.NET Tools
Essential productivity kit for .NET and game developers
Introducing T4 Text Template Support in Rider 2019.3

Brace yourself! Another highly requested feature request was finally resolved – Support for T4 Text Templates. For those folks who don’t know what it is: T4 stands for Text Template Transformation Toolkit – a mixture of code blocks and text that can generate new text files or even code (similar to Razor). T4 templates are very handy to generate output based on our project model or external databases. For instance, using linq2db we can easily generate POCOs based on a database schema to allow for fast and type-safe database accessing.
Many ReSharper users might be familiar with the ForTea plugin that was developed and maintained by Julien Lebosquain. A huge round of applause for his amazing work and permission to integrate it directly in Rider! Besides some minor adjustments, the most significant missing part was the generation itself. Did we mention it’s still open-source?!
How does Rider help with T4 Text Templates?
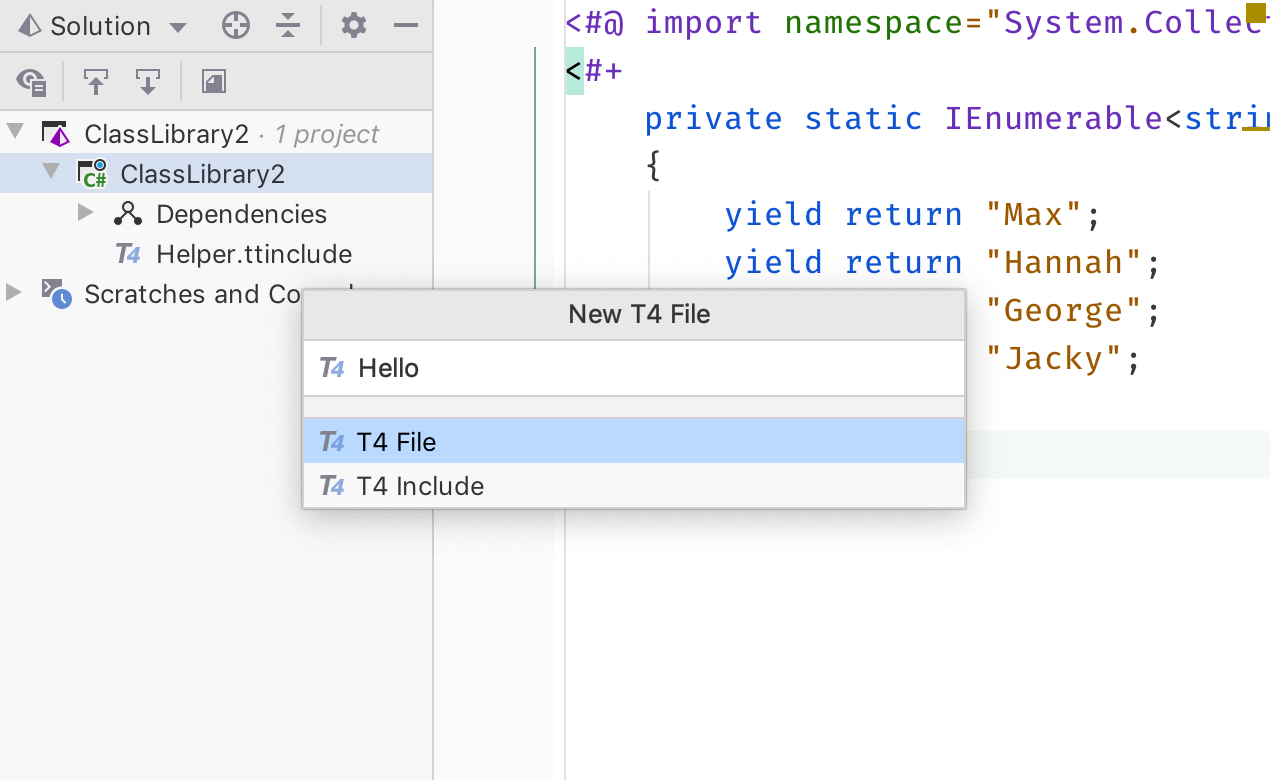
Let’s start small by adding a new T4 text template file. There are regular .tt template files on which the generator is executed, and .ttinclude files, which allow for code sharing:

Also a good reminder, that we can just type in the New File dialog and search for the file type we want.
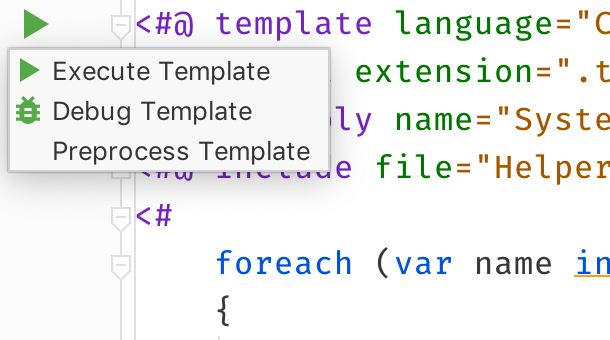
As mentioned, the regular .tt template files are meant for generation. So here we are with some actions – Execute Template and Debug Template for design-time templates, and Preprocess Template for our run-time templates:

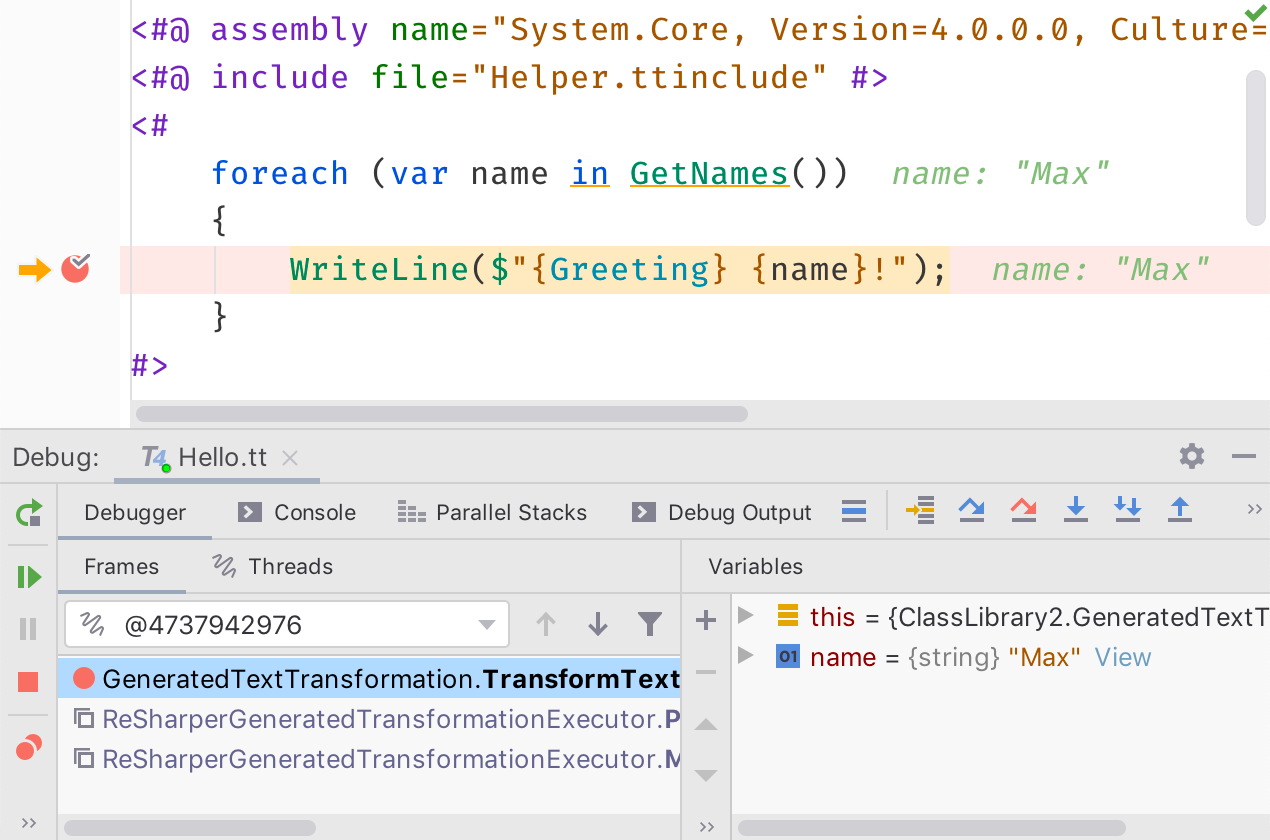
As you may have guessed, debugging also works fluently. Just place a breakpoint, hit Debug Template, and we can use all the debugger goodies, like seeing stack traces, inspecting variables, modifying the execution pointer, and many more:

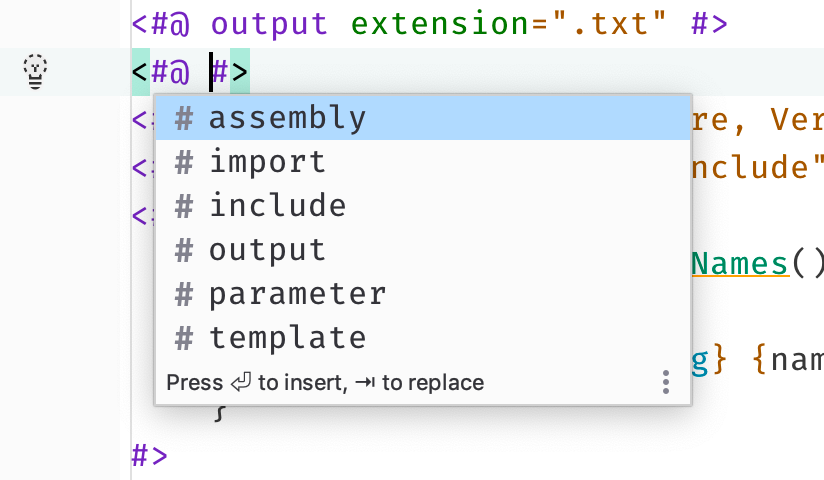
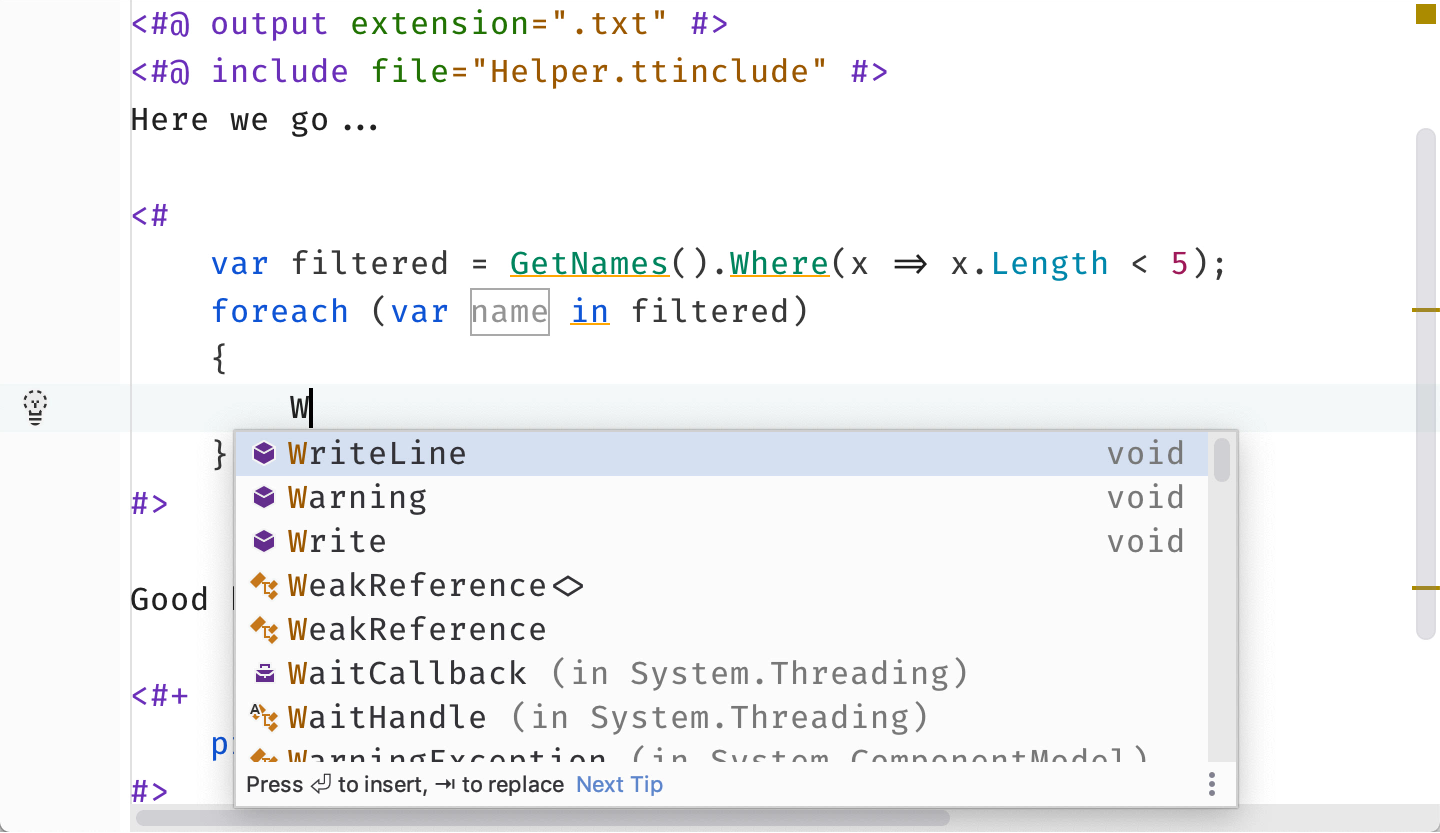
For standard control blocks, the code completion integration will let us choose from a list of available keywords:

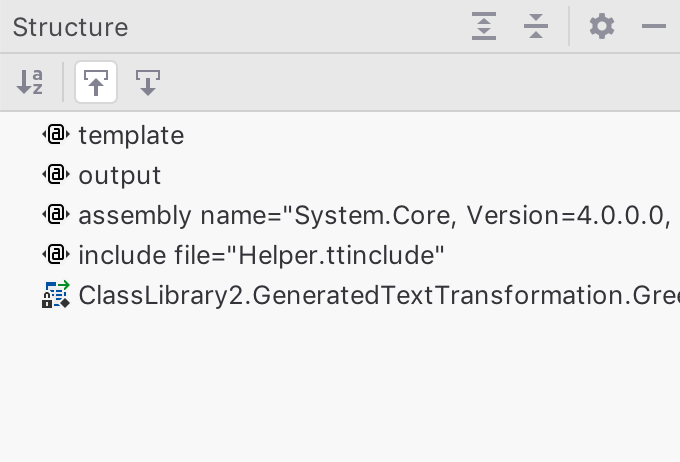
For navigating around, we can either use the normal symbol navigation (a.k.a. GoToFileMember) or make use of the Structure tool window:

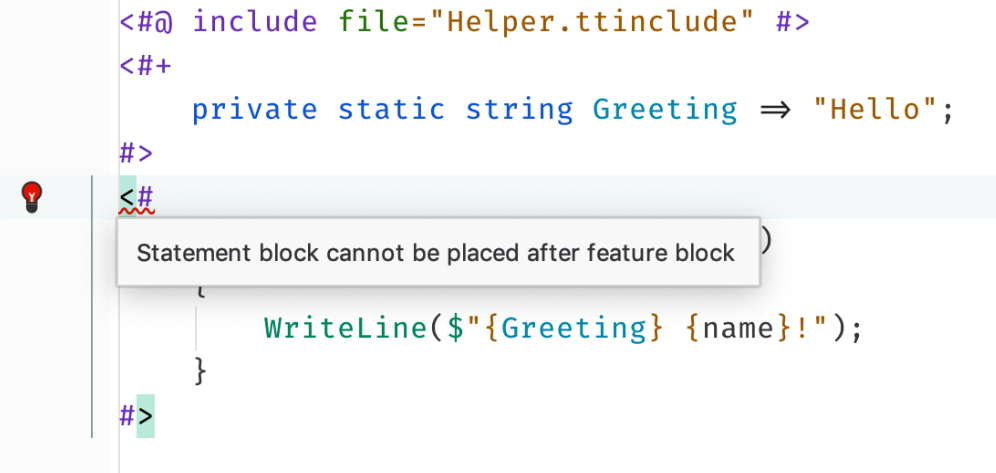
Good old code inspections & quick-fixes can help us to see errors at a glance and fix them right away. For instance here, when a feature block was misplaced before a statement block:

And of course, it wouldn’t be Rider, if there wasn’t integration with all the other C# features that we’re familiar with, like code completion, namespace imports, live and postfix templates, formatting for control blocks, and last but not least, symbol navigation:

Pro tip on the side: as shown in the GIF above, regular strings will turn into interpolated strings if we try to use them as such. Thanks to code completion!
We’re still working on shipping additional features around T4 templates, until then, download Rider 2019.3, try it out and tell us what you think!
Subscribe to a monthly digest curated from the .NET Tools blog:









