.NET Tools
Essential productivity kit for .NET and game developers
ReSharper Ultimate 2017.1 EAP: what’s new in builds 2 and 3
We’ve just released the third Early Access Preview build of ReSharper Ultimate 2017.1. Let’s take a look at the recent changes in this and EAP 2.
TypeScript and JavaScript
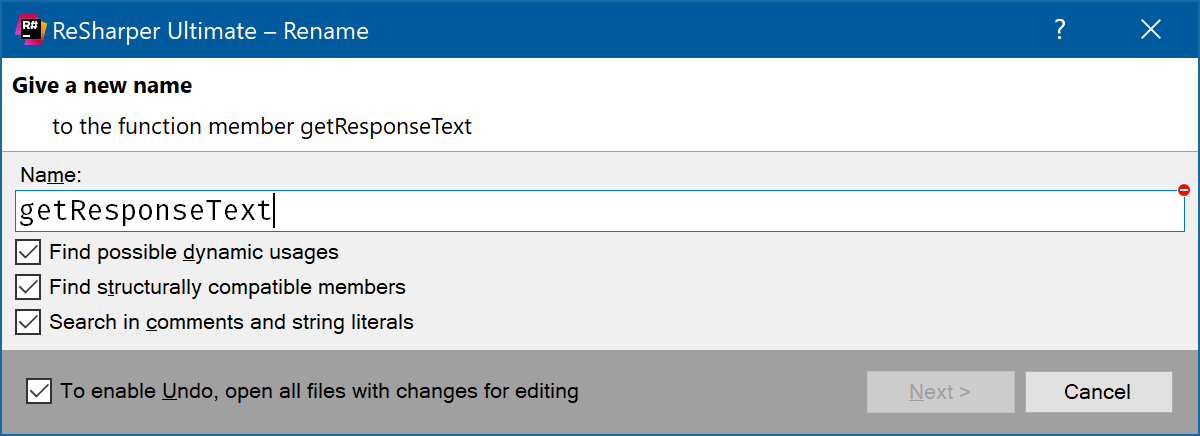
This build introduces a number of performance fixes for TypeScript and JavaScript, as our processing of file dependencies has been rewritten and optimised, wildcards in tsconfig are handled better, and the Rename refactoring for local symbols is also faster, with the ability to disable search for dynamic usage of TypeScript symbols in JavaScript files via a checkbox in the Rename dialog.

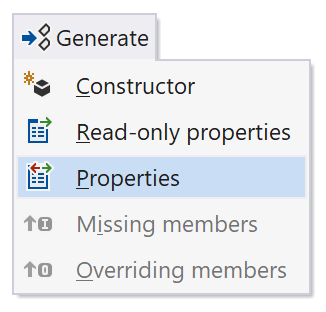
The Generate Code menu gets a new option to generate properties or read-only properties for your TypeScript classes, and we’ve updated the Generate Overriding Members to now call ‘super’ whenever possible.

TypeScript also gets highlights and quick-fixes for unused imports in ES6 style imports. And finally, we’ve fixed an issue where we weren’t properly handling the typeRoots property from tsconfig.json.
C#
ReSharper has two ways of specifying how you want your code to look – Formatting Style and Code Style. Formatting is all about the syntax of your code, indenting, wrapping, the layout of braces, etc. Code Style is all about changing your code without changing the semantics, for example, explicitly using a type name, or using var.
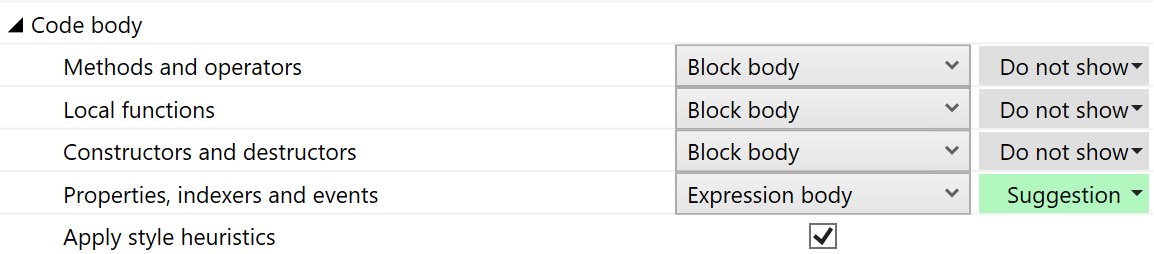
This build introduces new Code Style settings for type members bodies, allowing you to choose between always using a body block, with braces, or using the expression format. ReSharper will mark any incorrect usage and provide a quick-fix to quickly rewrite to the correct style.

And of course, we’re still working on C# 7 support, with this build correctly supporting ValueTask<T> and user defined, task-like types.
Visual Studio 2017
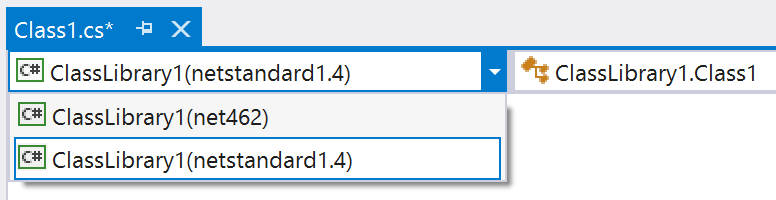
We’re continuing to improve our support of Visual Studio 2017 in these two builds, with the Move to Folder refactoring now working in Open Folder mode. We’ve also fixed an issue so that ReSharper will properly respect the current target framework context again. This is set by the dropdown in the top of the editor window, and can change settings such as the assemblies being referenced, as well as symbols defined in the build and pre-processor.

C++
ReSharper C++ sees a couple of important updates. Firstly, we have made a change to reduce the time spent reindexing after a new preprocessor directive is added to a header file. This change means that we no longer reindex any file that includes the changed header file. We’re looking for feedback on this change, so please let us know if you see any red code or broken navigations or refactorings with this build. The old behaviour can be restored using an option in the Code Editing | C++ | Performance options page.
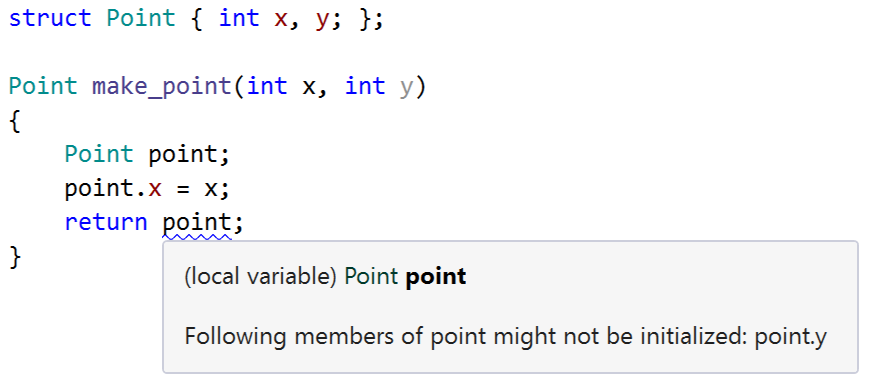
Secondly, this build adds control flow inspections for class fields to the existing inspections for local variables and function parameters.

And finally, we’ve added a nice new option to automatically detect and set the indent size your code is using. The option is disabled by default, but when enabled, ReSharper will keep the Visual Studio indent size setting up to date with the discovered indent size of the currently open file.
Please, download the latest EAP build from our shiny new Early Access page, and
give it a go. As ever, let us know any issues you run into!
Subscribe to a monthly digest curated from the .NET Tools blog:








