.NET Tools
Essential productivity kit for .NET and game developers
ReSharper Ultimate 2016.2 EAP: Builds 3 and 4
In recent weeks, we’ve published builds 3 and 4 of the ReSharper 2016.2 EAP, and we have a lot to share with you, including a couple of new features, as well as the usual round of issues being fixed.
So, what’s new?
ReSharper
First up is continued improvement to our support for .NET Core RC2 projects, with a number of issues fixed.
Secondly is a new feature we’re formally calling Structural Navigation, but is also known as “tab navigation”. The idea of this feature is to allow you to use the Tab and Shift+Tab keys to quickly move the text selection to the next or previous code element without having to use the cursor keys, allowing you to quickly navigate to the next important piece of code you need to edit.
For example, when editing a method call, repeatedly hitting Tab will select each argument in turn.
![]()
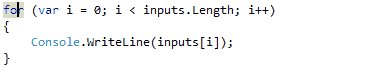
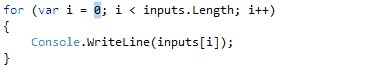
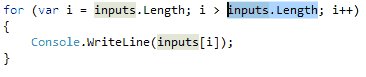
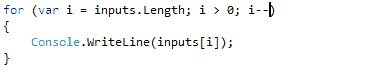
Or when editing a for statement, Tab will select the initialiser statement, then the terminating condition and then the iterator statement. Shift+Tab will do the same, but in reverse.

Of course, Tab will continue to handle template expansion, and will also indent (and Shift+Tab will outdent) when the text caret is placed at the start of a line. But when the text caret is placed with a code element, Tab and Shift+Tab will start navigating and selecting the structure of your code. You can change this behaviour in the options.
We really welcome your feedback on this feature – we’re finding it useful for quickly copying and altering code, or working with elements in string interpolation. This currently works with C#, HTML, XML and XAML as well as Razor files, and we’ll be adding support for other languages as the EAP continues.
SSR patterns can now be suppressed with a standard comment. A Structural Search and Replace pattern can be used to create your own ReSharper inspections, declaratively (see the web help for more details).
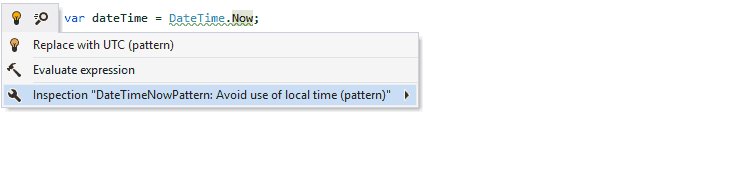
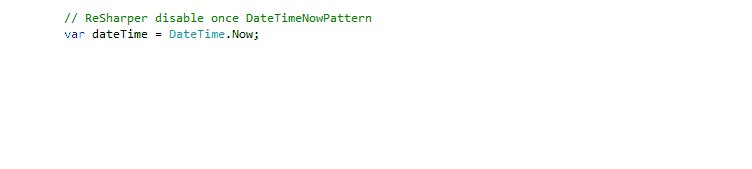
These highlights are treated just like ReSharper’s own inspections, with one big exception – until now, it’s not been possible to suppress an inspection with the standard // ReSharper disable once … style comment.
EAP3 includes a new field in the SSR dialog, called “Suppression key” where you can specify the text that will be used and recognised in the comment.

C# support gets a number of new features:
- Check all parameters of a method for null (or empty strings) from a single Alt+Enter menu.

- You can now uncomment or even delete a comment straight from Alt+Enter.

- We’ve added new quick-fixes for string literals containing invalid escape characters, to either replace with a verbatim string, or escape the characters.

- And interpolated strings get support for localisation, with a highlight to suggest converting the interpolated string to a resource, as well as both a quick-fix and a refactoring to automate the process.
Visual Basic gets some love:
- String interpolation suggestions, quick-fixes and context actions for VB.NET to convert String.Format method calls to string interpolation, as well as context actions to convert a string literal to an interpolated string, or insert an interpolated argument.

Note that this requires Option Strict to be enabled to ensure correctness of the converted expression.
And the JavaScript, TypeScript and JSON support gets updated:
- TypeScript support gets a couple of fixes in this build, with the most notable being how we resolve definition files referenced by JSPM (RSRP-458759), by parsing details directly from calls to System.config().
- JavaScript rename refactorings will now update JSDoc items.
- JSON value helpers allow you to tell ReSharper to provide code completion or validation for your own JSON files, either complementing an existing schema, or if the file doesn’t have a schema.
You can add a helper in the JSON Value Helpers options page, matching based on a filename mask and/or schema match, and providing a path to the JSON property (such as /compilerOptions/rootDir), and the type of helper to apply – regular expression, file path or even license.

And then, in the JSON file itself, the value will now get code completion:

These value helpers are saved by default to the global settings, but using the Save To button in the options dialog, can be saved to a .sln.dotSettings file that can be checked in and shared with the whole team. - Custom JSON schema catalogs can be added in the JSON options. These can be either a file, or a URL, which will be downloaded in the background, and periodically updated. More details can be found in the “Public API” section on schemastore.org.
- Another very useful fix in this version is the return of autocomplete of package version in bower.json files, for all versions of Visual Studio.

ReSharper C++
ReSharper C++ also gets a set of new features:
- Support for C++14 language features: variable templates and decltype(auto).
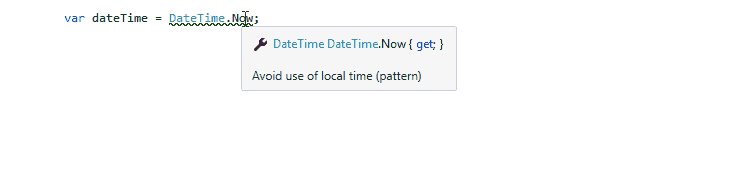
- Warning about usages of classes and functions marked with the [[deprecated]] /__declspec(deprecated) attribute:

- Support for the [[noreturn]]/__declspec(noreturn) attribute in control flow inspections.
- A code inspection and a quick-fix to replace zero constant with false in boolean context:

- New code style options that control the format of generated include directives.
- Inline Variable refactoring:

- A new formatter option to allow single line function and lambdas.
- The mock function generator now supports the Trompeloeil framework.
- Support for completion, find usages and rename of symbols in doxygen comments.
As ever, please download a fresh build from the EAP page, and if you encounter any issues, please raise an issue in ReSharper or ReSharper C++ issue tracker.
Subscribe to a monthly digest curated from the .NET Tools blog:






