.NET Tools
Essential productivity kit for .NET and game developers
Rider EAP update: Code style settings and layers
Since our first public Early Access Preview (EAP) for Rider, we’ve been hard at work improving our cross-platform IDE for .NET development. Rider helps keeping a consistent code style throughout our code base, applying style settings that are based on widely accepted conventions and best practices. Since recently, we support code style settings, making it possible to set our personal our team code style preferences.
Code style settings
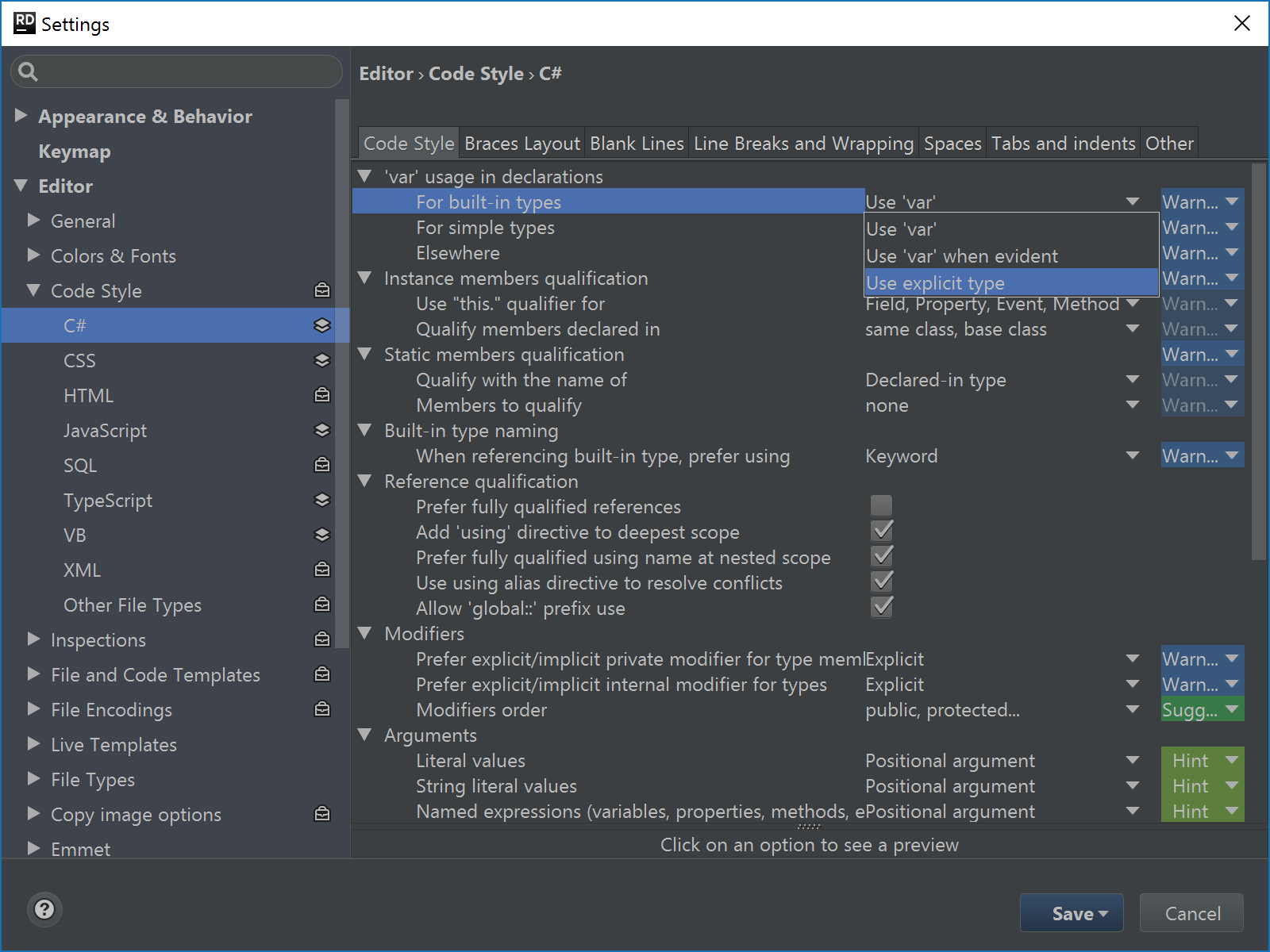
From Rider’s settings (Ctrl+Alt+S), under Editor | Code Style we can specify the style rules our IDE should follow when we’re writing or generating code, or when a refactoring is executed. For example, we can specify whether Rider should use var or explicit types.

Code style settings are available for many languages. Rider supports them in C#, VB.NET, JavaScript, TypeScript, CSS, SQL, XML, … Each code style setting consists of:
- A description, describing what the setting will do and where it applies.
- A preference, where we can decide what code style we want to use.
- How a code style issue should be presented: as a hint, suggestion, warning, error, …
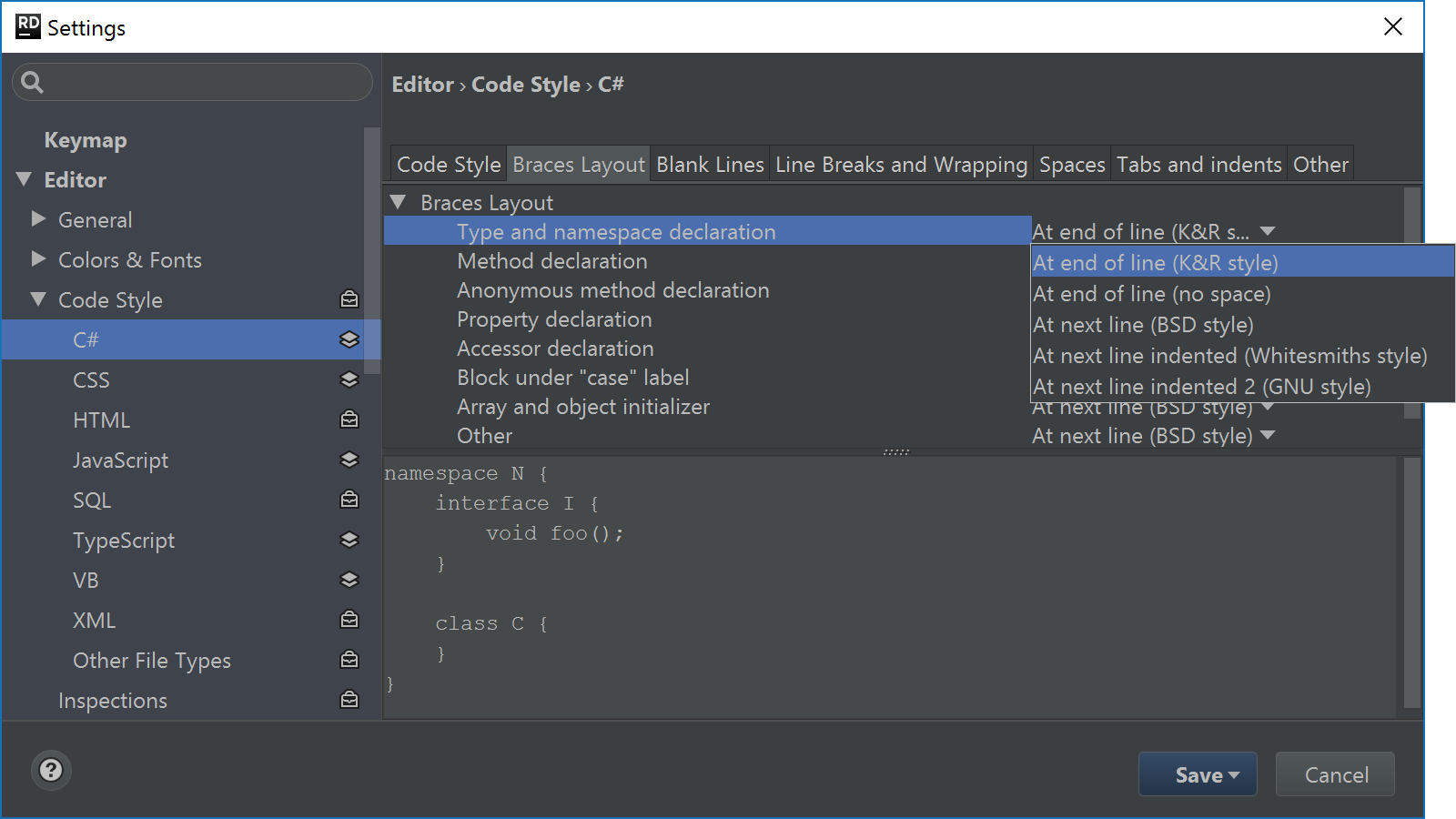
Next to code style settings, we can also configure braces layout, blank lines, line breaks and wrapping, spaces (or tabs), indenting, … These settings also offer a preview of what code would look like when a setting is applied.

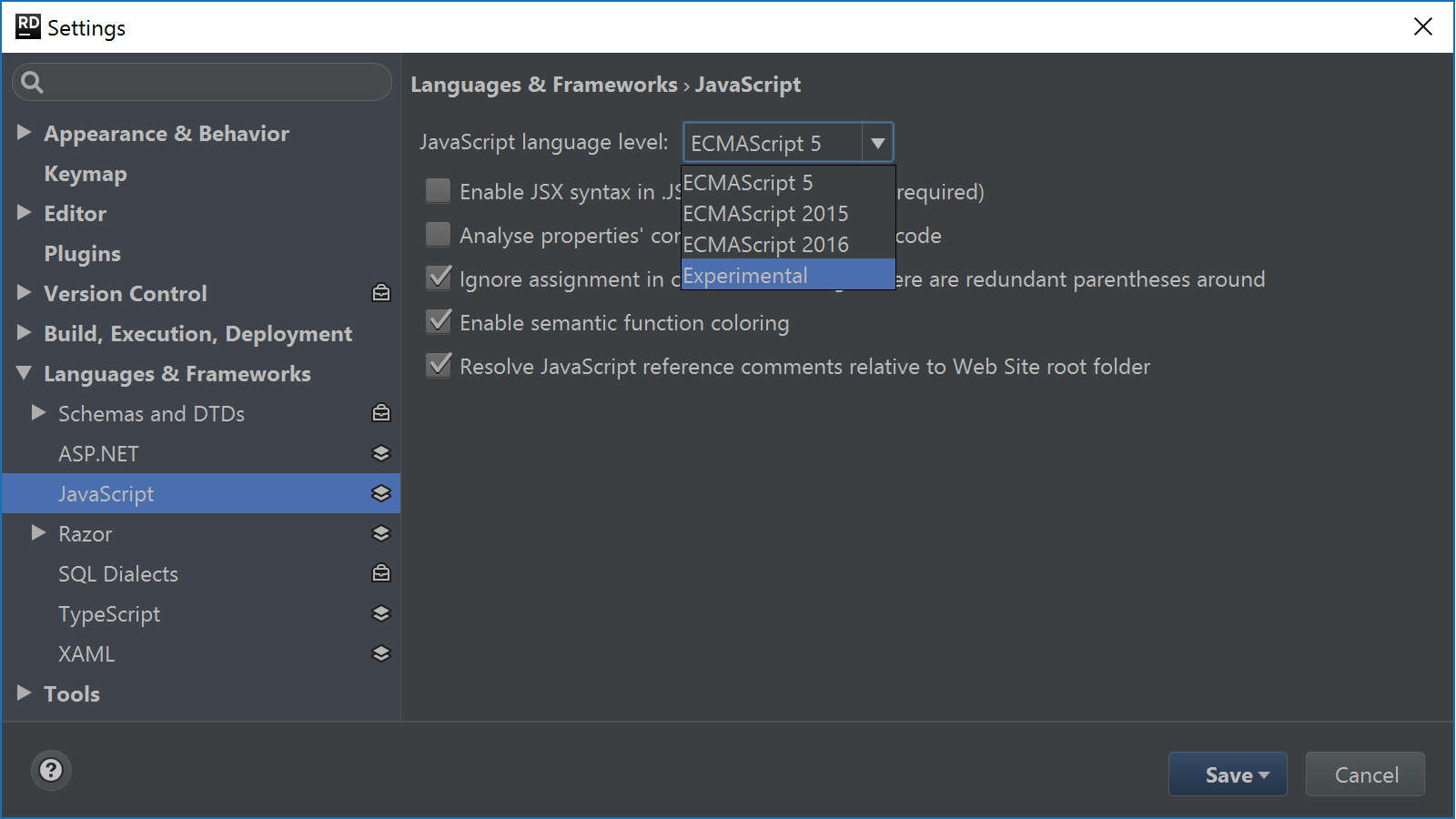
Under Languages & Frameworks, we added settings that apply to frameworks like ASP.NET, JavaScript, Razor, XAML, … These let us specify framework-specific options, such as whether we want Rider to auto-format code when we close a tag, or specify the JavaScript language level to use.

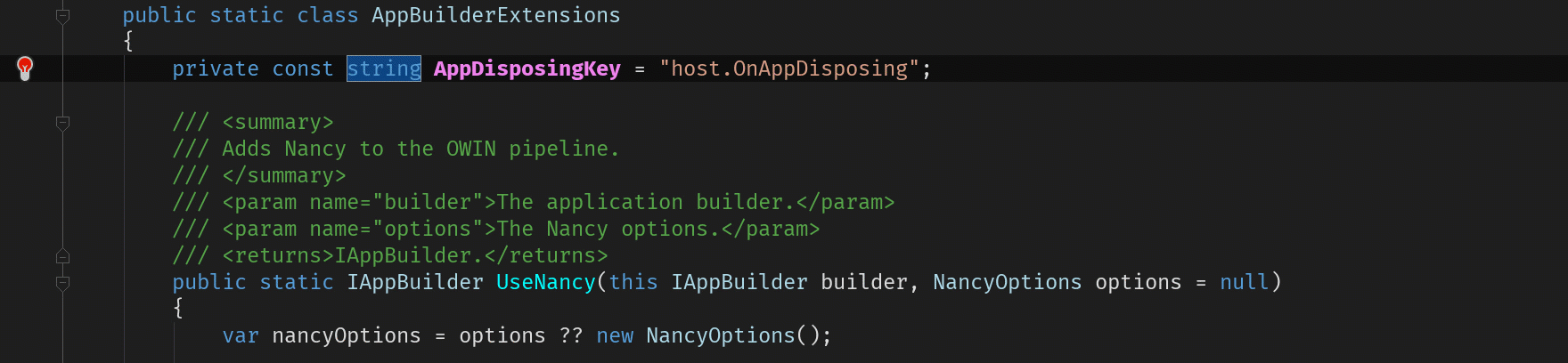
Just like in ReSharper, we can apply quick-fixes to adhere to the code style settings and have Rider update the code for us. From the quick-fix we can also search for other occurences in the current file, project or solution and fix them all at once. There are no rules without exceptions, so we can also suppress a particular code style violation. Or configure inspection severity using Alt+Enter instead of going through the settings.

Sharing settings through settings layers
Has the team decided on whether to use tabs or spaces? Great! Code style settings can be shared within the development team, enforcing a consistent code style. Rider makes use of ReSharper settings layers to share settings, so they can also be used across IDE’s.
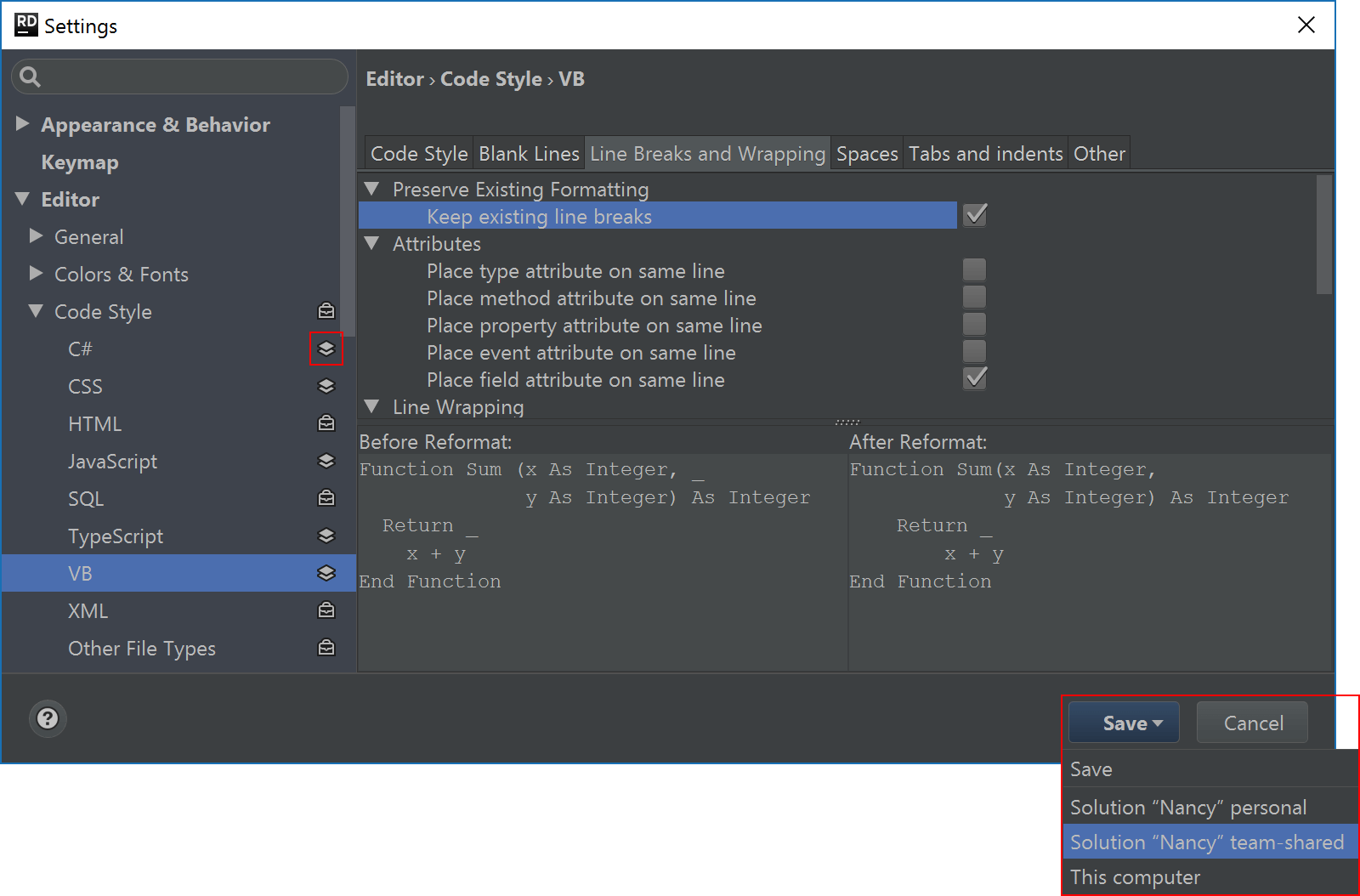
Settings can be applied to the current solution – either just for ourselves or for the entire team, or across all solutions on our computer. Whenever a setting shows a layers icon next to it, it can be shared. The Save button lets us specify where settings should be applied:

When saving team-shared settings, Rider will create a <SolutionName>.sln.DotSettings file which can be added to source control and then shared with other developers on the team.
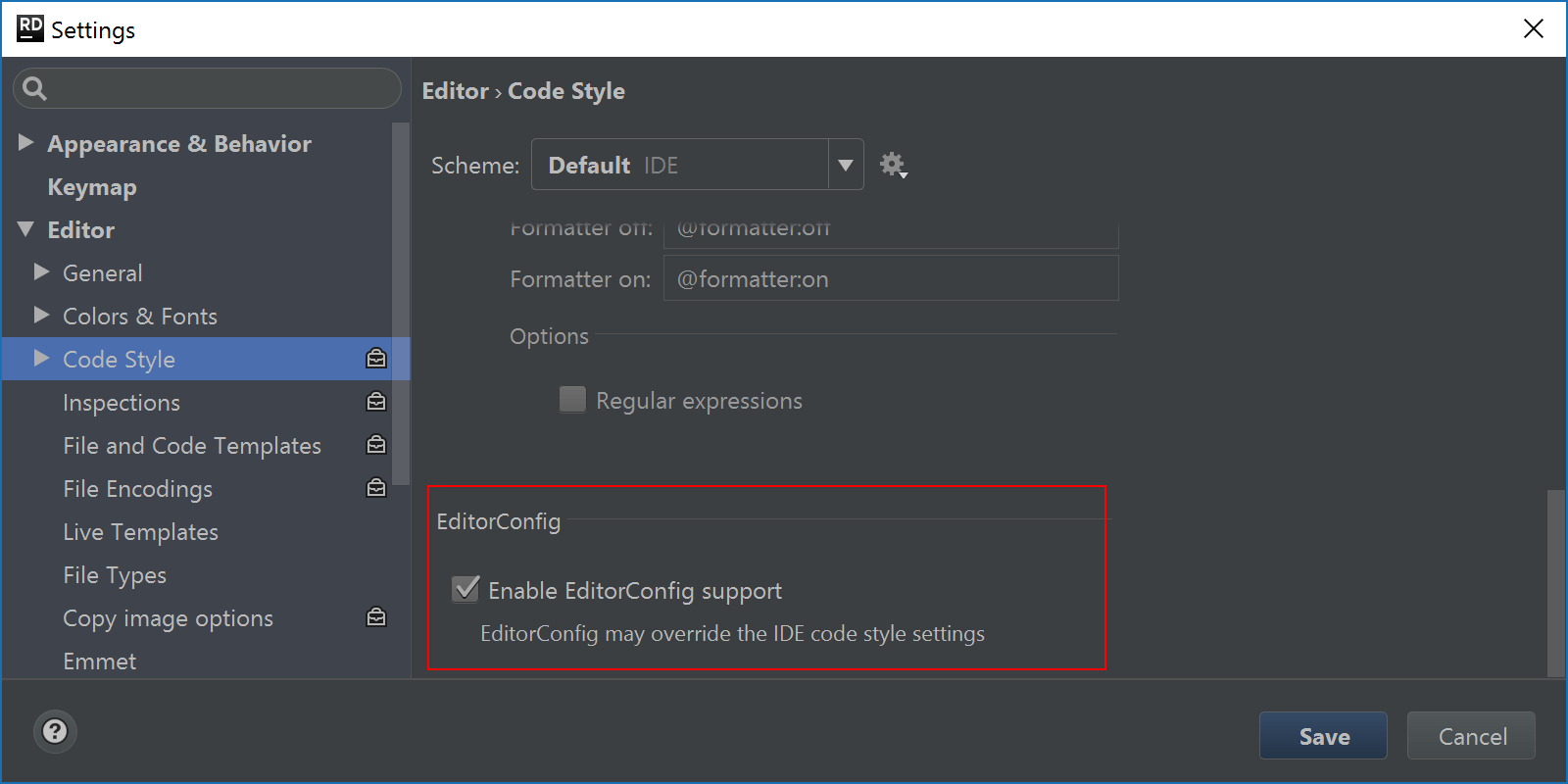
Another way of sharing settings would be to use EditorConfig, a standard that makes it easy to maintain consistent coding styles between different editors and IDE’s being used. To use it with Rider, make sure that under Editor | Code Style, the Enable EditorConfig support option is checked.

Give the latest Rider EAP build a try! We are looking forward to hear your feedback!
Subscribe to a monthly digest curated from the .NET Tools blog:







