.NET Tools
Essential productivity kit for .NET and game developers
ReSharper Ultimate 10.1 EAP 2
The first EAP build of ReSharper Ultimate 10.1 introduced a massive list of new features and improvements, which spanned two blog posts. And here we are today with another EAP build, which you can give a try right away.
ReSharper
The most notable changes in ReSharper were merged this time by the JavaScript/TypeScript team. Among these changes are improvements in performance of caches and File Structure view, reworked Rename refactoring (which can now rename files corresponding to TypeScript types), as well as support for TypeScript implementations and overrides in Find Usages.
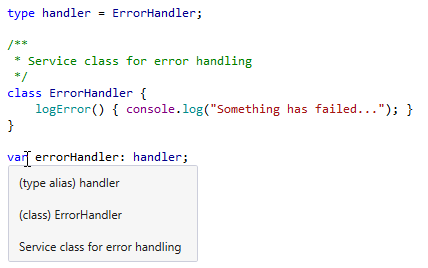
TypeScript keywords var, let, and const are now resolved according to the types they reference. This means that you can Ctrl-click these keywords to go the corresponding type declarations or just hover the mouse over to learn what a keyword refers to.

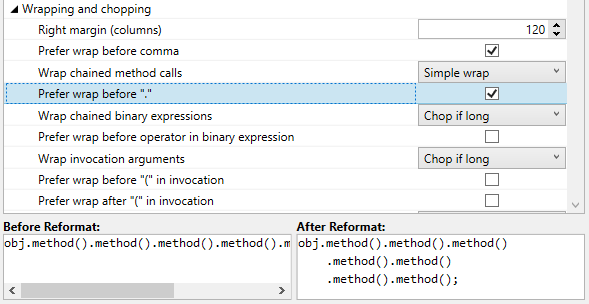
JavaScript/TypeScript formatter settings became much more granular. You can now specify the right margin for your code and define whether and how various code constructs should be wrapped. For example, you can specify where to place dots in multi-line chained method calls or you can opt for a ‘comma-first’ style for lists, object literals and function calls.

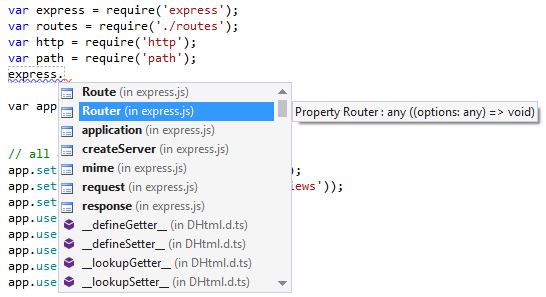
ReSharper 10.1 also brings initial support for Node.js. All ReSharper goodies you are well familiar with, like completion, code inspections, quick-fixes, and navigation features are now available for Node.js. However, we badly need your feedback on how ReSharper handles different things in your specific scenarios with Node.js.

dotPeek
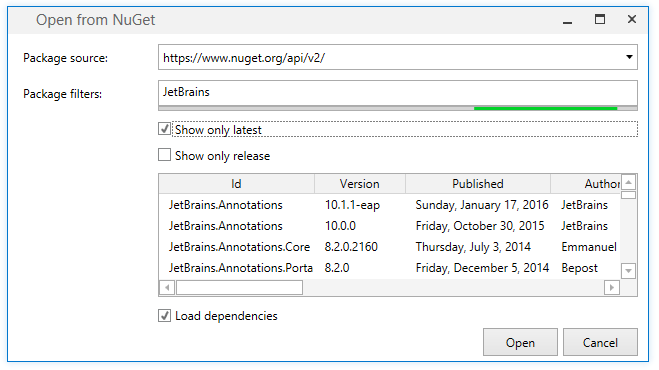
For a long time, opening .nupkg files from disk was the only way to load assemblies from NuGet packages. In this dotPeek EAP build, you can try two more ways: find and load NuGet packages (and their dependencies if necessary) from any online package source, or load packages listed in a packages.config file in your Visual Studio project.

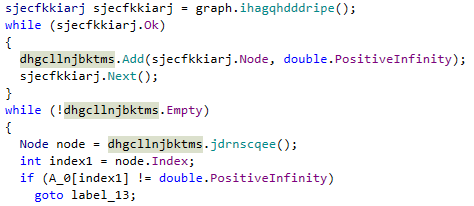
Another handy improvement is that dotPeek automatically highlights usages of the symbol under the caret. We hope now that obfuscated identifiers will not get lost as easily in decompiled code.

dotMemory
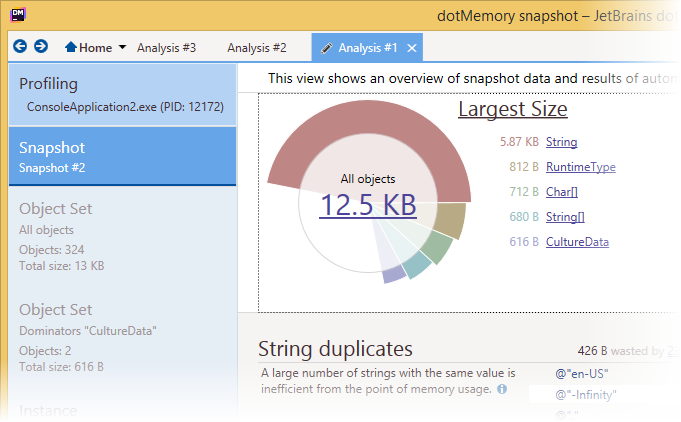
All your navigation history through dotMemory profiling results is now recorded and you can quickly return to any view or diagram that you once opened using the browser-style Back and Forward buttons.

dotCover
Coverage filters, which let you ignore specific parts of your code when calculating coverage, are now supported in Continuous Testing.
Give it a try
Interested in the improvements described above? Please go on and download ReSharper Ultimate 10.1 EAP.
If you are experiencing any issues with the EAP, please report them to issue trackers of affected products: ReSharper, ReSharper C++, dotTrace, dotCover, dotMemory, dotPeek.
Subscribe to a monthly digest curated from the .NET Tools blog:








