Inside Darcula L&F: An Interview with Konstantin Bulenkov
 In this interview we speak with Konstantin Bulenkov about Darcula, the new stylish dark look and feel that first appeared in the 2012 release of IntelliJ IDEA 12. Since that time, the popular look and feel has been rolled out to all products based on the IntelliJ Platform and will be in YouTrack 5.0. It is worth noting however, that ReSharper (7.0) and dotCover (2.1) officially introduced dark schemes prior to the release of Darcula.
In this interview we speak with Konstantin Bulenkov about Darcula, the new stylish dark look and feel that first appeared in the 2012 release of IntelliJ IDEA 12. Since that time, the popular look and feel has been rolled out to all products based on the IntelliJ Platform and will be in YouTrack 5.0. It is worth noting however, that ReSharper (7.0) and dotCover (2.1) officially introduced dark schemes prior to the release of Darcula.
Hello Konstantin and thank you for taking the time to speak with us. Can you please tell us a bit about yourself and your current role at JetBrains?
Hi Robert. I’m one of the people leading the development of IntelliJ IDEA and IntelliJ Platform. Within the product, everything users see and interact with is my responsibility. I spend most of my time creating and tuning Swing UI components, improving performance and making our IDEs clean and intuitive. Another major part of my work is communicating with our users and understanding their preferences. There are absolutely no perfect UIs and thousands of users with different points of view that must be taken into account.
Darcula first appeared in IntelliJ IDEA 12 alongside a new user interface. Were these separate efforts or part of a combined usability strategy for the IntelliJ Platform that would be incorporated into JetBrains’ other IDEs?
Darcula look and feel is a part of the IntelliJ Platform and as many other platform features, all our IDEs inherit it automatically. However, some work was required in every IDE to integrate Darcula properly. Mostly it’s about painting and customization of the Darcula color scheme for different languages.
What benefits does Darcula provide? Was a dark look and feel your first choice, or did you pursue other options? Where did you draw inspiration?
A dark interface seems more ‘natural’ for many developers. By natural I mean that a lot of software developers are used to text editors and *nix-based OS console look. I thought it would be great to do something to make them feel comfortable. As for inspiration… It usually comes at night, you know. When you’re coding at night, a dark screen is always better.
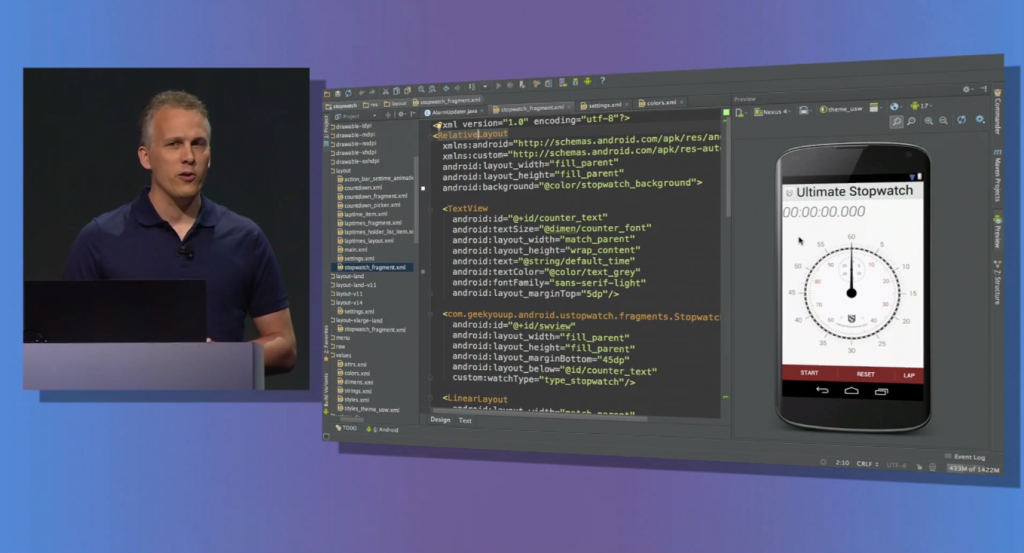
Also, Darcula looks great in code samples and demos on the big screen. Google I/O 2013 proved that with Android Studio (based on IntelliJ Platform)!
How did you go about testing Darcula and the new UI from concept to implementation?
At JetBrains we use all of our products on a regular basis, so it would be fair enough to say that we do eat our own dog food. We’ve got a sort of private forum where anyone from the team can request feedback about a new feature they’re working on. Thanks to the team, I got hundreds of messages which helped me figure out what to do! Our early access users were also important to the process and instrumental in providing useful feedback.
As for me personally, I just switched to Darcula when it became more or less stable and carefully fixed one bug after another that I found while working.
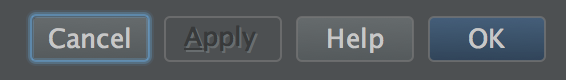
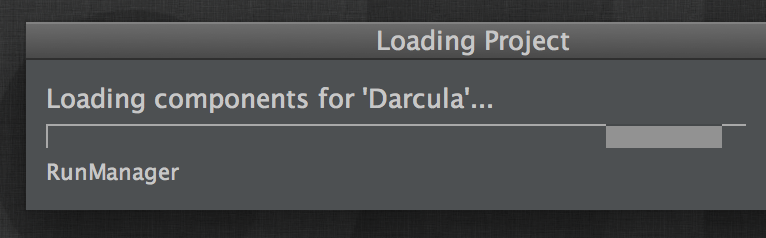
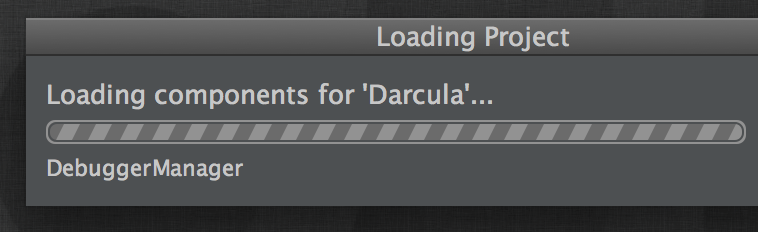
To illustrate what steps we passed through with Darcula, let me show some “before and after” pictures:
Combo boxes, search fields and borders:
Icons were one of the most difficult problems. Images that look nice in light themes are hardly visible with dark backgrounds.

To solve this problem we added the ability to load special images and icons when under Darcula. Special thanks goes to our graphical designer Julia Repina who made over 3,000 new icons (plus retina-ready ones) in just a couple of months before a major release to support Darcula.
Do you have details on the success of Darcula? How has it been received and what are your plans for the near future?
To answer this question I’d like to tell you a bit about the development process and culture in the IntelliJ team. Everything starts from an idea in someone’s head and ends up with implementation. Almost every feature is the result of one person’s work. There are hundreds of amazing features in IntelliJ IDEA and just about 30 developers. Darcula is one of these ideas. Originally it was an attempt to make a completely different user interface. Something we have never had before. Something that literally gives you a new look on everyday things.
When Darcula became stable and sexy, our marketing team decided to go further with their “The Darker Side of Productive Coding” tagline. That was amazing.
A lot of our employees came by after the release just to say “thank you.” Our feedback tracker was really quickly filled with good words about Darcula. We get positive feedback from Twitter and the developer community as well.
As for plans, I’m trying to replace the old IDEA 4.5 look and feel with a new light one based on Darcula. It will fix many issues with the User Interface on Linux. And who knows, maybe one day the dark UI will become the default one for our products :-)
Can users create their own look and feel? Are there any resources to help them get started and do you have any advice?
Yes, for sure. Ask me how to do it! However, it’s not so easy. For example, there are about 20 existing look and feels available. Half of them are unstable, unsupported, or difficult to integrate with big projects such as IntelliJ IDEA. So, it seems it’s not a popular area for new ideas.
Resources about how to create your own look and feel can be found at official Oracle’s official website. There are not so many details, but this page is the best place to start.
Thank you for your time, it has been a pleasure. If you have questions that you would like to ask Konstantin, please use the comment section below.
Subscribe to JetBrains Blog updates