.NET Tools
Essential productivity kit for .NET and game developers
Rider 2023.1 EAP 4 Is Here!
The latest EAP build for Rider 2023.1 has just been released and is available for download! Let’s take a look at what’s inside.

Full IDE zoom
It’s now possible to zoom into and out of Rider, increasing or decreasing the size of all UI elements at once. From the main menu, select View | Appearance and adjust the IDE’s scaling.

Debugging WASM startup code
Rider can now debug startup code for WebAssembly (WASM) .NET applications. Previously, the WASM debugger could only attach after app initialization was done for most projects, because it required some time to perform port calculation, connection initialization, etc. The delay made it impossible to debug startup-time code.
Now, Rider waits for the page target initialization, connects the debugger, and only then does it start the actual app loading. That makes it possible to catch breakpoints set at the early stages of the app’s initialization logic.
Web development
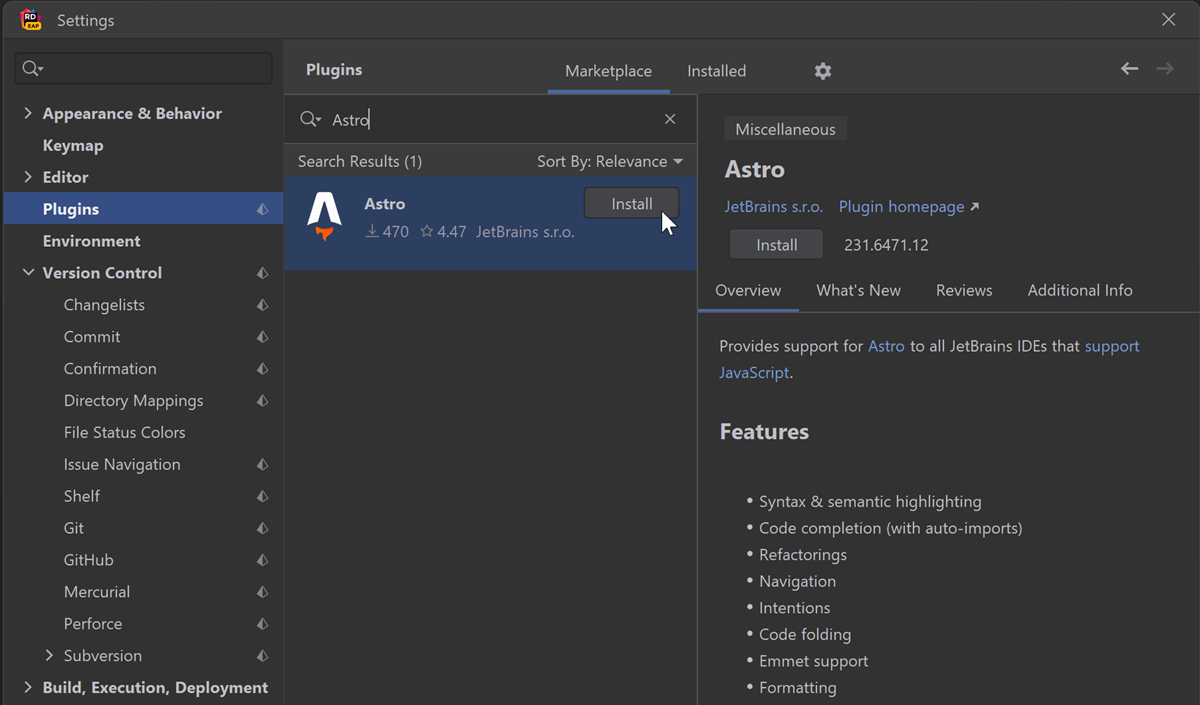
Astro support
Initial Astro support has landed, with a new plugin available to use in Rider. You can download the Astro plugin from JetBrains Marketplace, or install it directly from the IDE by going to Preferences / Settings | Plugins and searching for “Astro”.

The plugin provides basic functionality such as syntax highlighting, code completion with automatic imports, refactorings, navigation, intentions, code folding, Emmet support, and correct formatting. Please test it out and report any problems you find to our issue tracker. We are planning on adding more advanced Astro support in the future.
Angular
We’ve added a new feature for Angular. Now, when you’re working with global and exported symbols in the Angular template, Rider will automatically add an import for them into your component on code completion or when you use a quick-fix.
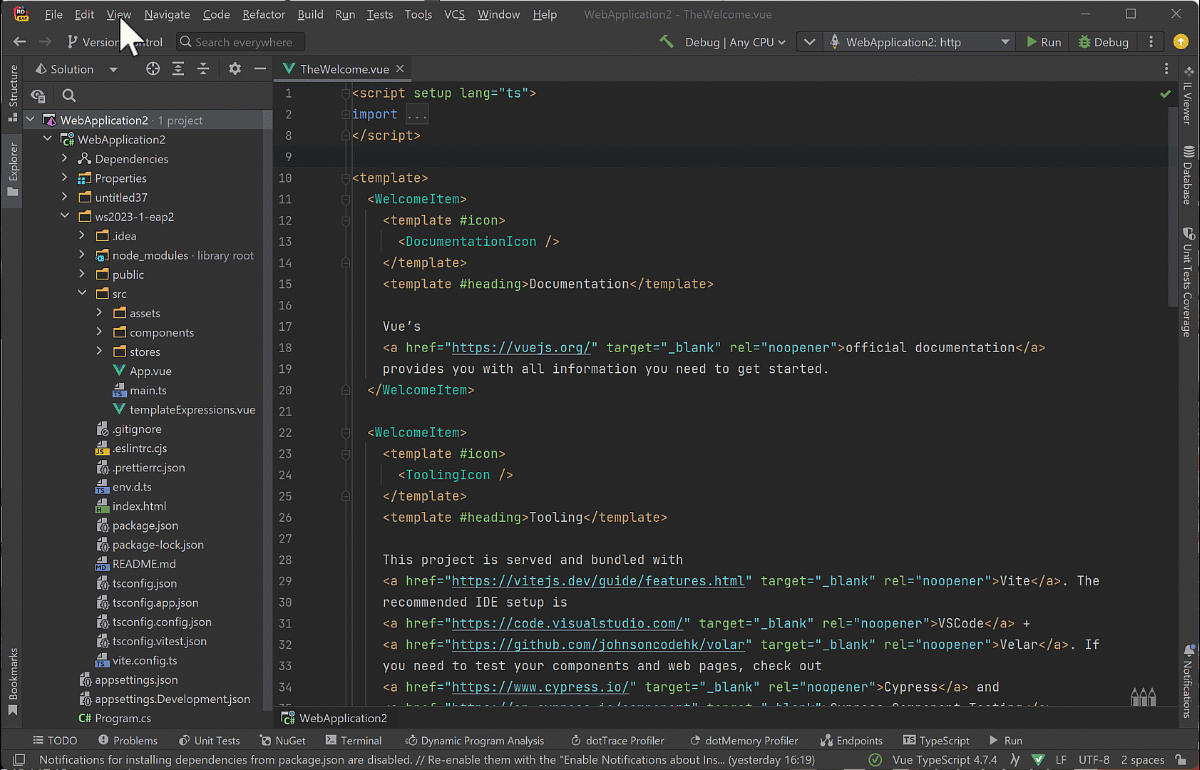
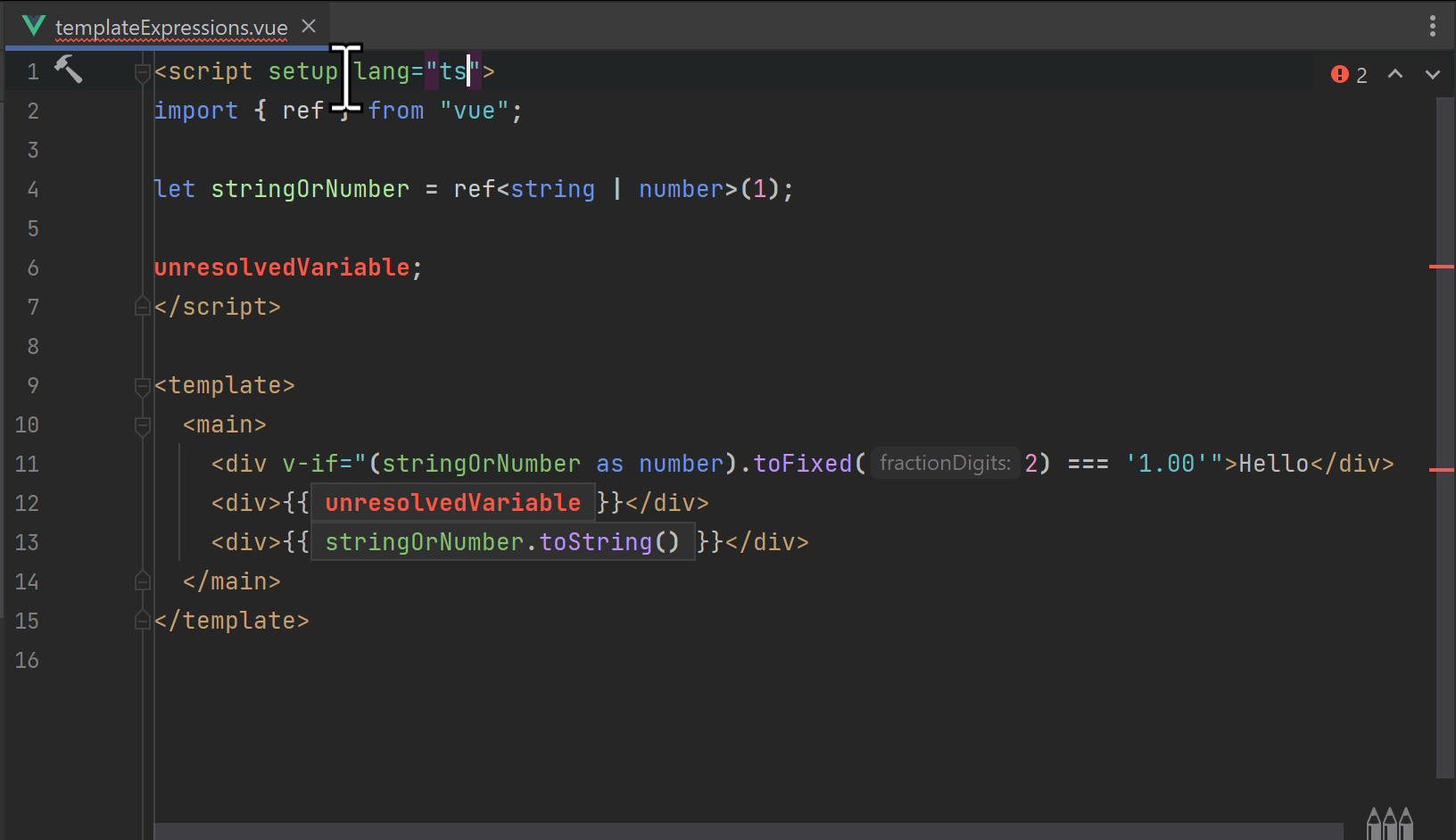
Support for TypeScript in Vue template expressions
Rider 2023.1 EAP 4 includes support for TypeScript in Vue template expressions. The Vue template expressions now sync with lang=”ts” when added to script tags. As a result, Rider can better evaluate TypeScript, providing preferences and relevant refactorings matching what’s inside the script tag. You may have noticed before that there were differences between settings and refactorings for pure .js and .ts files. Now the lang attributes will match.

For more on these and other TypeScript updates that made it into Rider, take a look at this blog post.
For the full list of resolved issues, please refer to our issue tracker.
That’s it for now! Please share your opinion on the latest Early Preview builds of Rider in the comments below or on social media.
Subscribe to a monthly digest curated from the .NET Tools blog:








