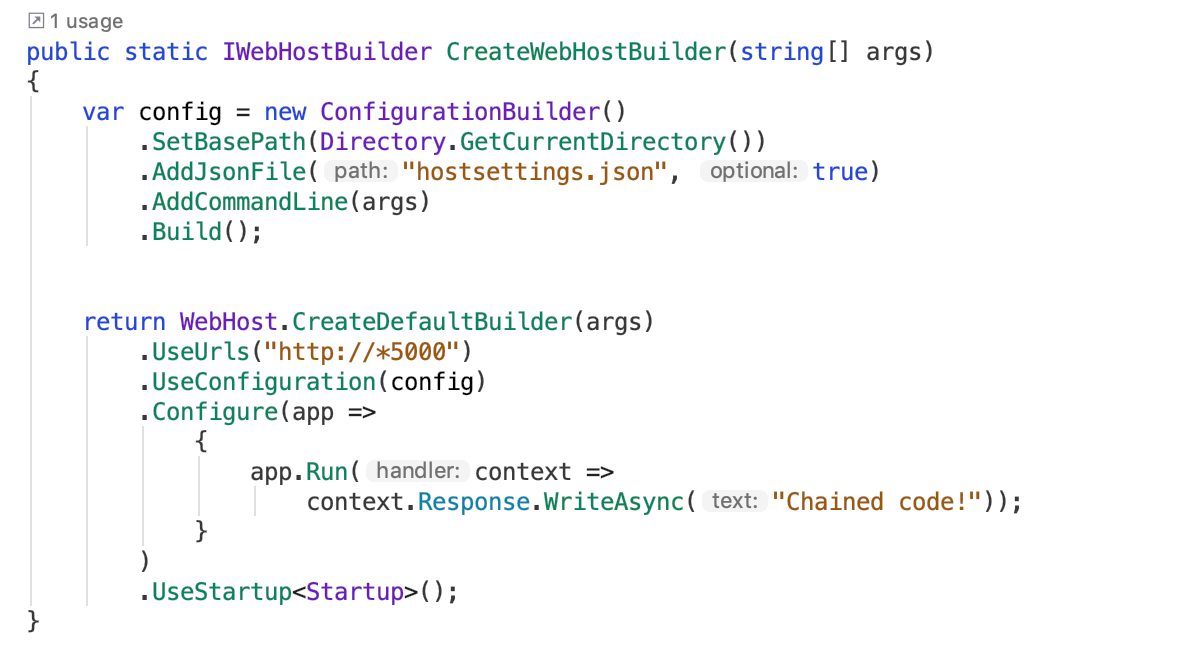
Chained code can get messy and hard to read almost immediately. Sloppy chained code is immensely difficult to figure out what’s going on. Once chained code is cleaned up, it makes a world of difference. Fortunately, Rider lets you zip through chains of code while it styles and formats it for you. Look at how easy it is to read and understand what’s happening in the following code segment containing multiple, nested chains:

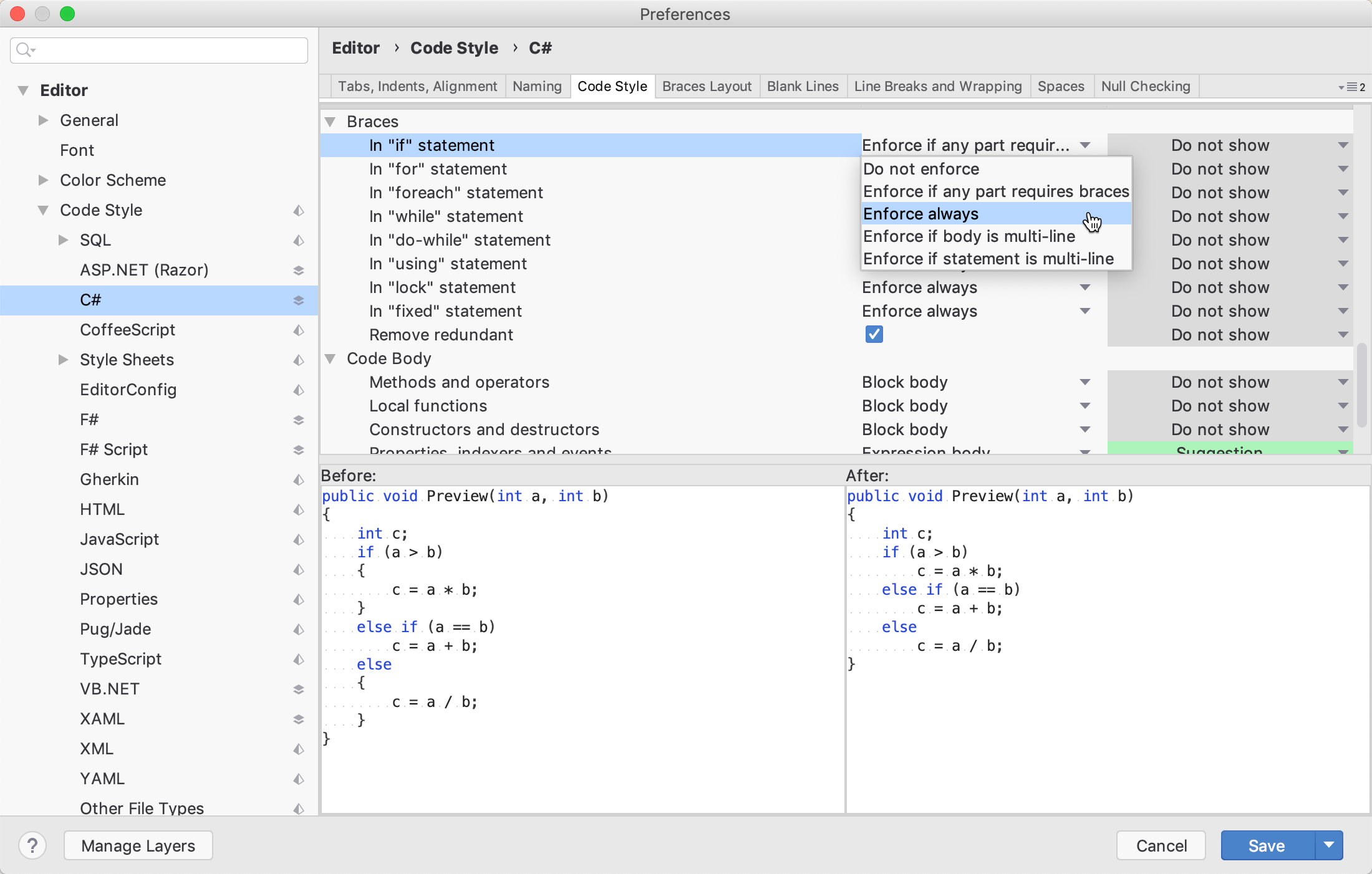
It seems that there’s a never ending dispute among developers as to where those curly braces should go. Are you a “same line” believer or a “next line” one? The good news is that you can choose a style, and if it doesn’t fit, you can change it later. In the meantime, expect the brackets to be in the exact location your team wants.

Don’t forget to customize Rider’s settings for blank lines between code constructs as large as regions right down to the smallest of single line statements. Having the right amount of space in between code segments helps prevent physical eye strain.
Style some of C#’s best features
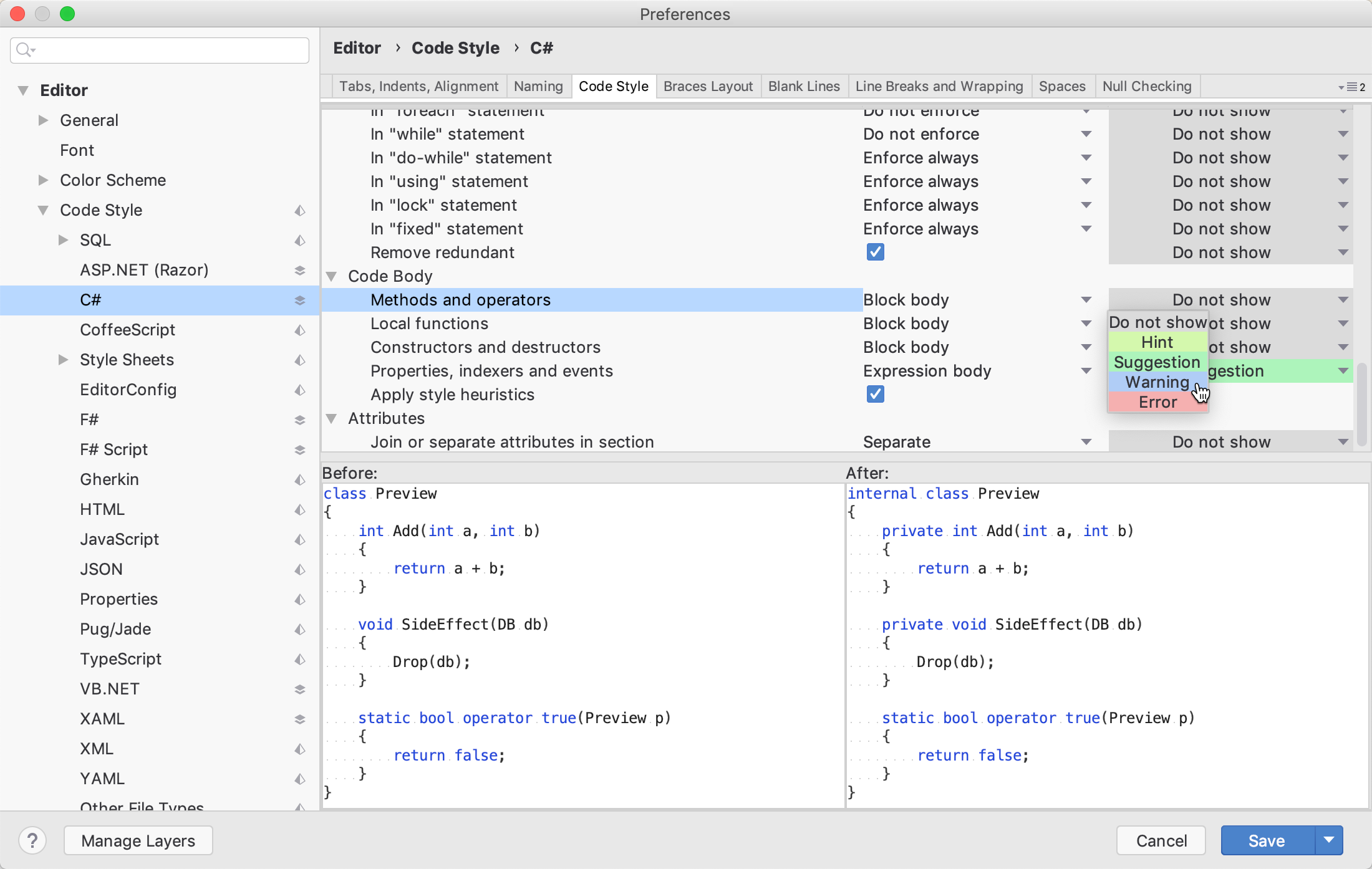
C# versions 6 and 7 gave us a new way to write methods and expressions more concise with expression-bodied everything. These methods and properties make use of lambda style expressions instead of statement blocks, resulting in shorter code most of the time. To use the new expression body syntax, customize Rider by visiting the Code Style tab in Settings | Editor | Code Style | C#. Set the settings to display a suggestion, hint, warning, or error to enforce expression bodies.

While coding, use Alt+Enter to invoke the new settings.

Style variables, fields, and properties
The popular Shakesperian line “A rose by any other name would smell as sweet” may be popular, and true about roses, but this old adage is not true when it comes to variables. Naming is important, and difficult, because you often need to use a name several times. For example, to create a read-write property in C# you must name the private variable to store that data between calls to the getter/setter pair. This pair also requires a name, though they can share the name. When the property is accessed from calling code, the calling variable also needs a name. So that’s two names plus, and usually more when that data is referenced elsewhere. It’s no wonder why naming can easily get out of hand! So what can we do about all these unruly names? Let Rider take care of it!
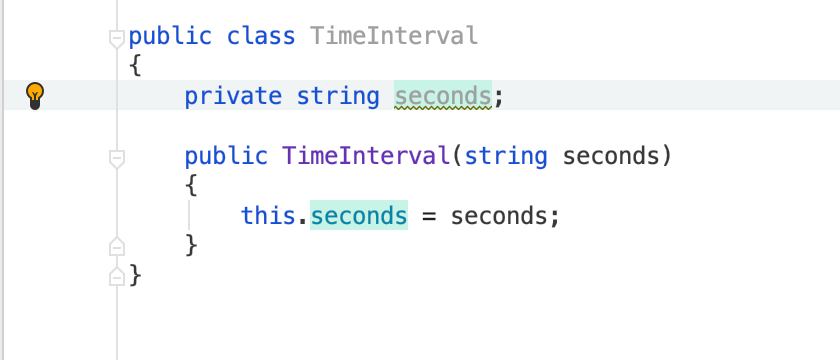
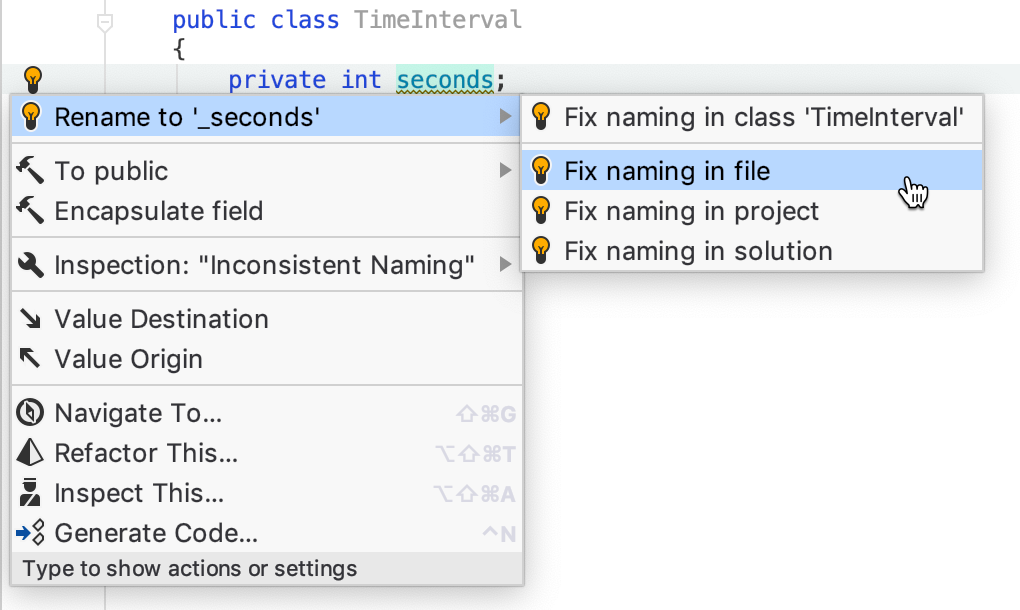
A common convention is to name private fields beginning with an underscore, and the properties that use them in upper camel case. Just invoke Alt+Enter to rename to your style specs in Rider.

These suggestions are available at every level – for the variable, class, file, project, or solution!

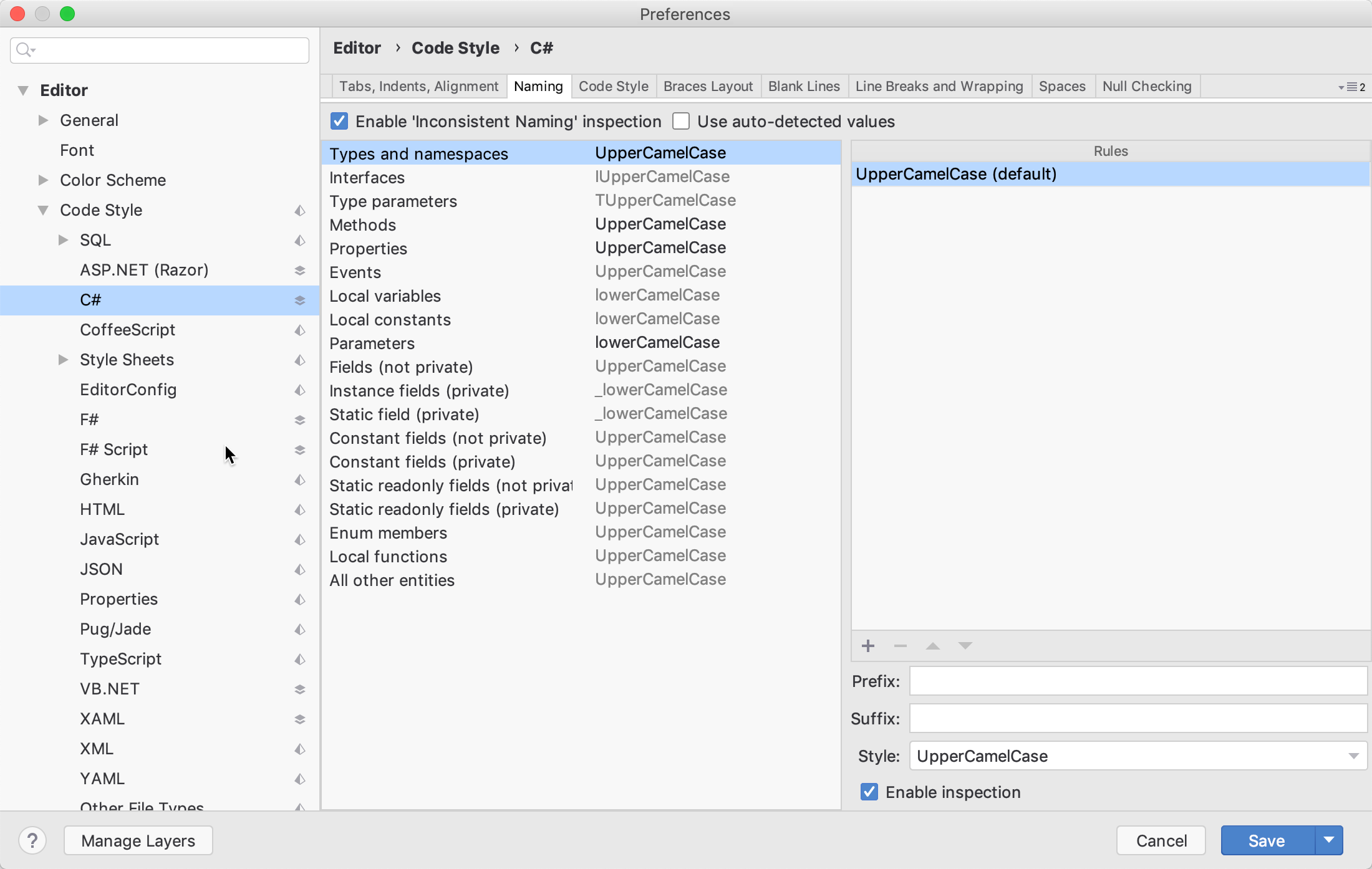
Rider also checks spelling, and suggests casing according to the conventions you choose in Settings | Editor | Code Style | C#. This helps to keep your classes and their members named consistently.

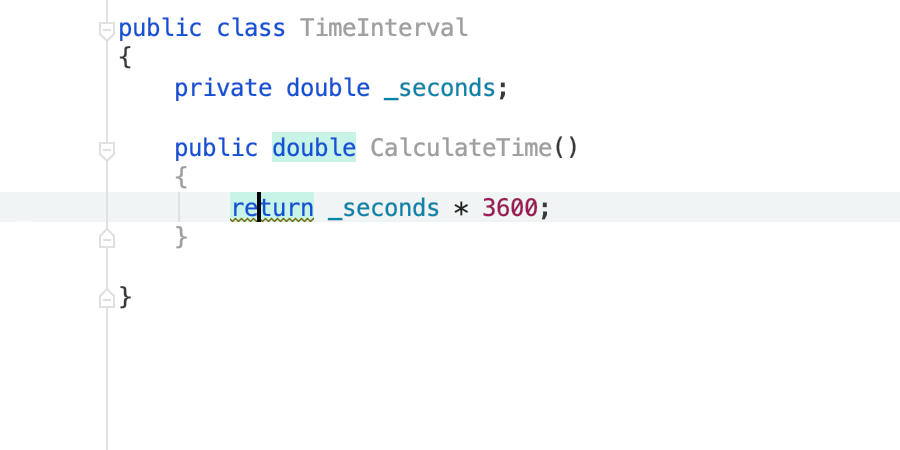
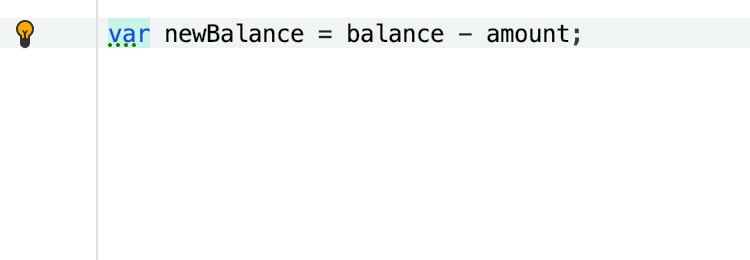
In addition to naming and casing, the way you create variables is important for readability and style. In C#, you can explicitly type variables using their type name, or you can use the var keyword to dynamically type variables. Rider lets you choose which style you prefer, keeping your code consistent.

Format a block of code, so you can C#
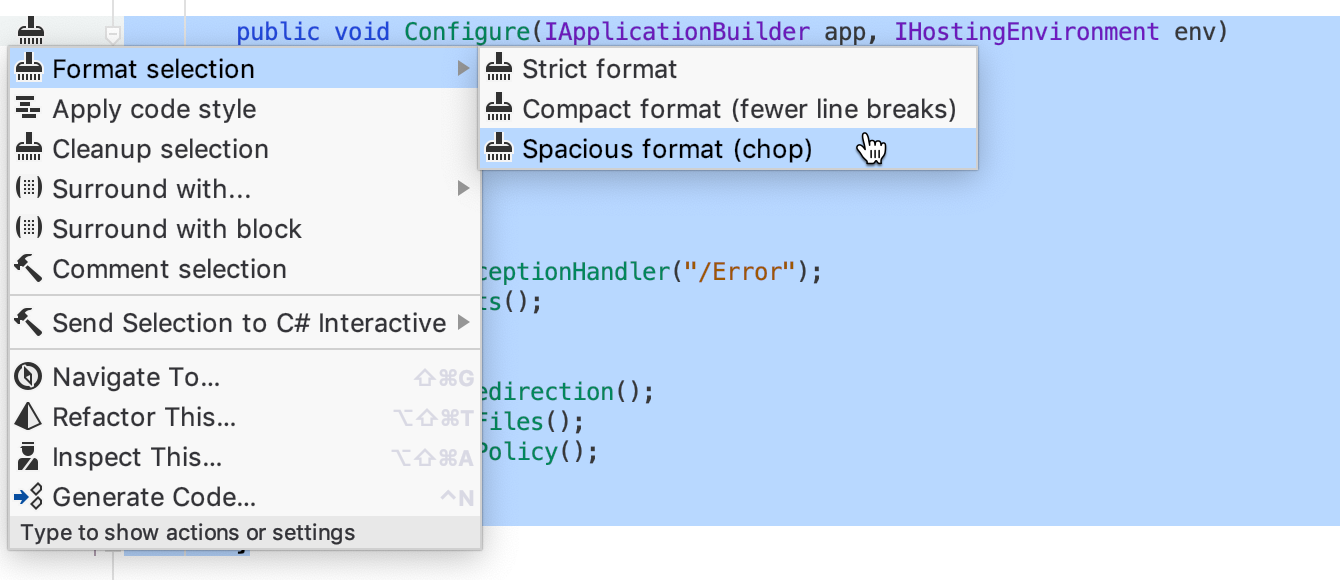
Perhaps you have a block of code that you want to display slightly different than the rest, because it simply is easier to read that way. Maybe this code should be compact to show more of it, or conversely, more spread out. Either way, we’ve got you covered because Rider allows you to choose which format you want to use. Just highlight the code in question, press Alt + Enter, and then the format you want.

Did you know about Rider’s style detection? Yes, indeed! Rider detects formatting and naming settings from existing code! This excellent feature has been carried over from Resharper, so you can customize your C# style without any hassle at all.
Sometimes, it’s really difficult to have nicely formatted code, because formatters just don’t always do exactly what we want. That’s why Rider has formatter comments, for those times when a formatter doesn’t make the code look its best.
And more!
We’ve highlighted some of the most popular and useful style conventions that Rider offers, however, there are so many more available in Rider’s Settings (Preferences). We encourage you to download Rider and find the perfect style for your code! Comment here with your feedback, and let us know what you think.
Subscribe to a monthly digest curated from the .NET Tools blog:









