.NET Tools
Essential productivity kit for .NET and game developers
TypeScript and JavaScript in ReSharper 9.2
ReSharper 9.1 marked our first attempt at supporting the future-of-the-Web technologies: ECMAScript 6 and TypeScript 1.5. In ReSharper 9.2 we are enhancing this support while taking a look deeper into the future by extending this support to many features of TypeScript 1.6. To make your development even more fun, now we provide support for regular expressions in JavaScript and TypeScript code. And finally, two small but useful features made their way to our TypeScript support: Import completion and Go to type of symbol.
ECMAScript 6 support improvements
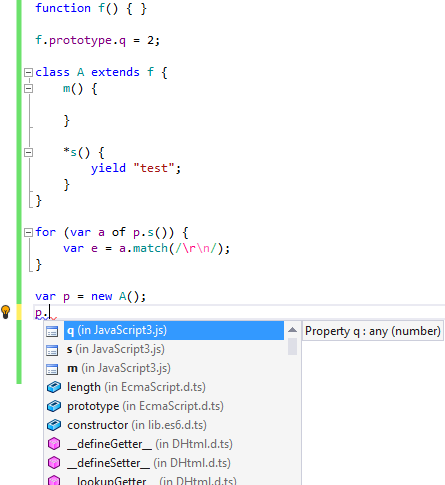
ReSharper 9.2 now supports ECMAScript 6 classes, including features like Find usages, Rename, and Code Completion:

To make it easier to get accustomed with new destructuring constructs, ReSharper now suggests converting some code patterns to destructuring.
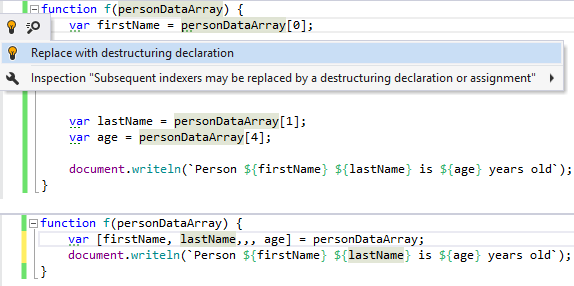
For example, subsequent indexing may be turned into a destructuring declaration or assignment, as suggested by ReSharper 9.2:

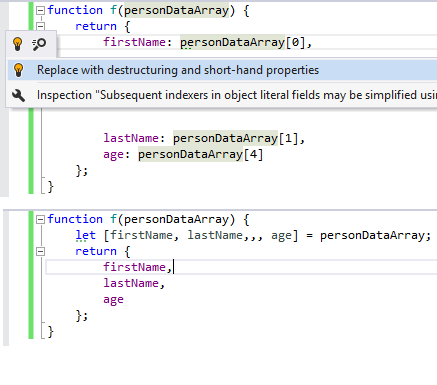
Subsequent indexing in object literal properties can also be simplified to using a destructuring and short-hand properties. You get hints that look like this:

TypeScript 1.5 support enhanced
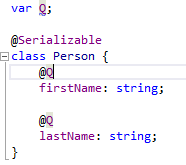
TypeScript 1.5 introduced decorators and ReSharper 9.2 supports them:

ECMAScript6-style imports now have Code Completion for available items:

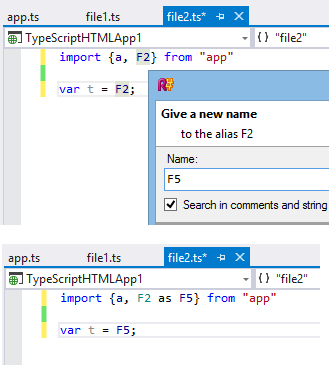
Navigation and Rename refactoring now work for ECMAScript6-style imports and exports too:

Initial TypeScript 1.6 support
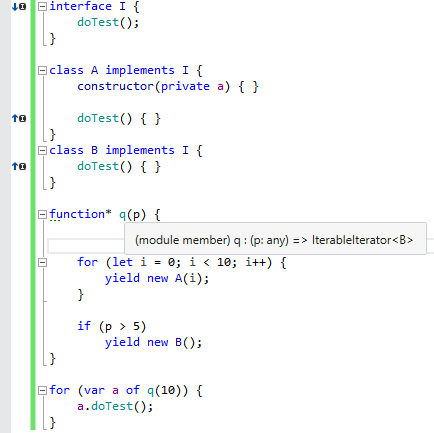
TypeScript 1.6 aligns even more with ECMAScript 6, and introduces support for generator functions and methods. ReSharper 9.2 supports them:

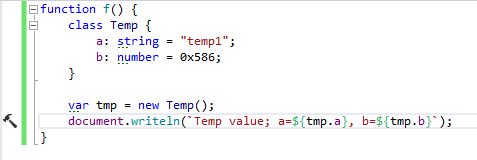
TypeScript 1.6 also introduces local types – types which can be declared within a lexical scope. This feature is now supported by ReSharper 9.2 as well:

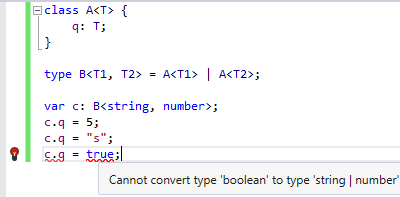
Also, since 1.6, type aliases can be generic. This possibility is also handled by ReSharper 9.2:

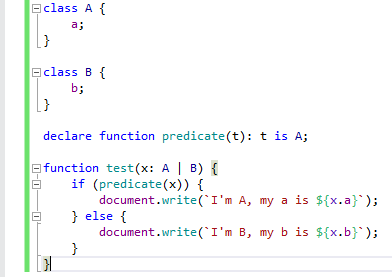
TypeScript 1.6 also introduces a new feature called type predicates. You can use a signature invocation as a type guard if the corresponding signature has a special type annotation with the “is” operator. This works structurally, so that in the “true” branch the guard accepts all types that have a subtyping relation to the provided type, and in the “false” branch the guard accepts only types that do not satisfy this criterion. ReSharper now handles this as well:

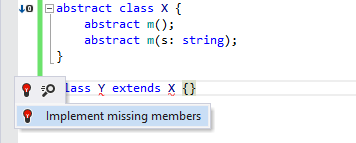
You’ve waited for this a long time, and TypeScript 1.6 now has abstract classes, which are supported by ReSharper 9.2, too:

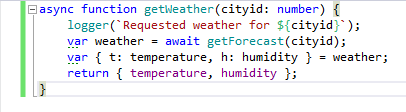
One more heavily requested feature has made its way into TypeScript 1.6, and ReSharper 9.2 now supports that, too. I’m talking about async functions and methods and the await operator:

Note that TypeScript 1.6 language is still a work in progress, so new features may be added or something may change unexpectedly. That’s why our support for it in ReSharper 9.2 is still experimental. There are some known limitations:
- Arbitrary expressions in “extends” clause and class expressions are not supported for TypeScript yet (but they are supported on the ECMAScript 6 side)
- JSX syntax is currently not supported
- Intersection types are currently not supported
New features for TypeScript
ReSharper 9.2 provides two new navigation features for TypeScript: Import completion and Go to type of symbol.
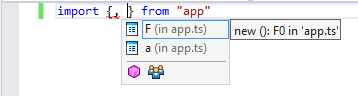
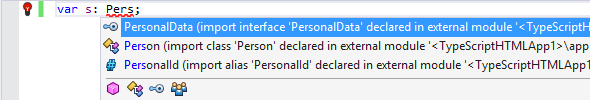
Import completion now provides you with a list of all items that are available for import:

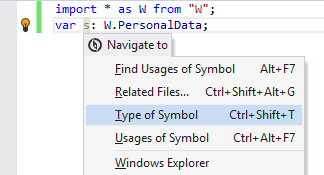
With Go to type of symbol, you can navigate from symbols to declarations of their types, when possible:

Regular expressions in JavaScript and TypeScript
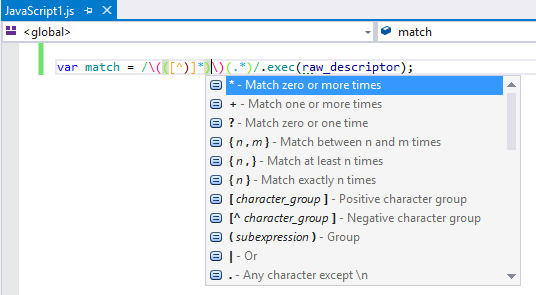
ReSharper 9.2 introduces initial support for regular expressions in JavaScript and TypeScript. Now it covers regular expression literals, and provides syntax highlighting and code completion on them:

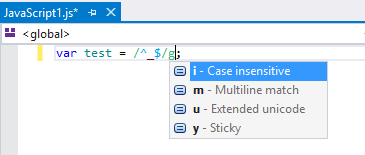
Regular expression modifiers are completed as well:

Please note that regular expression editor/validation functionality for JavaScript is not available yet. We’ll extend our support for regular expressions in JavaScript in future versions of ReSharper. Stay tuned.
Enhancements to existing features
There is always room for improvement in our existing features as well. ReSharper 9.2 significantly enhances recursive type handling in TypeScript; makes code analysis in JavaScript behave better with new language constructs; provides more formatting rules for new ECMAScript 6 language constructs; and improves the performance of refactorings in TypeScript.
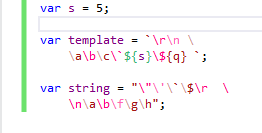
In ReSharper 9.2, we’ve also extended string literal highlighting to template strings, so that now escape sequences are highlighted inside them as well:

Enjoy the new features, and please feel free to provide your feedback. Thanks!
Subscribe to a monthly digest curated from the .NET Tools blog:








