.NET Tools
Essential productivity kit for .NET and game developers
A Look at what’s new in Rider 2018.3: Code Completion, TODO and More
We have already looked at the many new and improved features of Rider! Let’s look at even more available in the Rider 2018.3 version.

We are going to look at what’s new in Code Completion with regards to Package references, configuration files and more! In addition, we will also look at changes with how Rider recognizes and displays TODO patterns.
Code Completion
Code Completion is a very important aspect of the Rider experience and we are making that experience better. Let’s look at a few of the more impactful features.
Package References
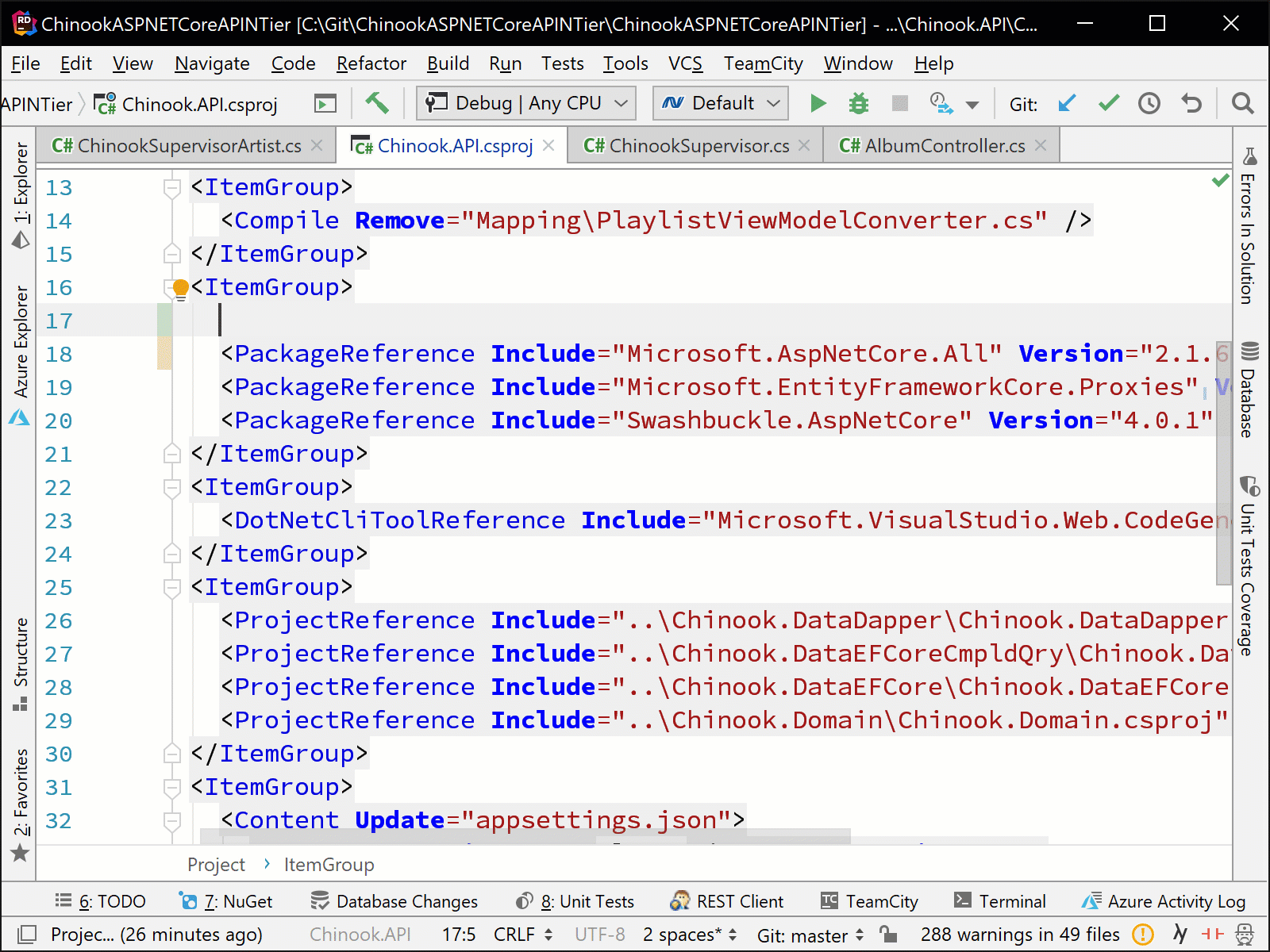
Editing the project file for .NET has not been an easy file to edit by hand. Now with the ability to add and modify <PackageReference /> elements in the csproj file, developers can quickly add and upgrade the packages in their projects.

Option to Always Complete with Enter Key
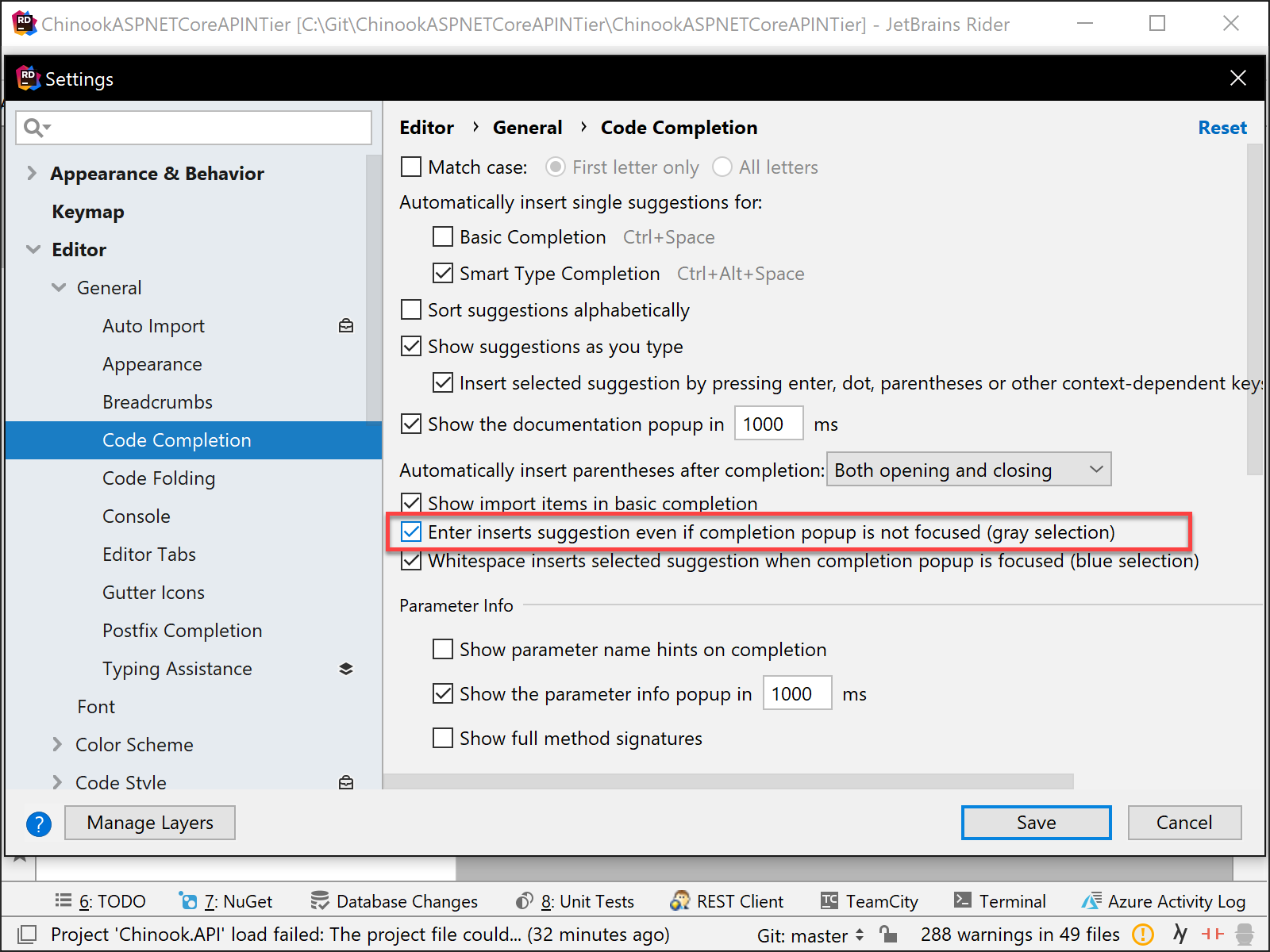
Another feature that has been added to Rider is the setting to allow Code Completion to automatically apply with the Enter key. This setting is off by default, but can be turned on from the settings under for Windows and Linux or for macOS.

Option to not Complete with Whitespace
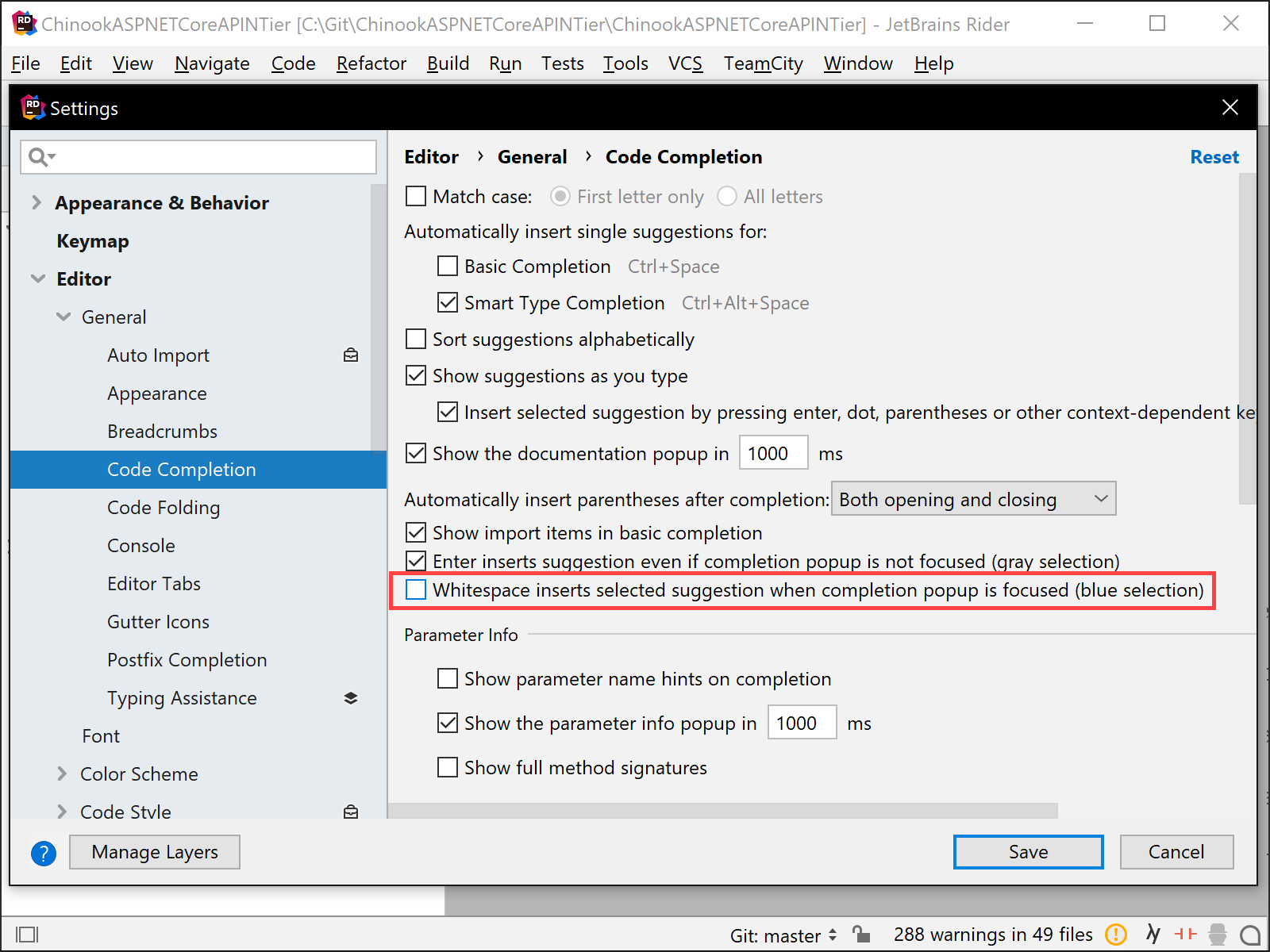
There is now an option to not allow whitespace to complete a selected suggestion. The selection has to be focused for this to occur. This usually happens when a SPACE character is typed and Rider thinks that we want the first selection in the list of items for code completion. This option is currently on by default, but can be turned on from the settings under for Windows and Linux or for macOS.

Improved Code Completion in Configuration Files
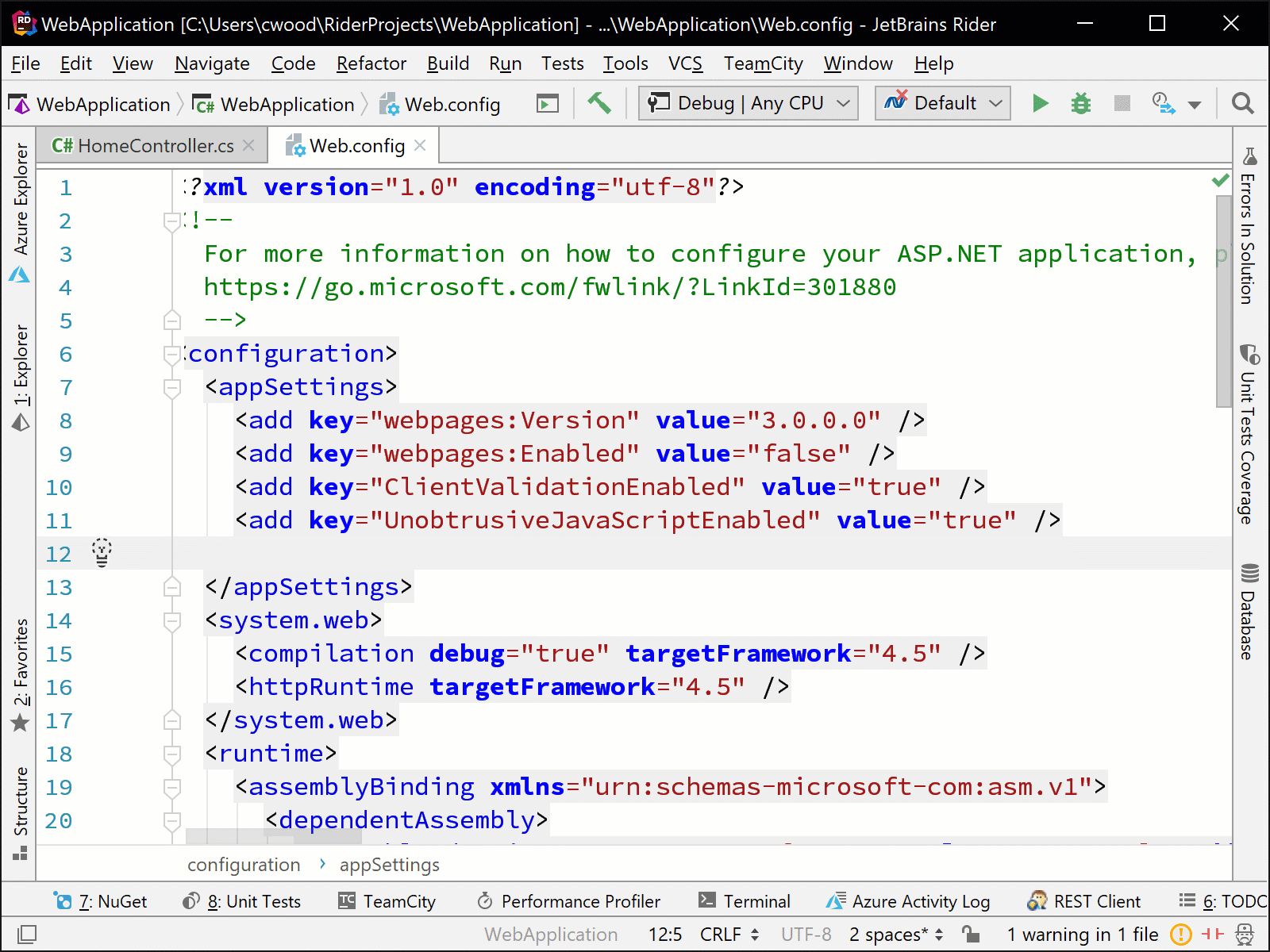
Finally, we can look at the code completion that has been included for working with .NET Framework configuration files such as Web.config or App.config.

Working with TODOs
Many developers use the TODO comments to communicate with their teams and also with themselves about things that need to be worked on or happen within the project. We will examine a few of the new updated features for Rider around TODO’s.
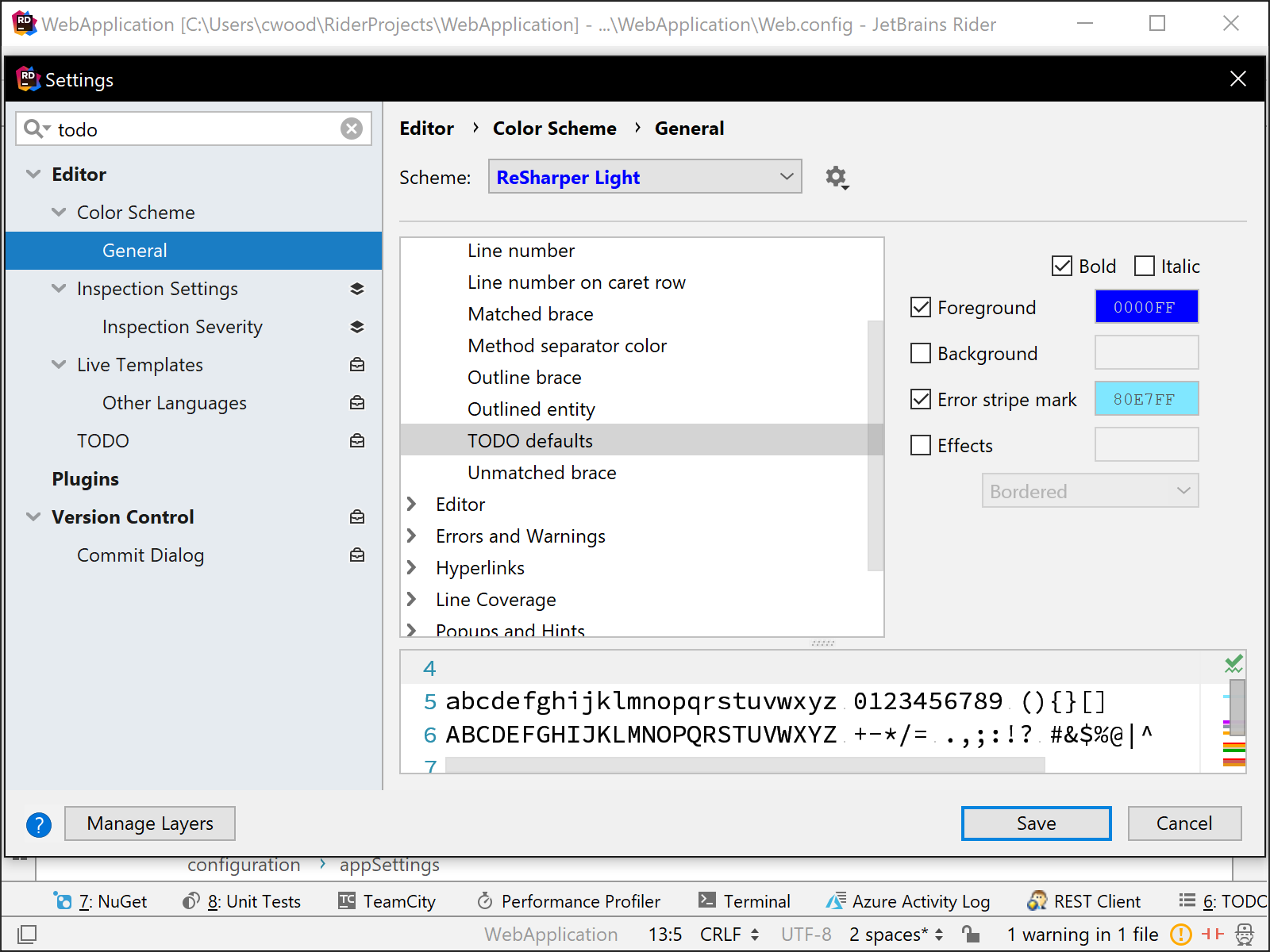
Color Setting Applied to the Editor
Making the TODO comments stand out has now been resolved with the ability to change the font color in the IDE editor. We can now apply a foreground and error stripe mark for the TODO comment. This will allow the TODO to be identified quickly so the needed work can be performed.

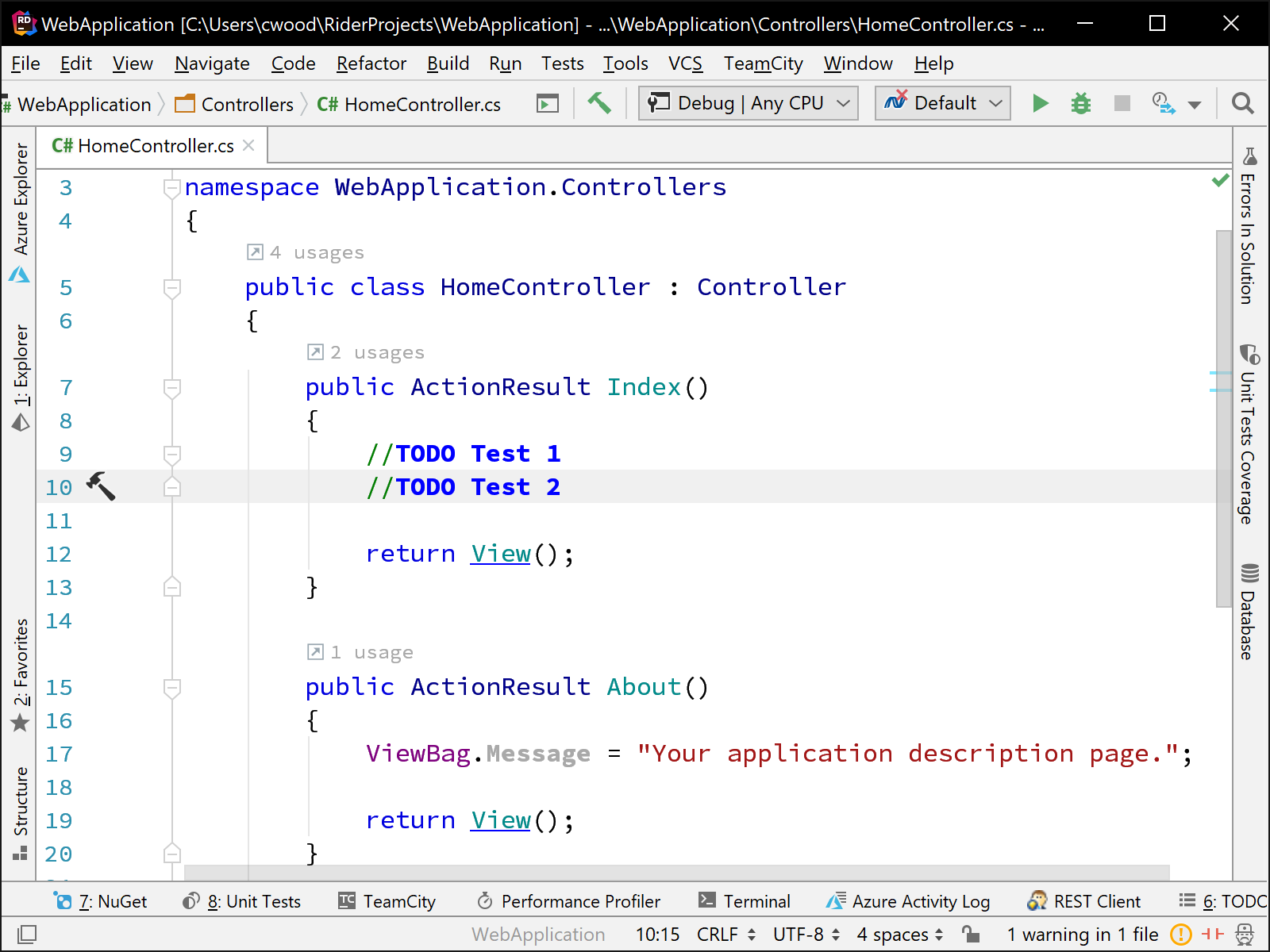
Below is an example of some TODO comments with the saved color preference in the Rider editor.

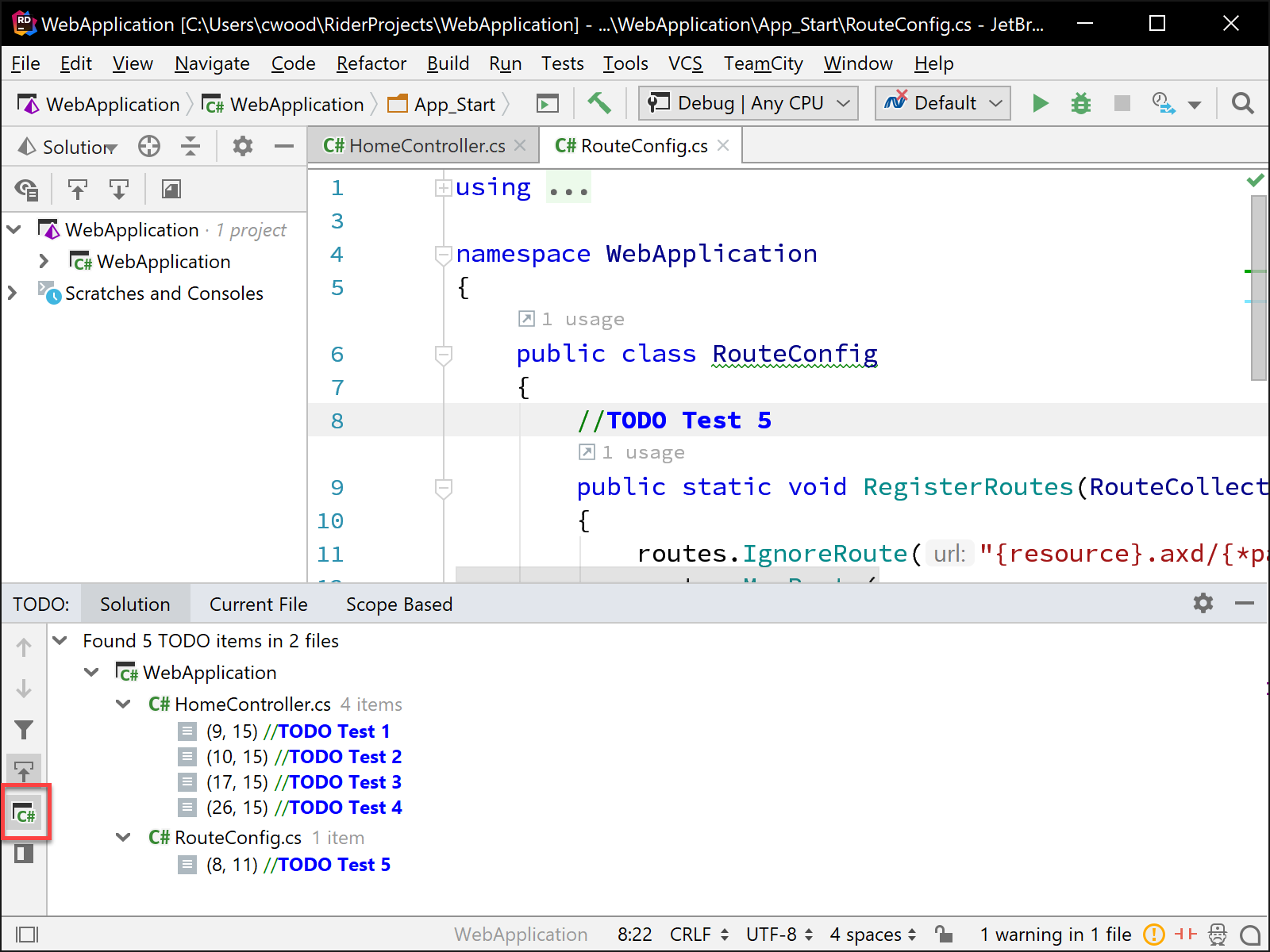
Grouped by Projects
Having all of the TODO’s in the TODO windows is a nice way to look at all of the items in one place. Now we can quickly group the TODO items based on the projects in a solution. On the right edge toolbar of the TODO window has a new item that will group the TODO’s by the projects in the solution.

If you want to learn more about working and using TODO’s please read the blog post “Working with TODO items in Rider“.
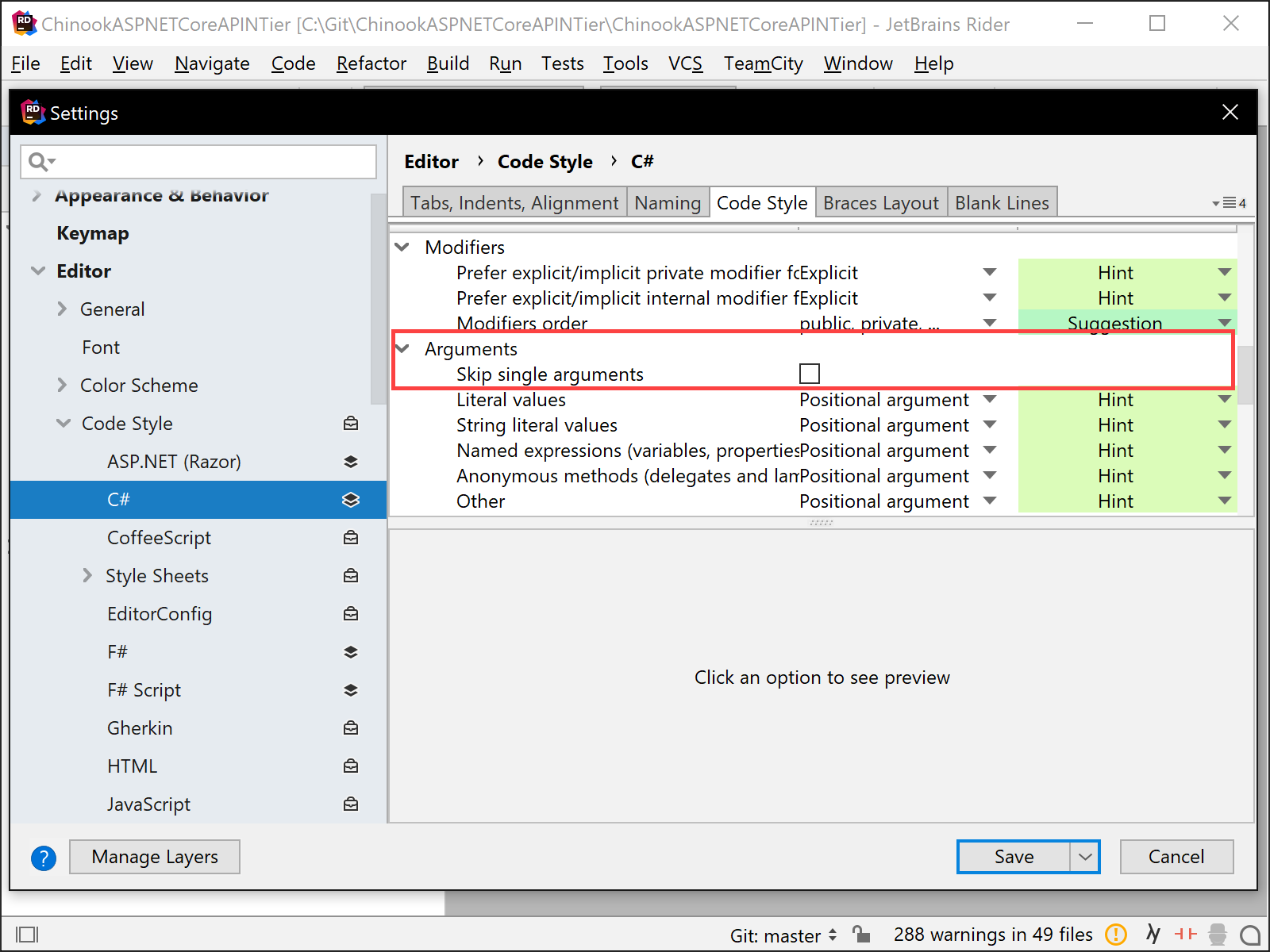
More Flexible Argument Name Style
The code style settings for argument names received another option. We can now choose to skip single arguments during inspection analysis and application of code styles:

This lets us freely decide on a case-to-case base whether to add argument names or not. Many times, the method name already communicates us enough to grasp the effect of the passed argument. Other times, argument names really help to understand what is actually going on.
var task = System.Threading.Tasks.Task.CompletedTask; var array = new int[10]; // Argument names are redundant/not helpful task.ConfigureAwait(true); var subset = array.Skip(100); var element = array.ElementAtOrDefault(5); // Argument names are helpful Environment.Exit(exitCode: 10); Console.ReadKey(intercept: true);
Download Rider 2018.3 and give it a try! We’d love to hear your feedback!
Subscribe to a monthly digest curated from the .NET Tools blog:








