.NET Tools
Essential productivity kit for .NET and game developers
Introducing the ReSharper 8 EAP
In the world of technology, no-one can afford to stand still. As new frameworks and languages come out, ReSharper does its best to keep up. This is why we are happy to announce the opening of the ReSharper 8 Early Access Program. With the forthcoming release, we are proud to announce the following features, which will be part of ReSharper 8.
Go To Everything
In preparation for ReSharper 8, we’ve put in extra effort on streamlining certain operations. One of the areas where we felt improvement was needed was the unnecessary divergence caused by the various Go To menus. In an effort to simplify things, we have altered the main Go To Type command (Ctrl+T) so that now it navigates to either types, symbols or file names, all contained within the same listing.
By default, the menu shows a listing of recently opened files:

Searches for identifiers now yield both files, types, and file members:

Don’t worry – all the previous commands (e.g., Go To File) continue to work, and dynamically switching from one context to another is supported. The functioning of selectors is, of course, left intact, so you can write things like ClassName.MemberName to locate a particular member of a class, use combo navigation, wildcards and camel-humps. In addition, we added some new selectors – for example, typing public or private helps you narrow members down by visibility. Performance of this menu has been optimized so searches should be very quick.
Code Completion Improvements
This release comes with a substantial number of improvements in the way ReSharper offers code completion suggestions.
New Items in Automatic Code Completion
The first thing to point out is that, from now on, various aspects of smart completion and import symbol completion are now integrated into ordinary code completion, once again striving for a more streamlined experience.
For example, if you take a class and indicate that it implements INotify, you will be presented with the following menu:

The completion options will now show you all the possible ways of getting at a particular interface that begins with INotify, and using it will cause the appropriate using statement to be added to the top of the file.
In addition to the above improvements, ReSharper now offers several generative completion options, specifically offering to generate code on partial and override statements:

And finally, we’ve added some minor improvements to existing completion mechanisms. For example, the completion list for a collection member now includes the keyword new by default:

Other Code Completion Improvements
In addition, we’re introducing a new concept called Double Completion. For example, when you use ordinary completion by pressing Ctrl+Space, and you don’t get the member you’re looking for, you can press this shortcut again to try locate the element in all referenced assemblies. Double Completion also works with Smart Completion, so pressing Ctrl+Alt+Space more than once will offer you various chains of calls that will get you to the right member (possibly via extension methods).
Double Completion mechanisms are supplemented by quick-fixes, so if you use it to get at a symbol that is private, a quick-fix will quickly let you alter the visibility of a member to make it accessible.
New Code Inspections
As always, we’ve added new inspections as well as improved existing ones. Here’s a small sampling of some of them:
-
You can now disable all ReSharper warnings with a single comment — instead of defining separate inspections to suppress, you can now mark code with
// ReSharper disable alland ReSharper will not complain about anything until it meets a corresponding// ReSharper restore all. -
You can now switch between array initialization expressions and array creation expressions; ReSharper offers the appropriate inspection and context actions:

-
An ability to convert recursive calls to iterative ones:

-
If a method has an overload that supports cancellation (i.e., takes a
CancellationToken), ReSharper will offer to use that overload, provided that there is aCancellationTokenavailable in scope:

-
ReSharper also supports the idea of fallback color in CSS:

This is just a sampling of some of the inspections improvements that we’ve added. We’ll publish a blog post with more in-depth information soon.
CSS Improvements
To help developers ensure correct operation of their code, ReSharper introduces configurable support for CSS3 and earlier versions, as well as compatibility checks against popular browsers:

As a consequence of these compatibility checks, ReSharper will now provide detailed information about the availability of a feature for a particular browser:

We’re working on making ReSharper progressively smarter in recognizing CSS declarations, whatever shape they take, be it in JSON:

In string literals:

And even in anonymous type declarations:

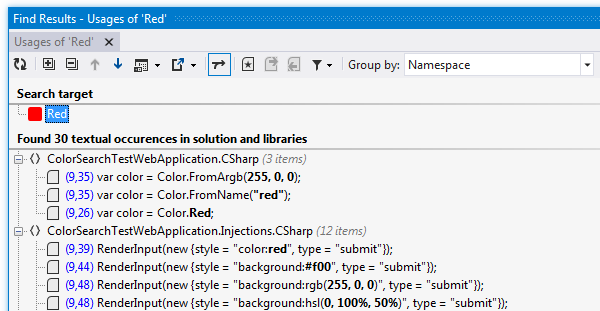
Searching for a CSS attribute has got a lot smarter, too. For example, searching for the color Red will yield all locations in CSS, JavaScript and C# where this color is used, however it may be defined:

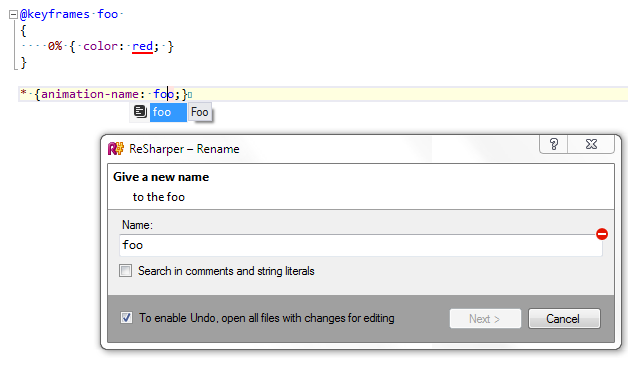
Finally, ReSharper now supports refactorings such as the renaming of identifiers defined in CSS:

Assembly Explorer
Those of you who know dotPeek, our free decompiler, have already seen the Assembly Explorer – a window similar to the Solution Explorer that lets you explore decompiled assemblies. The great news is that now Assembly Explorer is part of ReSharper, too:

In addition to being able to load assemblies via its user interface, ReSharper also offers an option to Locate in Assembly Explorer, which will select the item currently being decompiled in the Assembly Explorer window:

The Assembly Explorer is a very powerful tool, capable of locating assemblies in various file formats (e.g., ZIP files). It’s also very extensible, a fact appreciated by dotPeek plugin writers. Its capabilities are now open for you to extend, right within ReSharper.
BAML Decompiler
While we’re on the subject of decompilation, ReSharper now supports BAML decompilation, so if you’ve got a compiled WPF app, you can easily look at its XAML UI definitions:

Note that the generated XAML above supports typical features such as navigation, Find Usages and other features one would expect from a XAML viewer.
Odds and Ends
Just a few more things that are worth mentioning.
We have made adjustments to the formatter and Code Cleanup in order to treat preprocessing directives such as #if and #region correctly. This means that constructs such as

will now correctly survive in case you execute the formatter or Code Cleanup on the file.
In addition to ReSharper as a plug-in, we are also providing a command-line tool that can be used to analyze an existing VS solution. This happens to be the tool that TeamCity uses to present ReSharper analyses. We are currently offering it as a separate, time-limited download and will be putting up new releases together with forthcoming EAP versions.
Finally, we are working hard on bringing you TypeScript support in ReSharper! It’s still too early to announce any features for it, but rest assured that it’s high in our priorities and we’ll let you know as soon as it’s ready.
Now that you’ve seen some of the features that ReSharper 8 will have, why not give them a go? Simply download the EAP and let us know what you think!
Subscribe to a monthly digest curated from the .NET Tools blog:








