.NET Tools
Essential productivity kit for .NET and game developers
Web framework updates in Rider 2017.3 – Angular, Vue.js, …
In our previous post about web development updates in Rider 2017.3, we looked at general JavaScript, TypeScript and CSS updates, as well as ESLint and TSLint updates and improvements to suggesting npm packages. In this post, we will focus on web framework updates such as better Angular and Vue.js support, as well as added support for --watch in Jest and Mocha test runners.
This post is part of a series:
- General web development updates in Rider 2017.3
- Web framework updates in Rider 2017.3 – Angular, Vue.js, …
- Live Edit and Spy-JS in Rider 2017.3
- Web developer tools in Rider 2017.3: HTTP client and SVG editing
Angular
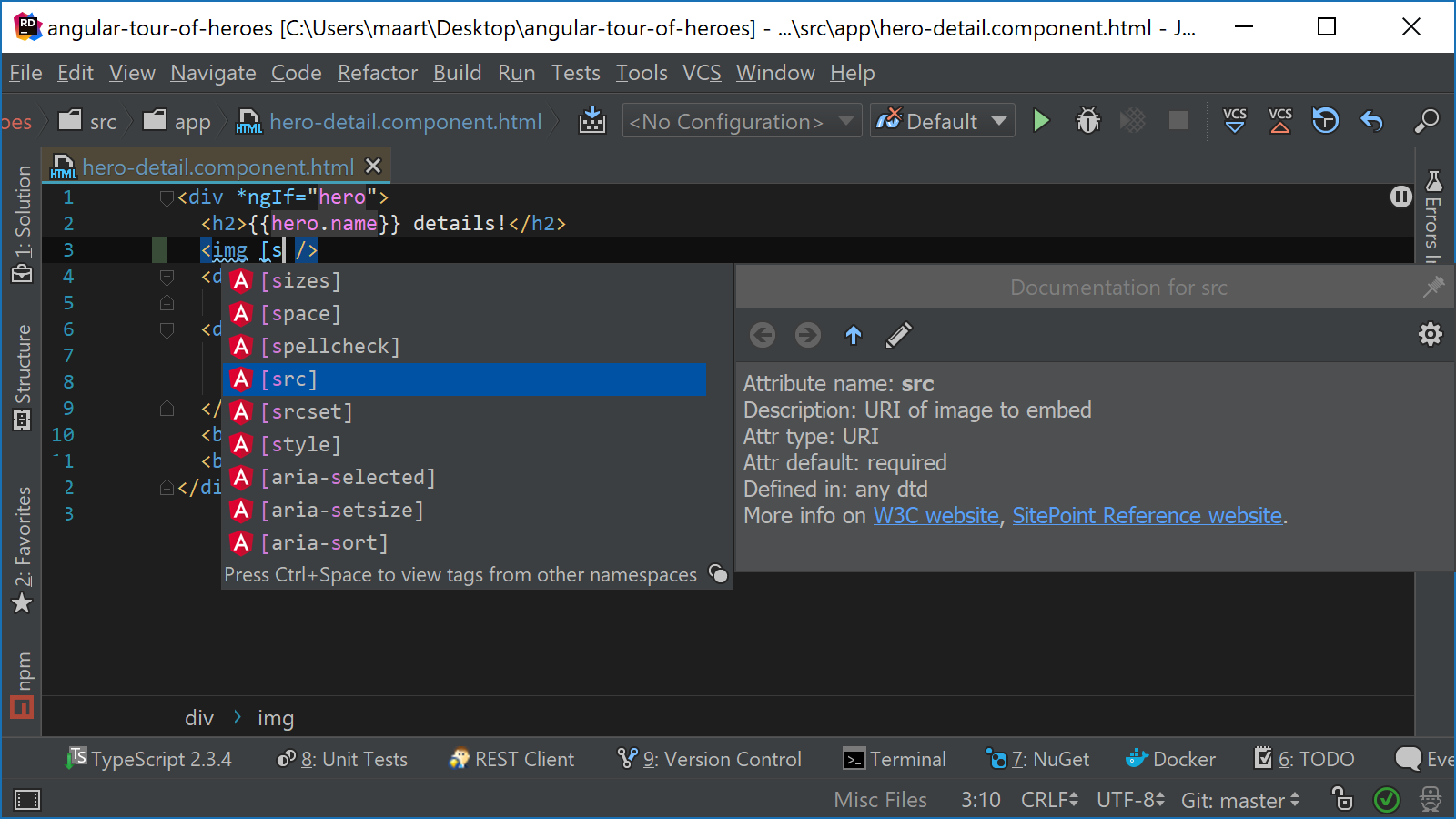
After installing the Angular plugin (via Rider settings, under Plugins), Rider 2017.3 comes with code completion updates for Angular. We have added completion for property bindings in Angular templates.

When a metadata.json is available, e.g. in Angular and Angular Material modules, Rider will use it as the source for code completion for tags and attributes instead of a compiled JavaScript bundle. This makes opening and indexing a project much faster.
We also fixed several bugs. Noteworthy is WEB-25652: code completion is now available for components that extend a base class which has event attributes created using the @Output decorator.
Vue.js
Vue.js is a popular framework for creating user interfaces, which Rider now supports as well! From the settings under Plugins, find and install the Vue.js plugin. Once installed, a whole set of Vue.js features opens up in Rider!
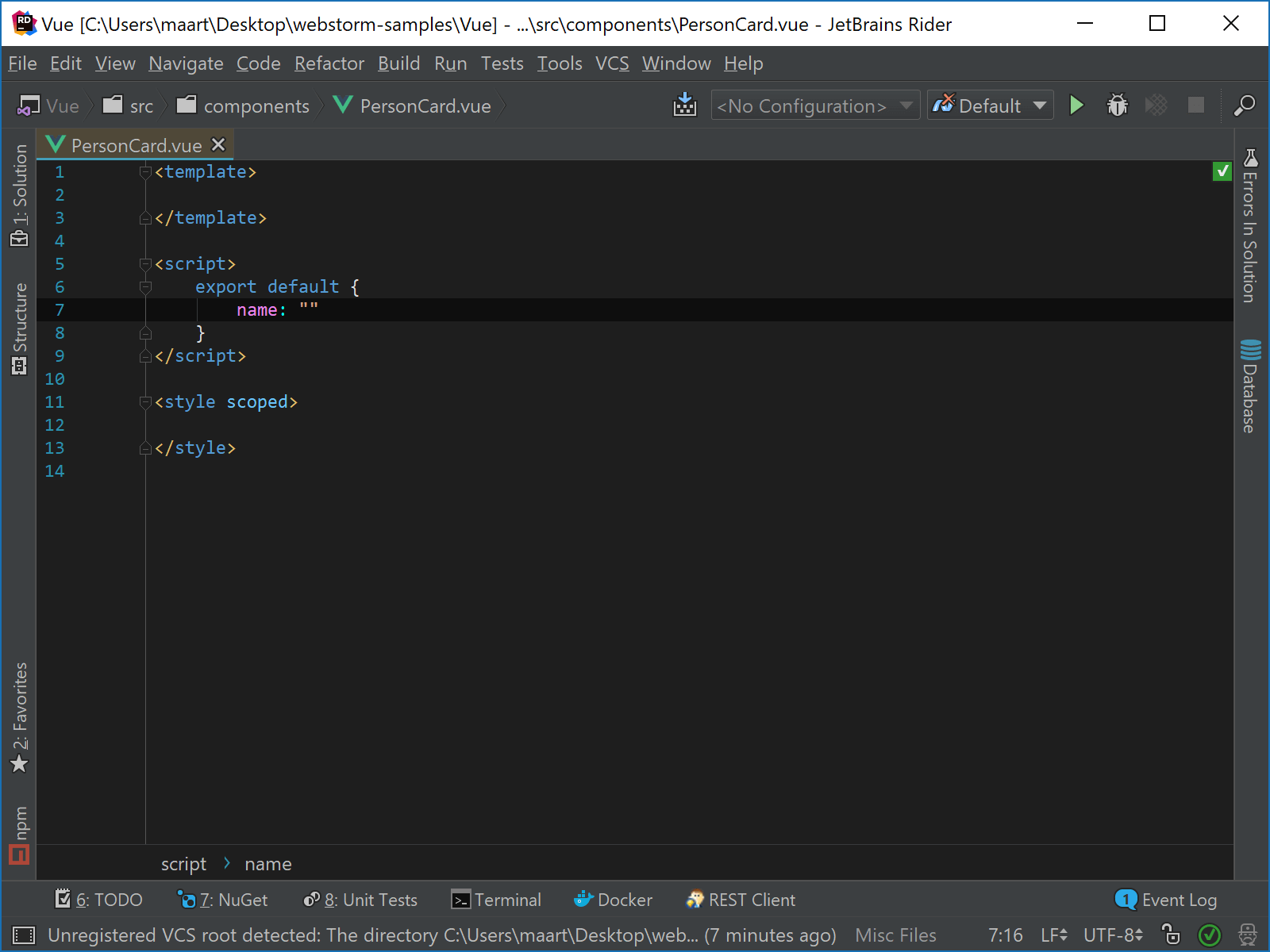
Rider comes with templates for Vue components. In solution explorer, we can use the context menu to create a new wile (or press Alt+Insert on a folder) and make use of the Vue component file template. Once added, we can use various live templates by typing vdata + Tab. A full list of available templates can be found in Rider settings under Editor | Live Templates – Vue.

Of course, navigation from usage of a component to its definition (and vice-versa) is possible as well. Do check the WebStorm blog for a full overview of available Vue.js features, including debugging, styling, …!
Jest and Mocha support –watch in runner
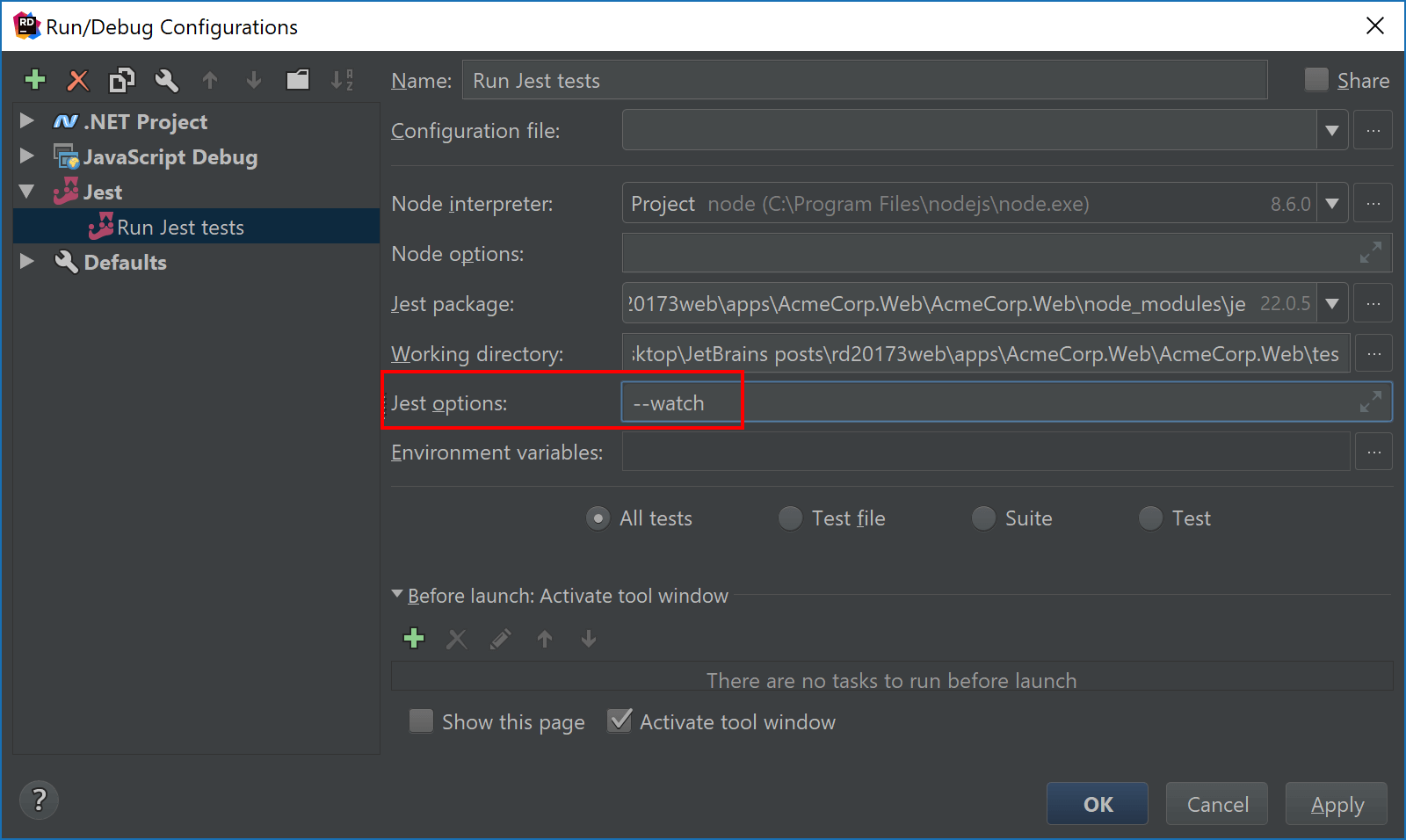
When using the Jest or Mocha JavaScript test frameworks, Rider now supports using the --watch command line switch to quickly re-run tests when needed.

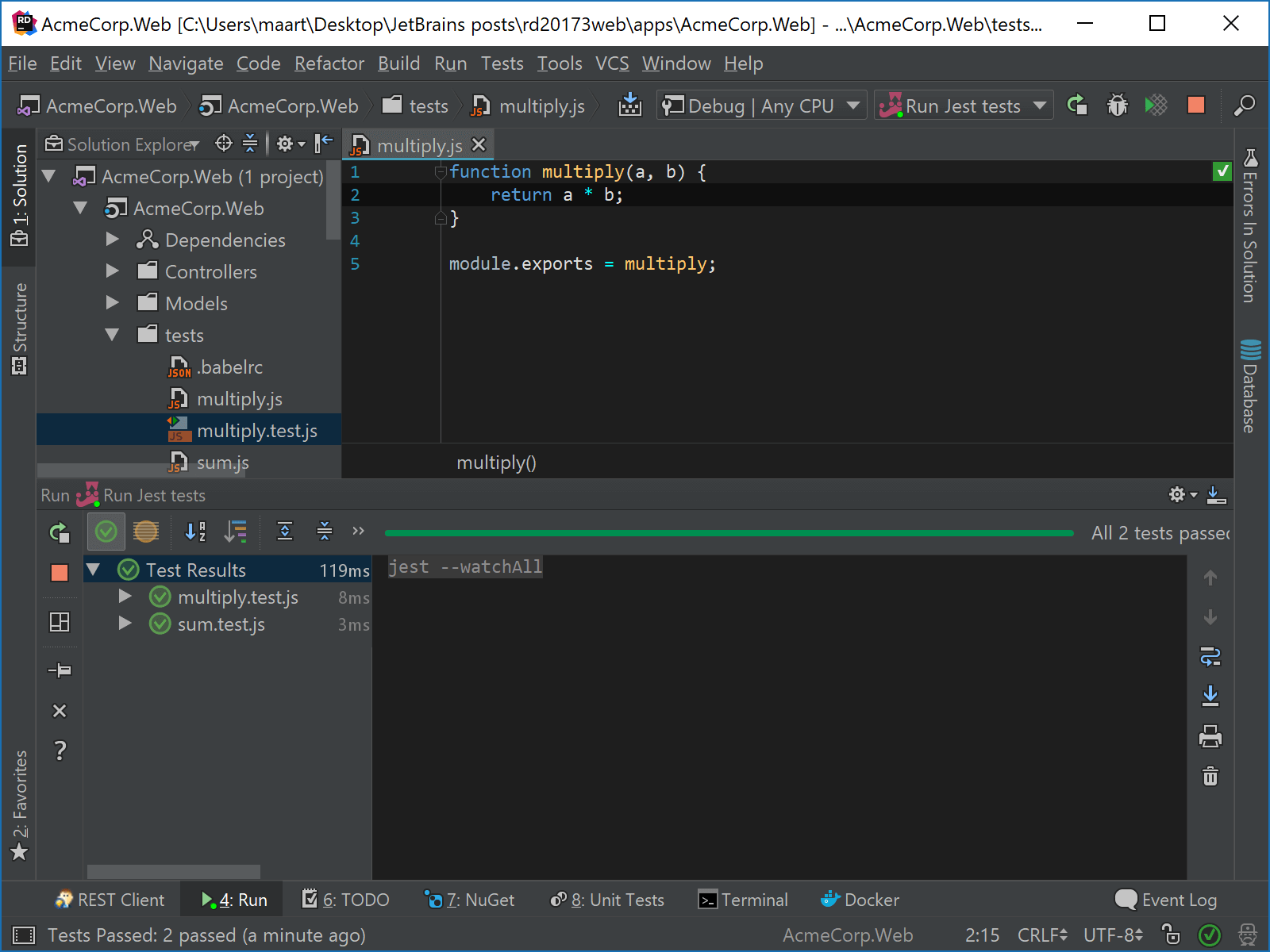
We can now run our test configuration and start working on code. Whenever we save, Jest (or Mocha) will re-run tests and provide us with immediate feedback:

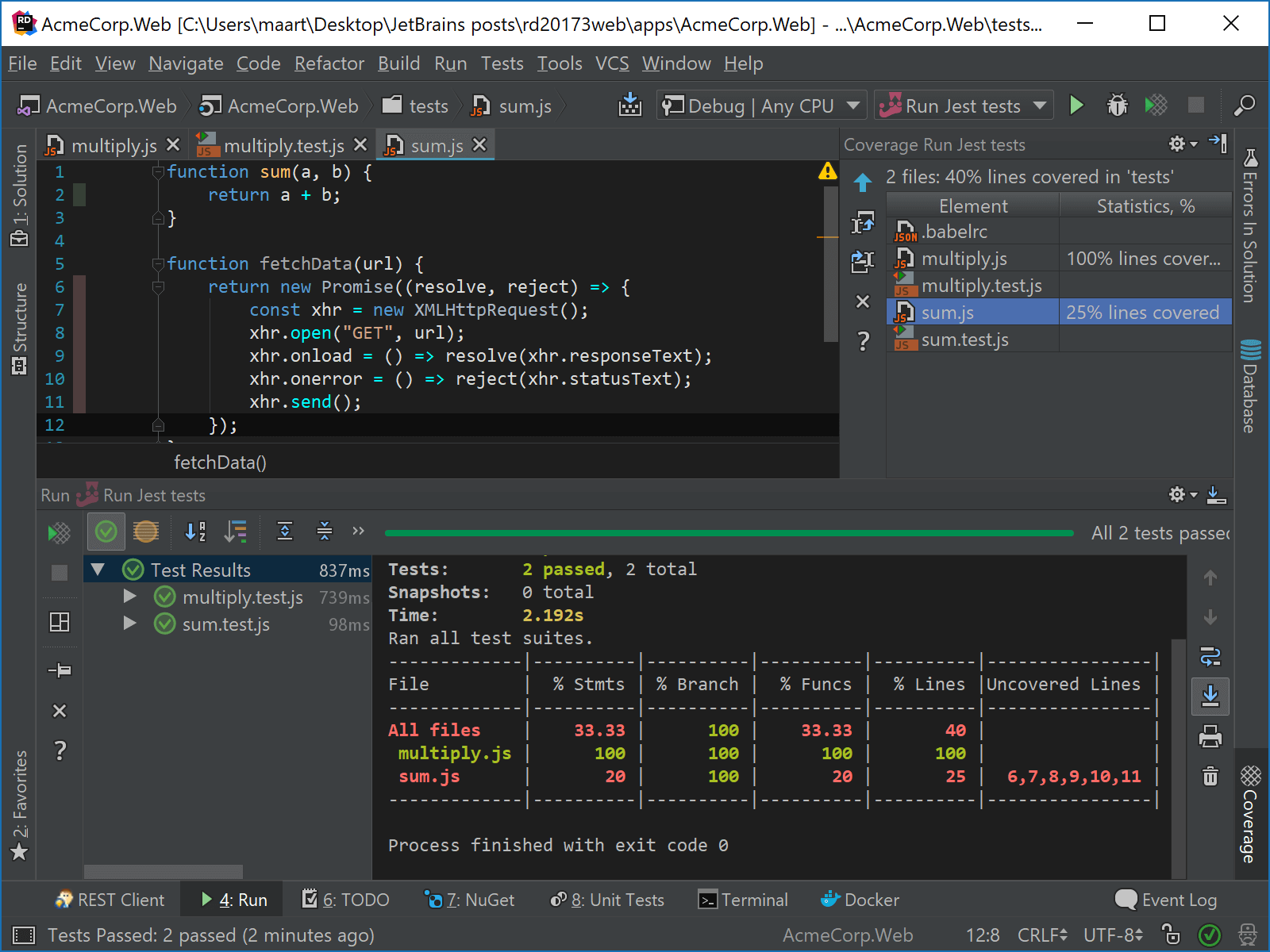
Tests can now also be run with test coverage. After a test run, we can explore the Coverage tool window and explore the various files in our project. When opening them in the editor, the left-hand gutter will display a green or red bar depending on whether the line was executed.

What else is there?
In this post, we focused on improvements in our Angular and Vue.js support, as well as added support for --watch in Jest and Mocha test runners. In our next post, we’ll cover two awesome tools: LiveEdit and Spy-JS.
Download Rider 2017.3 and give it a go! We’d love to hear your feedback!
Subscribe to a monthly digest curated from the .NET Tools blog:









