.NET Tools
Essential productivity kit for .NET and game developers
ReSharper & Rider Improvements For Avalonia
Native desktop development has changed since the dominance of Windows in the early days of personal computing. According to Statcounter, Windows still holds a comfortable 76% market share on individual desktop operating systems, the other 24% is split between operating systems such as macOS at 17%, and Linux variants holding the remaining 7%. Developers can miss one in four potential users by targeting their applications to be Windows-only. Even riskier when targeting macOS or Linux only.

Source: StatCounter Global Stats – Operating System Market Share
The ever-growing variety in target platforms means developers have to make difficult decisions when choosing their technology stack. Luckily for .NET developers, the options for multi-targeting technologies continue to get better while still adopting the ideas and approaches that worked previously for Windows-only development.
Here at JetBrains, we continue to look over the landscape of technology options available to native application developers. We are excited about improving our .NET tool offerings, like ReSharper and Rider, to help assist in a more enjoyable development experience and meet everyday developers’ needs.
One of those technologies that we’ve worked very hard on adding support for is Avalonia. This article will show what features are part of ReSharper and Rider and how they can make authoring cross-platform native applications more enjoyable.
What is Avalonia?
Avalonia is a cross-platform XAML framework for .NET Framework, .NET Core, and Mono primarily for authoring desktop application experiences. Developers will feel very familiar with Avalonia if they have any prior experience with WPF, UWP, and Xamarin.Forms. In addition to the XAML dialect, Avalonia supports bindings, MVVM, lookless controls, and data templates. Avalonia delivers everything developers would expect from a XAML-powered framework.
We mentioned that Avalonia is a framework for creating cross-platform applications. Target platforms include Windows, Linux, and macOS. The Avalonia community is also working towards target operating systems Android and iOS, and currently offers experimental support. Avalonia accomplishes cross-platform support by relying on Skia as a rendering engine while utilizing native windowing backends for Win32, X11, and macOS. Avalonia truly offers developers a write-once, deploy everywhere solution.
Avalonia is an open-source solution and currently a .NET Foundation project. Primarily developed by a global community of enthusiasts, Avalonia is an OSS framework for everyone. XAML developers, new and experienced, can find help on GitHub, Gitter chat channels, official documentation, and other community outlets. As we mentioned, JetBrains continues to add first-class support for Avalonia in ReSharper and Rider, making learning the Avanlonia-specific XAML straightforward and fun.
To learn more about Avalonia and its thriving OSS community, head over to the official Avalonia website. But first, let’s check out some of the Avalonia features added to our products, ReSharper and Rider.
Tip: We recently had a webinar, Building Engaging Cross Platform Applications using Rider and Avalonia, where you can see the framework in action.
Avalonia XAML Editing Experience
As mentioned previously, ReSharper and Rider now recognize the Avalonia-specific XAML syntax. The XAML files have an extension of axaml to distinguish them from other XAML frameworks. Other valid Avalonia file extensions include paml, and xaml. Avalonia recommends the axaml extension as it helps avoid issues with Visual Studio and its default file formats.

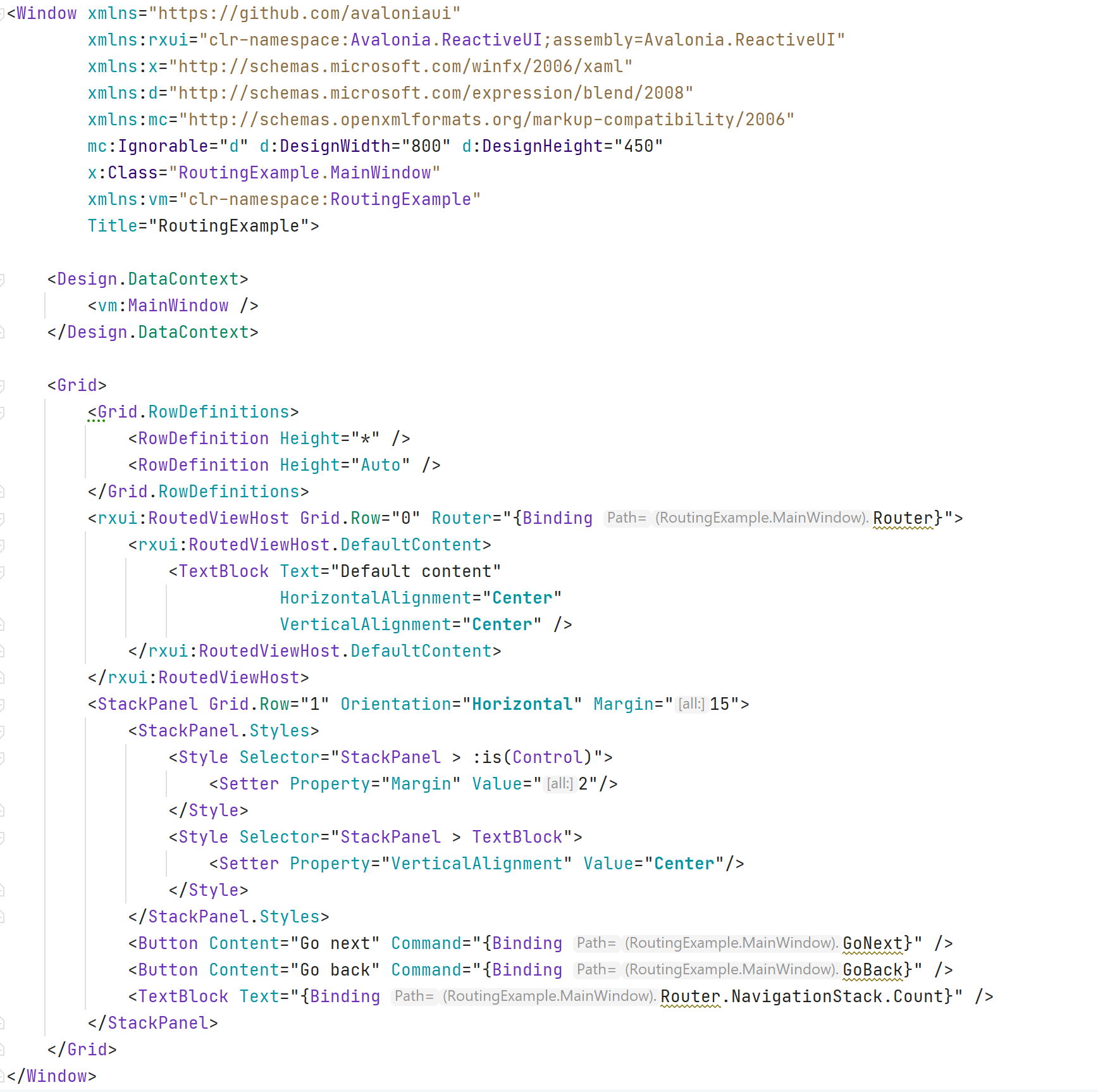
Opening an axaml file, we’ll see that the editor will immediately recognize the bindings found in our XAML. When we add tags like Design.DataContext hints at the ViewModel definition for our current view. With the ViewModel set, we can see binding inlay hints. From our XAML, we can navigate to properties on our ViewModel.

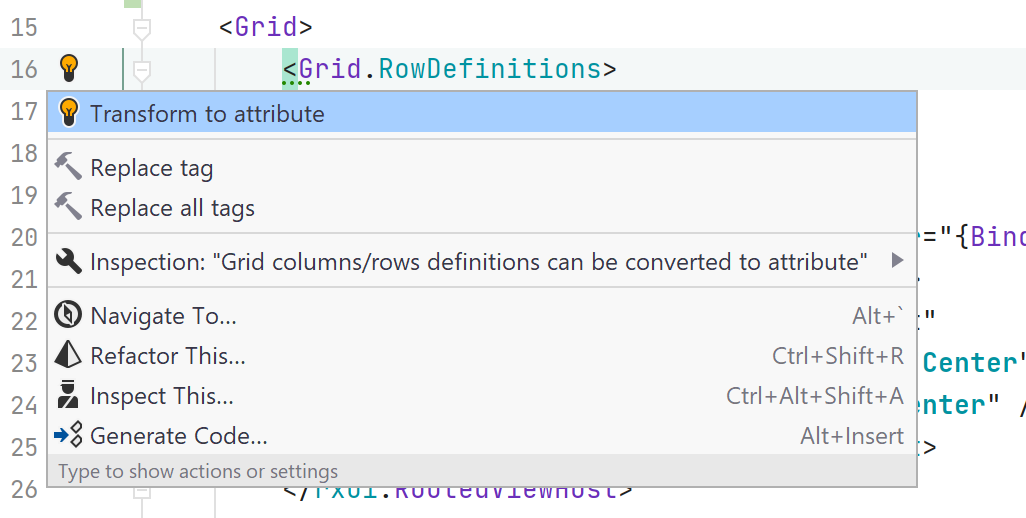
Developers familiar with ReSharper and Rider will also benefit from Avalonia-specific quick actions. The actions menu will be aware of the current XAML syntax and offer helpful refactoring hints.

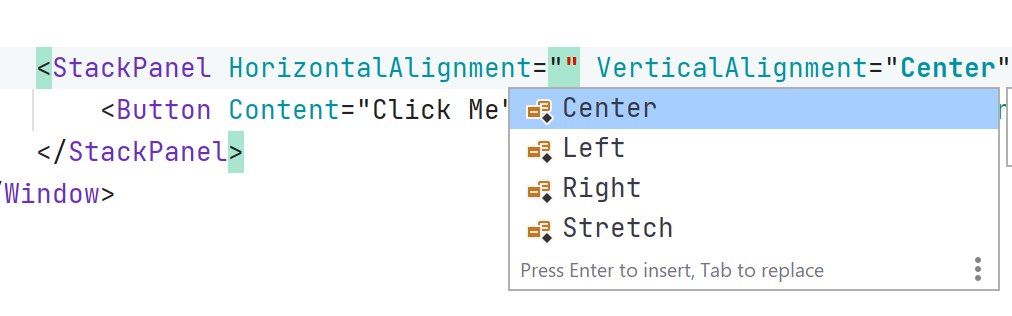
Developers will also have fantastic discoverability features, with attribute-aware code completion.

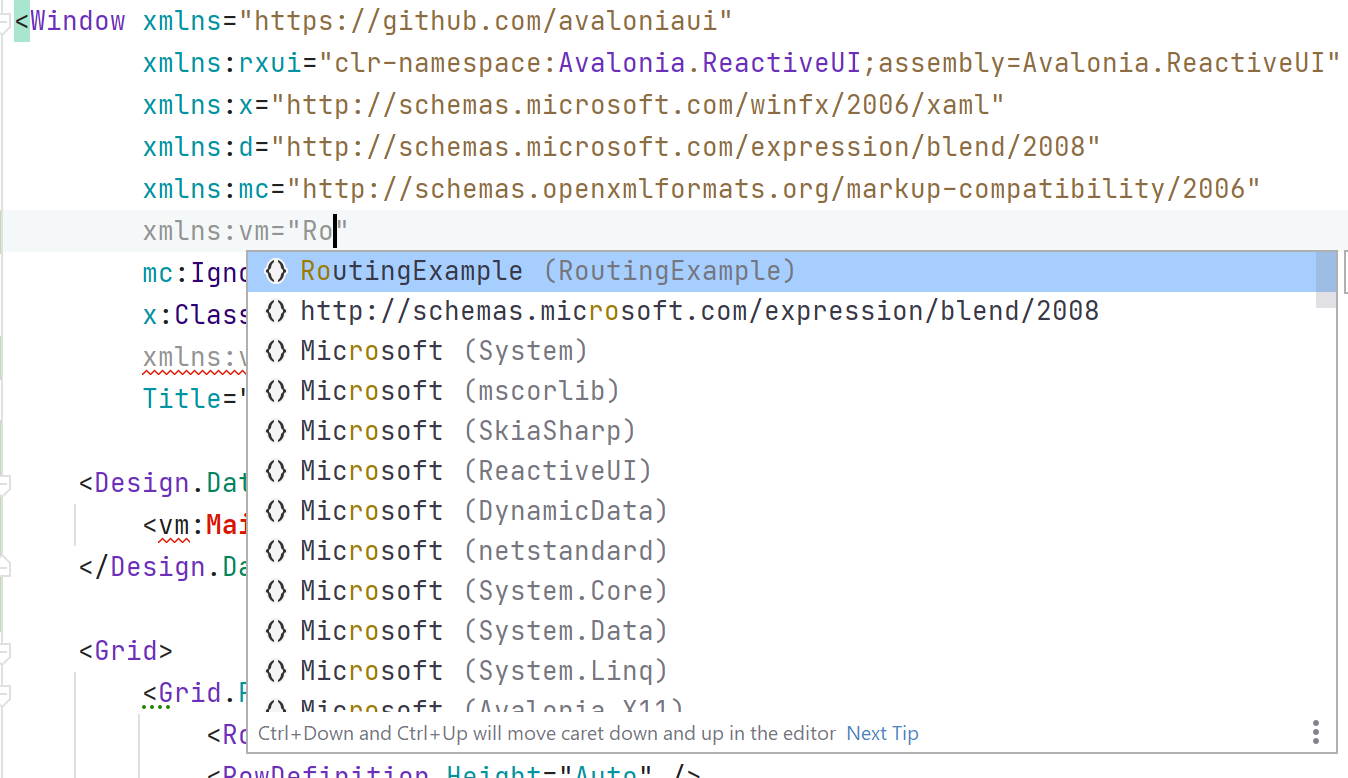
Finally, adding references to our XAML files has never been easier, with namespace and assembly assist. Let our tools help you find that namespace and add it flawlessly every time.

The XAML editing experience will be one Avalonia developers love and wonder how they ever lived without it. We continue to improve the XAML editing experience and plan to support more niche Avalonia features.
AvaloniaRider Preview Plug-in
We recognize that an embedded preview tool is essential for some XAML developers. Our very own Ivan Migalev, in coordination with Avalonia developers, are working on an Avalonia preview tool named AvaloniaRider which brings Avalonia’s execellent previewer functionality into Rider. As of writing this article, the plug-in is still in active development but very functional.
Installing AvaloniaRider
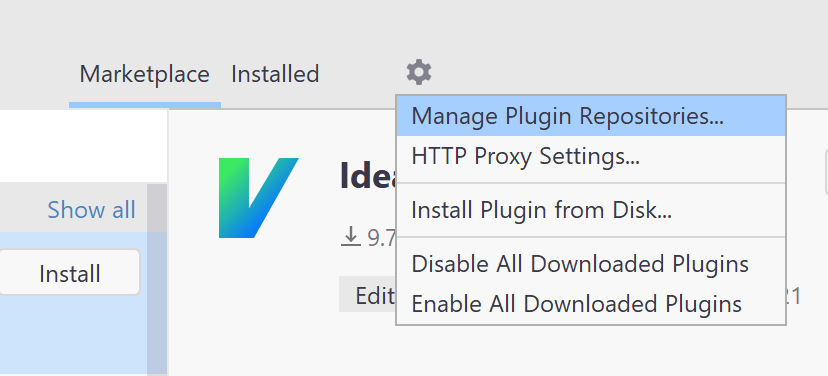
The AvaloniaRider plug-in is still in development, and currently only available in the development prerelease channel. To add the plug-in to Rider, users will need to add the following repository URL to their repositories list. Under the Plug-ins dialog, click the gear icon at the top, and then select Manage Plugin Repositories. After which, you can add the URL of https://plugins.jetbrains.com/plugins/dev/14839.

Once you have added the repository URL, search for AvaloniaRider and install the plug-in. Rider will ask you to restart the IDE.

The AvaloniaRider Preview Window
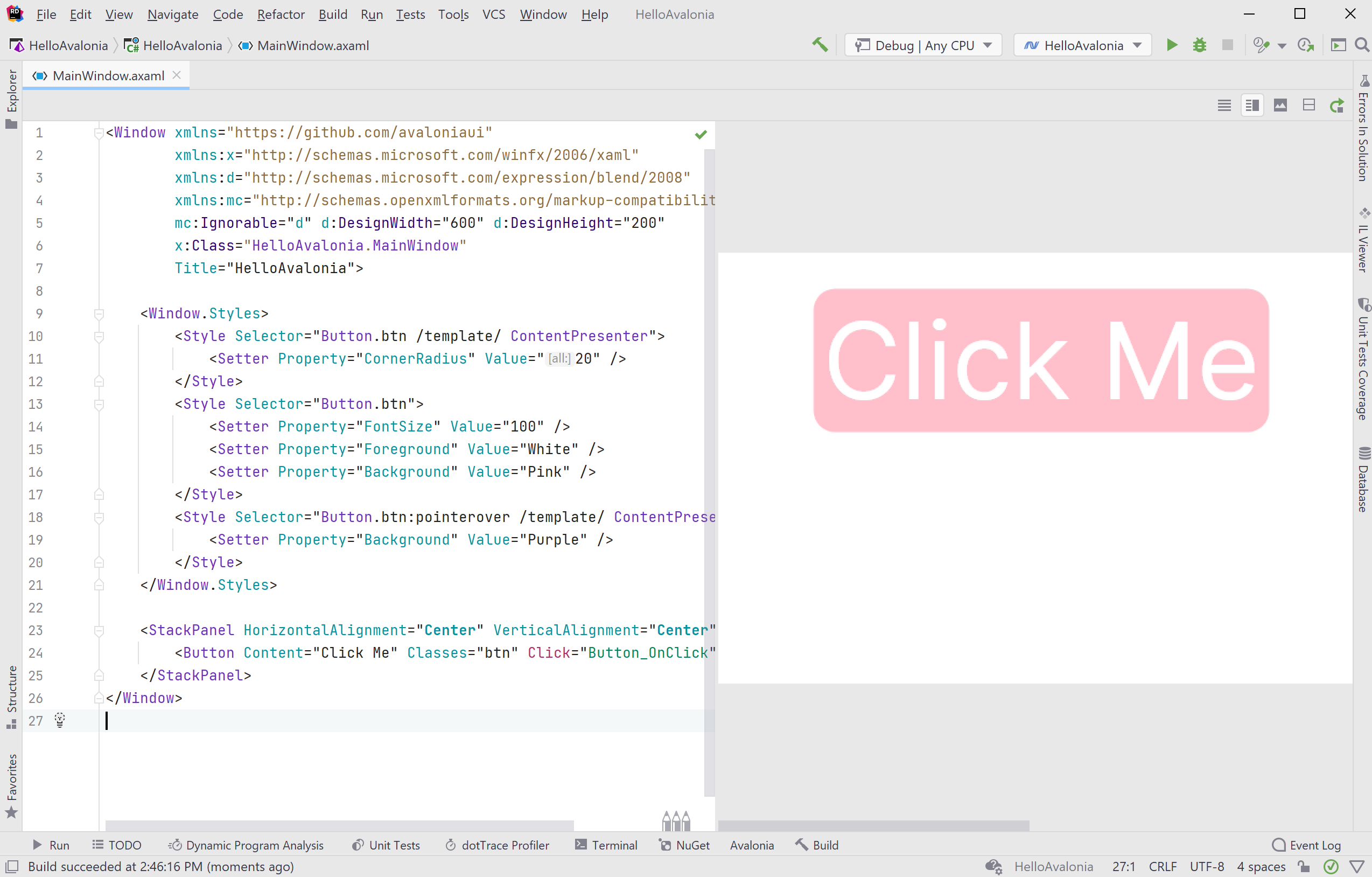
The preview icons will now be available at the top right of every axaml file, allowing us to choose between Editor only, Editor and Preview, and Preview Only. We can also choose to display the preview vertically or horizontally. To get the preview to show, we must build and run the application at least once.

As you can see from the screenshot, we can see the Button visible in the preview window. The preview elements will also react to fundamental interactions like clicks, hovers, and focus.
Please give this plug-in a try, and please report any issues to the following GitHub repository.
Overall Improvements
While this post covered some of the more visible features and fixes to the Avalonia experience, there are more subtle quality of life improvements developers should know about. Here is a list of fixes that have gone to making the Avalonia experience first-class.
- Errors in .axaml are shown twice in SWEA
- Add Avalonia Binding Support
- Add CompiledBinding Support
- Support
resm:resource syntax - Treat
.axamlfile extesions as Avalonia XAML - Support AvaloniaCompileBindings MSBuild property
Folks can find more in-progress Avalonia support issues in our official issue trackers for Rider and ReSharper
Conclusion
The .NET ecosystem continues to have standout contributions from third-party developers. Avalonia is one of those fantastic projects that exist through passion and dedication from community members. If you’re considering writing a native desktop application, Avalonia should be at the top of your list of technologies.
We at JetBrains are committed to helping Avalonia succeed by providing a first-class development experience. Whether developers are using ReSharper or Rider, they’ll find their Avalonia experience enjoyable and productive. As Avalonia continues to gain adoption and grow its community, we hope to expand our support in tandem.
Whether you’re an experience Avalonia developer, or a curious native desktop developer looking for a new technology stack, we hope you give our .NET Tools a try.
Get the latest versions of ReSharper for Visual Studio, or run Rider on Windows, macOS, and Linux. Learn more about Avalonia at their official site.
Thank you for reading, and please leave your thoughts below in the comments, or follow us on Twitter at our official accounts @JetBrainsRider and @ReSharper.
Subscribe to a monthly digest curated from the .NET Tools blog:







