完全なリストは、リリースノートを参照して、ご意見やご提案をお聞かせください!
[原文] Original text in English is written by Artem Sarkisov
RubyMine 2018.1 (181.3204.562) が利用可能になりました。What’s newページで全ての新機能をご参照ください 。または、以下の簡単な概要をお読みください:

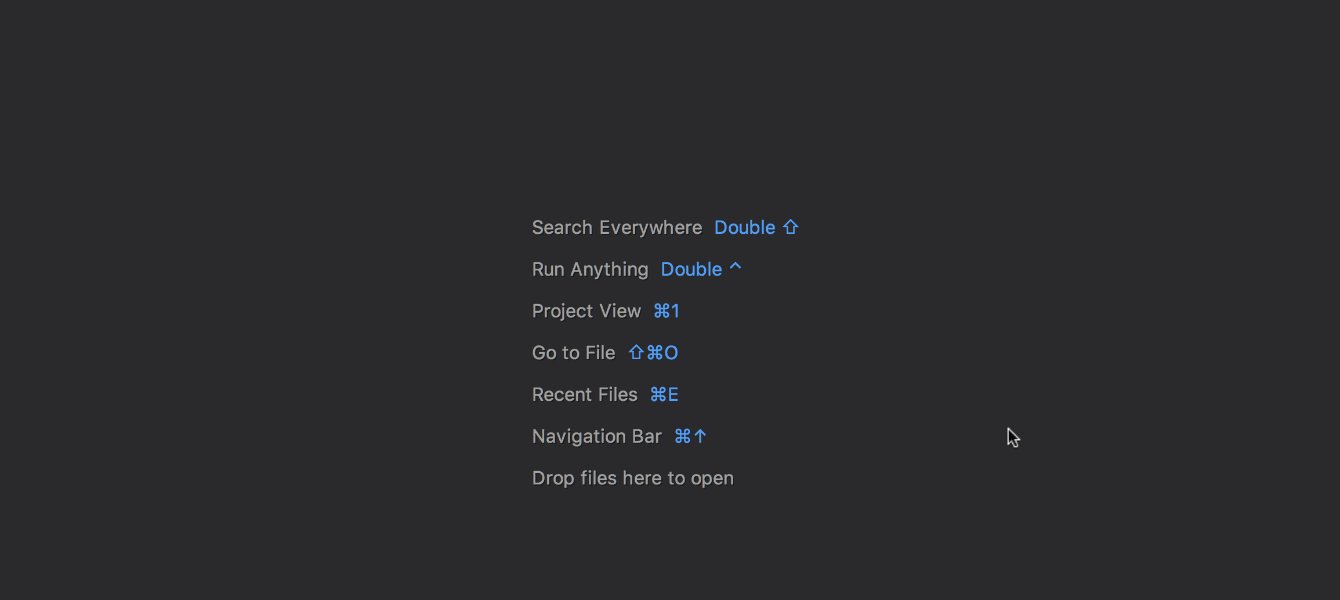
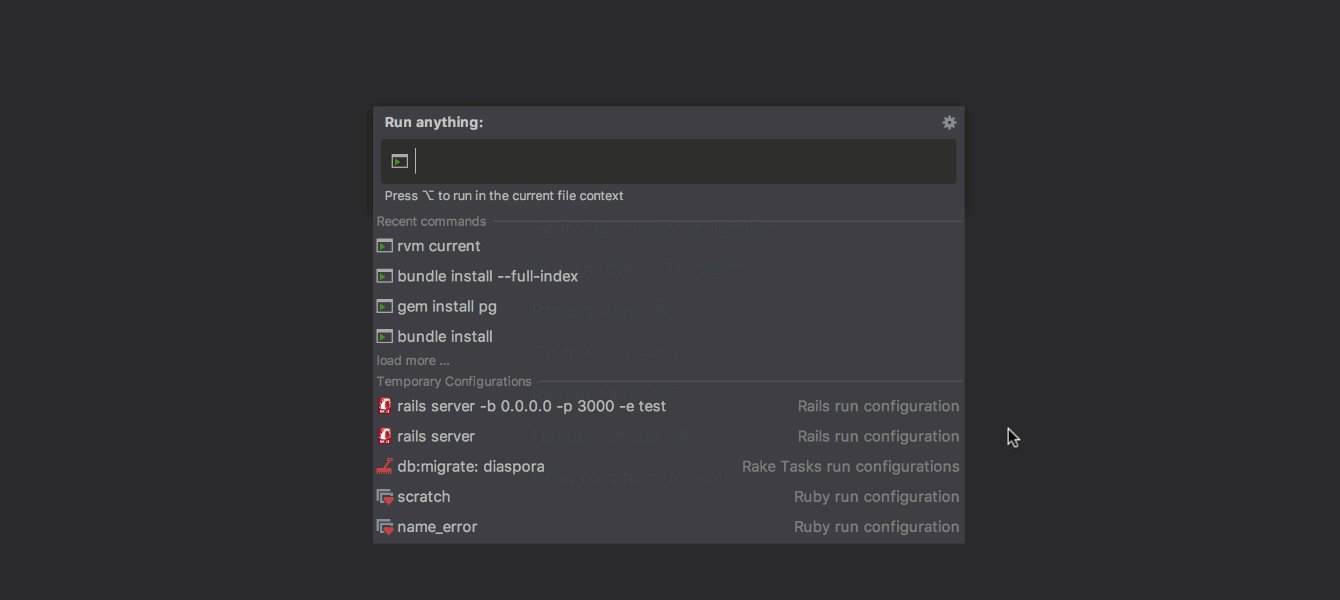
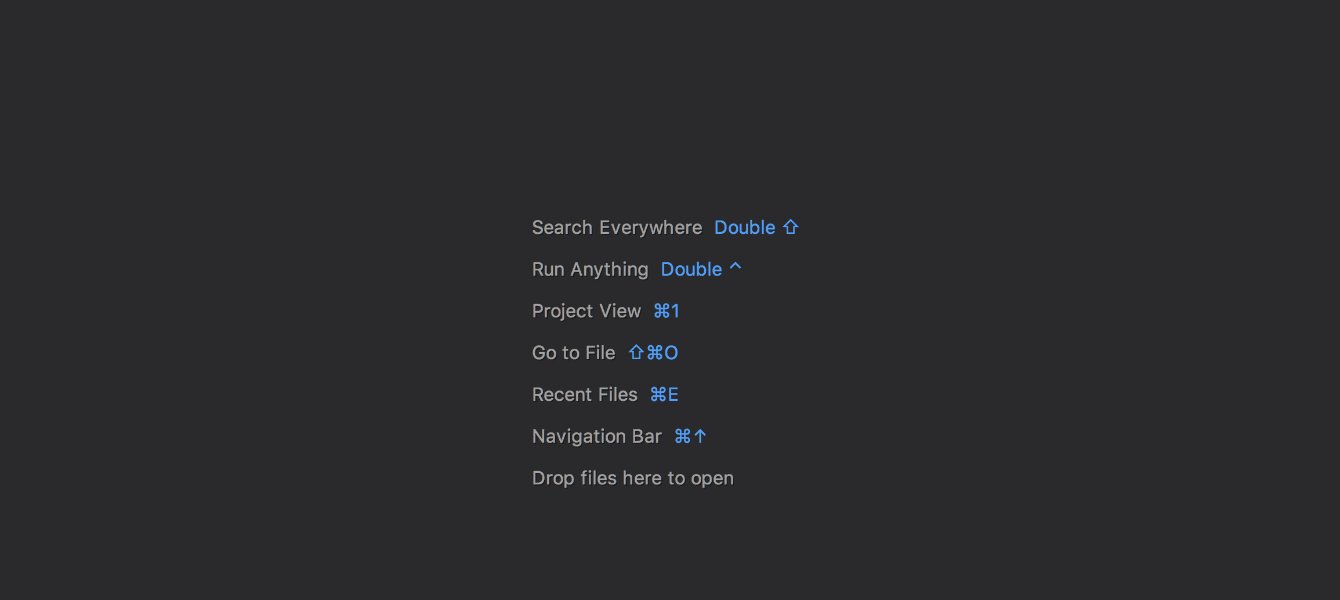
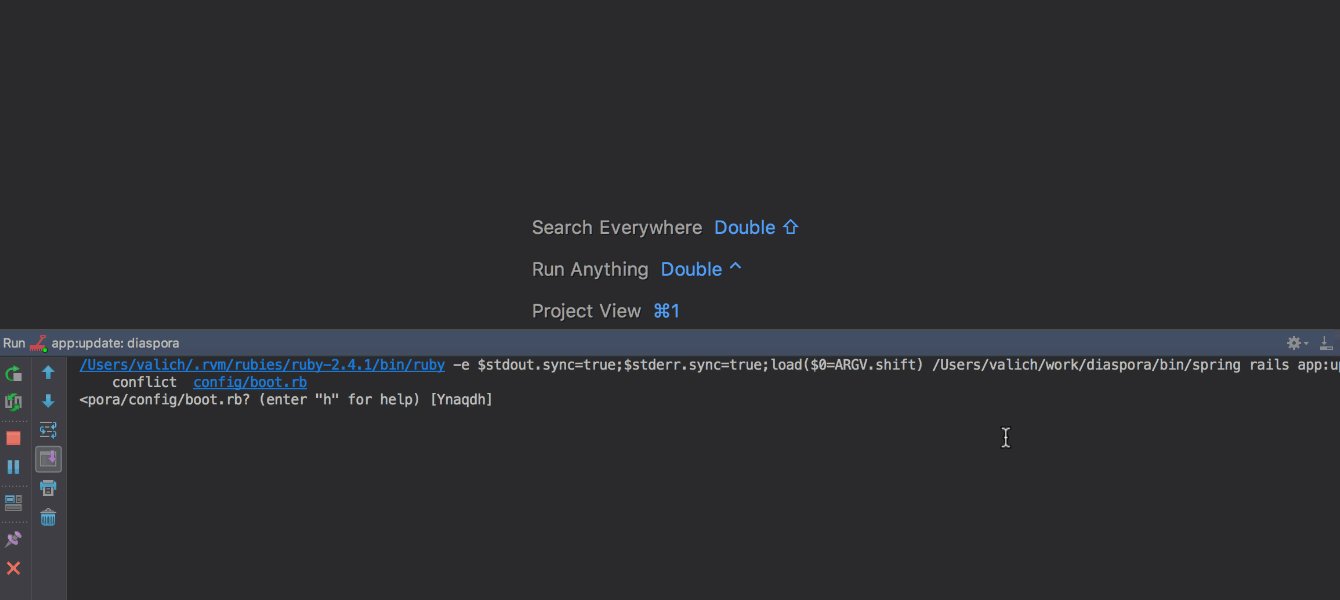
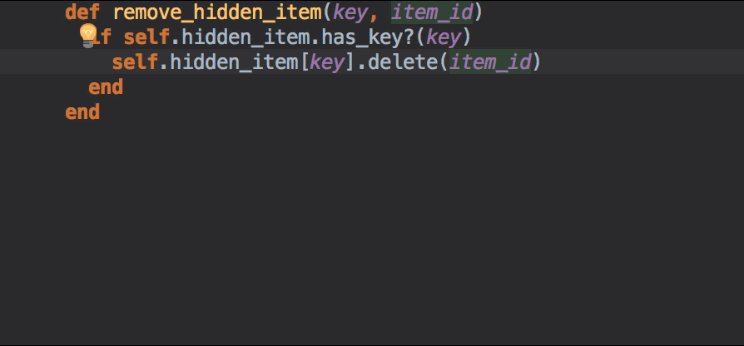
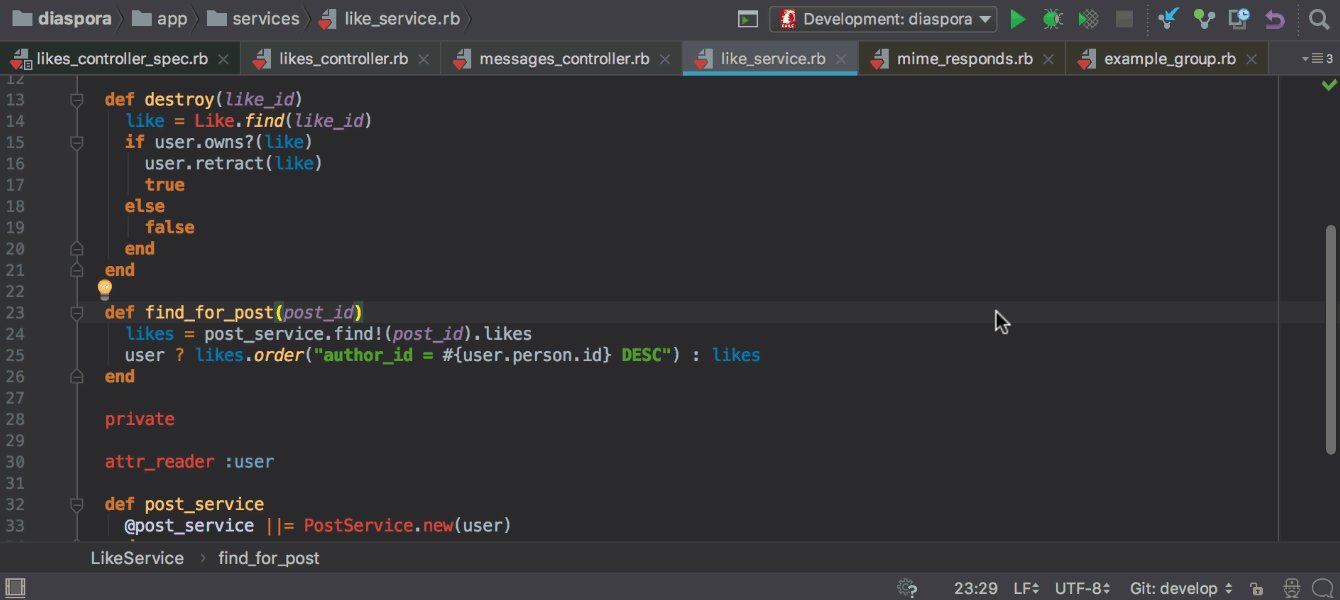
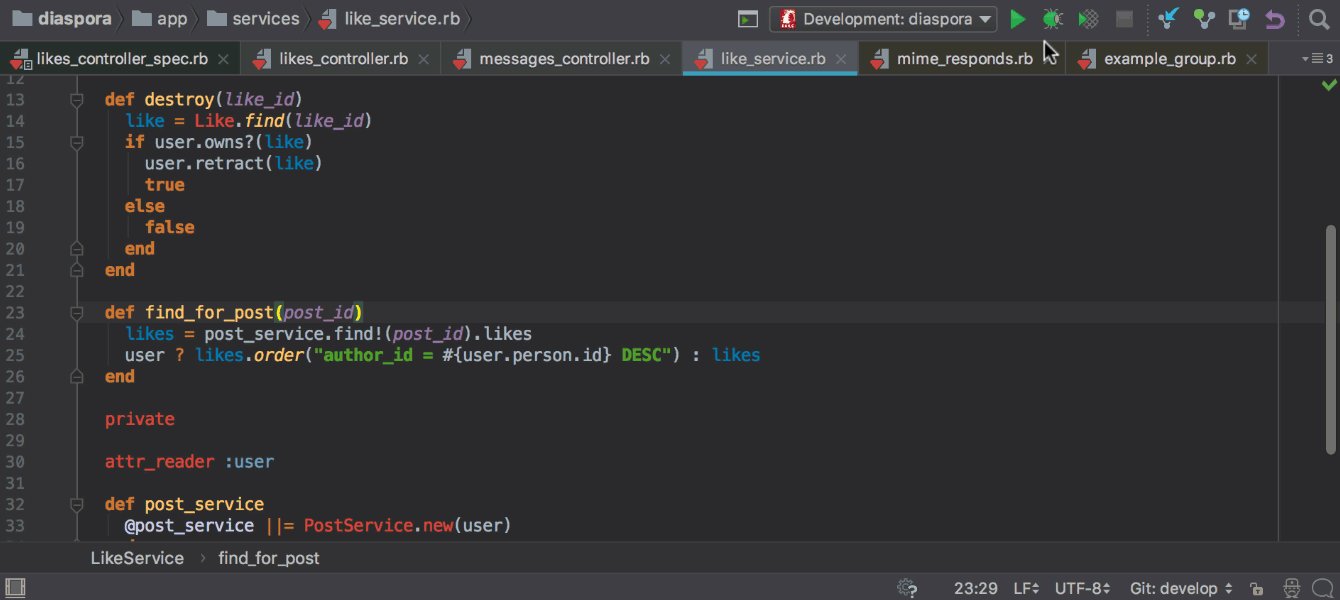
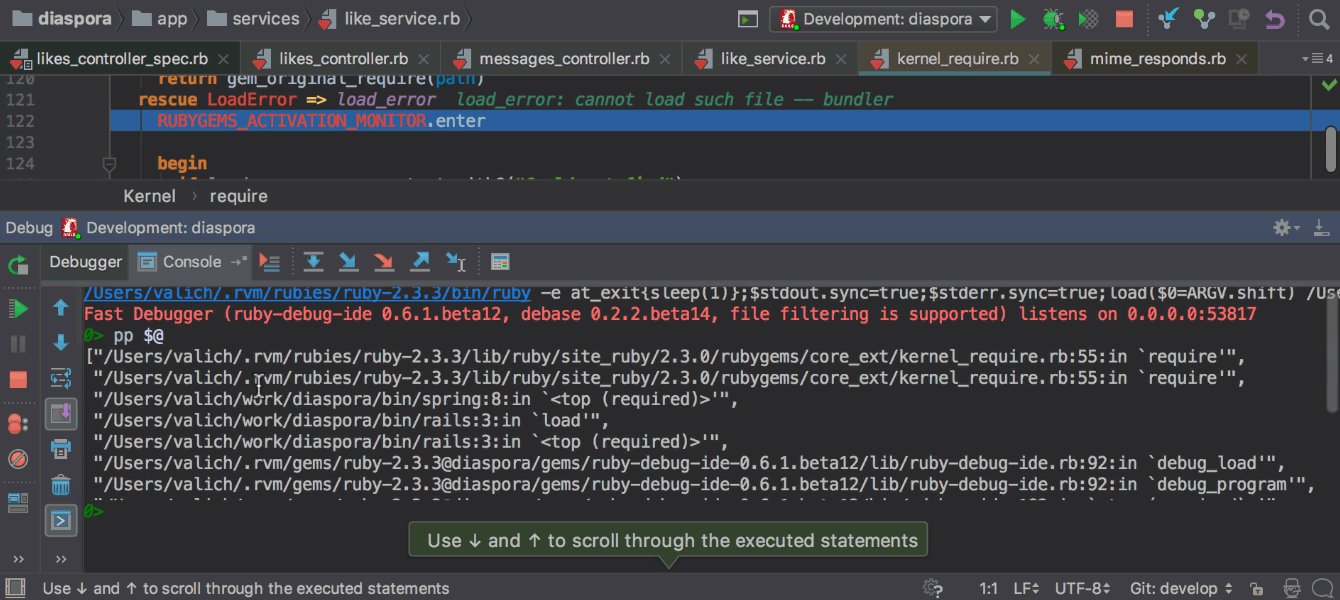
rails server、といったあらゆるスクリプトやコンソールコマンドを即座に実行できます。詳細

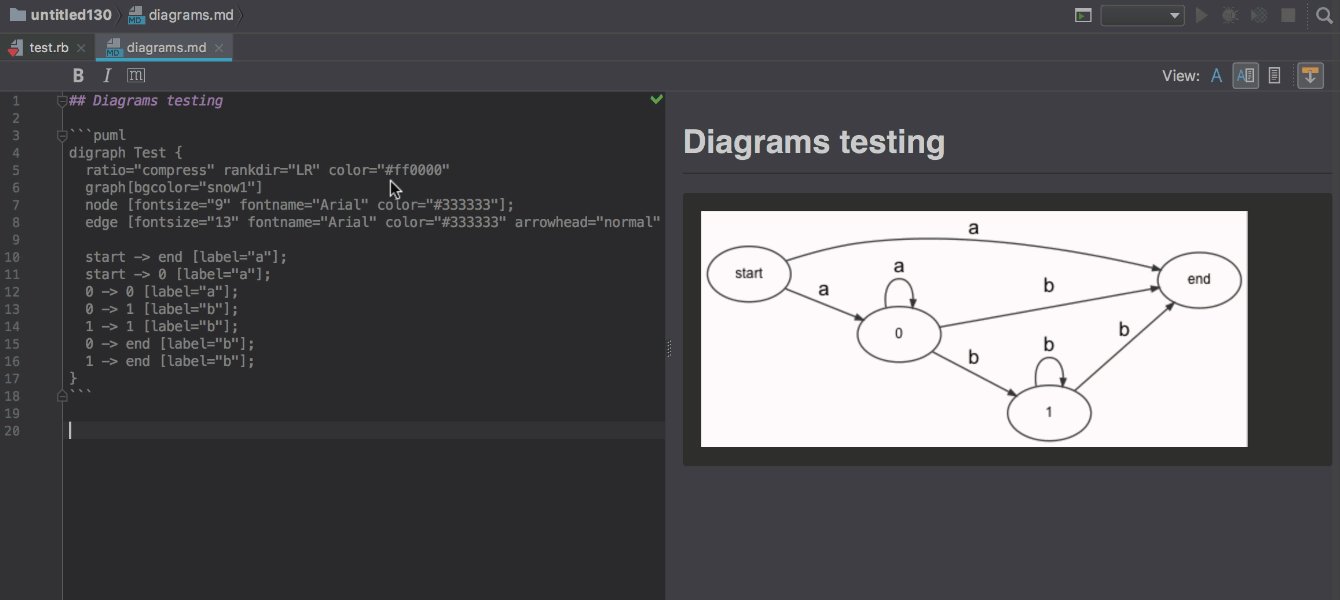
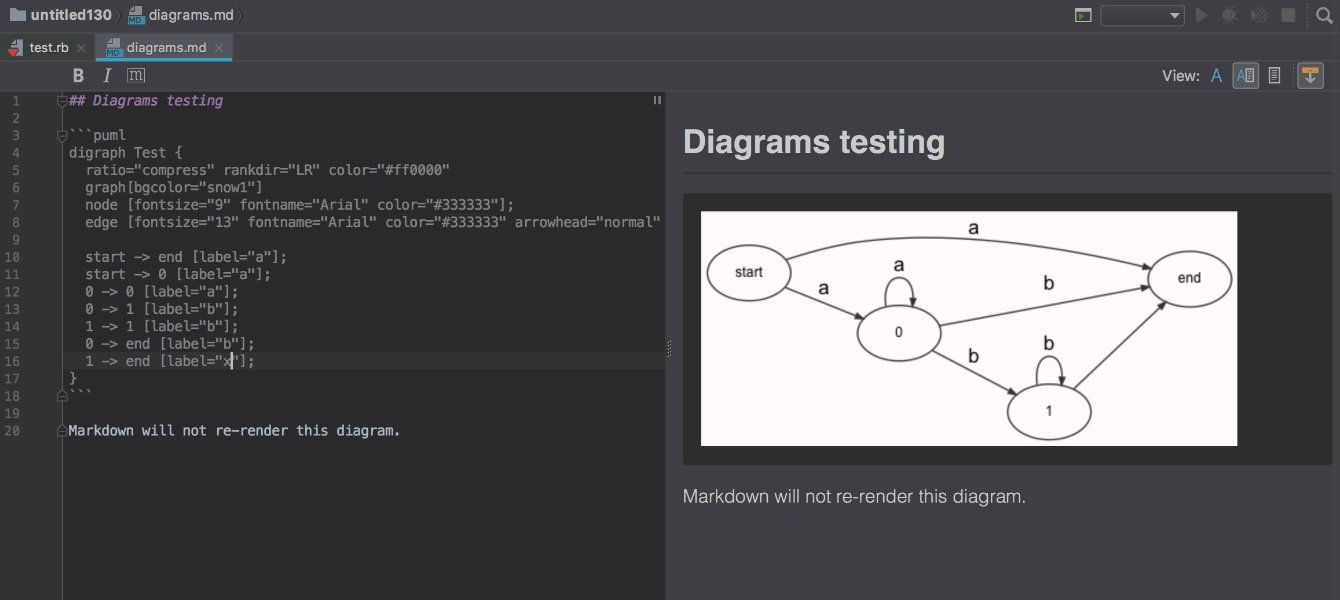
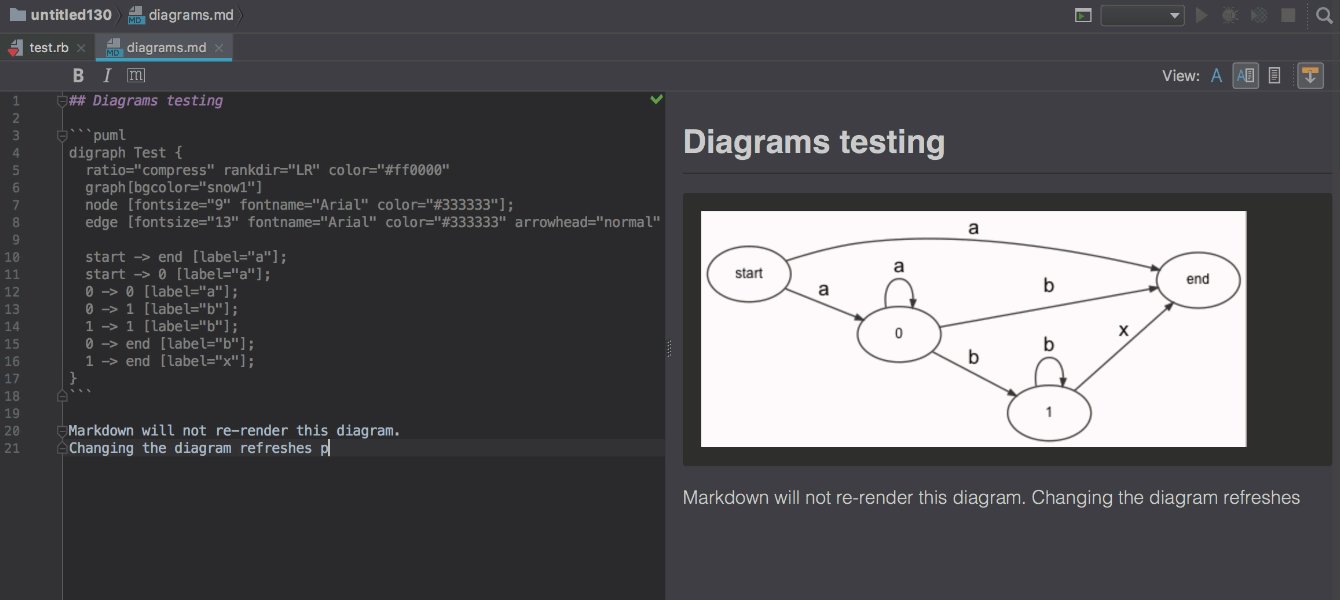
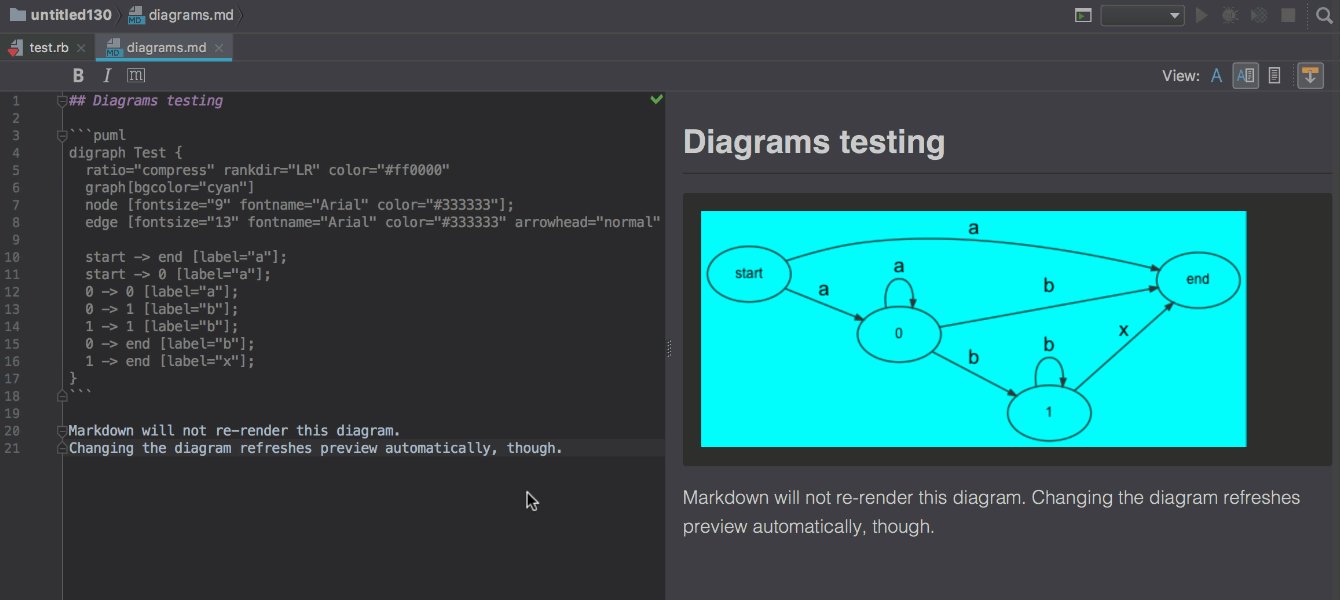
.mdファイルでダイアグラムコードの前に pumlと入力されていると、RubyMineはそれを適切に識別し、プレビューペインにダイアグラムを表示します。 詳細

RubyMine 2018.1での様々なJavaScript改善について

完全なリストは、リリースノートを参照して、ご意見やご提案をお聞かせください!
[原文] Original text in English is written by Artem Sarkisov
