YouTrack
Powerful project management for all your teams
Baking Boards – Episode 6: A Product Marketing Manager’s Personal Board
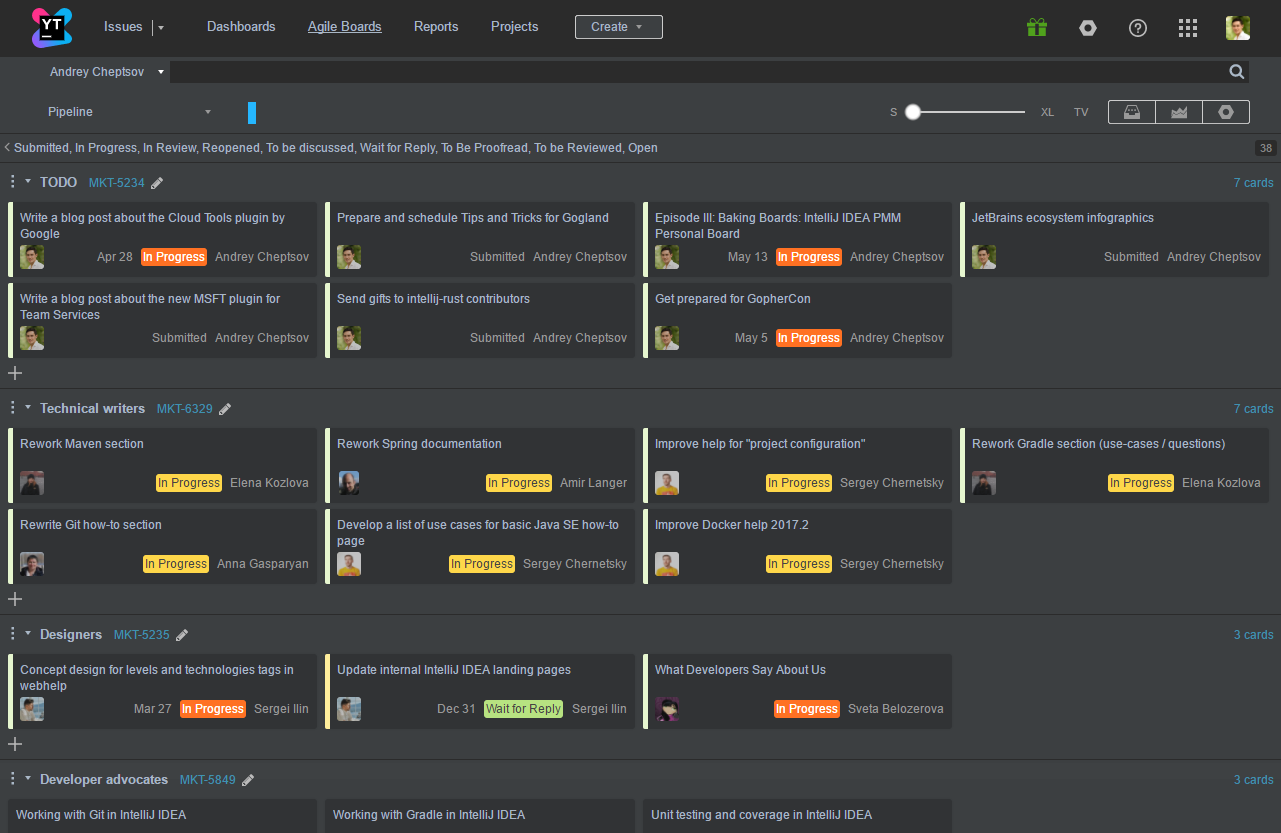
In this episode of Baking Boards, Andrey Cheptsov, the Product Marketing Manager for IntelliJ IDEA, shows you the personal board he uses to track all of the activity that is related to the promotion of this IDE.
Preparation
1. Create your board.
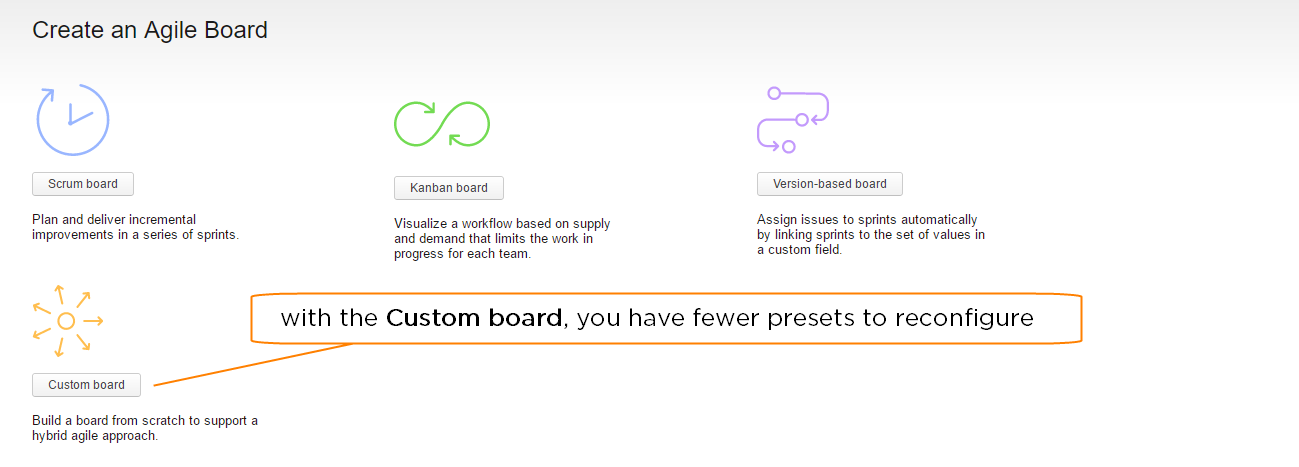
For easy configuration, use the Custom board template.

When you create the board:
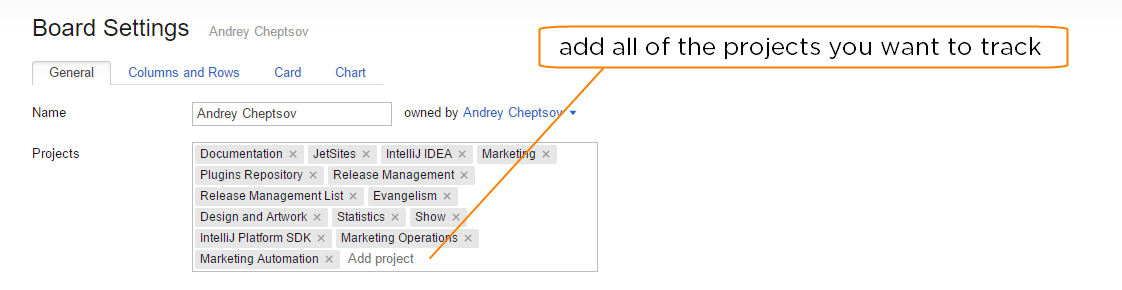
– Select the projects that you want to manage on the board. You can track issues in any project that you have the permission to view issues.

-For the Backlog option, choose Create new. You won’t use it, but you need a backlog to create the board.
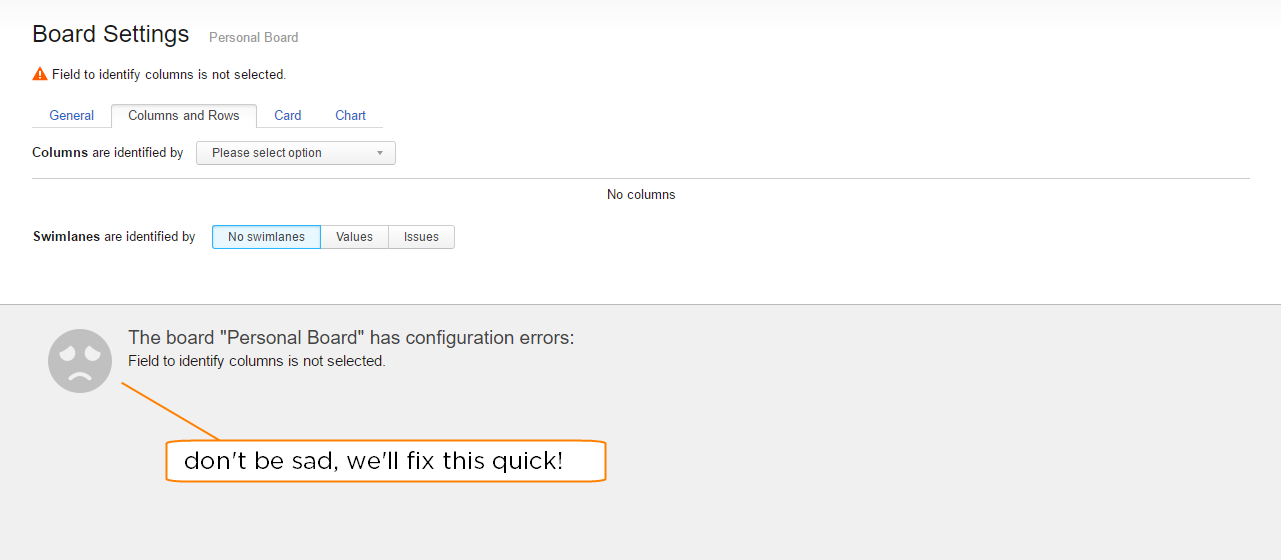
2. Define columns.
With the custom board template, you have to define your columns first.

Switch to the Columns and Rows tab to set them up.
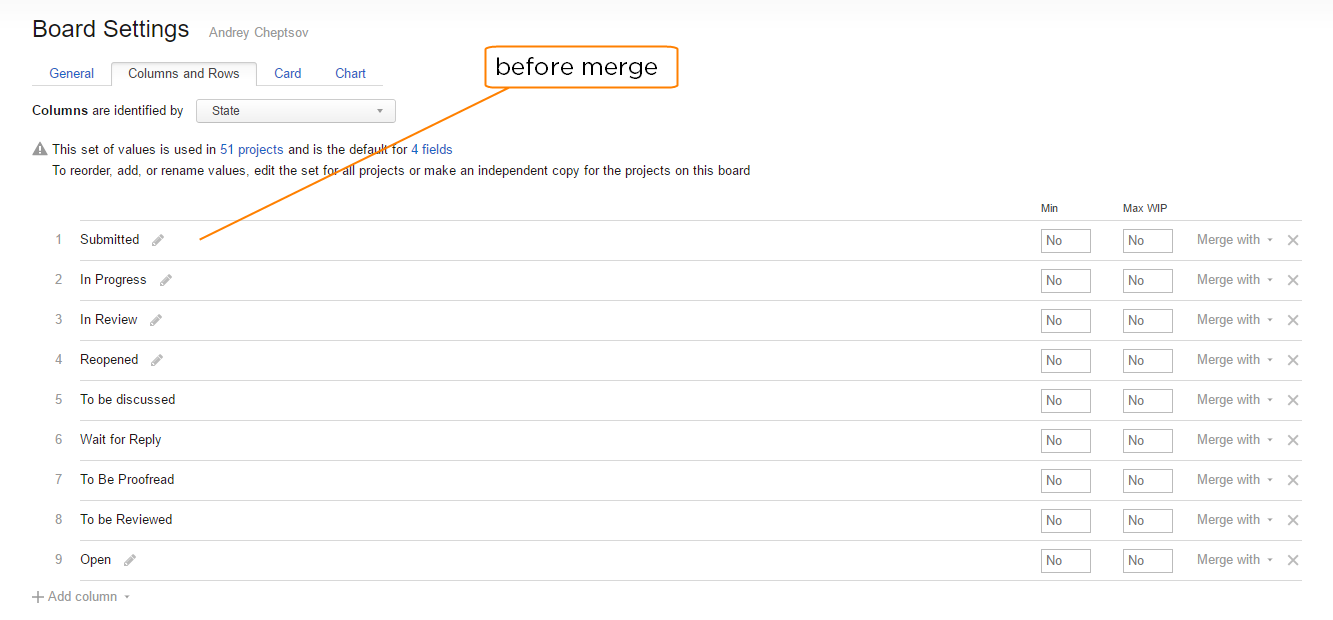
Andrey’s board uses values from the State field. He added all of the values in each project that that are not considered resolved. Basically, any state that isn’t Fixed or Done.
With this setup, issues are removed from the board as soon as they are resolved.
First, use the Add column drop-down to add each unresolved state to the board.

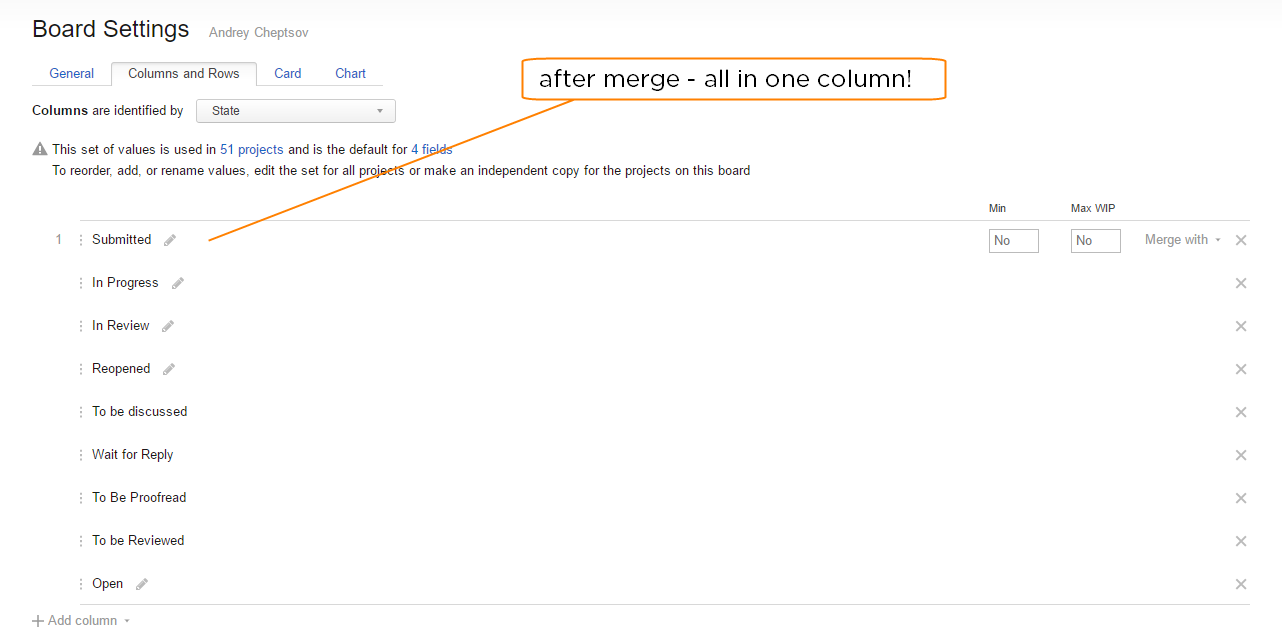
Then, use the Merge with drop-down to merge all of these values into a single column.

3. Define swimlanes.
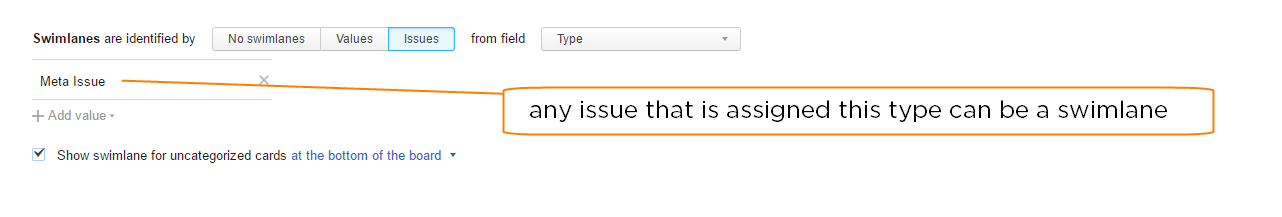
As shown in the demo, Andrey defines swimlanes using a special value for the Type field his project. He assigns issues the Meta Issue type and only uses this type for swimlane issues.
First, you need to add a special value like this to the Type field in one of the projects that you manage on the board.
Then, configure your board to identify swimlanes by Issues from the Type field, then use the Add value drop-down to add the special value to the board configuration.

That’s all there is to it! There are a lot of other settings that you can play around with to personalize your personal board, but they’re not used in this setup. Here are a few settings you can safely ignore:
- Sprints — this board uses a single, unscheduled sprint. Issues are assigned manually to this sprint. Andrey adds cards to the board by linking issues as subtasks to issues that define swimlanes on the board.
- Backlog — the backlog isn’t used at all, as each team prioritizes their issues differently.
- Cards — with this setup, you rarely add issues to the board, so you don’t need to set default values for the issue type.
- Charts — the chart options are not relevant to the board.
Secret Sauce
Andrey uses the YouTrack Tweaks extension for Chrome to enhance the visual appearance of the board. With this extension, he can:
- Choose which custom fields are displayed on all cards.
- Display values for custom fields with the card size set to S.
- Hide the board footer.
- Collapse swimlane titles to one line.
- Switch to a color scheme that is similar to the Darcula theme in IntelliJ IDEA.
To achieve this look, he has enabled and configured the default Agile board card fields module and the Agile board layout module.
Here’s how you can do the same:
- Access the extension in the chrome web store.
- Add the extension to Chrome. For detailed instructions, see the doc.
- Enable and configure the modules that you want to apply to the board.
Here are the modules that Andrey enabled on his board, with instructions for configuring each module:
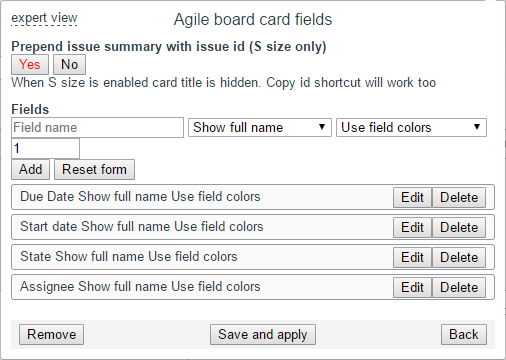
Default cards tweak
This is the Agile board card fields module that is enabled by default when you install the extension in Chrome.

- Set the Prepend issue summary with issue id (S size only) to Yes.
This shows the issue ID, even with the card size set to S. - Use the Fields settings to add the fields you want to show on each card. Andrey added the Due Date, Start date, State, and Assignee fields.
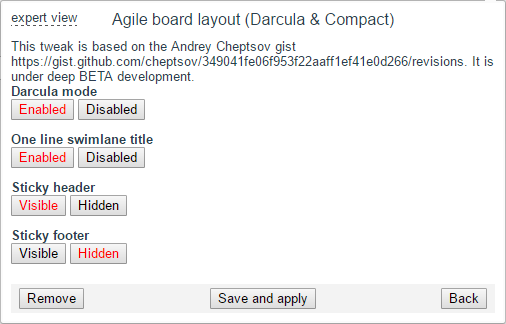
Agile board layout
This module modifies the look and feel of the board. You can use the default configuration for this module.

1. The Darcula mode option is Enabled.
2. The One line swimlane title option is Enabled.
3. The Sticky header is Visible.
4. The Sticky footer is Hidden.
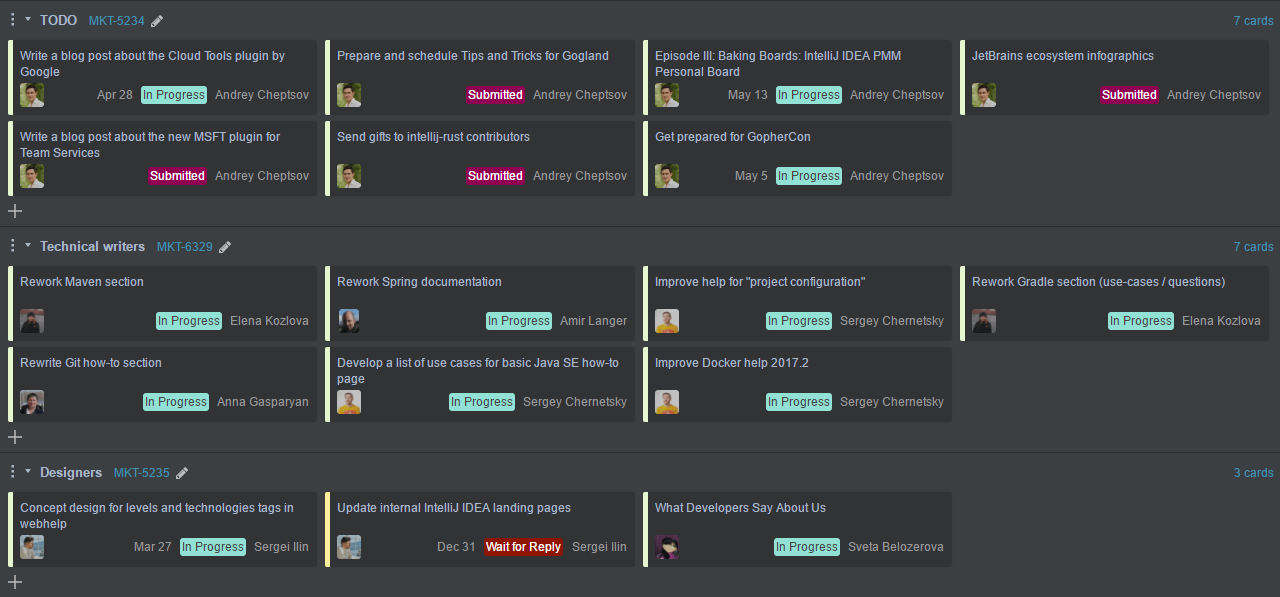
When you’ve finished configuring the extension, your board should look something like this:

If you look carefully, you’ll see that these teams use different color schemes for the State field in their projects. Don’t worry — there’s a fix for that as well!
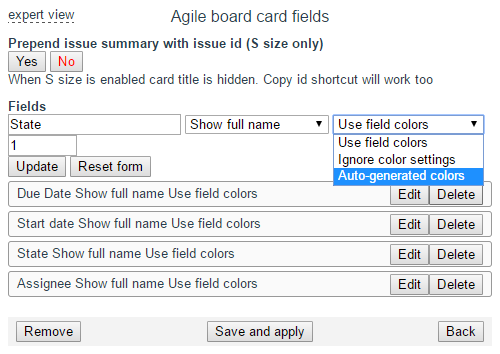
1. Open the settings for the Default cards tweak module.
2. Click the Edit button for the State field setting.
3. Change the Use field colors option to Auto-generated colors.

4. Click the Save and apply button.
Now, each value in the State field is assigned a unique color, no matter which project the issue belongs to.

Ready to try this board for your tasks? Get YouTrack and bake your board with pleasure!