WebStorm 2021.1: Smarter Code Completion for JavaScript and TypeScript, HTML Preview, and More
WebStorm 2021.1, the first update of the year, is out! It features smarter code completion for JavaScript and TypeScript, improved support for Stylelint, a built-in HTML preview, and much more.

If you only have a few minutes to explore what’s new in WebStorm 2021.1, check out this video in which Paul Everitt, Developer Advocate at JetBrains, reviews the most notable changes. If you feel like diving deeper, read on!
This release was mainly focused on improving the quality of WebStorm, but we also made sure to deliver some new features. The list of features and improvements can be divided into these categories:
- JavaScript and TypeScript: ML-assisted code completion enabled by default, improved completion suggestions for symbol names, better JSDoc syntax highlighting, and the ability to turn off inspections on a file-by-file basis.
- Frameworks and Technologies: bundled service for remote collaborative development and pair programming, support for CSS modules in Vue, HTTP client improvements, configurable scope for ESLint, JSON Lines support, and JetBrains Space integration.
- HTML and CSS: several improvements for Stylelint, a built-in HTML preview, and the ability to check the selector specificity when working with CSS.
- User Interface: adjustable editor font weight, the ability to maximize tabs when you split the editor, bundled MDN documentation, and more.
- Version Control: improvements for working with pull requests, support for Git commit message templates, a new Save to Shelf action, and configurable profiles for pre-commit inspections.
JavaScript and TypeScript
ML-assisted code completion enabled by default
Last year we introduced experimental ML-assisted code completion for JavaScript and TypeScript. As the feedback and statistics regarding this feature were positive, we’ve decided to turn it on by default. Now, completion suggestions in your .js and .ts files will be sorted using machine-learning algorithms.

To tweak the settings for this feature, go to Preferences/Settings | Editor | General | Code Completion and modify the available options under Machine Learning-Assisted Completion.
Your privacy is of the utmost importance to us, so please rest assured that with this new feature turned on, we don’t send your personal data and code anywhere. If you’re using the EAP builds, only anonymized data about your usage of code completion is collected. For stable builds, like this one, not even this usage information is collected.
Better completion suggestions for symbol names
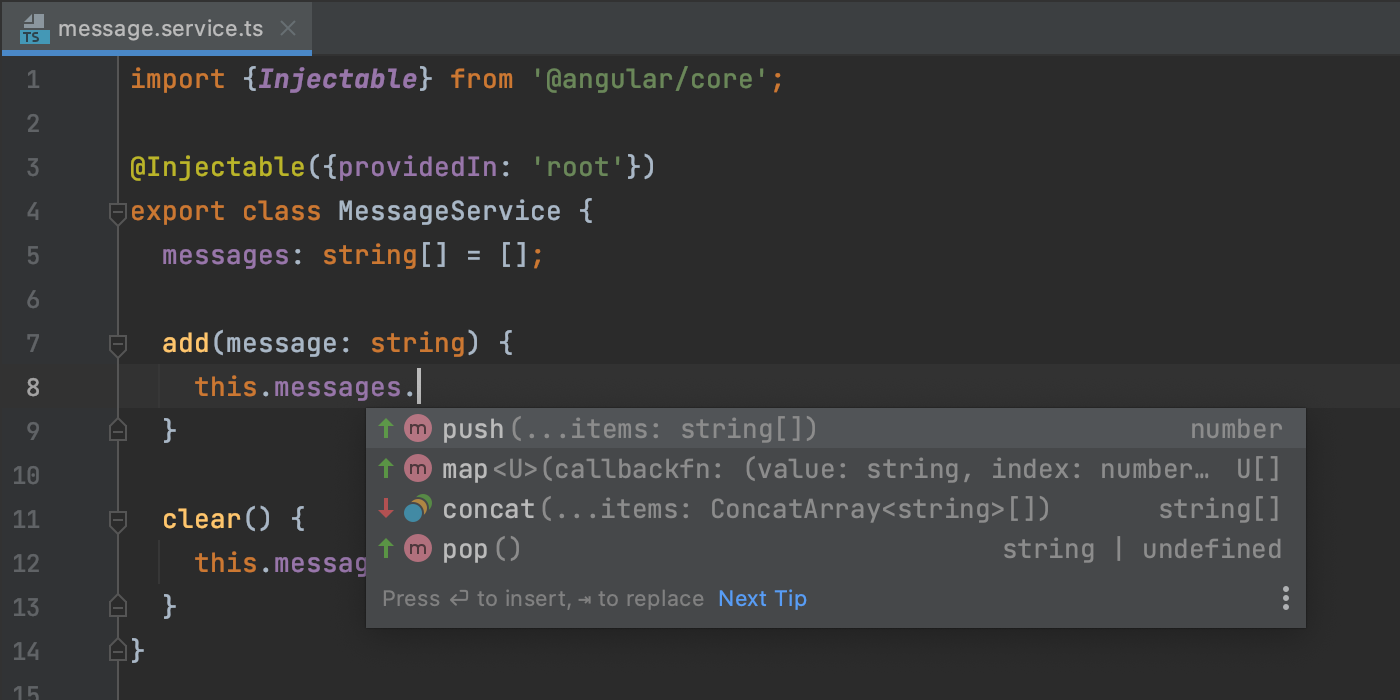
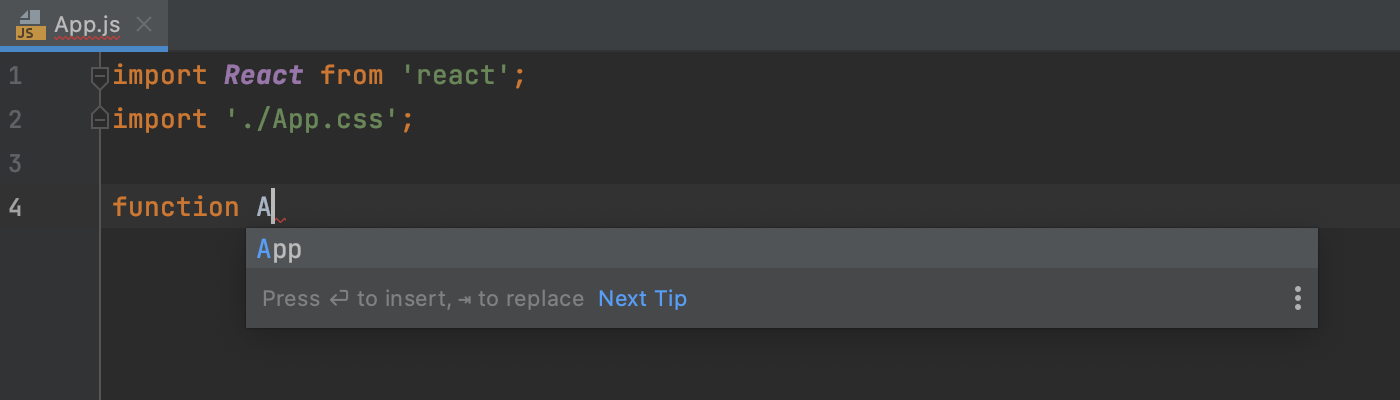
We’ve made code completion for JavaScript and TypeScript a bit smarter. WebStorm will now take file names into consideration when showing you completion suggestions for top-level variables as well as for function and class names.

Improved JSDoc syntax highlighting
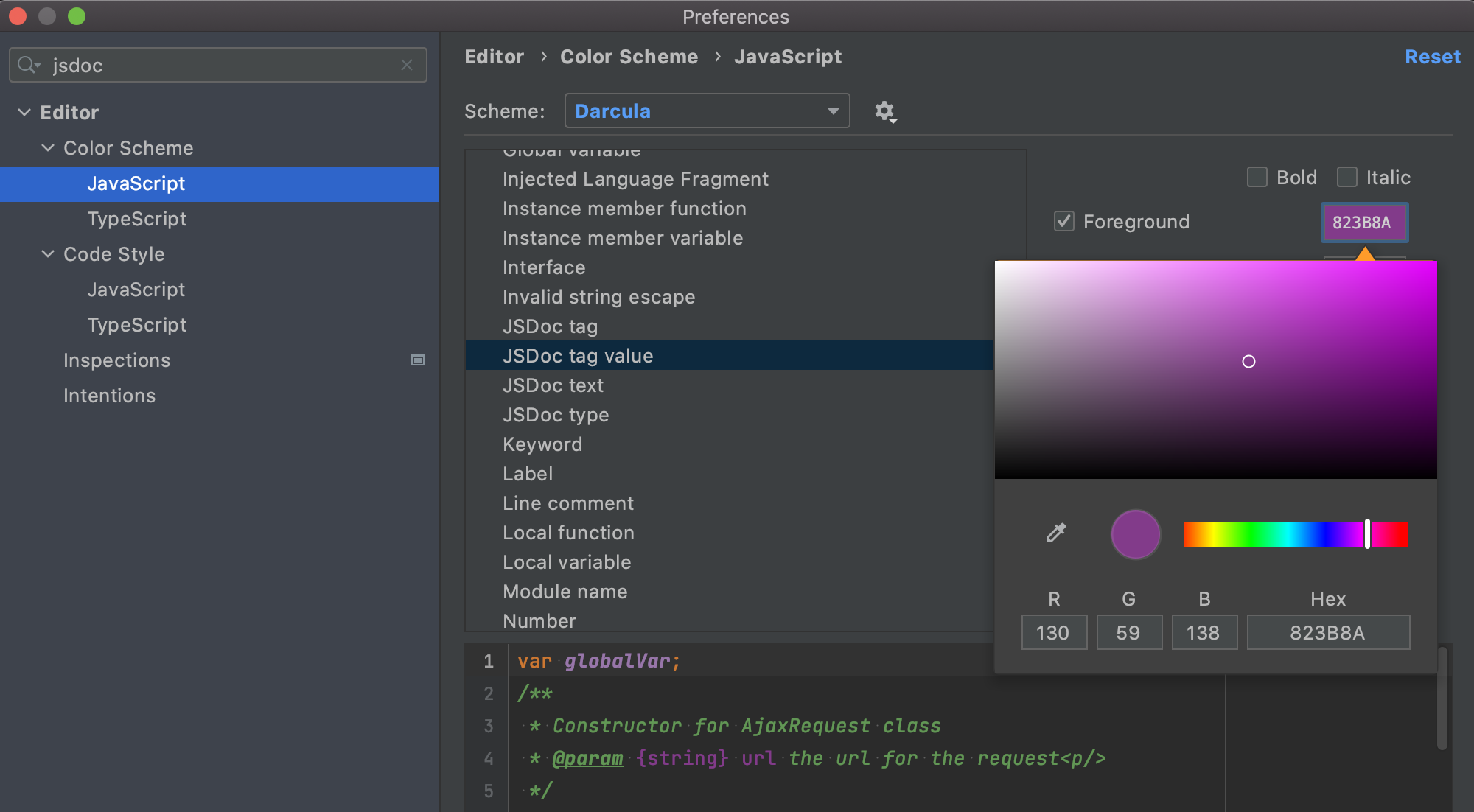
To make JSDoc comments more readable, we’ve improved the way WebStorm highlights JSDoc syntax. You can find new options for changing the color scheme for JSDoc elements, including JSDoc tag values and types, in Preferences/Settings | Editor | Color Scheme | JavaScript/TypeScript.

If you feel like changing the defaults, untick the Inherit values from checkbox and set the desired color for the selected element. You can preview the changes right from the Preferences/Settings dialog using the preview pane.
Suppressing inspections for files
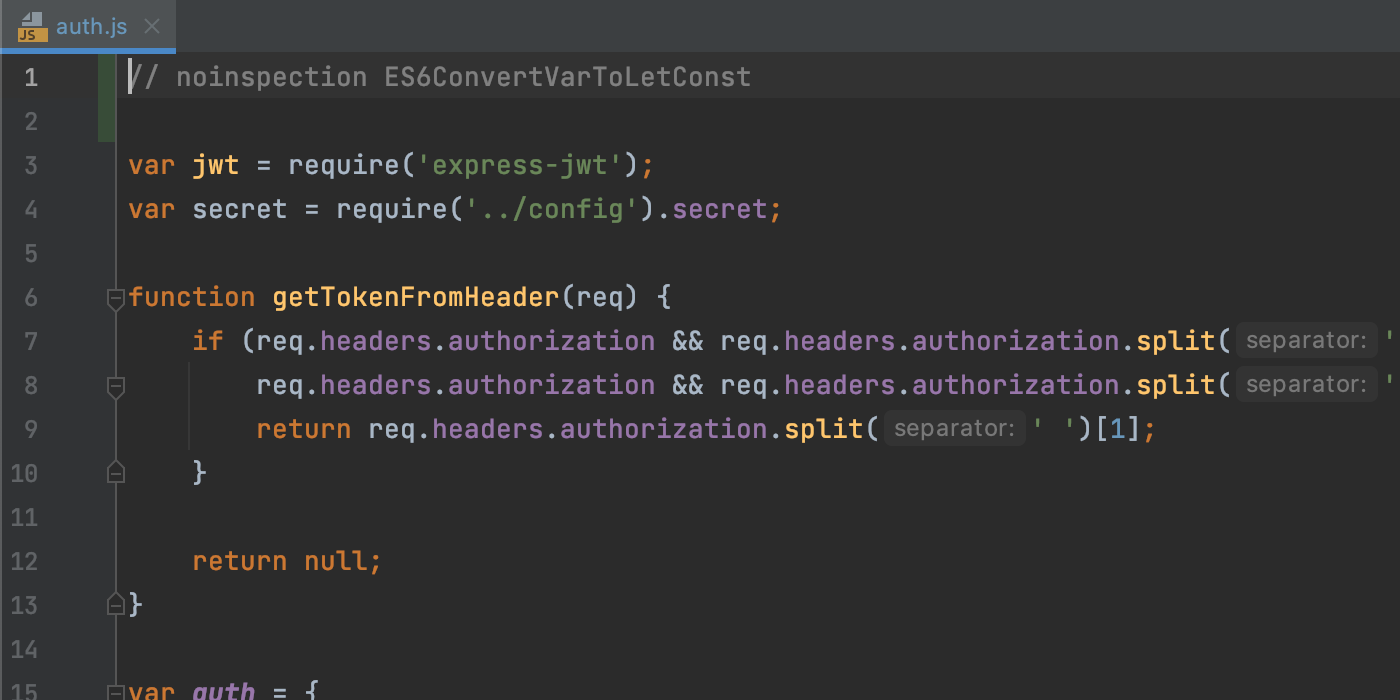
WebStorm allows you to turn off individual inspections for your entire project or on a more granular level – for example, for a statement or a class. With v2021.1, you can also disable them on a file-by-file basis.

Frameworks and Technologies
Built-in service for collaborative development and pair programming
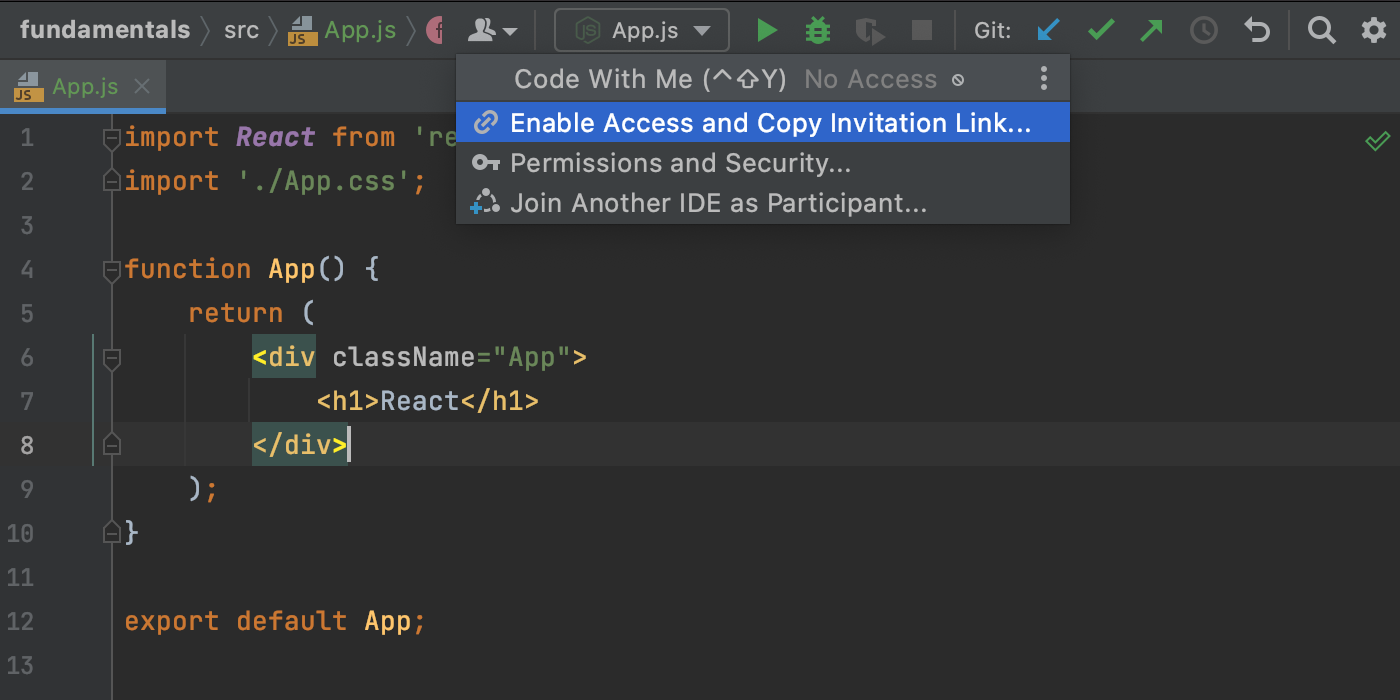
Code With Me, a new JetBrains service for remote collaborative development and pair programming, is now bundled with WebStorm. You can use it to code together in real time and talk to others from the IDE.

Check out our documentation to get started with this new service and find answers to some frequently asked questions.
Support for CSS modules in Vue
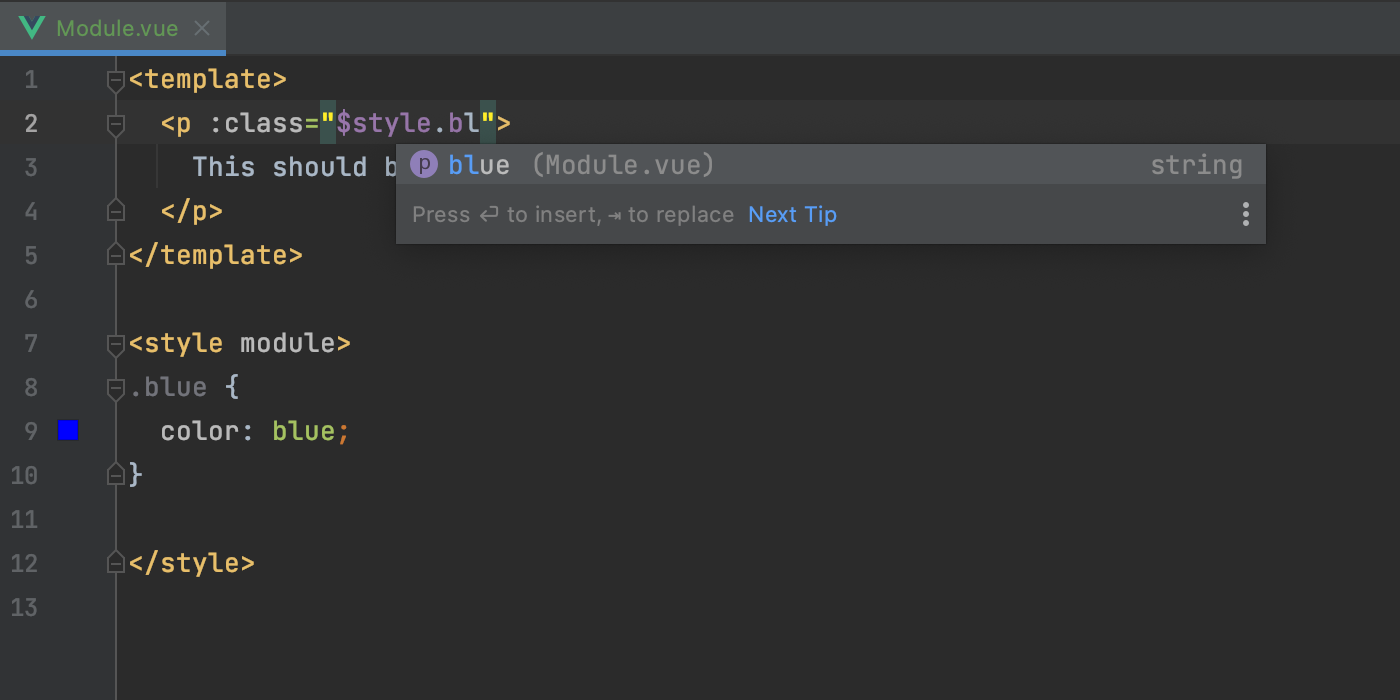
Starting from v2021.1, WebStorm will properly support CSS modules used in .vue files. The IDE will resolve $style properties correctly and provide code completion, navigation, and basic refactoring capabilities for them.

Enhancements for the HTTP client
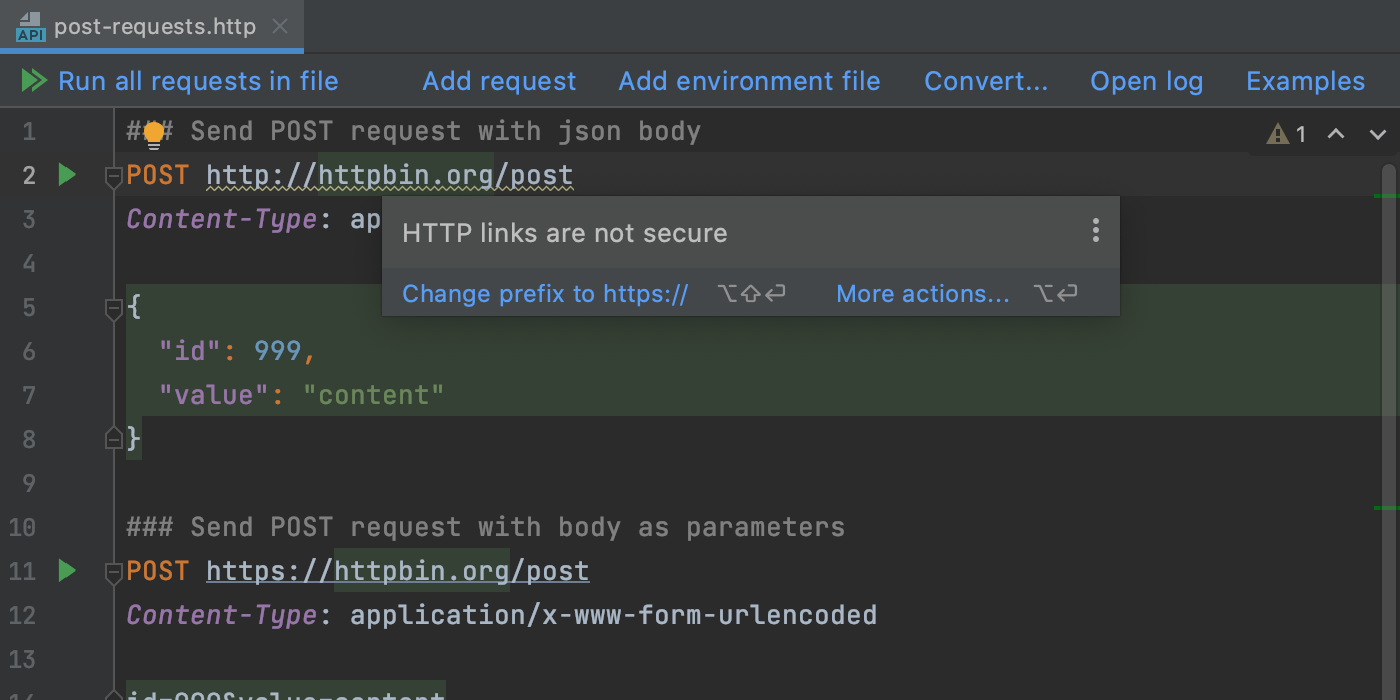
We’ve implemented several enhancements that will make your work with the built-in HTTP client simpler. You can collapse the returned output using a new icon, quickly scroll to the top or the bottom of the response, find and replace usages of the http:// protocol in a few clicks, and more.

Configurable scope for ESLint
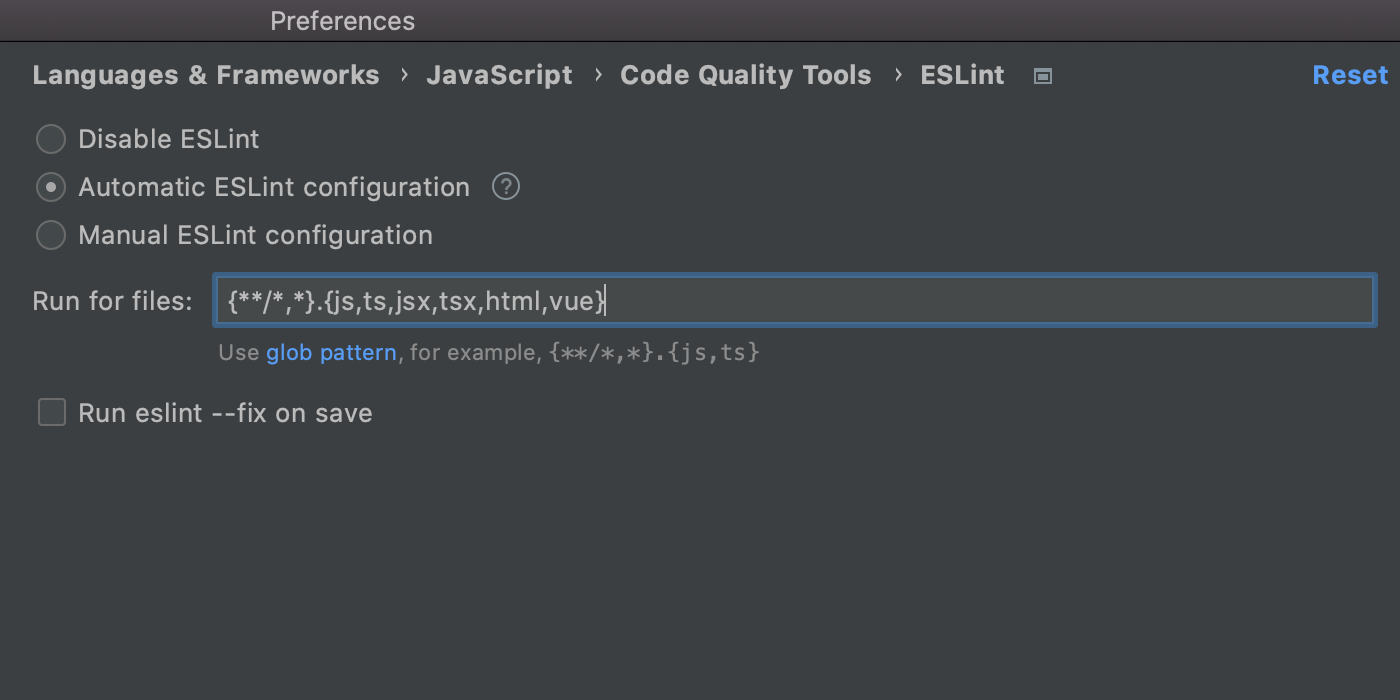
If you have ESLint set up for files like .md or .coffee, you can now see the errors reported by it in the editor. For this, add those file types to a new Run for files field. You can find it in Preferences/Settings | Languages & Frameworks | JavaScript | Code Quality Tools | ESLint.

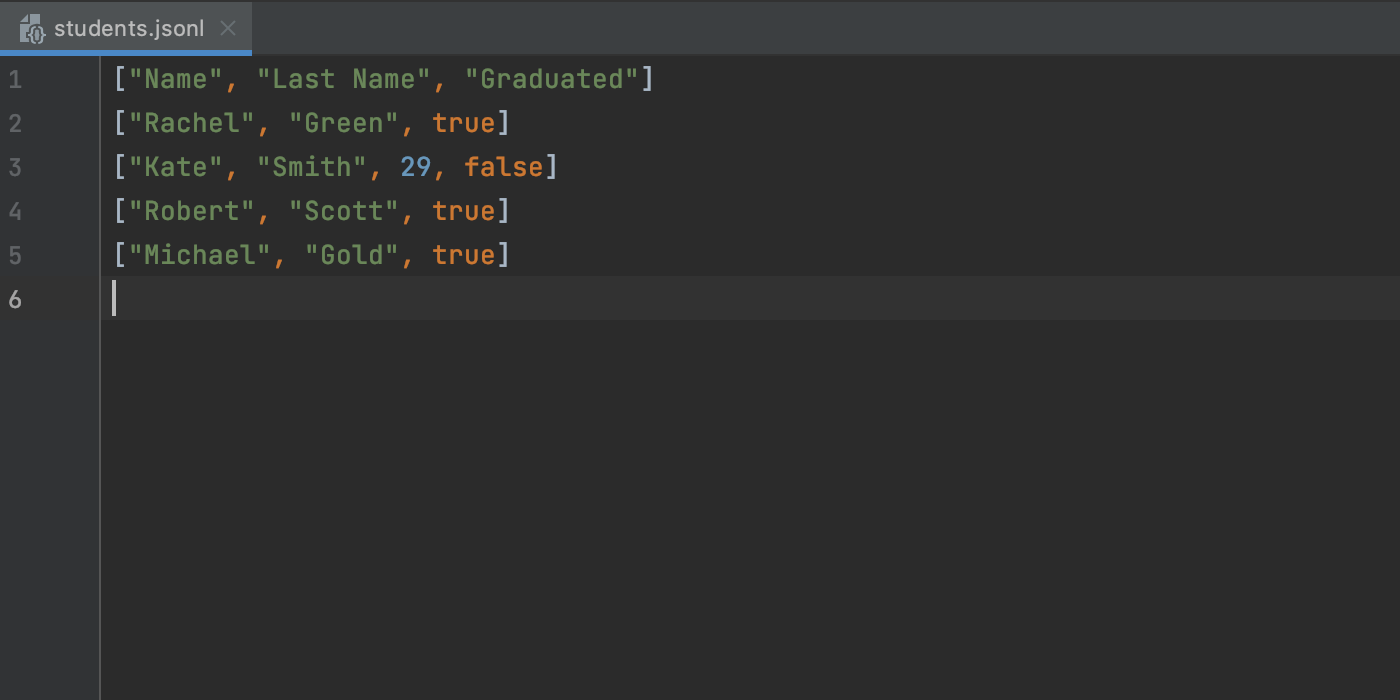
Support for JSON Lines
WebStorm now properly supports the JSON Lines text format. The IDE will recognize .jsonl, .jslines, .ldjson, and .ndjson file types.

Integrate with JetBrains Space
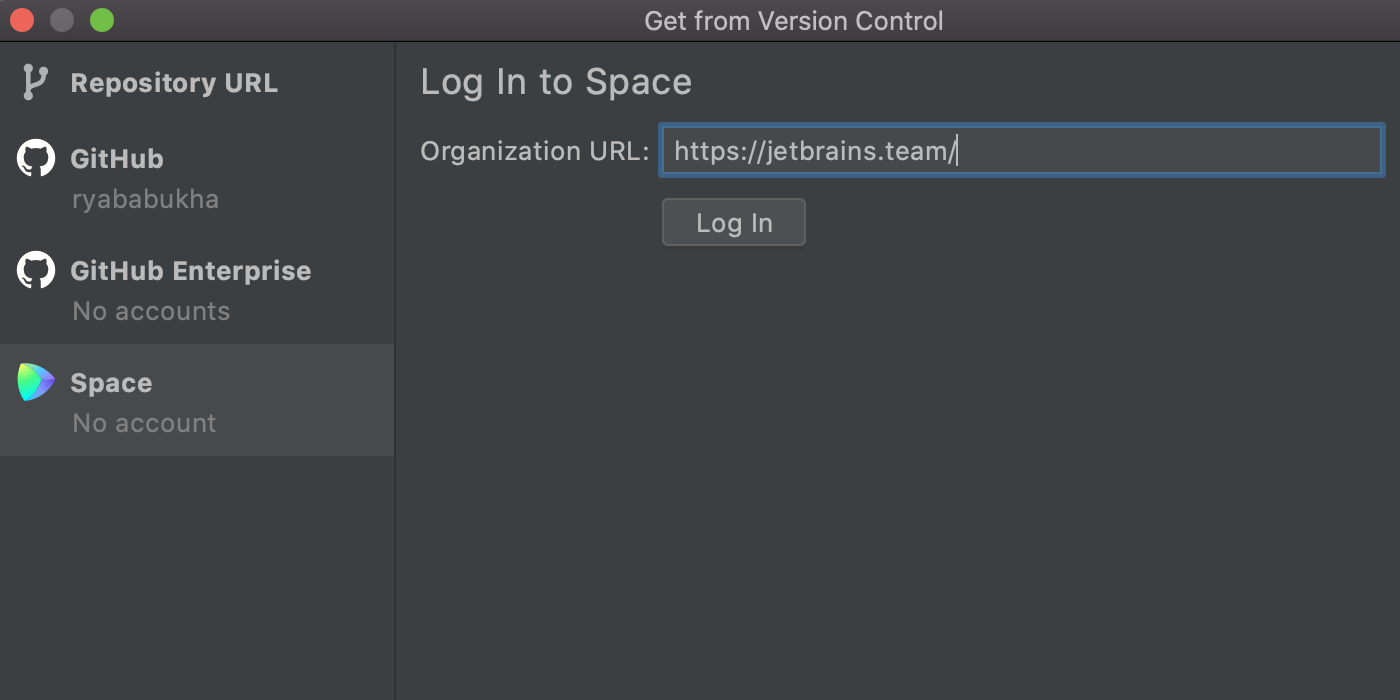
If you’re using JetBrains Space, you can connect WebStorm to your organization there to view and clone project repositories, as well as review your teammates’ code. To get started, install the Space plugin from Preferences/Settings | Plugins.
To log in to Space, click the Get from VCS button on the Welcome screen, select Space on the left, and enter your organization URL in the dedicated field. You can also log in via Tools | Space | Log In to Space from the main menu or Preferences/Settings.

HTML and CSS
Improved support for Stylelint
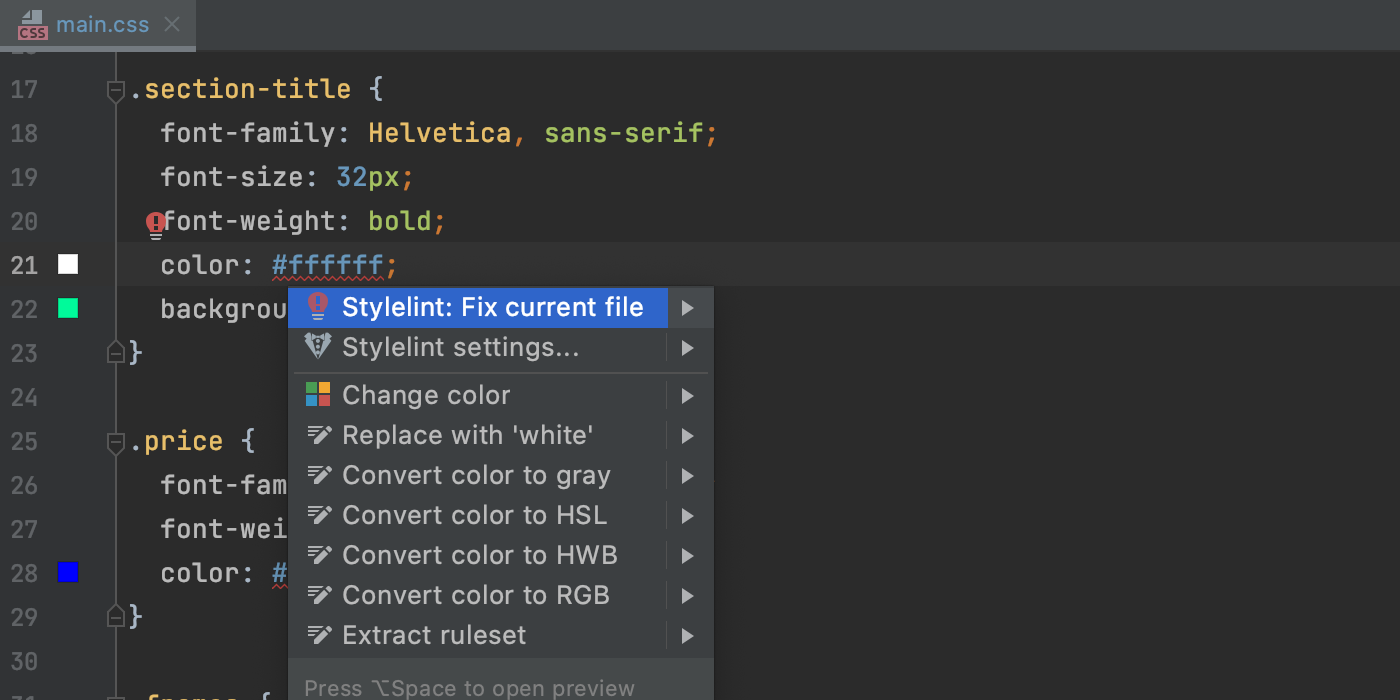
We’ve implemented a couple of improvements that will make it easier to inspect your CSS code with Stylelint.
First, WebStorm now lets you quickly fix your code with this popular linter. To try it out, hover over a problem in your CSS file or place the caret at it and press Alt+Enter, and then select Stylelint: Fix current file. You can also invoke the Fix Stylelint Problems action from the context menu, which is available on right-click or via the Shift+Shift popup.

Now you can also specify a path to the Stylelint configuration file under the corresponding field in Preferences/Settings | Languages & Frameworks | Style Sheets | Stylelint.
Built-in HTML preview
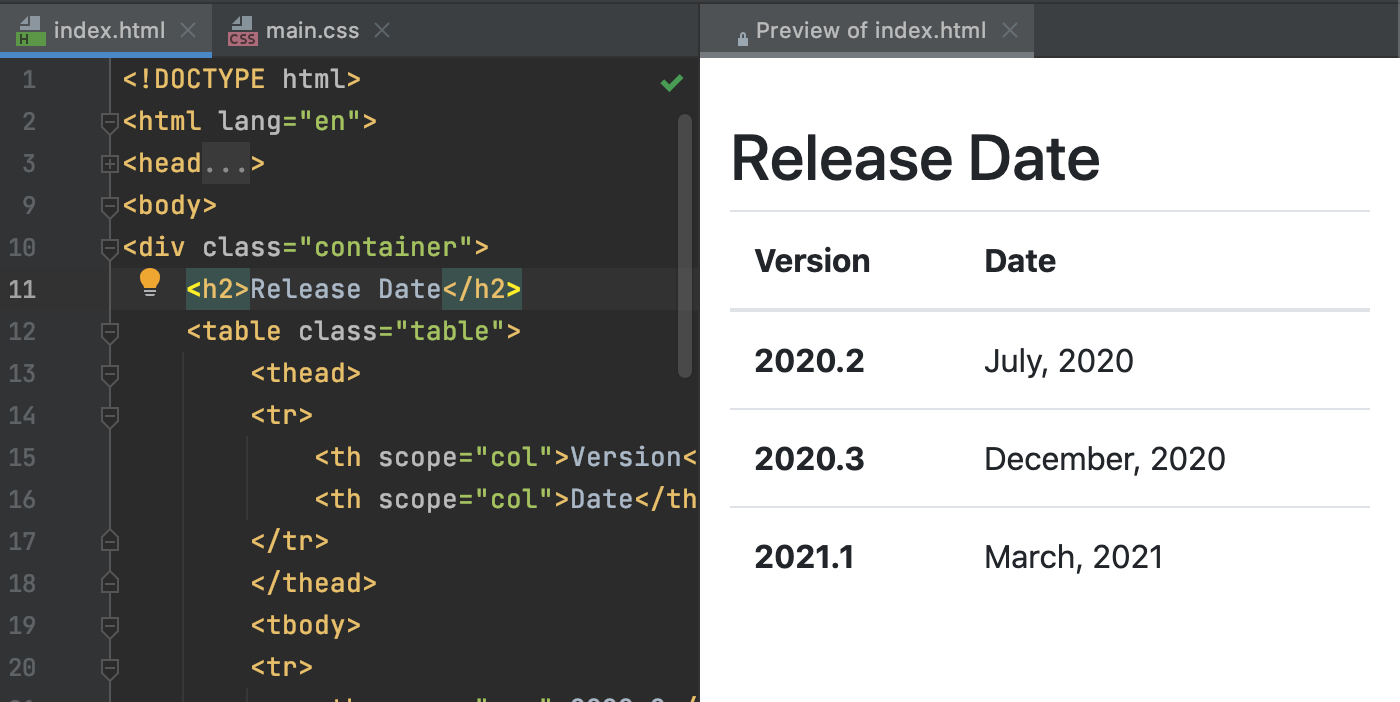
You can now preview static HTML files right in WebStorm! The changes you make to an HTML file or the linked CSS and JavaScript files will be saved, with the preview reloaded automatically so you can see the changes.
To open the preview, click the icon with the WebStorm logo in the widget in the top-right corner of the editor.

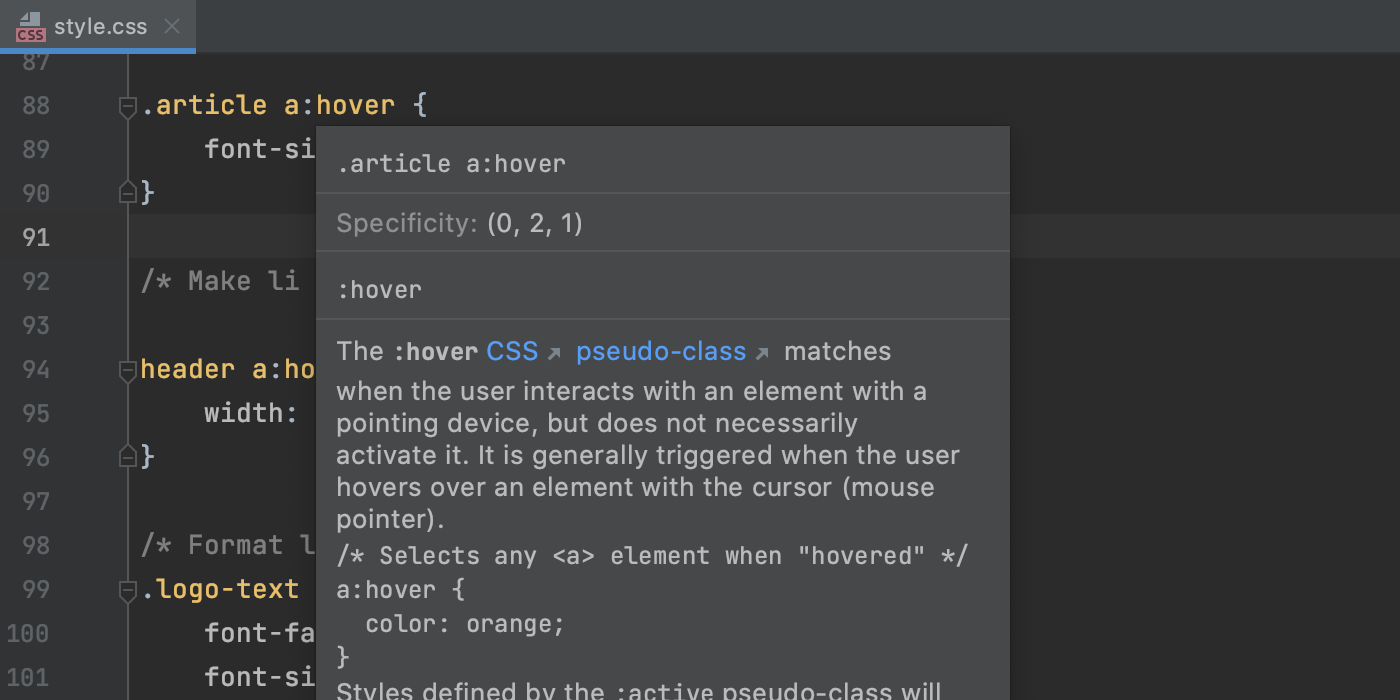
Selector specificity for CSS
When working with style sheets, you’ll now be able to check the specificity of your selectors – just hover over a selector that you want to check. You can also focus on a selector and press F1/Ctrl+Q to explicitly invoke the Documentation popup with this information.

User Interface
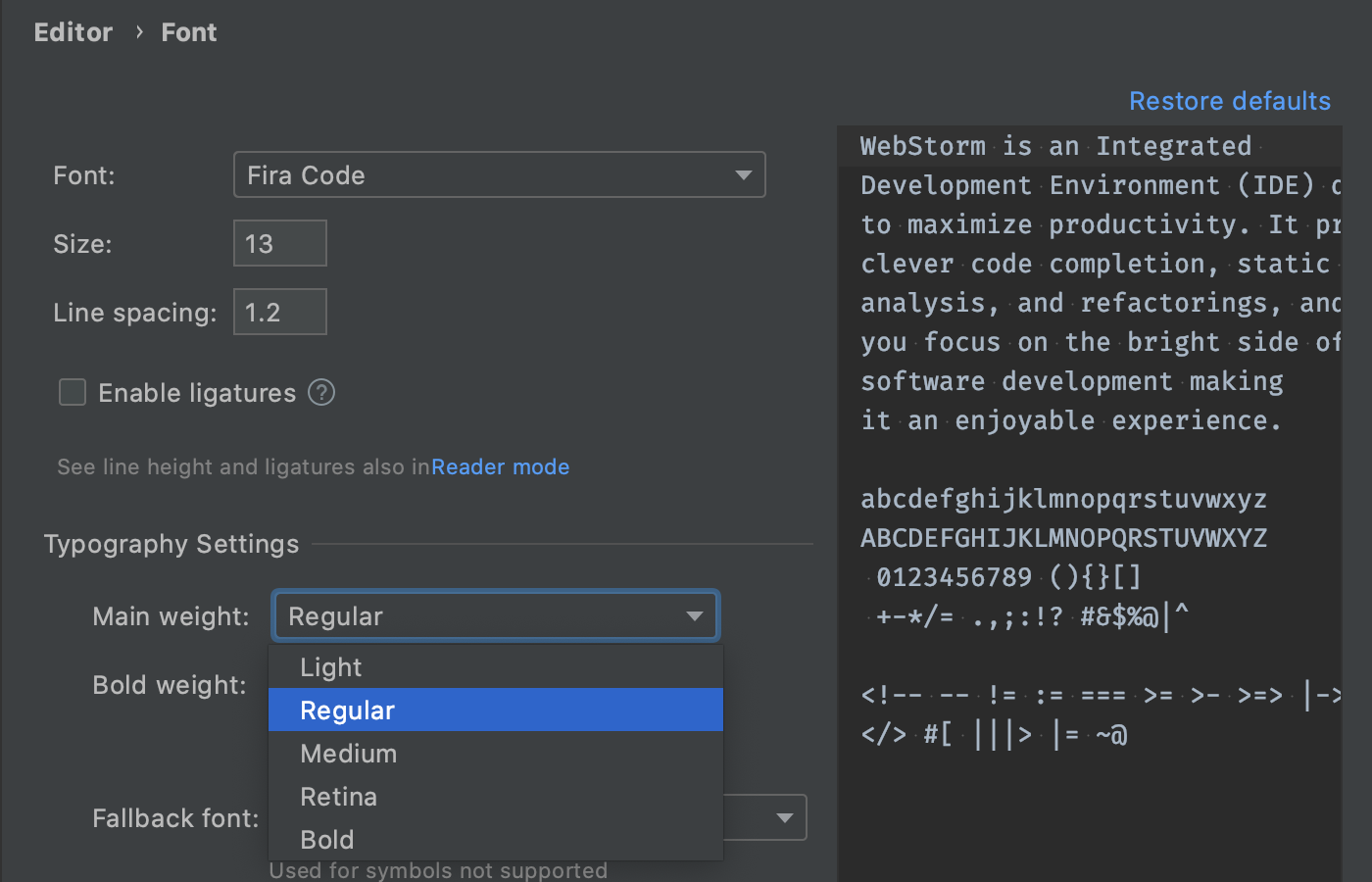
Adjustable font weight
You can now choose between different variations of the editor font you’re using, be it light, regular, or bold. You can find the new options under Typography Settings in Preferences/Settings | Editor | Fonts.

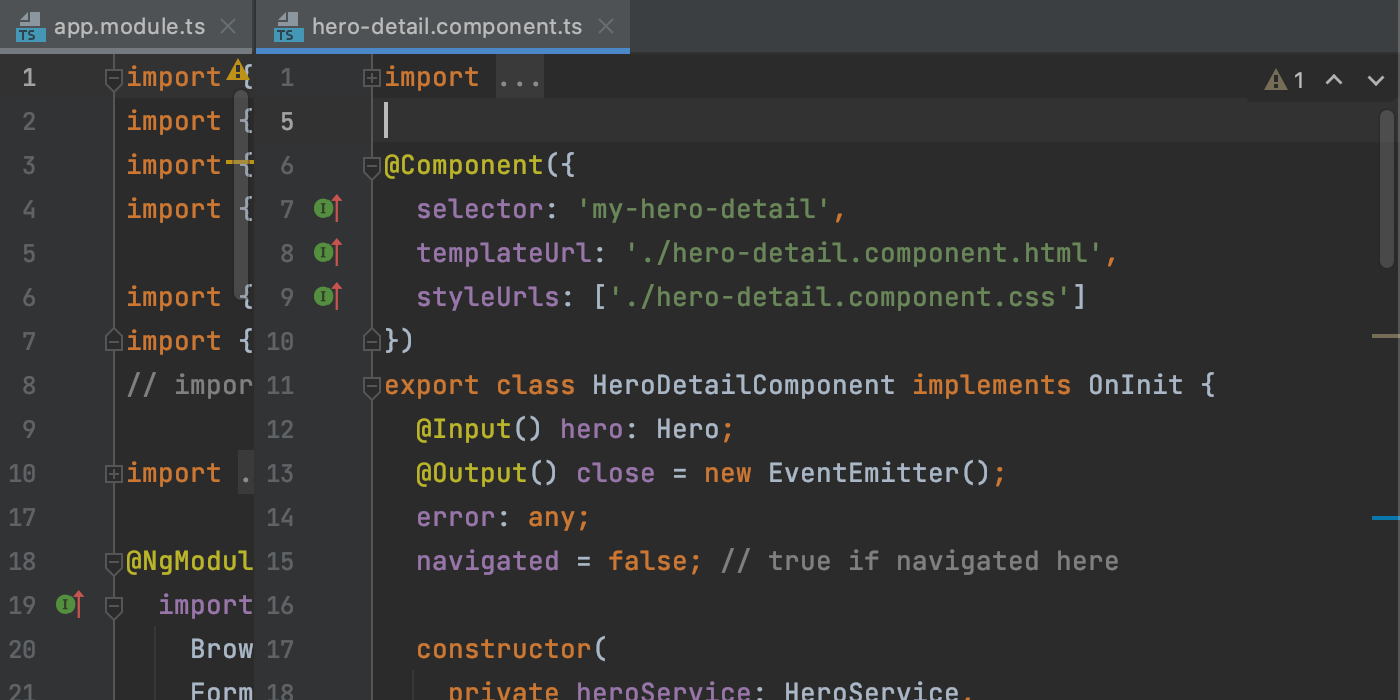
Maximize tabs in the split view
Working in the split view is now more convenient. Whenever you split the editor, you can double-click the tab you’re working with to maximize the editor window for it. To bring that tab back to its original size, simply double-click it again.

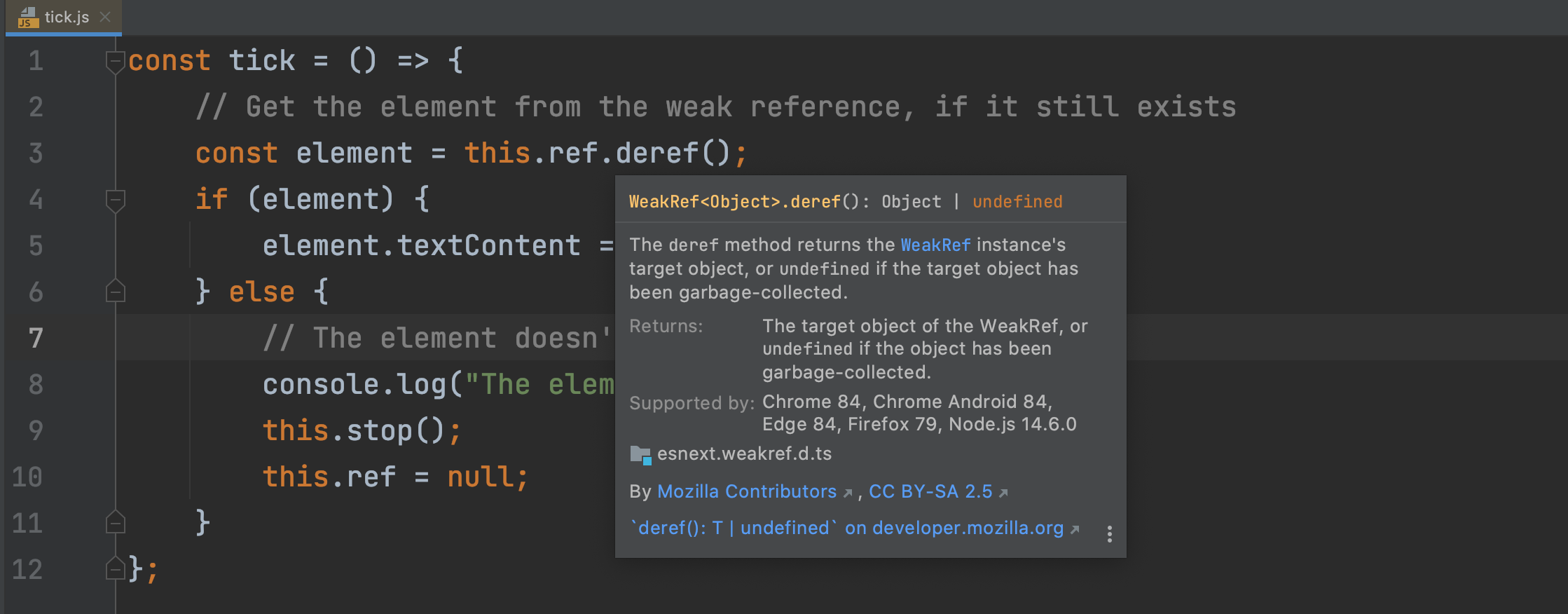
More helpful quick documentation
MDN documentation is now bundled with WebStorm. This will help prevent connectivity issues with the MDN website and make in-editor documentation show up faster. It’s now also more informative – for example, you’ll see details about supported browser versions for JavaScript APIs.

You can see this information by hovering over a symbol in your HTML, CSS, and JavaScript files or by invoking the Documentation popup with F1/Ctrl+Q.
Better accessibility
In this release, we’ve added more labels to UI elements on the Welcome screen, in the Project Structure view, and in the VCS log. These elements, as well as gutter icons, are now read out correctly when a screen reader is enabled.
In addition, if you use high contrast mode on Windows, your IDE will sync with the OS and apply the high-contrast theme on the first launch.
Other notable improvements
Here are some other notable usability improvements available in v2021.1:
- On Windows, you can now access your recent projects by right-clicking on the WebStorm icon on the taskbar or on the Start menu.
- The IDE can now automatically detect case sensitivity per directory (IDEA-135546).
- It’s now possible to configure how the IDE will treat external dependencies when searching for a text string within a project (IDEA-103560).
- You can now use a shortcut to select all output in the built-in terminal. Go to Preferences/Settings | Keymap, look for Select All under the Terminal section there, and assign a shortcut of your choice to this action. Alternatively, you can use the Select All action available within the right-click menu of the Terminal tool window (IDEA-117484).
- Whenever you fail to find anything in the Shift+Shift popup, you’ll see the Find in Files link right in the popup. Click it to continue looking for text strings within a project and using different scopes (IDEA-256078).
- You can now look for projects organized by groups on the Welcome screen (IDEA-141556).
- We’ve solved several problems affecting Apple Silicon and macOS Big Sur users (IDEA-257549, IDEA-255620, and IDEA-258912).
- We’ve fixed a number of performance problems and issues causing the IDE to crash (WEB-48983, WEB-43639, WEB-48488, JBR-2947, and JBR-3066).
Version Control
Improved work with pull requests
We’ve added several improvements that will help you work with pull requests more efficiently.
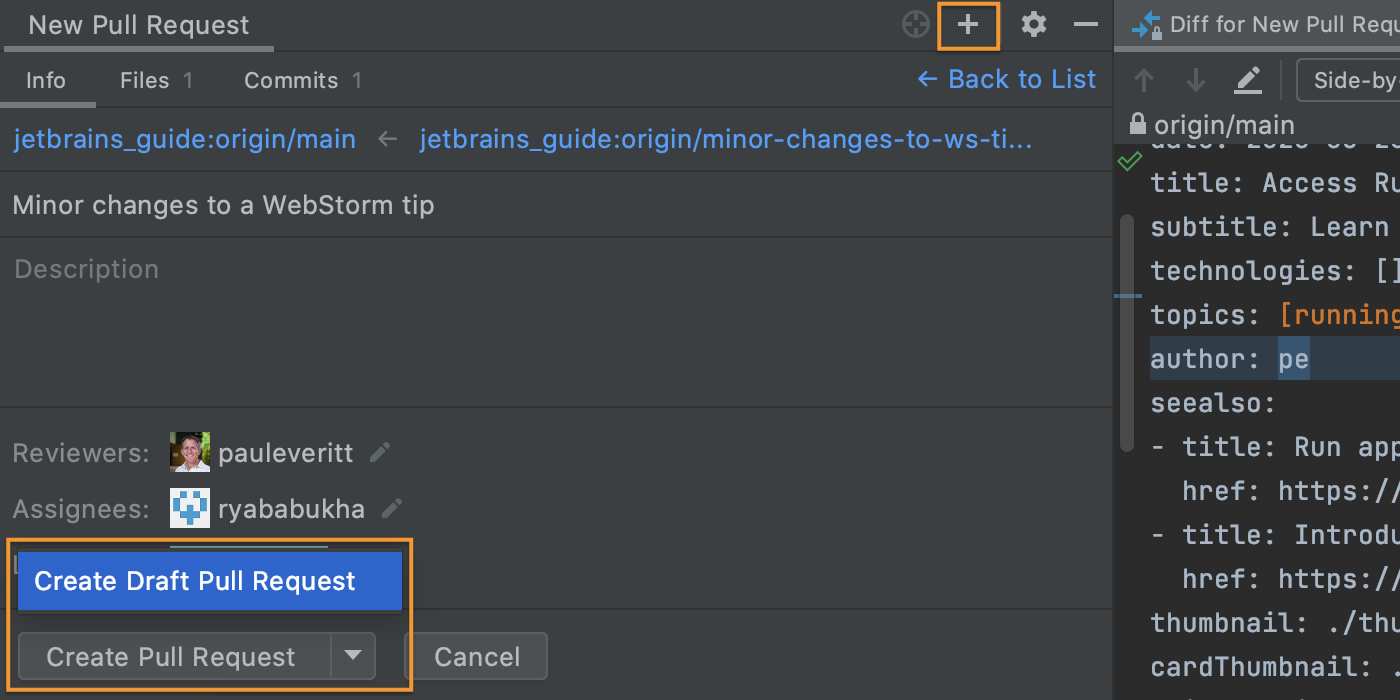
First, the creation of pull requests is now more straightforward. You can create one from the Pull Requests tool window by clicking on the + icon or by going to Git | GitHub | Create Pull Request. The IDE will let you work on a new PR right from the Pull Requests tool window. It will also allow you to save draft PRs if needed.

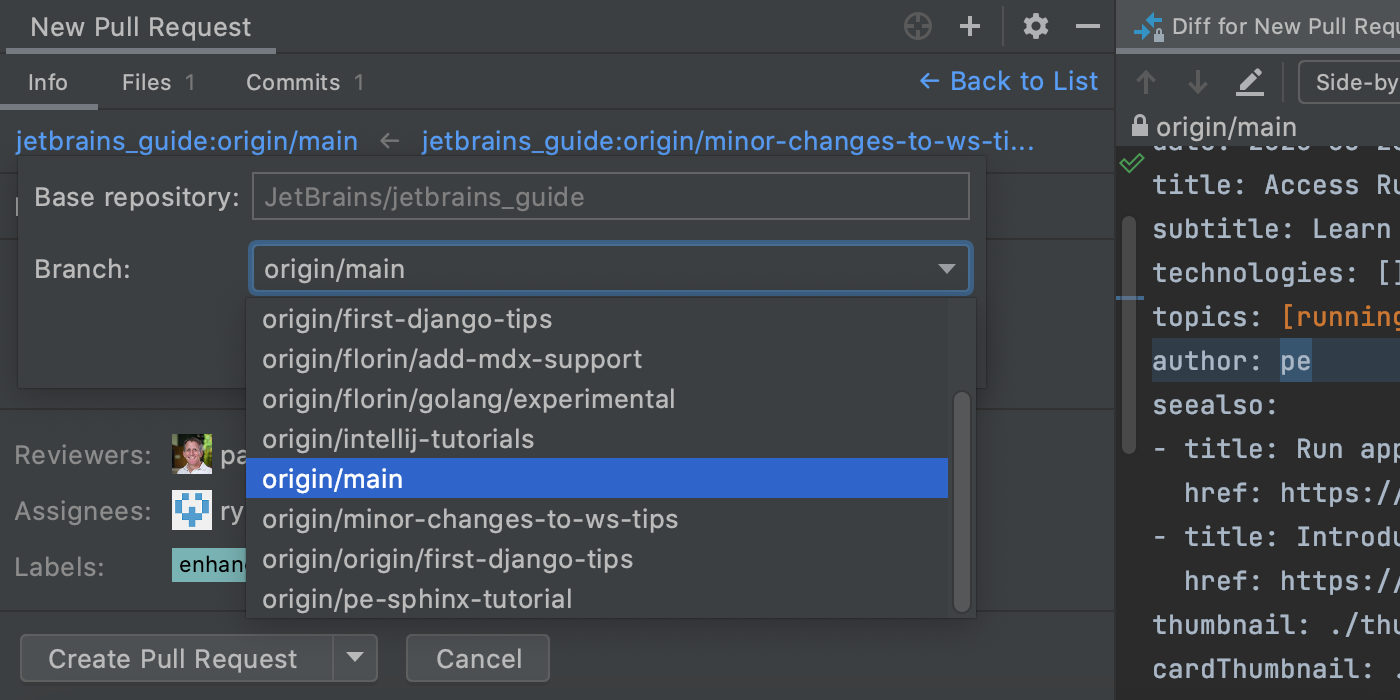
When creating a new pull request, you can select the desired branches from a new drop-down list that has all the available branches for the current project.

Under the Info tab, you can select the head repository and its branch, enter a pull request title and description, appoint reviewers and assignees, and add descriptive labels.
The changed files are now displayed under a dedicated Files tab. If you double-click on any file there, the IDE will open the in-editor diff for that file.
Lastly, WebStorm now supports pull request templates. Add the pull_requst_template.md file with the pull request description to your project, and every time you create a pull request, this description will appear in it.
Support for commit message templates
WebStorm now supports Git commit message templates, which are great for reminding yourself what you need to include in a message. If you define such a template, the IDE will display the text from it as an initial commit message.

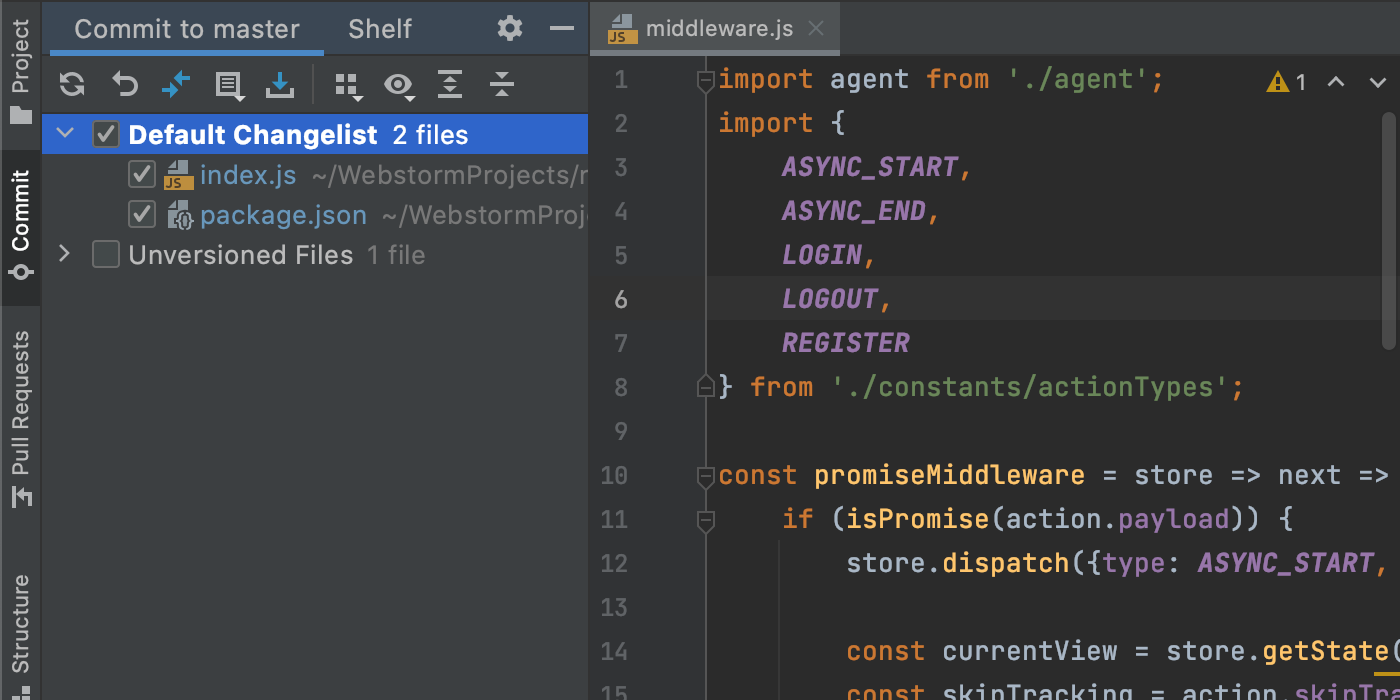
New action for saving to Shelf
When working with version control, you can now use a new Save to Shelf action to copy your changes to the Shelf while keeping them in the local changes. You can access this action by pressing Cmd+Shift+A on macOS or Ctrl+Shift+A on Windows or Linux and typing Save to Shelf.

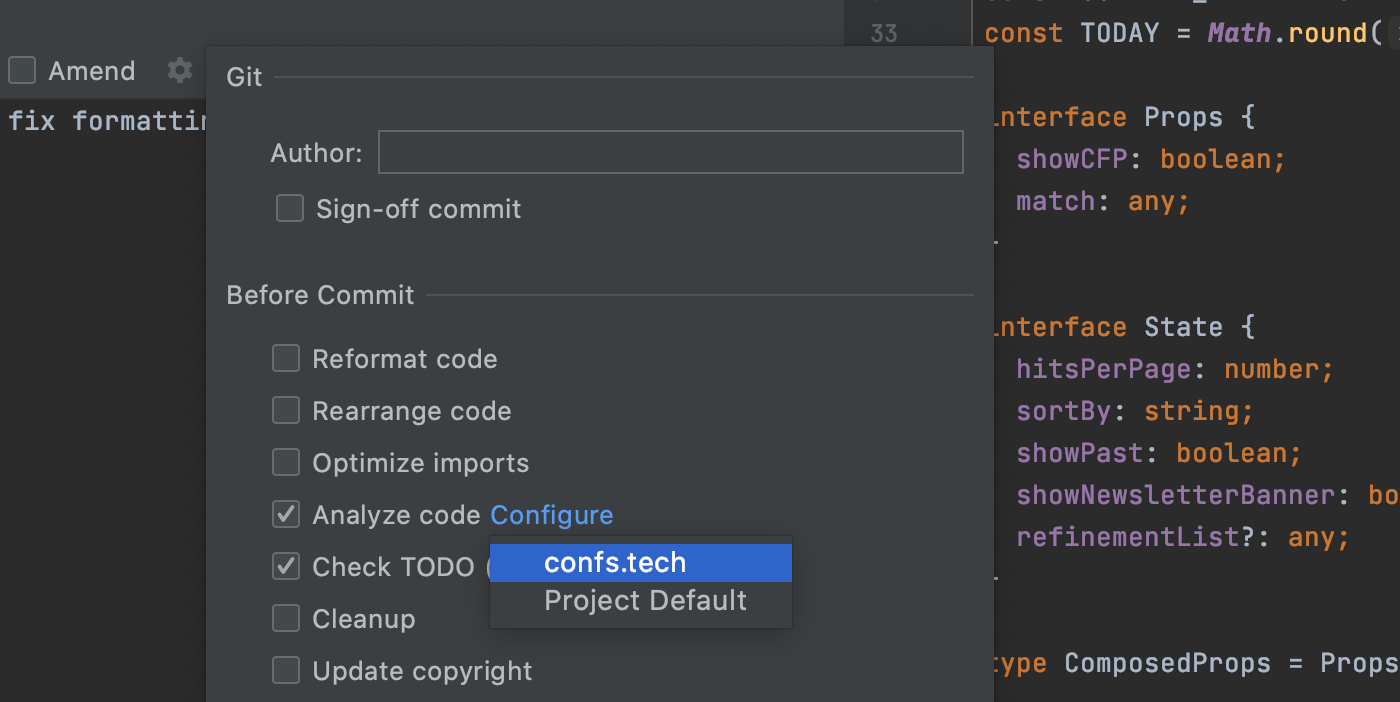
Configure a profile for pre-commit inspections
You can now choose a code inspection profile before committing changes to VCS. To do this, click the gear icon to show commit options, then tick the Analyze code checkbox, click Configure, and choose the desired profile. Profiles can be created in Preferences/Settings | Editor | Inspections. The IDE will use the selected profile when inspecting your code before the commit.

Those are the most notable highlights. For the full list of new features and enhancements available in WebStorm 2021.1, see the release notes. Please share your feedback with us and report any issues you encounter to our issue tracker.
The WebStorm team
Subscribe to WebStorm Blog updates






