.NET Tools
Essential productivity kit for .NET and game developers
C# support in Fleet Public Preview
Recently we launched the Public Preview for Fleet, so now everyone can try our new distributed polyglot editor and IDE which aims to provide a different user experience for developers. It supports various programming languages such as Python, Java, JavaScript, PHP, TypeScript, Go, Kotlin, Rust, and C#.
We’d like to tell you more about C# support in the Fleet Public Preview, including which features already exist and our plans for the future. If you are curious about the new developer experience Fleet aims to bring and want to try something new, give it a try.

To download Fleet, please install the JetBrains Toolbox App. You will see Fleet in the list of available tools.
While installing, you can check out this short Fleet overview video and browse the documentation to make getting started easier. Don’t forget to register for Space if you want to try cloud dev environments with Fleet in addition to local environments.
C# support in Fleet
Why is it “C# support” instead of “.NET support”? Because as of right now, only C# support has been implemented, meaning no Razor/Blazor, VB.NET, or F#.
C# support in Fleet is based on ReSharper’s code analysis engine, the same as in Rider. However, we don’t consider Fleet to be a full-fledged replacement for Rider. C# support in Fleet provides essential functionality and covers basic needs, such as quickly navigating through code and making small, simple changes. It’s not designed to have any complicated or deep integrations with enterprise technologies, Xamarin, or game engines like Unity. Therefore, we see Rider and Fleet coexisting for the foreseeable future.
One limitation to keep in mind is that Fleet supports only projects targeting .NET 5.0 and above.
Start doing C# development
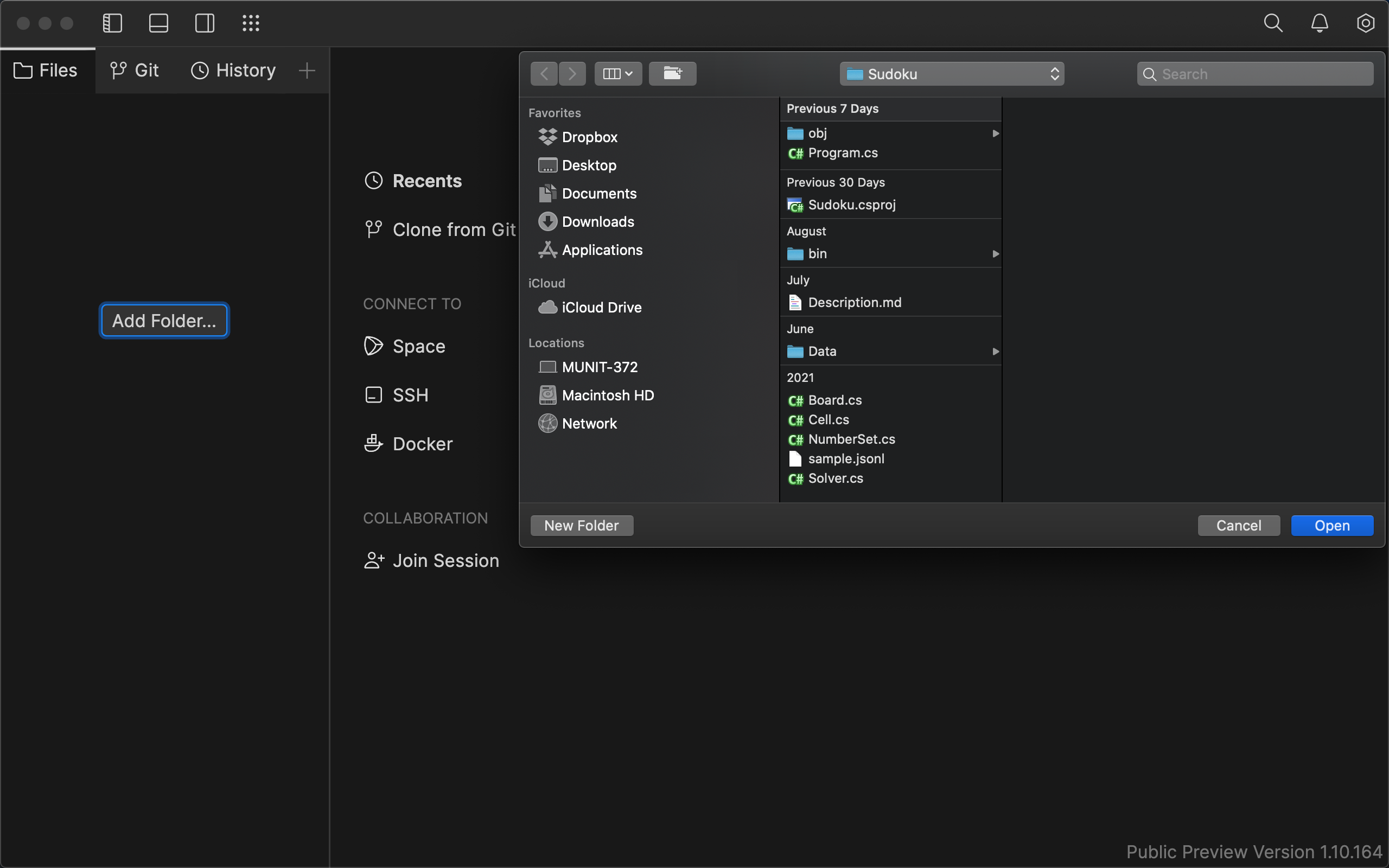
How do you start doing C# development in Fleet? That’s right – by opening a C# solution! As Fleet supports many languages and technologies, it operates with universal workspaces, a directory with all of the files you need. This means that you need to open a directory that contains a .sln file of your solution or a .csproj. Select File | Open, navigate to a folder with a .sln or .csproj file, and open the folder.

Tip: Don’t have a solution at hand? Follow this guide to create a new one. Unfortunately, at this stage, there is no simple action to create a project via Fleet UI.
In the Files view, you will see all of the files and subfolders located in the selected folder. As it’s a file system view, it doesn’t filter out certain technical subfolders or files, unlike the Solution Explorer in Rider or Visual Studio. We are working on prototyping the Solution view, which will significantly improve the experience of working with C# solutions.
Text editor mode
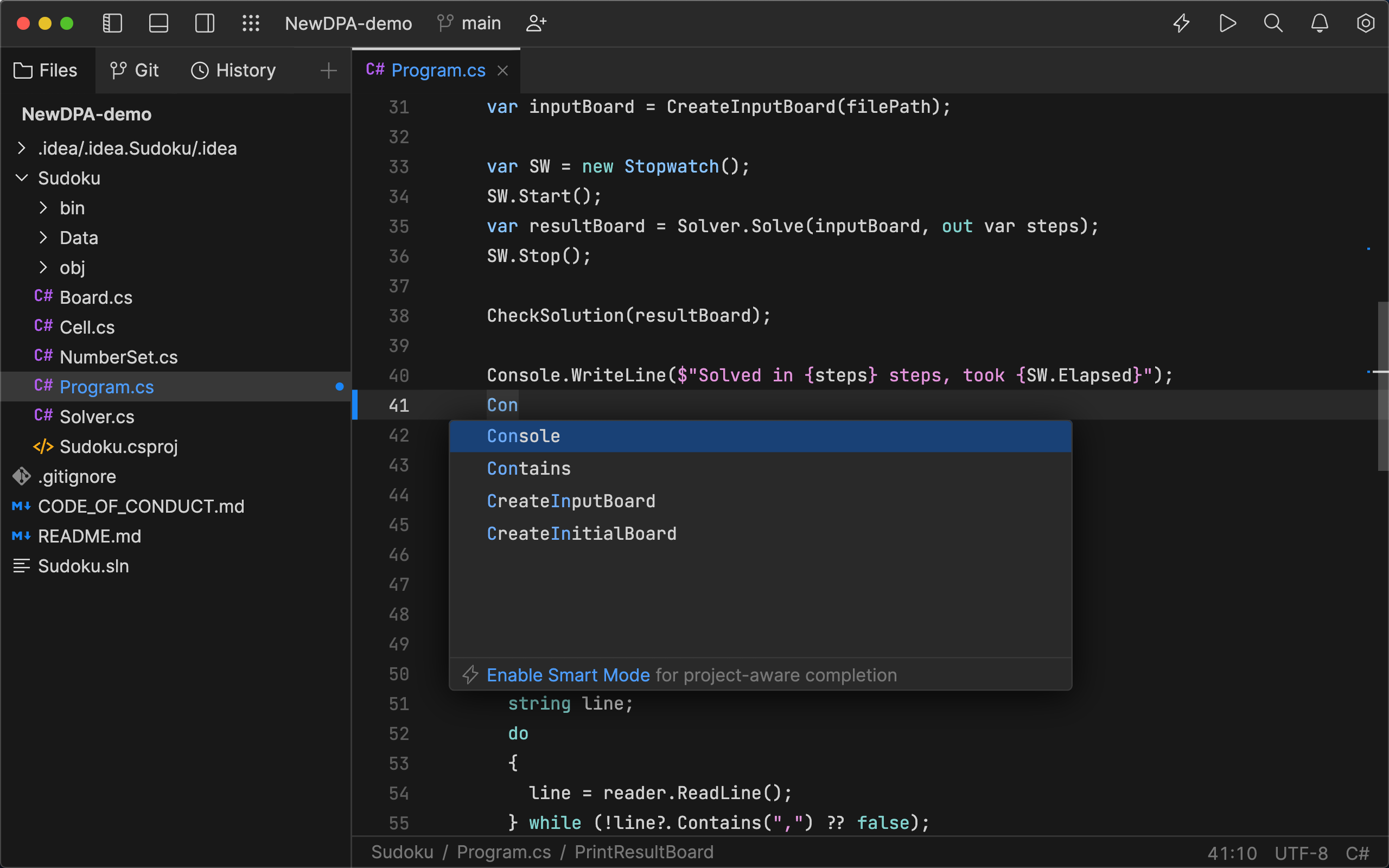
By default, Fleet will open a solution in “Text editor” mode, which is snappy and loads all of the solution files very quickly. This mode provides full-text search, file search, “go to symbol” in a file, a UI for basic Git operations, typing assistance with auto-indenting, basic syntax highlighting, and basic code completion to make simple and quick fixes in your code.

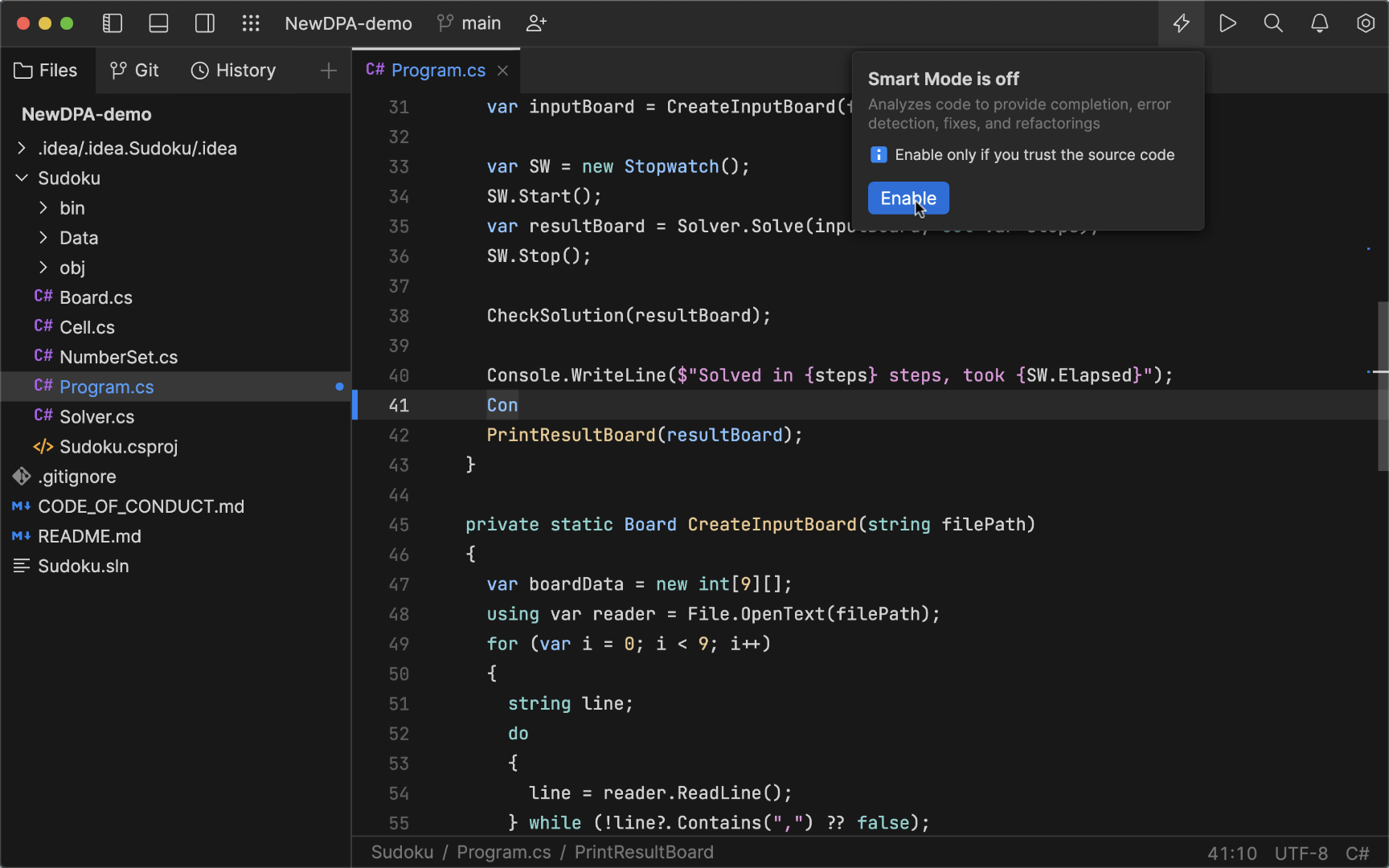
Smart mode
Enable Smart mode whenever you can. It converts Fleet from a text editor to a complete IDE powered by ReSharper. The features provided by this mode are covered in the next section.

Tip: The very first time you enable Smart mode, Fleet downloads the C# language service, based on ReSharper, from the JetBrains servers and installs it. This can take some time.
Available features in Smart mode
If you’ve used ReSharper or Rider before, then you already know what kinds of assistance you can expect from Smart mode in Fleet. Let’s have a look at the features we already know and love!
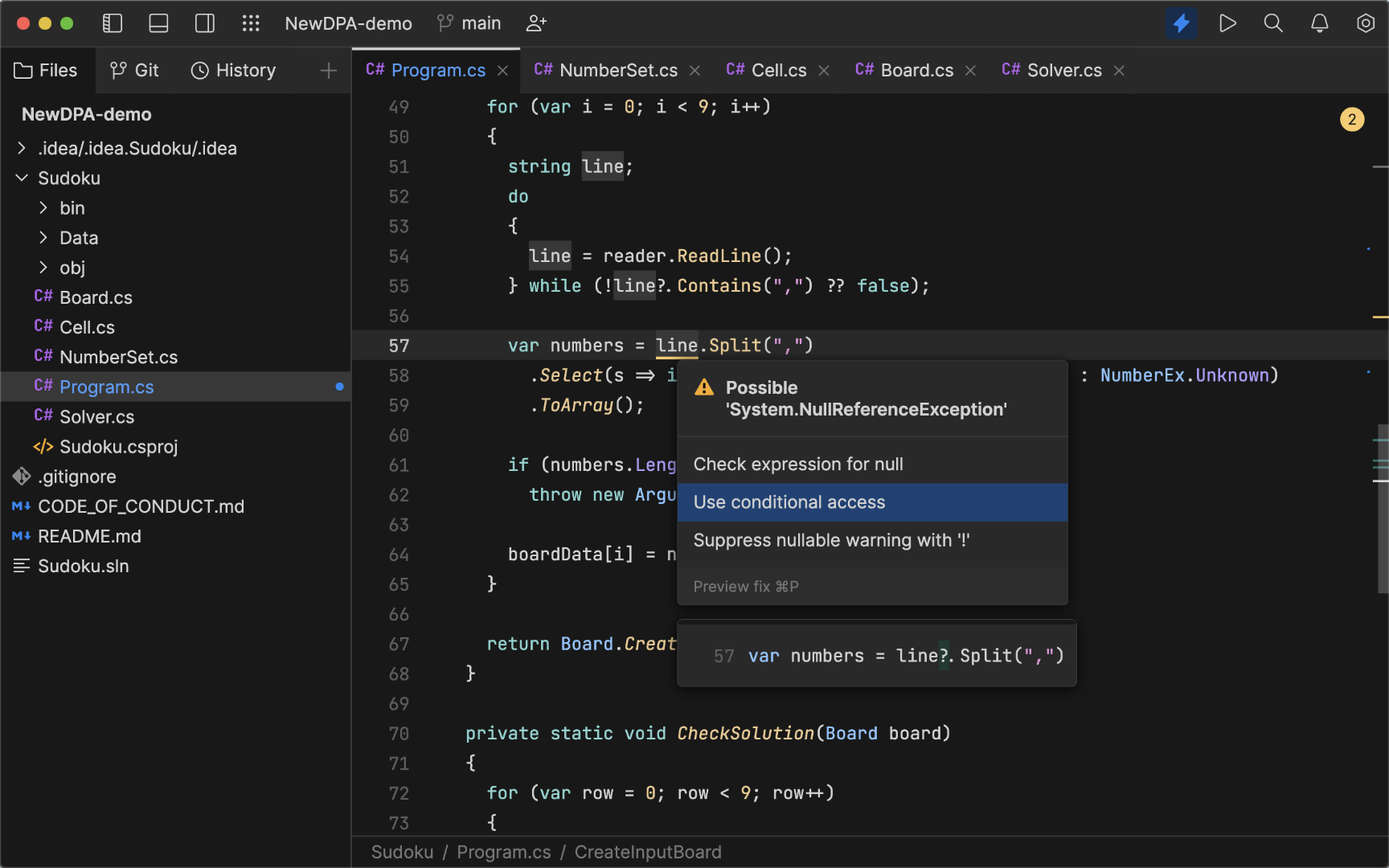
- Continuous code quality analysis and corresponding quick fixes with a preview of your code after applying the suggestion. The list of code inspections is the same as is in ReSharper, but some of the quick fixes for code inspections are not available yet.

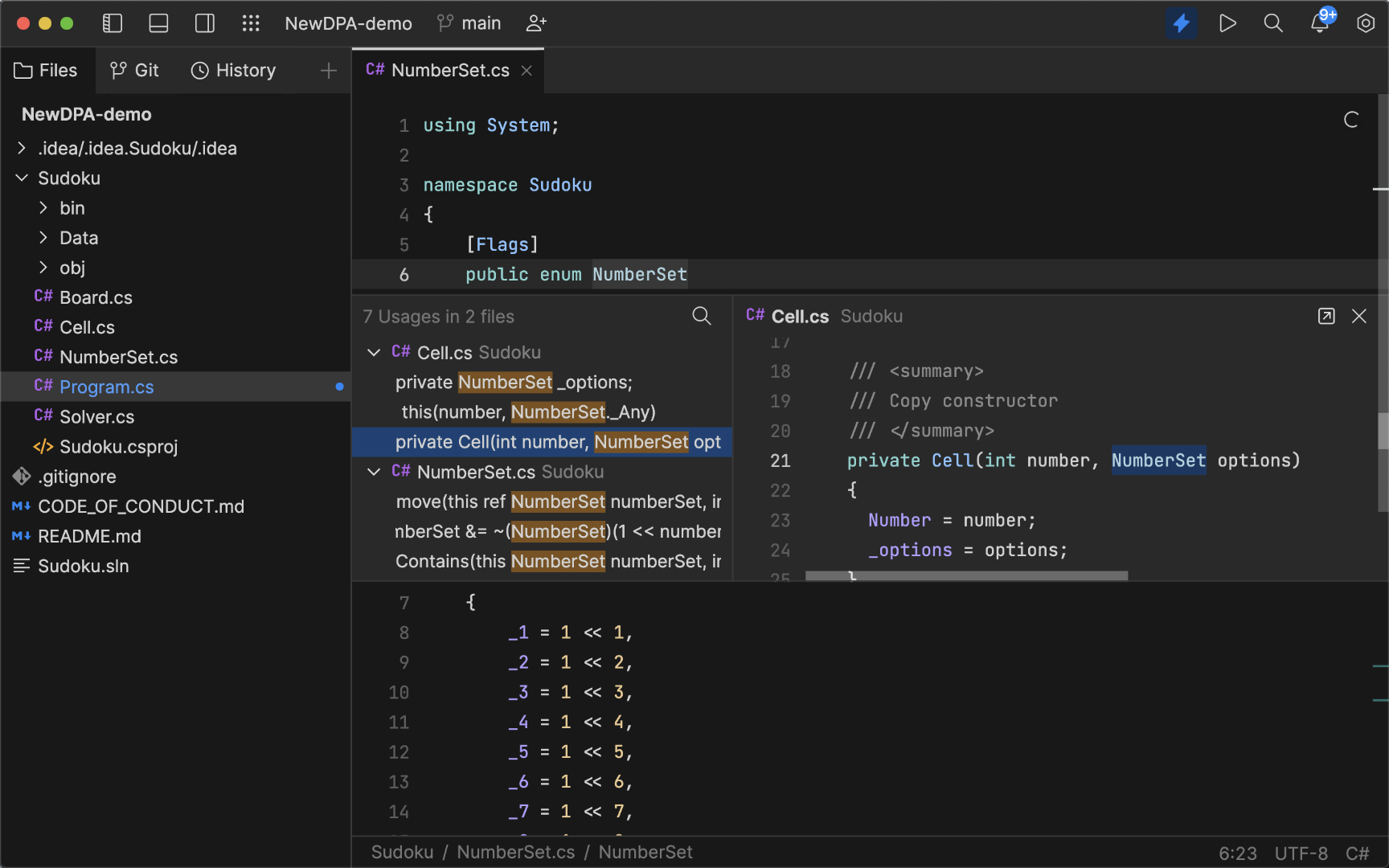
- Navigation and find usages, including Go to Declaration.

- Only the Rename refactoring is available. Other ReSharper refactorings are not implemented yet.
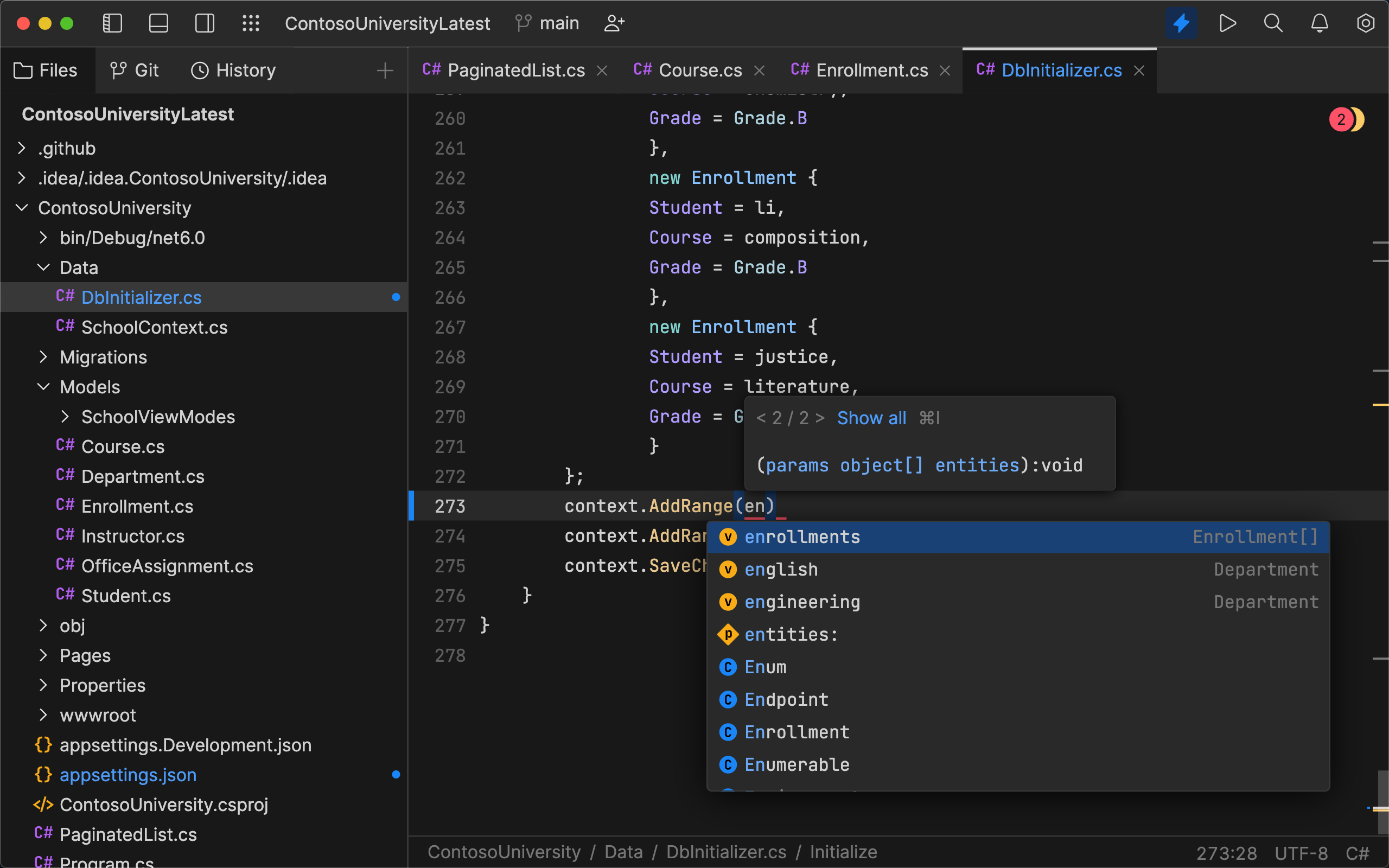
- Code completion with full awareness of the projects in the solution.

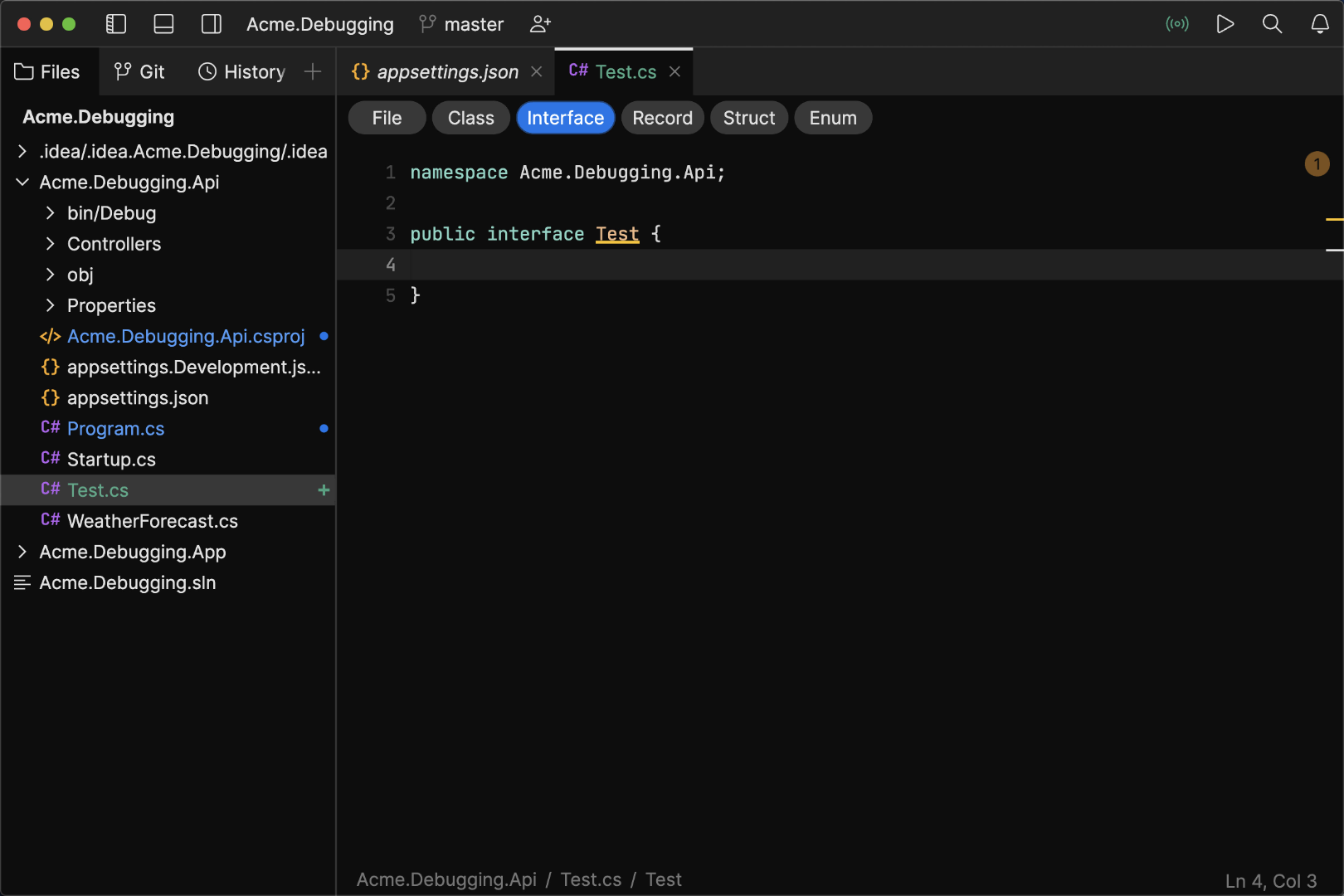
- File, live, and postfix templates. We hope you will like the new method Fleet provides for selecting file templates.

- Code formatting and auto-indentation while typing. You can configure the settings in an
editorconfigfile right in your project. - Quick documentation popup.
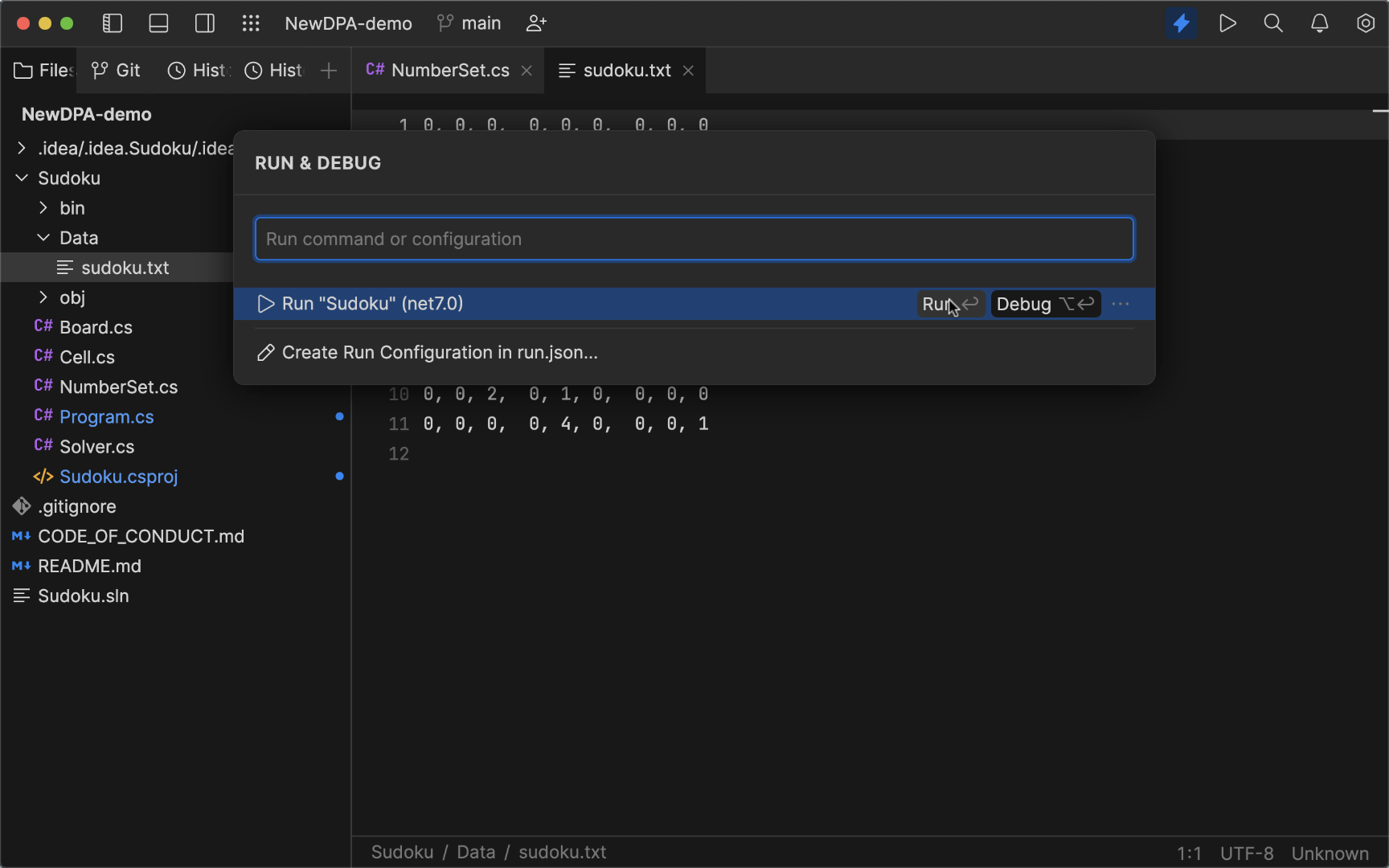
- Run configurations to run your application.

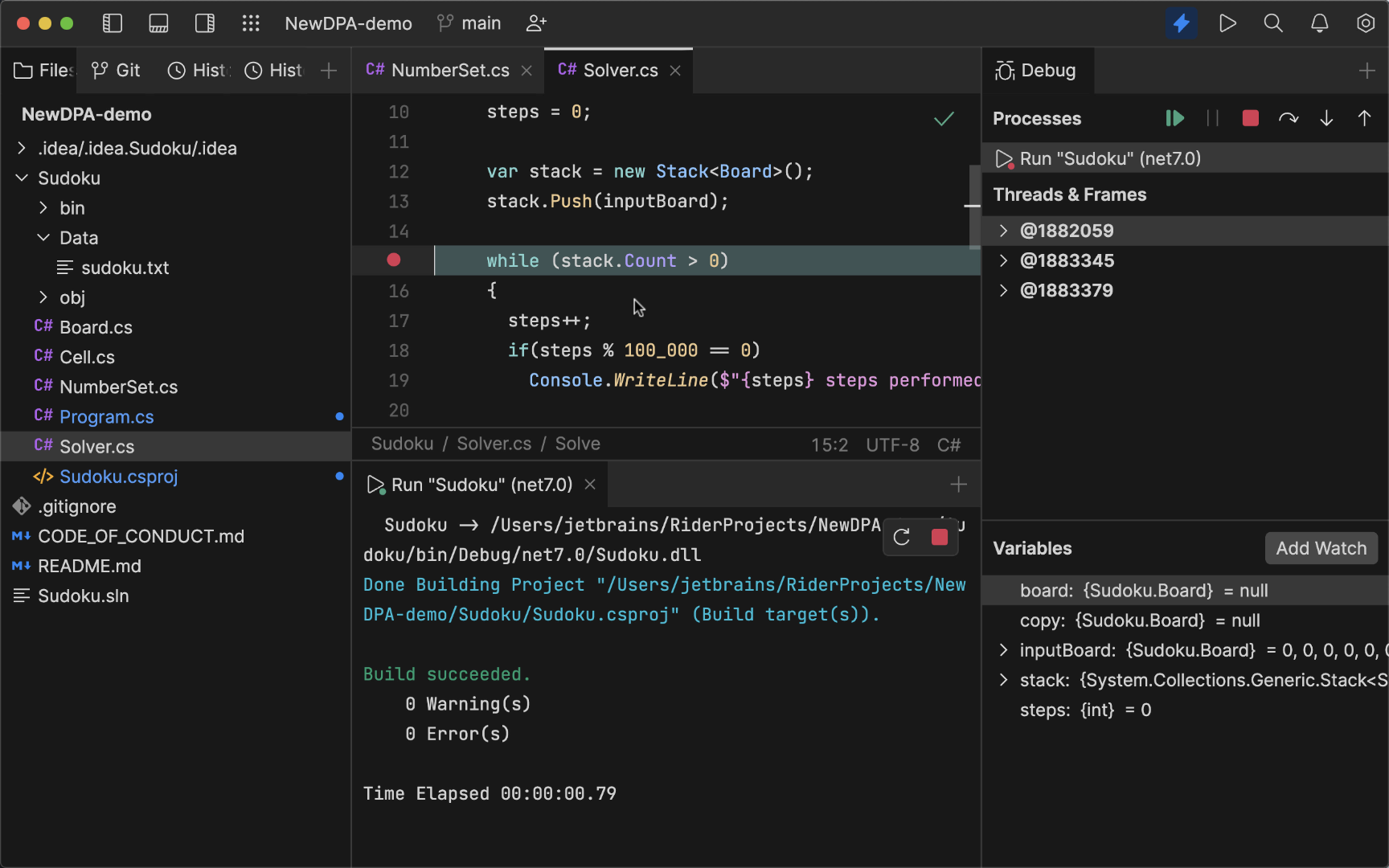
- Debugging with breakpoints, frames, variables, and evaluation panels.

- Collaborative development. You can quickly start or join a session to do code changes with your teammates.
If you want to learn more about .NET support in Fleet, please visit our documentation. We’ve prepared a chart that displays the languages and technologies that Fleet currently offers support for.
Plans for the future
There is a list of features we are working on right now and will deliver in upcoming updates:
- Solution View, which can help you observe the solution structure instead of just a file system view, and where you can open a particular solution or project.
- Build/Rebuild/Clean actions for projects and solutions.
- Unit testing, including running tests right from the text editor.
- A decompiler which will help you navigate to the code of third-party libraries.
In the more distant future, we are going to put more effort into bringing support for .NET web development and integration with cloud computing services.
We’d love to hear your feedback
We look forward to hearing your thoughts about Fleet in general and its C# support in particular. This will help us shape the product. Here are several feedback channels for you to use:
- Our issue tracker. Feel free to submit your reports there.
- You are welcome to send your thoughts or issues to us at fleet-support@jetbrains.com.
Subscribe to a monthly digest curated from the .NET Tools blog:








