YouTrack
Powerful project management for all your teams
Integrate YouTrack 7 With Your Favorite Tools
Here at JetBrains we’re often asked to integrate YouTrack with this or that popular tool: version control systems, project management and planning tools, instant messaging services, custom time tracking and billing platforms, you name it. While we’re implementing most popular requests ourselves it’s certainly not possible for the team to implement, maintain and test all these integrations. There are just too many of them.
An obvious approach would be to support third-party plugins, allowing independent vendors and community members to step up and fill the gap. The thing is, YouTrack has no plugin support at the moment. What it does support is a scripting API called Workflows. Starting with YouTrack 7.0, workflow API provides a REST client implementation, making it possible for your custom script to make network requests and receive responses. That feature alone opens a wide variety of options when it comes to integrating YouTrack with your favorite tool set.
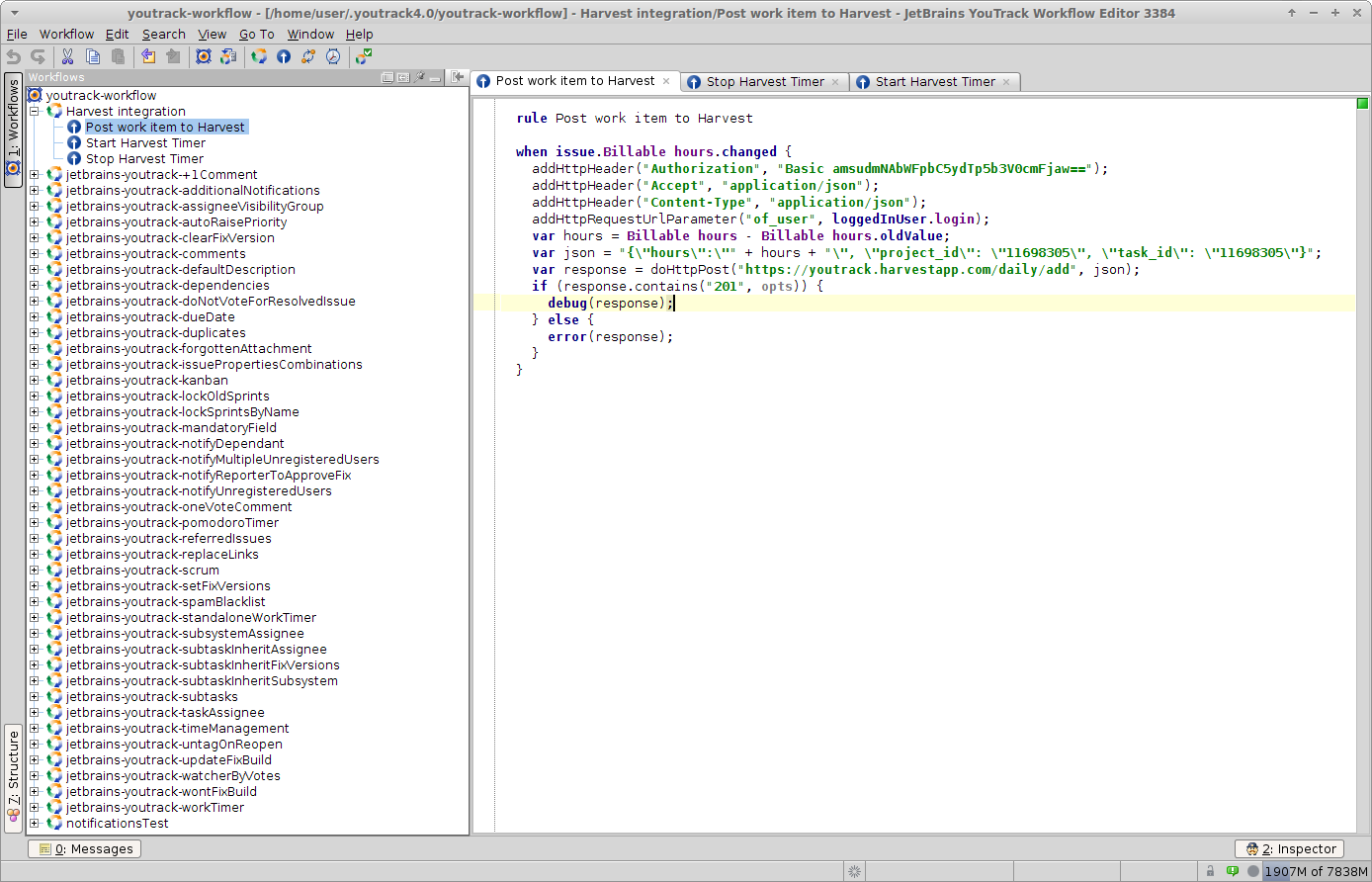
Here goes a basic example demonstrating how to post an issue change to a third-party system and deal with the response:
when issue.becomesReported() {
addHttpHeader("Content-Type", "text/html");
var response = doHttpPost("http://server.com/issueRegistry", issue.description);
issue.addComment(response)
}
Once someone reports a new issue, the script above is invoked. It takes the issue contents and sends it to a remote server, http://server.com/issueRegistry. When a server response is received, it’s added to the aforementioned issue as a comment.
Looks cool. How do I get started?
A workflow tutorial is a good thing to start with. Download YouTrack Workflow Editor and try playing around with tutorial examples. This should give you a grasp of basic workflow concepts, such as rule types and language syntax.
Note: It’s not necessary to download a new workflow editor release to use new language features. When it comes to specific API support, it’s the YouTrack server version that matters.
If you’re a workflow veteran, then you’ve probably guessed by now that stateless workflow rules are good at posting data to a remote system. This is where their ability to react to issue changes comes in handy.
The next thing you’ll need is a REST API of some sort, provided by a remote server. Popular web services and platforms tend to have API documentation published, so make sure to get a look at it before trying to implement the actual integration. For instance, Facebook graph API is described at https://developers.facebook.com/docs/graph-api.
Push-style integration example
Let’s try to implement an integration with Slack’s instant messaging platform. The idea behind it is that a team communicating in a chat would like to get notified if a new issue appears in the issue tracker.
Following our own advice, we start with Slack API reference to see if there’s a handle we can use to post new issue notifications to. It turns out one can register a bot user to post generated messages on one’s behalf. Having a bot user registered, we can now post messages to a channel:
rule add database condition
when issue.becomesUnresolved() || issue.becomesReported() {
// prepare a link to the issue
var issueLink = "<"+issue.getUrl( ) + "|" + issue.getId( ) + ">";
var message = "New issue added:";
var sanitizedSummary = issue.summary.replace("\"","\\\"");
// select a proper color to reflect issue priority
var palette="#FFFFFF,#8d5100,#ce6700,#409600,#0070e4,#900052,#0050a1,#2f9890,#8e1600,#dc0083,#7dbd36,#ff7123,#ff7bc3,#fed74a,#b7e281,#d8f7f3,#e6e6e6,#e6f6cf,#ffee9c,#ffc8ea,#e30000,#e0f1fb,#fce5f1,#f7e9c1,#92e1d5,#a6e0fc,#e0c378,#bababa,#25beb2,#42a3df,#878787,#4d4d4d,#246512,#00665e,#553000,#1a1a1a".split(",",opts);
var color=palette[issue.Priority.colorIndex];
if(!color){
color="#edb431";
}
// form request body JSON
var payload="{\"attachments\":[{\"fallback\":\"" + message + issueLink + "\",\"pretext\":\"" + message + issueLink + "\",\"color\":\"" + color + "\",\"fields\":[{\"value\":\"" + sanitizedSummary + "\",\"short\":false}]}]}";
// and post it to Slack server
issue.doHttpPost("https://hooks.slack.com/services/SECRET/CODE/KEY",payload);
}
Now, if we get a new issue posted, a slack channel will receive something like this:
Awesome.
Pull-style integration example
The next example shows how one can fetch additional content for YouTrack issues from the outside world. When a Pastebin reference is posted to an issue, it would be nice to get the actual content and replace the original link.
rule Import code samples from pastebin.com
when issue.becomesReported() || (issue.isReported() && issue.description.changed) {
// check, if issue description contains links to pastebin
var baseUrl = "http://pastebin.com/";
var urlBaseLength = baseUrl.length;
var linkStart = issue.description.indexOf(baseUrl, opts);
if (linkStart != -1) {
// so we found a link, let's extract the key and download the contents via API
var pasteKey = issue.description.substring(linkStart + urlBaseLength, linkStart + urlBaseLength + 8);
var response = issue.doHttpGet("http://pastebin.com/raw/" + pasteKey);
if (response.contains("200 OK", opts)) {
var code = response.split("\n", opts)[1];
// insert downloaded content into issue description
issue.description = issue.description.replace(baseUrl + pasteKey, "{" + "code" + "}" + code + "{" + "code" + "}");
} else {
// something went wrong, we'd better log the response
error(response)
}
}
}
What else can I do with this API?
One can expect all HTTP protocol basics to be covered by a workflow REST client API. The corresponding documentation page describes available functions and parameters, remote authentication and error handling. It’s always a good idea to verify server response code and handle erroneous scenarios accordingly.
Please give us your feedback! Try the workflow rest client out and let us know how it works for your team.