.NET Tools
Essential productivity kit for .NET and game developers
ReSharper 2021.1: Updates in Code Analysis, Support for ASP.NET Route Templates, and Rename for Tuple Components
ReSharper 2021.1, our first release of the year, has arrived! It doesn’t have a specific theme or goal, and we’ve focused instead on simply making improvements that would improve your experience. But we also can’t help adding things here and there. Code analysis has benefitted from a variety of improvements: we’re tying up the loose ends on C# 9.0 and upgrading the engine in general. We’ve added support for ASP.NET route templates and spruced up the unit testing. And there’s even a new refactoring! Let’s get into the details.
ReSharper
Code Analysis
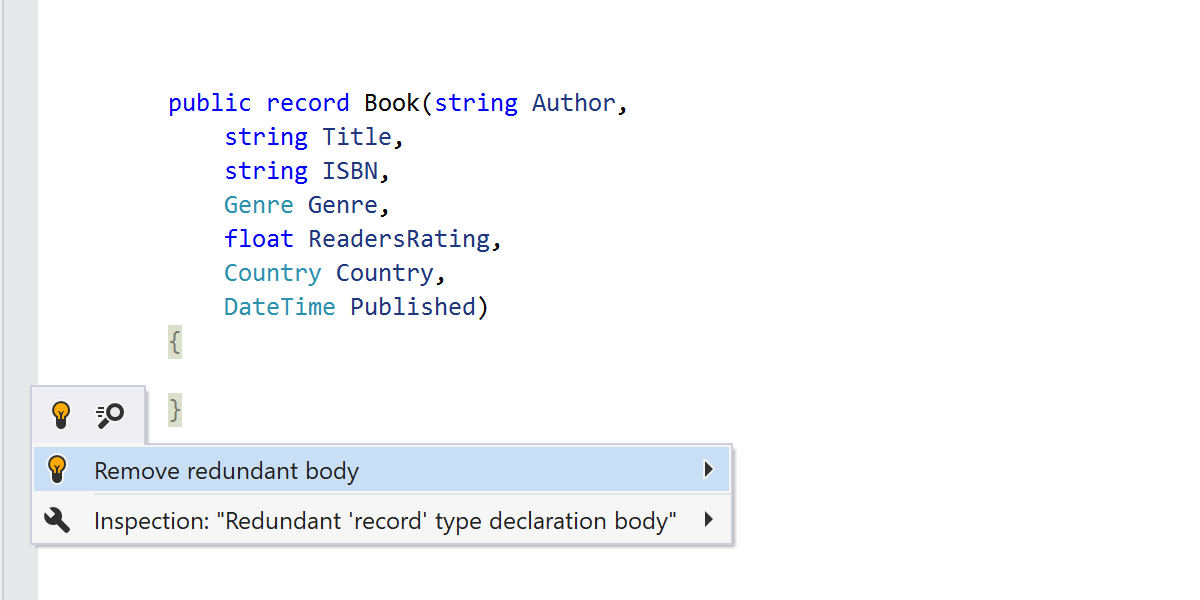
We’ve significantly improved support for records: they’re now handled properly by the Extract interface and Extract superclass refactorings, the File Layout feature, Find Usages for the primary constructor, and XML documentation. There are some new inspections and quick-fixes to help you migrate your code to records: Redundant explicit property declaration, To record, and To explicit constructor. Code analysis now also works better with redundant code in records – it suggests replacing the empty record type declaration body with a semicolon.

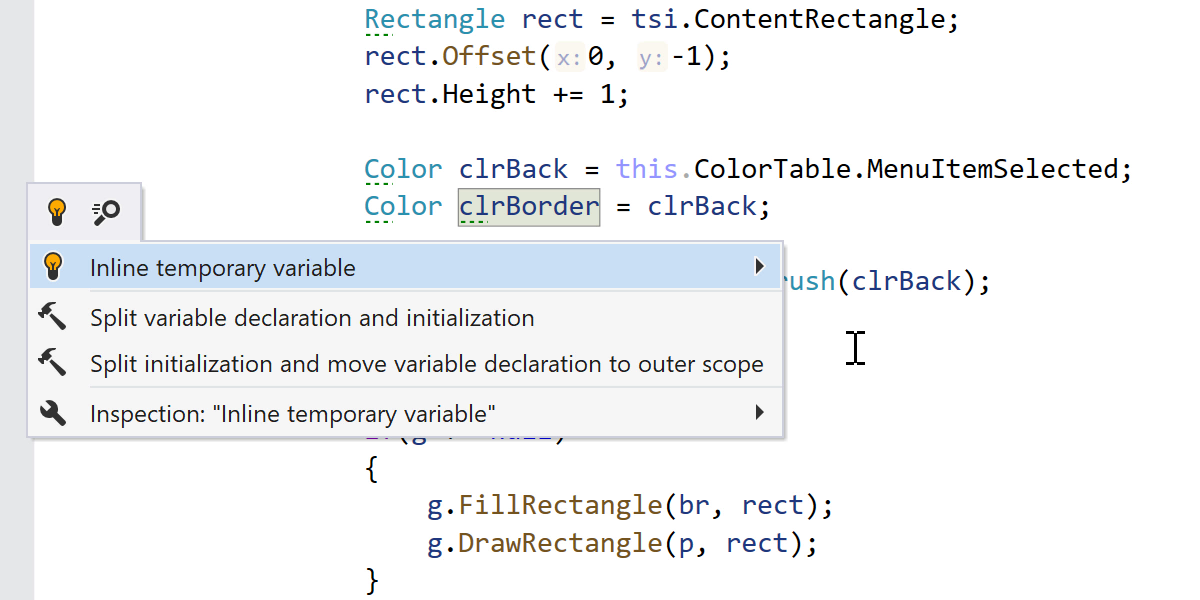
One more new inspection introduced in this version is Inline temporary variable. If you tend to use different names for the same value in your program, this will help you tidy things up by inlining the variable.

And if the variable was supposed to be changed later in the code or initialized to some other value? Well, that’s not good, and the inspection will bring it to your attention.
We’ve also taught the Merge into pattern inspection some new tricks. It can now deal with many more code patterns.
Stay tuned for a dedicated blog post with all the details on Code Analysis in 2021.1!
ASP.NET Core route templates
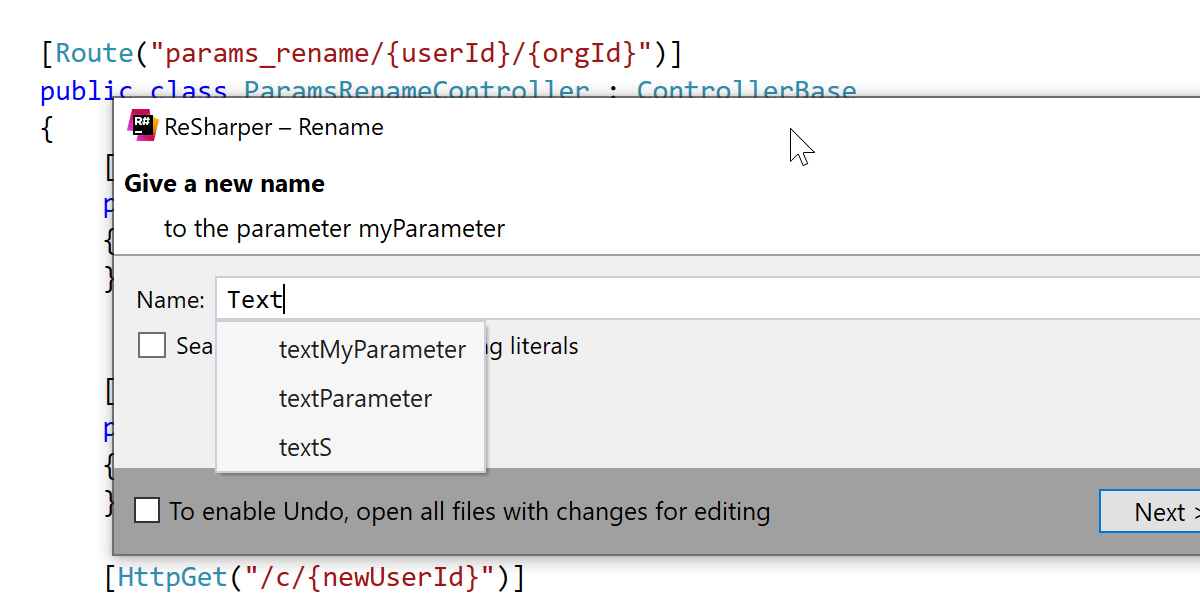
Route templates are widely used in MVC applications to configure how HTTP requests are matched to the application’s executable endpoints. In 2021.1, we’re introducing support for route templates for attribute-based routing (with more to come). This support includes code completion, structural navigation, rearranging the code, and something we’ve been missing ourselves ‒ the Rename refactoring for route parameters. As for code analysis, ReSharper can now check route template syntax errors and work with route parameters: it can highlight duplicate parameter declarations and correct missing parameters, incorrect constraints, and constraint violations (including for custom constraints).

Rename in Tuples
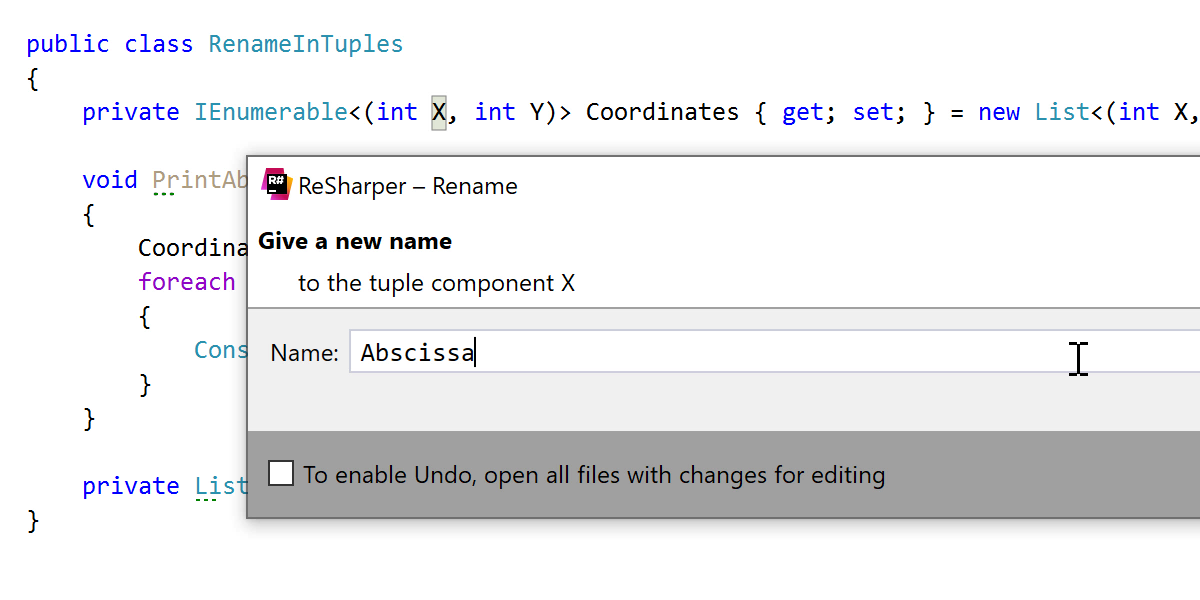
Named tuples have been with us for some time already, but we haven’t had a proper rename refactoring for them. That wrong has been righted in the current release. You can now rename components in named tuples just as you would other entities.

Under the hood, the rename refactoring for tuple components is quite different from the regular rename refactoring. For instance, the usage search is performed structurally – the refactoring finds tuples that have the same amount of components with the same names. Moreover, to find all the places where a new name should be used, the refactoring needs to track the origins and destinations of tuple values. Providing the ability to invoke the rename refactoring at the usage of a tuple component is also a challenging aspect of this feature. Though it can be a bit tricky, in most cases refactoring is able to find the correct change target.
Performance
The “performance problem” issue type is one of the most important in our tracker. Working with a huge solution ourselves, we understand that performance is crucial. While we’re still dismantling ReSharper and putting it back together for ‘out of process’ mode, we never stop fixing specific performance issues where it’s possible to do so. Here are some highlights:
- We’ve sped up typing in Razor files inside large solutions.
- We’ve sped up typing in any large files where ReSharper’s analyzers are working.
- We’ve improved the performance and responsiveness of debugger data tips.
- We’ve optimized how ReSharper deals with shared documents, so it now consumes less memory.
- We’ve implemented performance improvements for JavaScript and TypeScript unit testing.
- We’ve continued to take steps to address performance issues. We tried using some new performance counters – for now in-house only – but unfortunately nothing really useful came out of it, so we’re now redesigning them.
Formatting, Code Style, and EditorConfig
We are continually adding new formatting options, this time for target-typed new() parentheses, wrapping before the assignment operator, and outdenting label statements. Apart from that, for custom naming rules we have updated the order in which they are applied: more specific ones now go first.
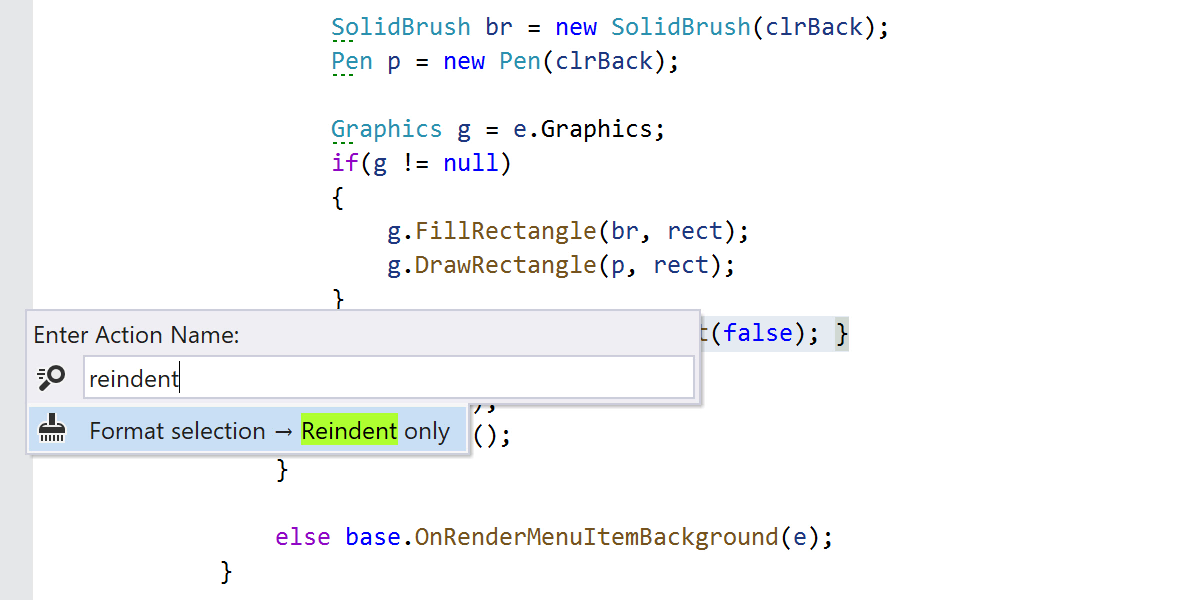
We’ve added a new action for Format Selection. You can now tell ReSharper to only adjust the indents for the selected code instead of unleashing the whole formatting engine onto it.

We’ve improved the reading and writing of naming settings to and from EditorConfig, added a notification on the naming settings page when the settings are overridden, and added support for the csharp_indent_case_contents_when_block setting.
Unit Testing
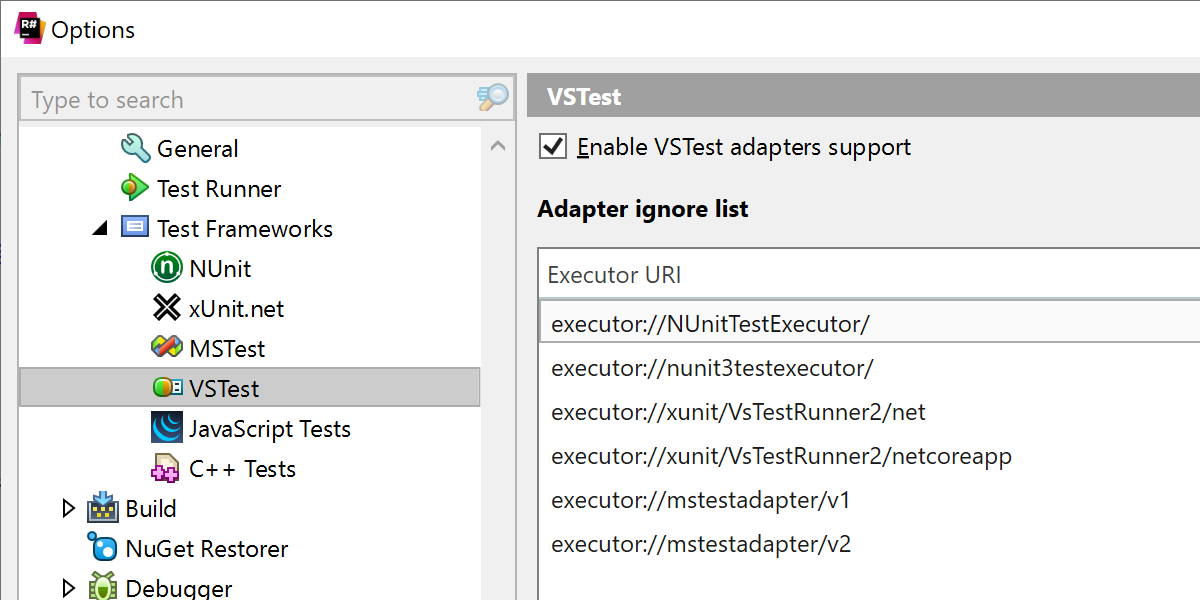
We’ve implemented support for VSTest adapters, the feature that allows you to discover and run tests from a third party framework. Enable it in ReSharper | Options | Tools | Unit Testing | Test Frameworks | VSTest.

We’ve also implemented MSTest support in Universal Windows Platform projects for Visual Studio 2019.
Other Updates
- We’ve added an action for copying GitHub links with the ‘Copy FQN’ feature.
- You now have a new navigation action – Navigate to Windows Explorer. You’ll find it in the Navigate | Navigate to menu or by pressing Ctrl+Shift+A and typing its name.
- The Extend/shrink selection feature now works in regular expressions in strings, be they C#, VB, or JavaScript, including Razor pages.
- We’ve added type conversion hints for tuple conversions.
- A new “Body” constraint is available for methods in File Layout, allowing you to specify different rules for block-bodied and expression-bodied methods.
You may find that the bug you found most annoying has been fixed in this release: just browse the list in our public bug tracker.
For even more details about this release, head over on to the What’s New in ReSharper page.
ReSharper C++
C++ Support
ReSharper C++ 2021.1 brings support for several new C++20 and C++17 language features: class types in non-type template parameters, C++20 class template argument deduction rules, and noexcept as a part of the function type. There are also new code completion items for coroutines that are available both in basic code completion and as postfix completion templates: co_await, co_yield, and co_return.

C++ Syntax Style
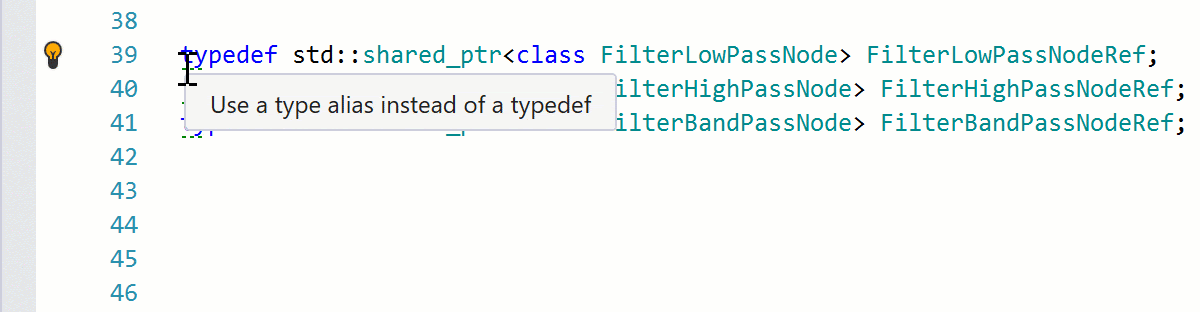
We’ve introduced a collection of syntax style settings that you can use to enforce the chosen code style for the syntax constructions. With the supporting inspections, quick-fixes, and the new Apply Syntax Style and Cleanup selection context actions, you can apply the preferred style to the codebase with ease and keep the new code consistent.

Check out this blog post for details about all new features and improvements in ReSharper C++.
dotPeek
Tab management
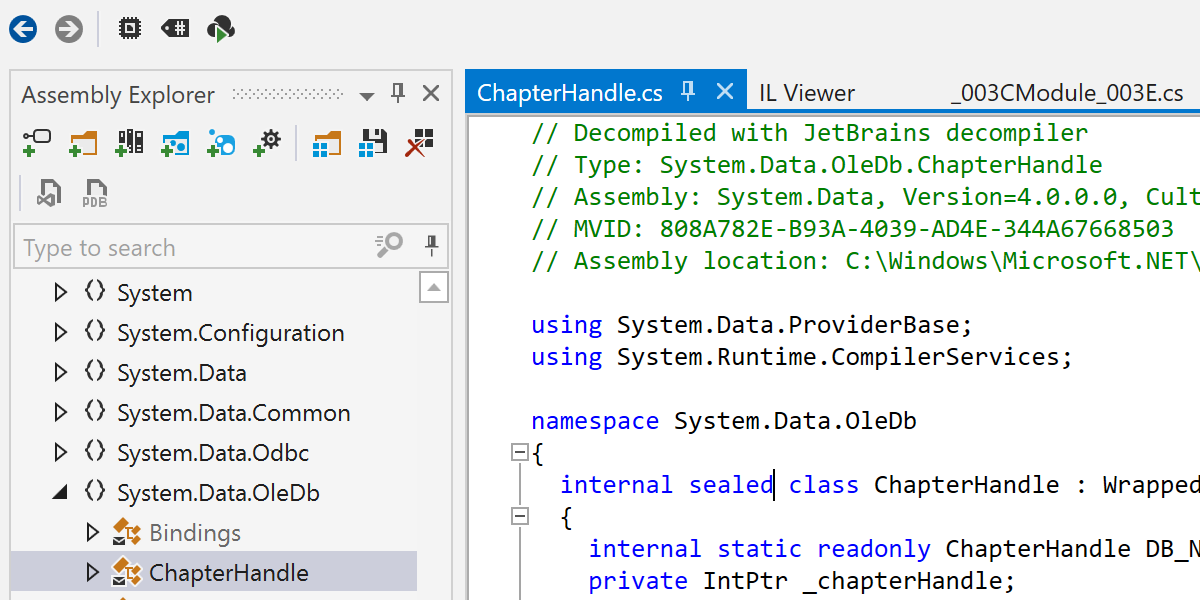
When working with several tabs at once, you can now pin them. Additionally, the color of a tab now indicates the type of code you will see – green represents a metadata view and brown stands for sources from symbol files. The options to pin tabs and to color-code them can be disabled in Tools | Options | Environment | Tabs.

Code Styles and Formatting
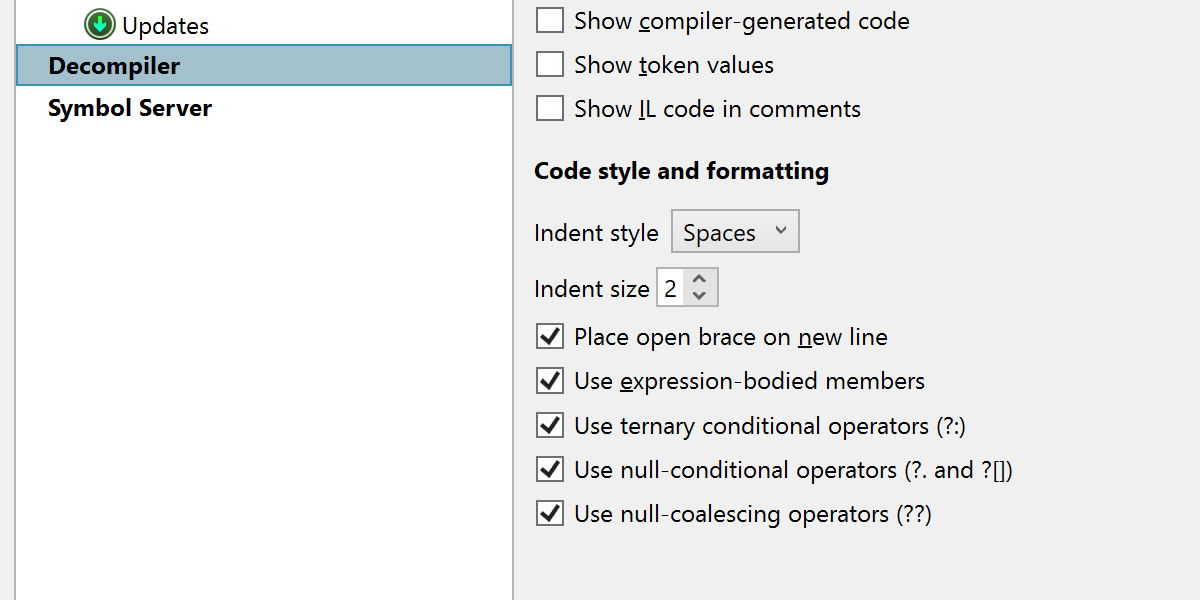
We’ve updated the formatter for decompiled code with a set of options to control how the code is presented. You can now set indent style and size, select whether the open brace should be placed on a new line, and if you’d prefer to use expression-bodied members. You can find these settings in Tools | Options | Decompiler | Code style and formatting.

We’ve also fixed a variety of issues in this release, and you can find more details in our issue tracker.
dotTrace
-
New Home screen
We’ve completely reworked the dotTrace Home screen. It’s now much easier to configure and start new profiling sessions, work with snapshots, and perform other basic operations.

-
Command-line profiler as a .NET global tool
You can install and use the dotTrace command-line profiler as a dotnet global tool:
dotnet tool install --global JetBrains.dotTrace.GlobalTools --version 2021.1.0
dotMemory
-
New Home screen
We’ve completely reworked the dotMemory Home screen. It’s now much easier to configure and start new profiling sessions, work with workspaces, and perform other basic operations.

-
Support for Linux dumps
You can now analyze dumps of .NET Core applications collected on Linux systems using gcore.
-
Improved memory allocation analysis
Now dotMemory lets you analyze memory allocation on an arbitrary time interval. Just select an interval on the timeline and the Memory Allocation view will show you the objects allocated on this interval, as well as the stack trace that allocated them.
dotCover
-
Updated filtering settings in ReSharper
You can now configure coverage filters in Visual Studio with ReSharper in the same way that you do in JetBrains Rider.
-
dotCover console runner as a .NET global tool
You can install the dotCover console runner as a dotnet global tool:
dotnet tool install --global JetBrains.dotCover.GlobalTools --version 2021.1.0
Please let us know how the 2021.1 release works for you. We welcome your feedback in the comments section below, on social media, or in our bug tracker. Thank you!
Your ReSharper team
Subscribe to a monthly digest curated from the .NET Tools blog:








