.NET Tools
Essential productivity kit for .NET and game developers
Breadcrumbs, structural navigation, parameter info tooltips and more editor improvements in Rider 2019.1
With the new Rider 2019.1 EAP builds, we bring more goodies to the editor that help us navigating and understanding our code much faster. This includes the popular breadcrumbs navigation, structural navigation originally introduced with ReSharper, revised summary and parameter info tooltips as well as some fixes for Alt-Enter menu, which is all too precious.
Let’s see…
Breadcrumbs
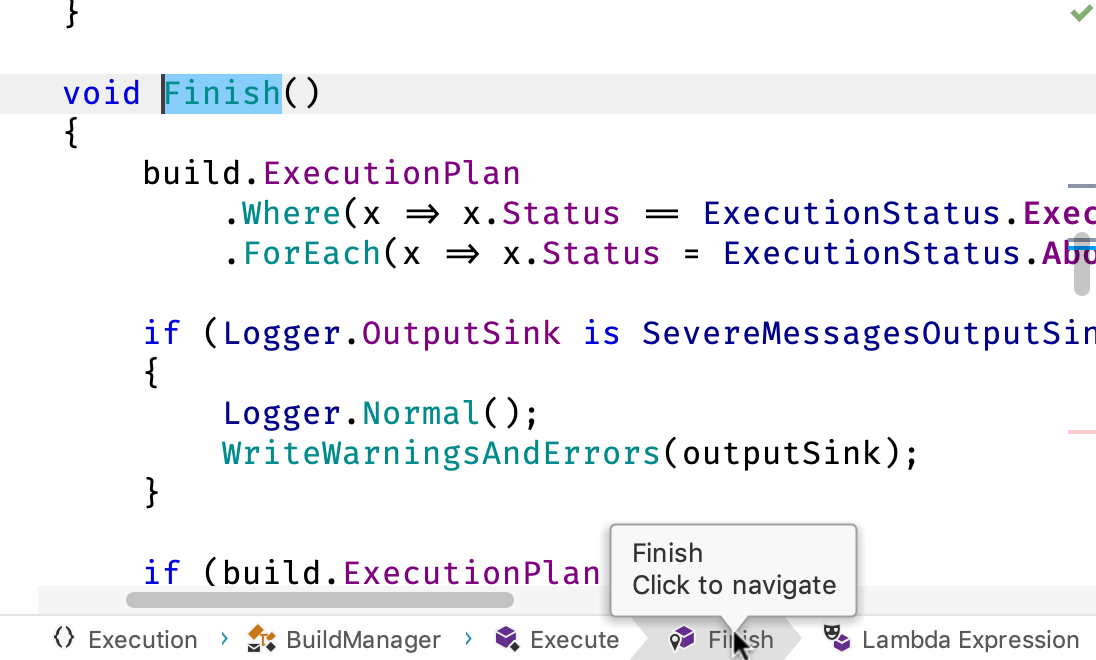
Rider now supports breadcrumbs for C#, VB.NET and F#. Hansel and Gretel would have loved it! The breadcrumbs help us to always stay informed about our current location, but also allow to quickly navigate between parent constructs and back to the original element:

Besides namespaces, classes and methods, the breadcrumb navigation also includes local functions and lambda expressions.
Summaries and Parameter Info
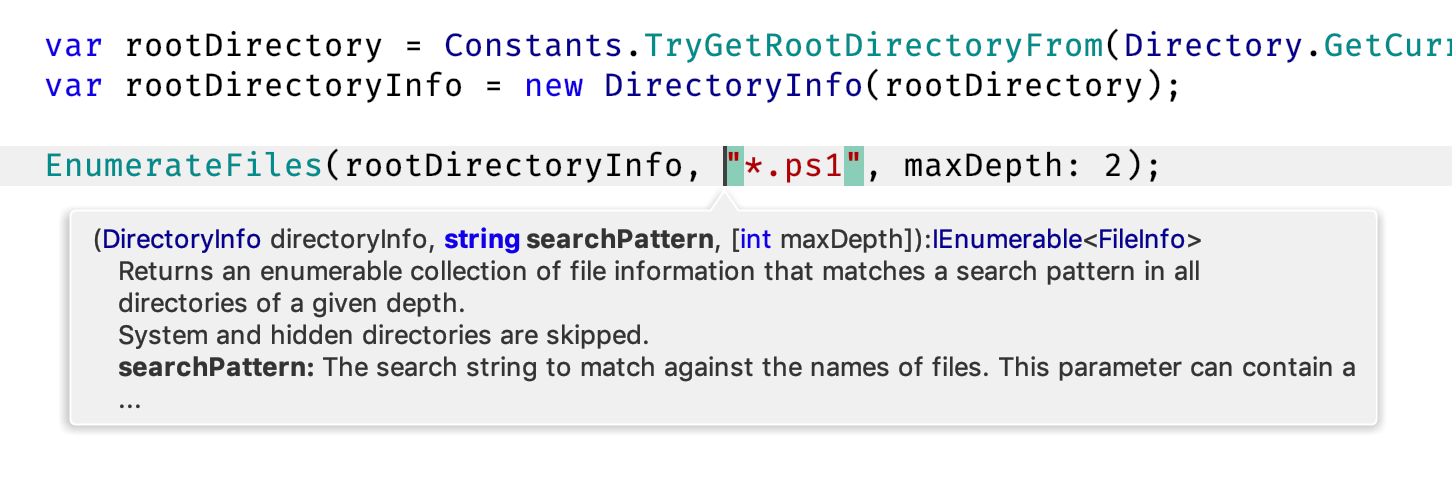
Also included is a revised summary and parameter info tooltip. When invoking the Parameter Info action (Shift+Control+Space or Command+P), we now can see the different overloads, their summary texts, colorized type names, and a highlighting and the description for the currently active parameter:

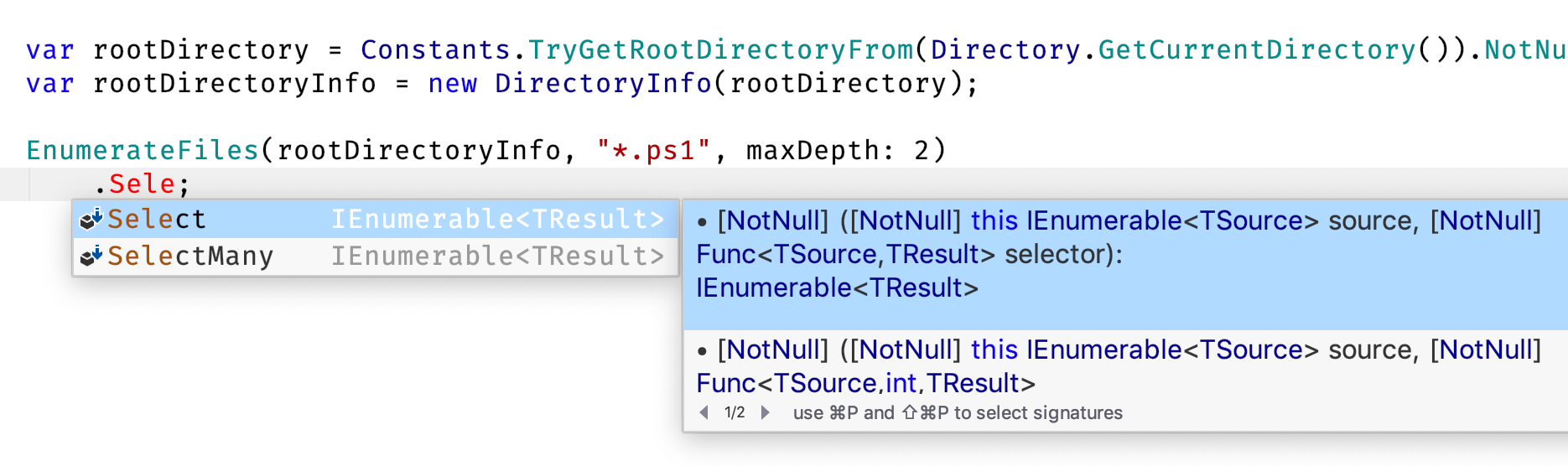
Several improvements have also been applied to how multiple popups are shown in cooperation. Important information – including the cursor – is no longer obstructed from any of the popups. Also their font sizes are now in sync:

The shortcuts Control+P and Command+P let us cycle through the available overloads.
Structural Navigation
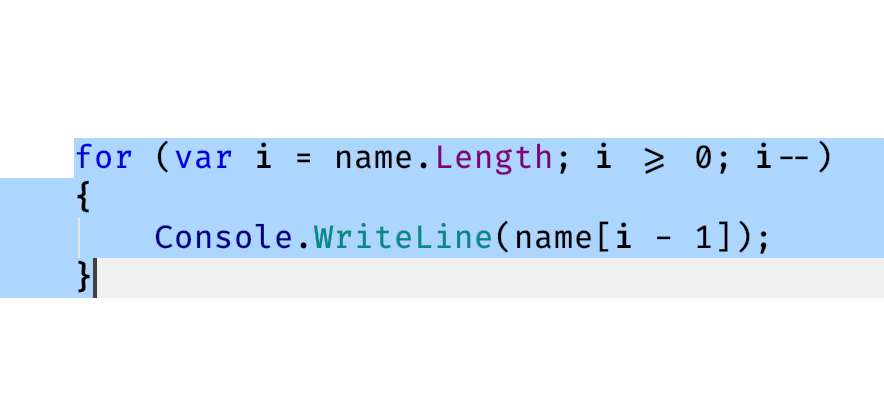
A navigation feature that we already loved in ReSharper is now coming to Rider. Structural navigation allows us to use Tab and Shift-Tab to quickly travel along blocks, statements and expressions instead of tinkering with the mouse or arrow keys:

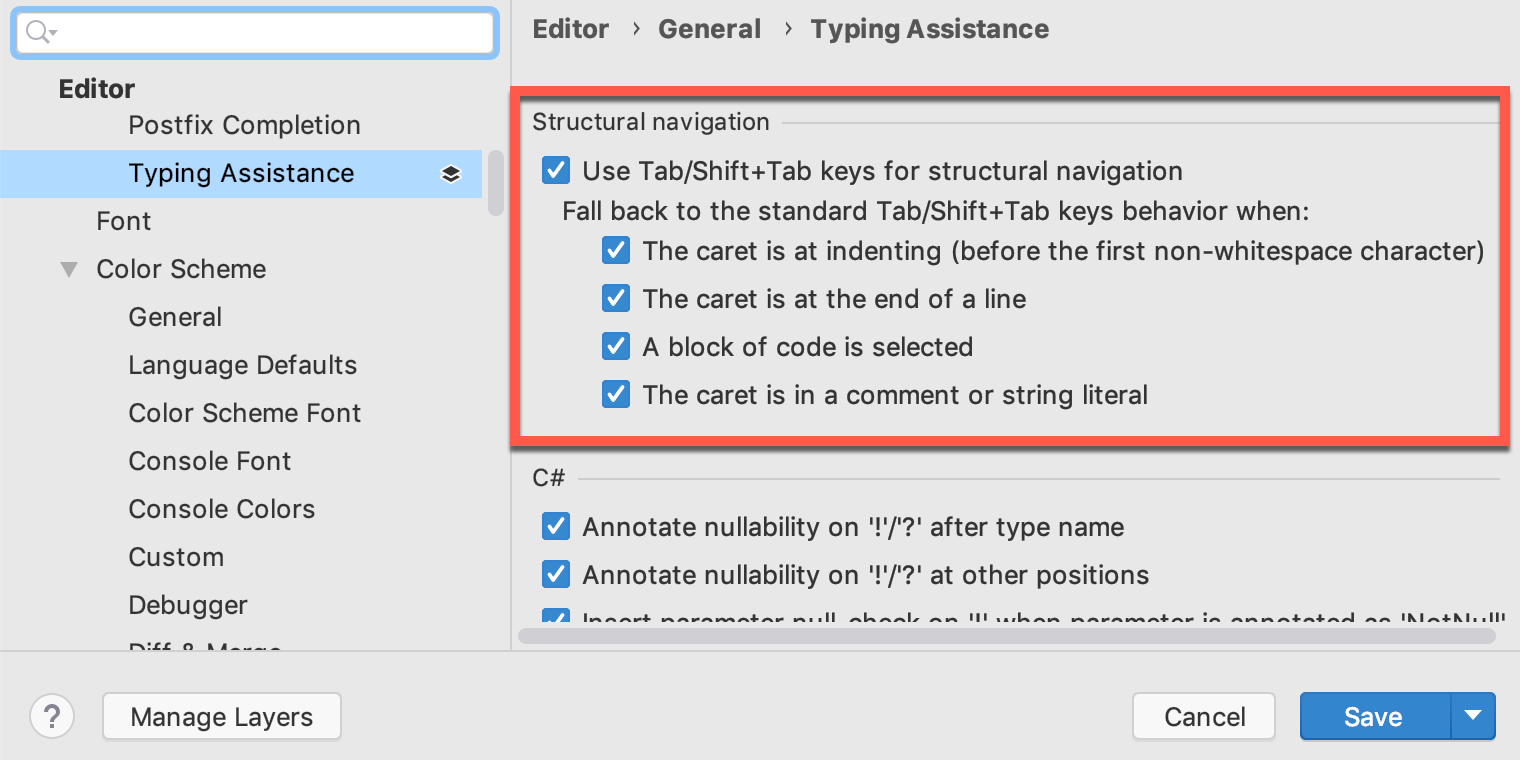
Note that in this example, the caret must be placed inside the for keyword to initiate the structural navigation. After applying code modifications, we can just continue hitting Tab to navigate to the next place. A lot of options under Editor | General | Typing Assistance let us fine tune the behavior, for instance to disable the behaviour when we’re inside a comment or string literal:

Bulbs for IntelliJ fixes
As you may know, Rider has a complex architecture with IntelliJ IDEA as the frontend and ReSharper as a background process. Even more interestingly, languages can either be supported from the frontend or backend. For instance, all C# and VB.NET features are provided from the backend, while JavaScript and TypeScript is handled by the integrated WebStorm engine that sits in the frontend.
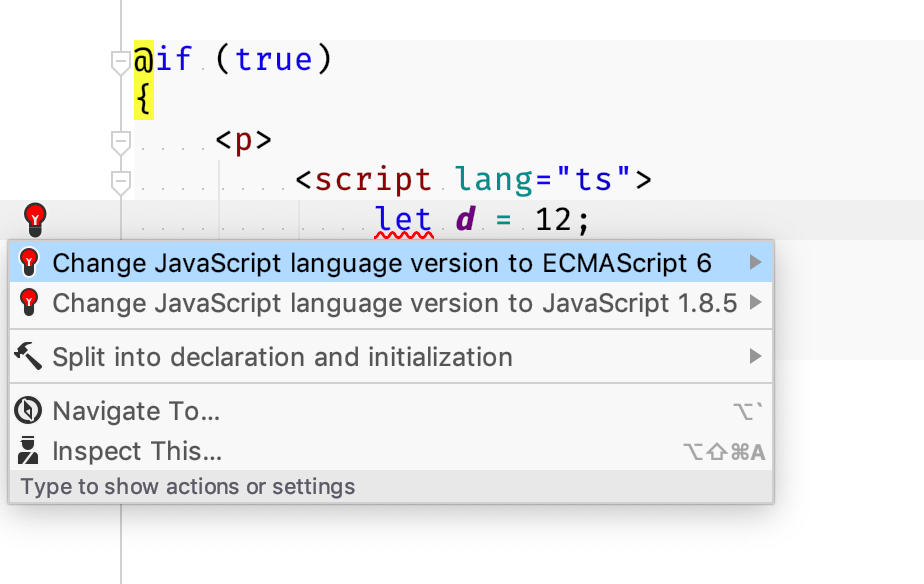
Previously, inspections and quick-fixes coming from the frontend were not immediately visible in the gutter. In Rider 2019.1 this has been fixed, and bulbs are correctly shown on the left-side again:

We’re looking forward to your feedback about our recent editor improvements! Download Rider 2019.1 EAP now, and give it a try!
Subscribe to a monthly digest curated from the .NET Tools blog:









