.NET Tools
Essential productivity kit for .NET and game developers
New color highlighting features in ReSharper 2019.3
Starting from ReSharper 2019.3, we added more colors settings for highlighting code from Tools | Options | Fonts and Colors to adjust code highlighting more precisely. Let’s take a look at the new color options that are available!
Before getting started, make sure ReSharper’s Color Identifiers settings is enabled. You’ll see the setting under ReSharper | Options | Code Inspection | Settings.
General color settings
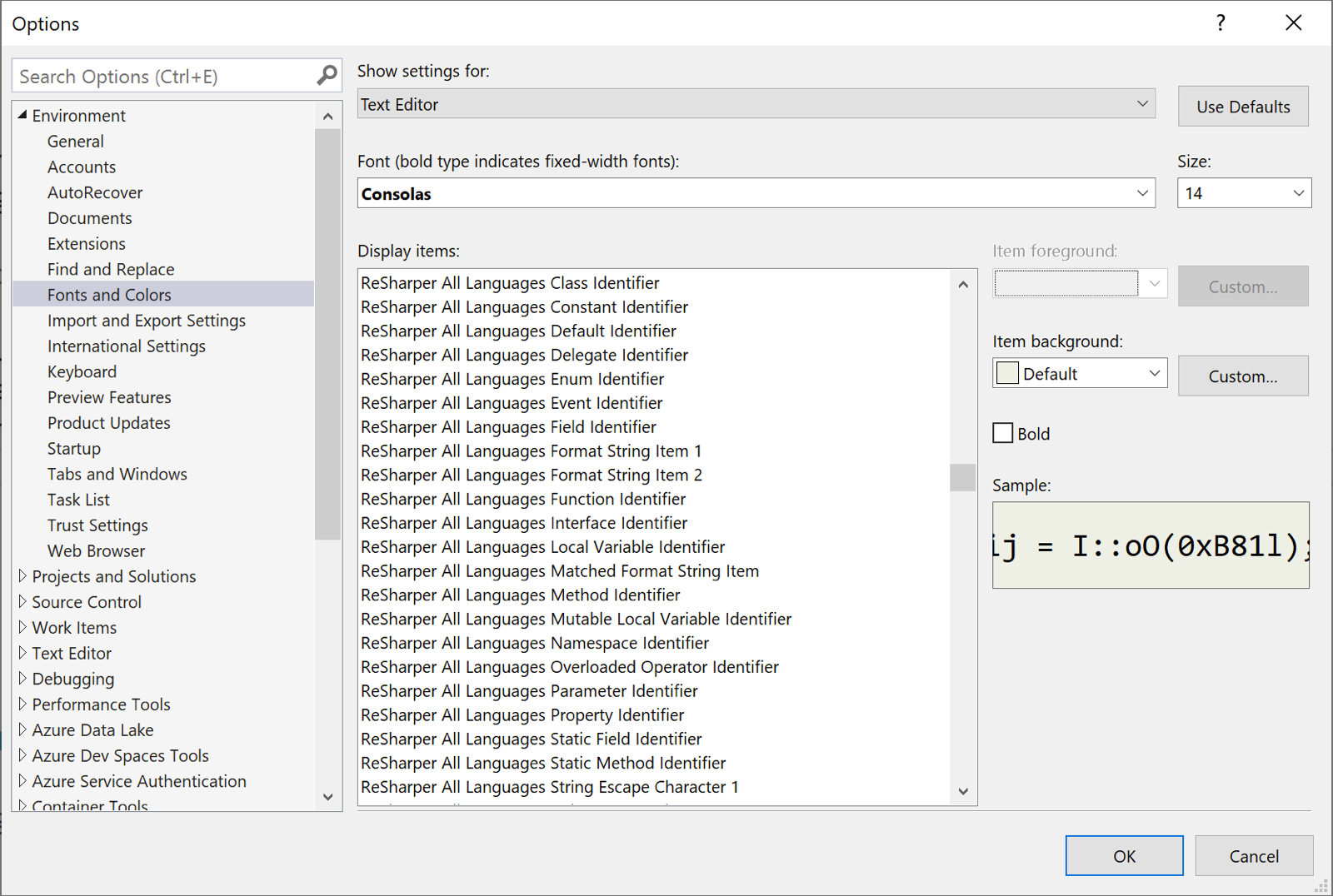
ReSharper applies color settings to all languages, unless there is a custom color setting applied to one or more languages. Under Tools | Options | Fonts And Colors in Visual Studio, scroll until you see ReSharper All Languages. Here’s where you can customize the color scheme to your liking. After the ReSharper All Languages group, there are several more groups targeting languages such as C#, CSS, C++, HTML, JavaScript and more.

In earlier versions of ReSharper, the color highlighting settings were stored with no relation to each other. But the team found a more efficient way to work with the settings while adding new ones. Now, the color settings work in a hierarchical manner, so changing the ReSharper C# Method identifier propagates changes to ReSharper C# Static Method Identifier, ReSharper C# Extension Method Identifier, and ReSharper C# Accessor Identifier.
Dedicated settings for C# colors
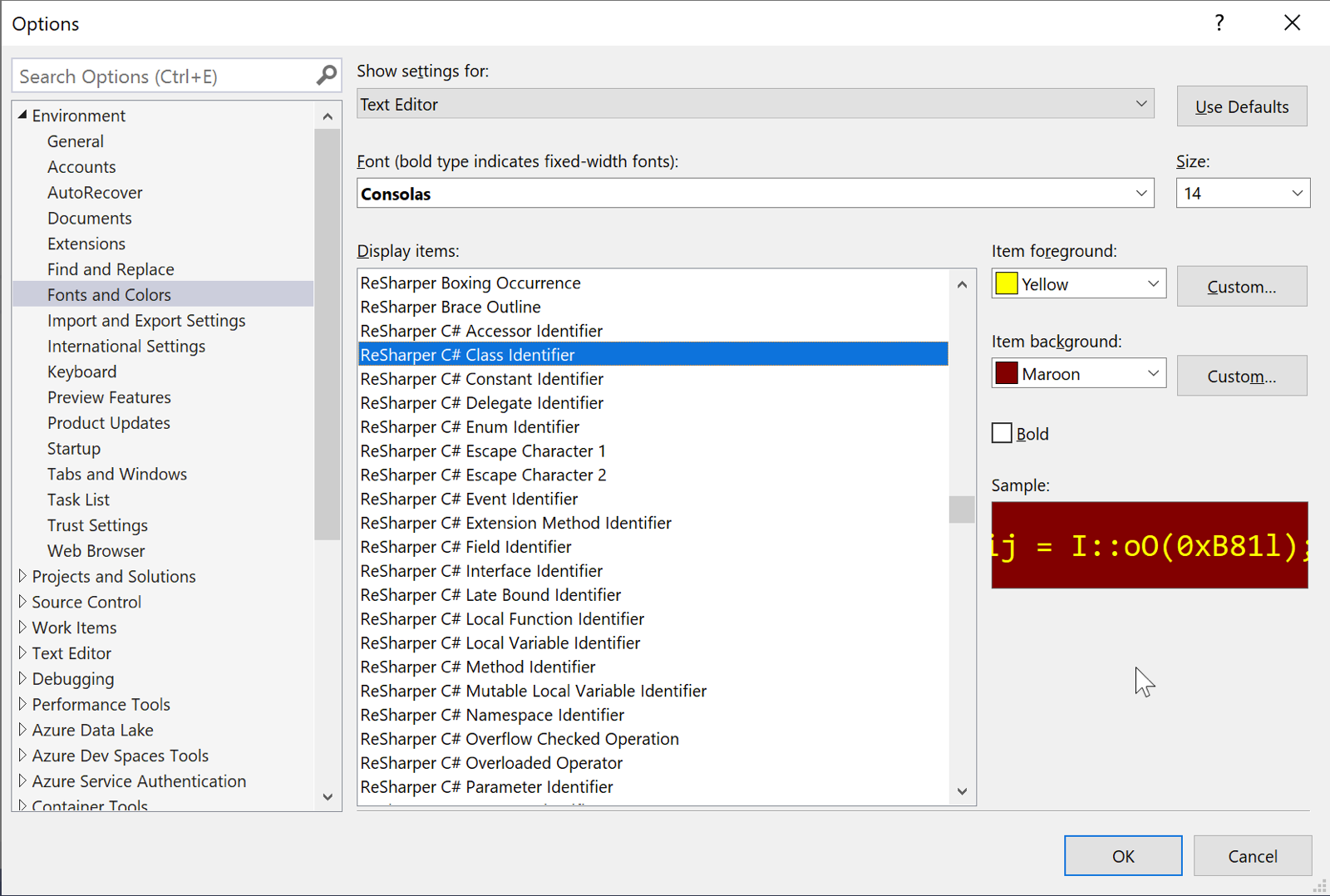
These color settings are for C# only! For those C# customizations you don’t set – they’ll fallback to their corresponding All Languages setting.
Let’s change the color settings for class identifiers in C#.

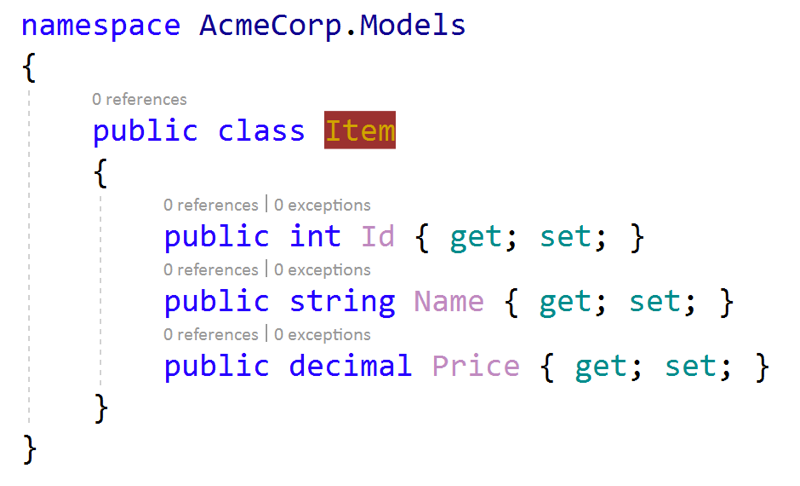
And the result:

New color Settings
We’ve implemented some fresh new color settings for constructs in different languages:
- Static methods, fields, properties, and accessors.
- Selectors, property names, and attribute names for CSS.
- JavaScript, IL, and Regex.
Now you can build very precise themes with color customizations for code. Using a color palette that you enjoy plus easy to read style settings enables you to understand your code bases better, and write better code faster.
Download ReSharper now, and make a few color customizations. Perhaps create your own theme? As always, let us know your thoughts about these updates.
Subscribe to a monthly digest curated from the .NET Tools blog:









