.NET Tools
Essential productivity kit for .NET and game developers
External tools in Rider: running an executable as an action
While the JetBrains team was at NDC Sydney last week, an interesting question was asked by one of the contributors of the XamlStyler project: “Should we write a plugin for Rider if we want to use our tool with it?”
That’s a bit of a loaded question, as there are many reasons for answering that with a yes, but there are also reasons for answering with one of those lesser-known features in Rider: external tools!
In this blog post, let’s see how we can configure Rider with a new action that would run an external tool, and perform any task we need.
XamlStyler and external tools
The XamlStyler project is a tool that helps format XAML files, based on a set of styling rules. They have a Visual Studio extension, as well as command line tools that can be invoked to reformat XAML style into a nicer layout.
Tip: checkout Rachel’s series about code styles with Rider – we won’t be talking much about them for the remainder of this post.
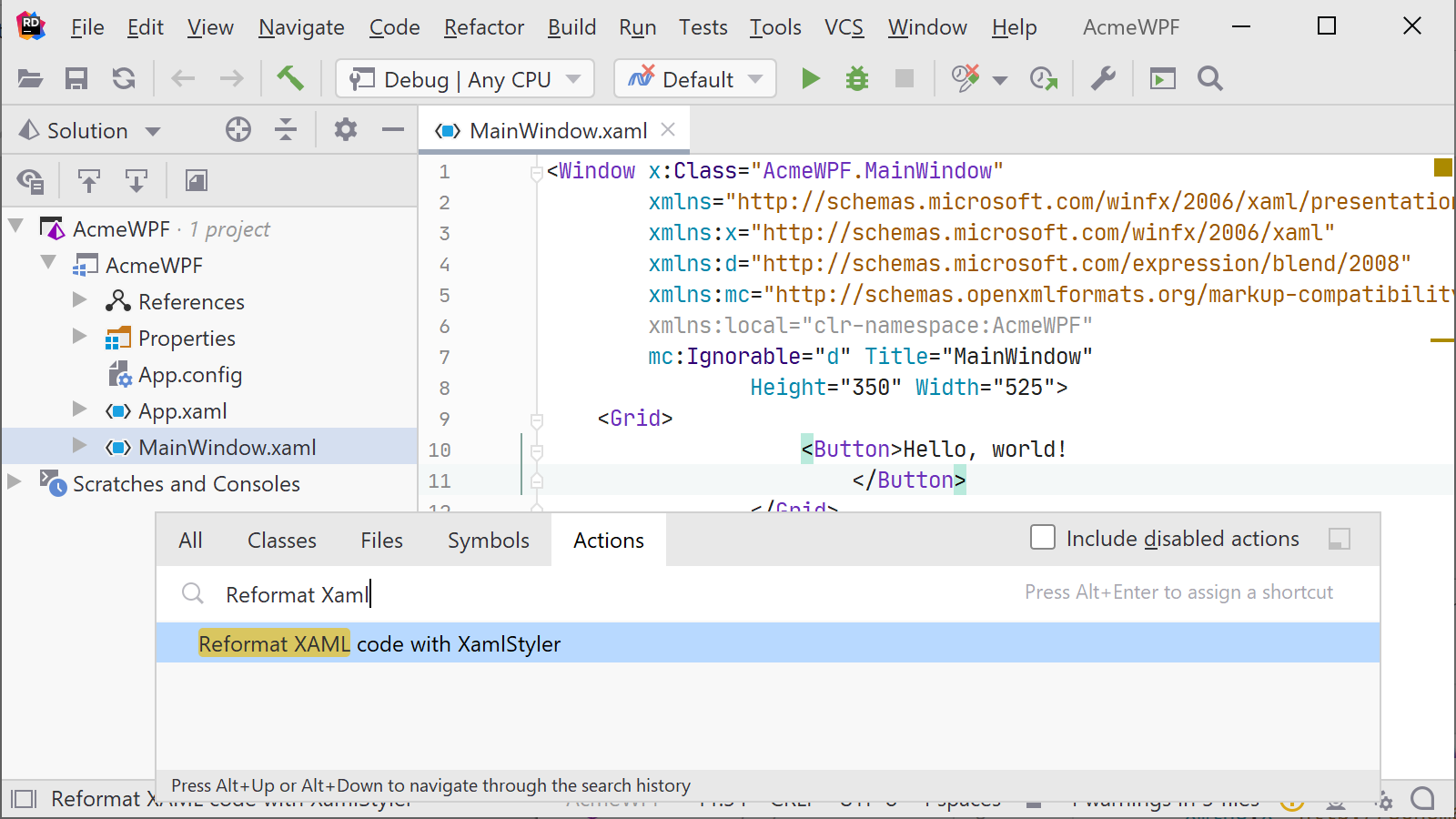
What’s nice is that Rider allows us to register external tools, and converts them into an action we can invoke. So for XamlStyler, we would register the tool and then get a Reformat XAML code with XamlStyler action that we can invoke using Ctrl+Shift+A (Find Action in the Visual Studio keymap).

This will work for XamlStyler, but it can also be used to run scripts and other executables.
Registering XamlStyler as an external tool
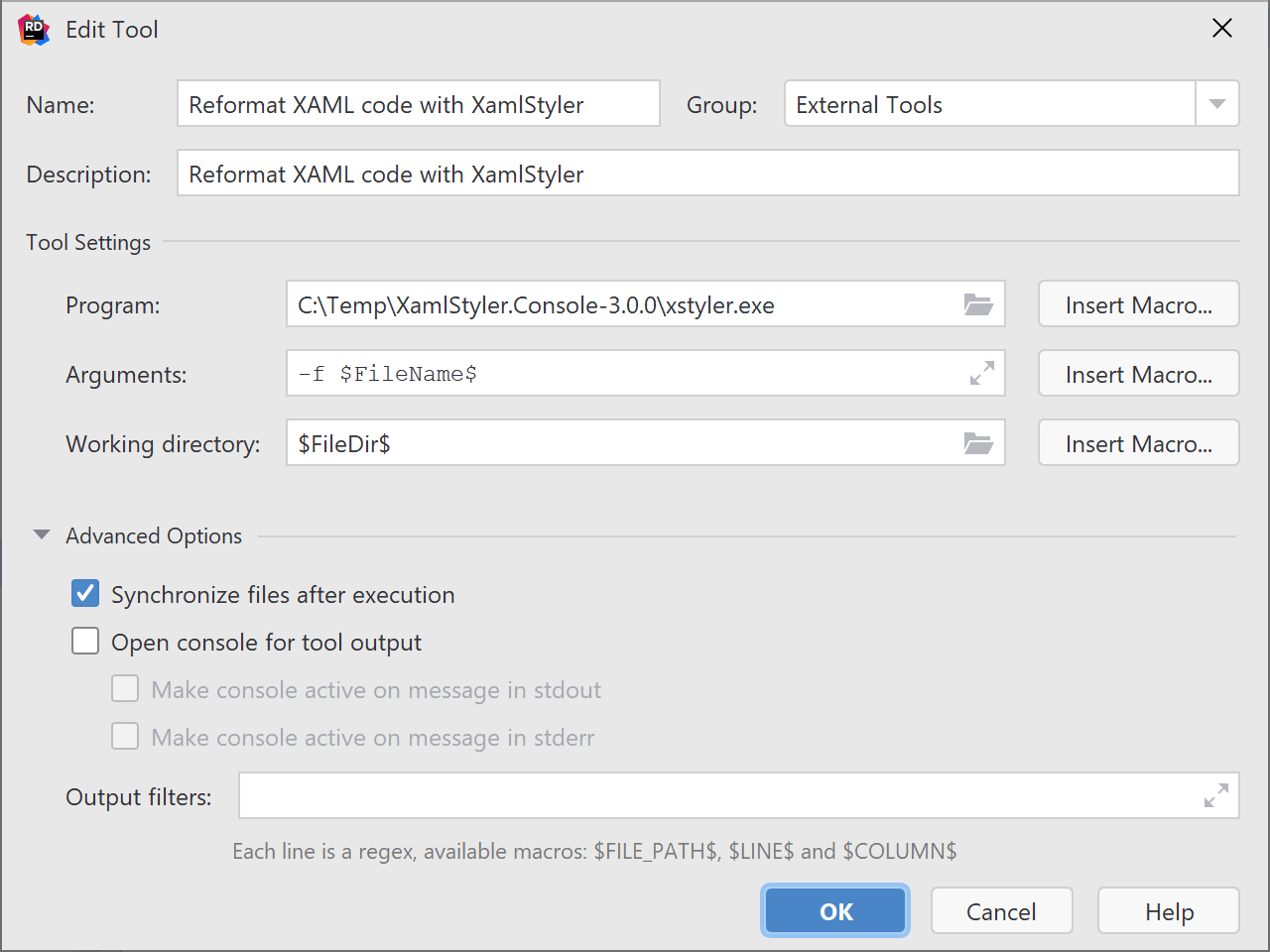
External tools can be registered in the settings, under Tools | External Tools. Here, we can add a new tool and provide it with a name and a description. The name is what we will see when invoking our external tool.
In the case of XamlStyler, we can download the latest release of their console tool from GitHub, and then specify the path to the executable. We’ll invoke the tool with -f $FileName$ as the arguments – essentially telling it to run for the currently active file – whether in the editor or when solution explorer is focused.
The $FileName$ is a macro. There are many of them, and they can be used to pass various pieces of metadata to our executable, if needed. Click the Insert Macro… button to explore them all.

Note that we checked Synchronize files after execution. Since XamlStyler touches the actual file and makes an update to it, we want to reload it after the tool ran. Optionally, we can enable Open console for tool output, which can be used to inspect the output of the external tool.
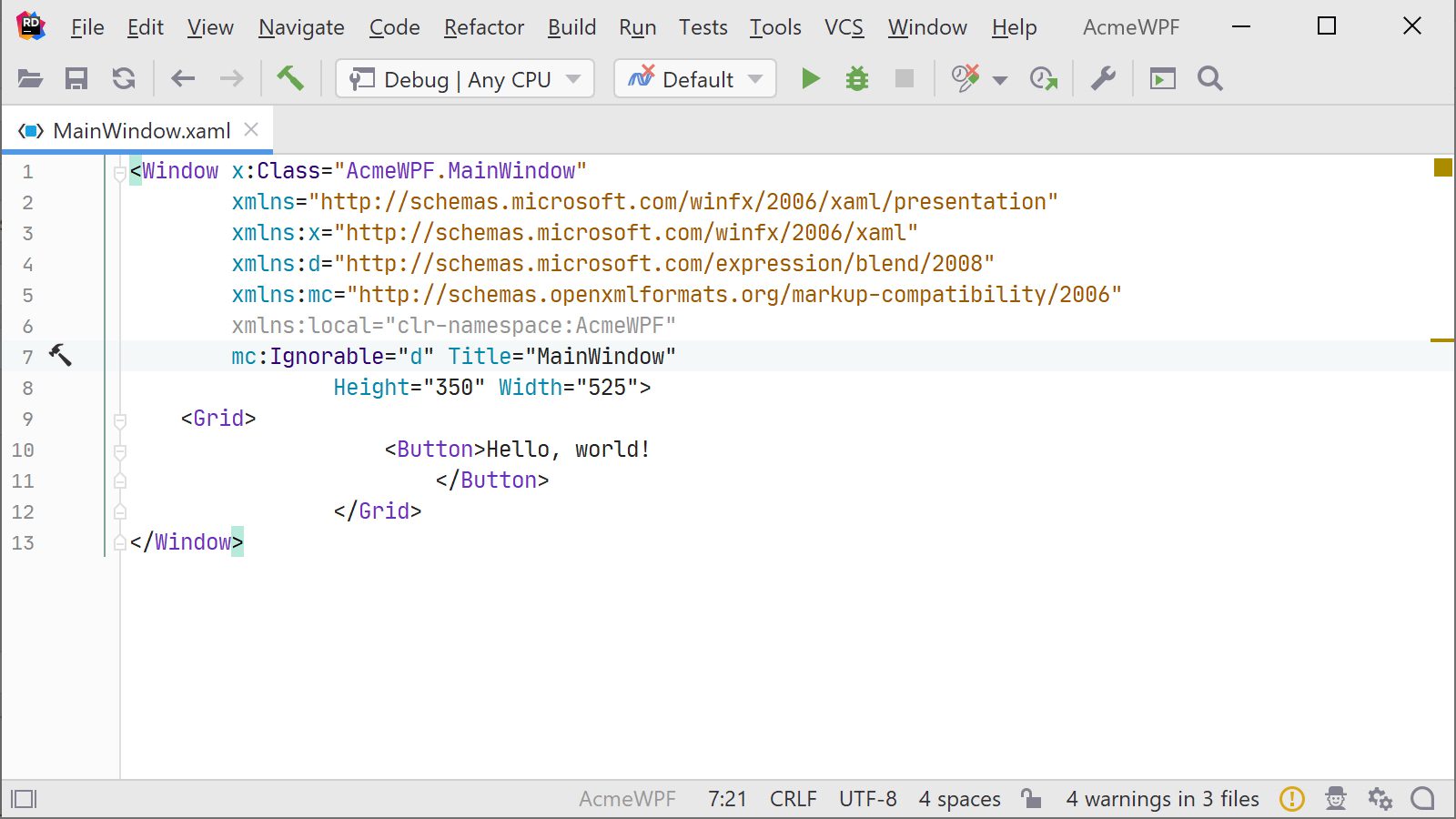
With that out of the way, we can now invoke XamlStyler using an action, which uses the console tool under the hood:

Do check the web help for more about external tools, as well as how we could assign a shortcut to it to make it very quick to invoke that tool.
Download Rider 2019.2 now and give it a try! And let us know what you think of it, we’d love to hear your feedback!
Subscribe to a monthly digest curated from the .NET Tools blog:









