.NET Tools
Essential productivity kit for .NET and game developers
Rider EAP update: Editor presentation improvements
Since we first released the Early Access Preview (EAP) of Rider, our cross-platform IDE, we’ve been hard at work improving many aspects of it. We spent quite some time improving visible (and invisible) aspects of the editor. Let’s look at some of the updates to code highlighting, folding and code completion.
Code highlighting
As discussed in previous posts, Rider is a combination of ReSharper (running as a back-end process) and the IntelliJ platform (front-end). By combining both platforms, we are able to build on top of a rich set of features and functionality that were already present in both.
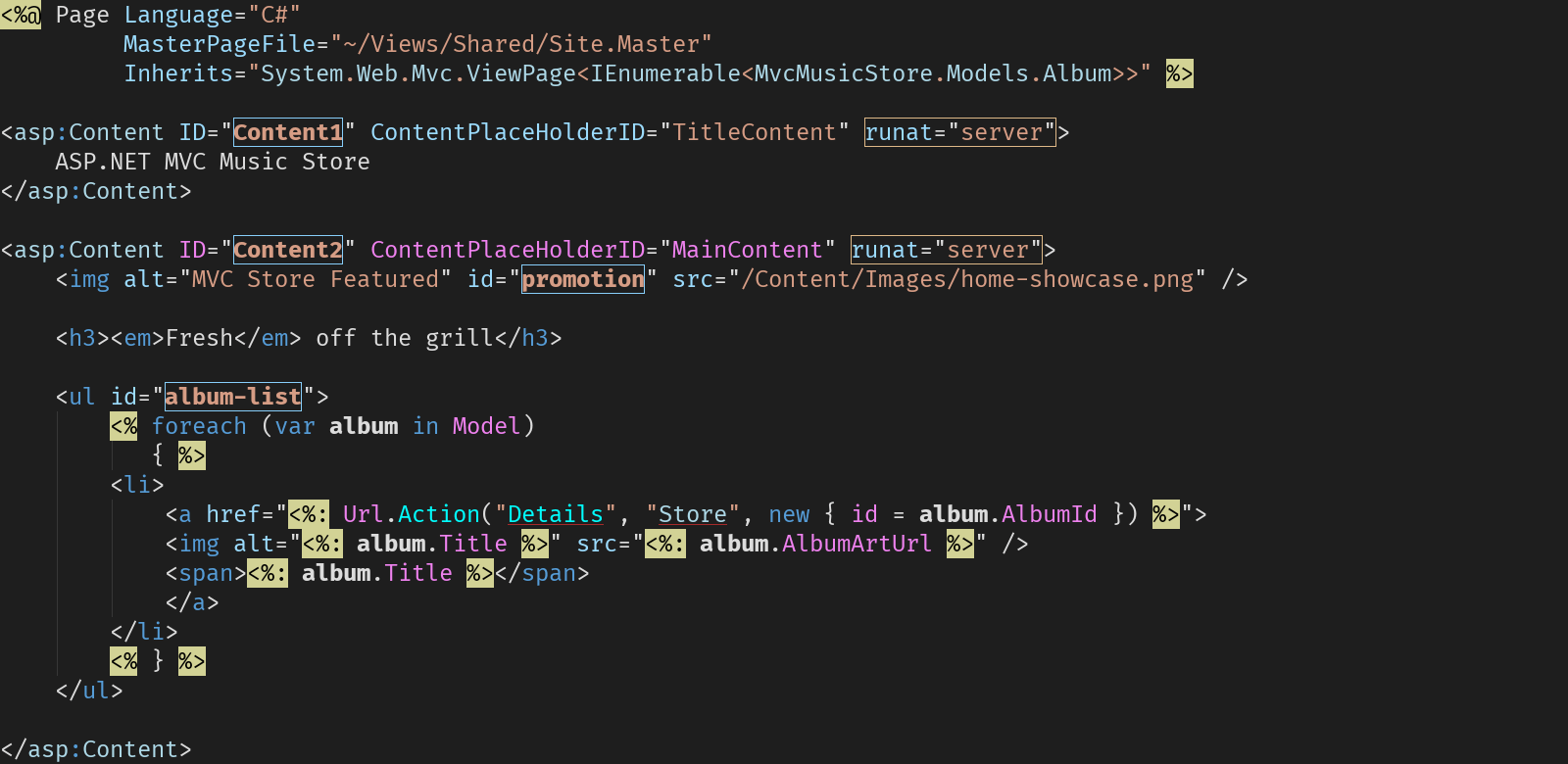
Some functionality is missing on both sides, though, especially in the realm of code highlighting. In ReSharper, we lift on some of the functionality Visual Studio provides us with. For Rider, we have to build those things ourselves. We started with this for C# and are gradually working through other languages as well, which we recently did for ASP.NET and specifically for Razor markup:

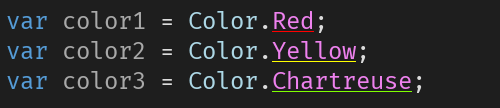
In the editor, we now also automatically highlight occurrences of System.Drawing.Color, underlining code in the color that is being used:

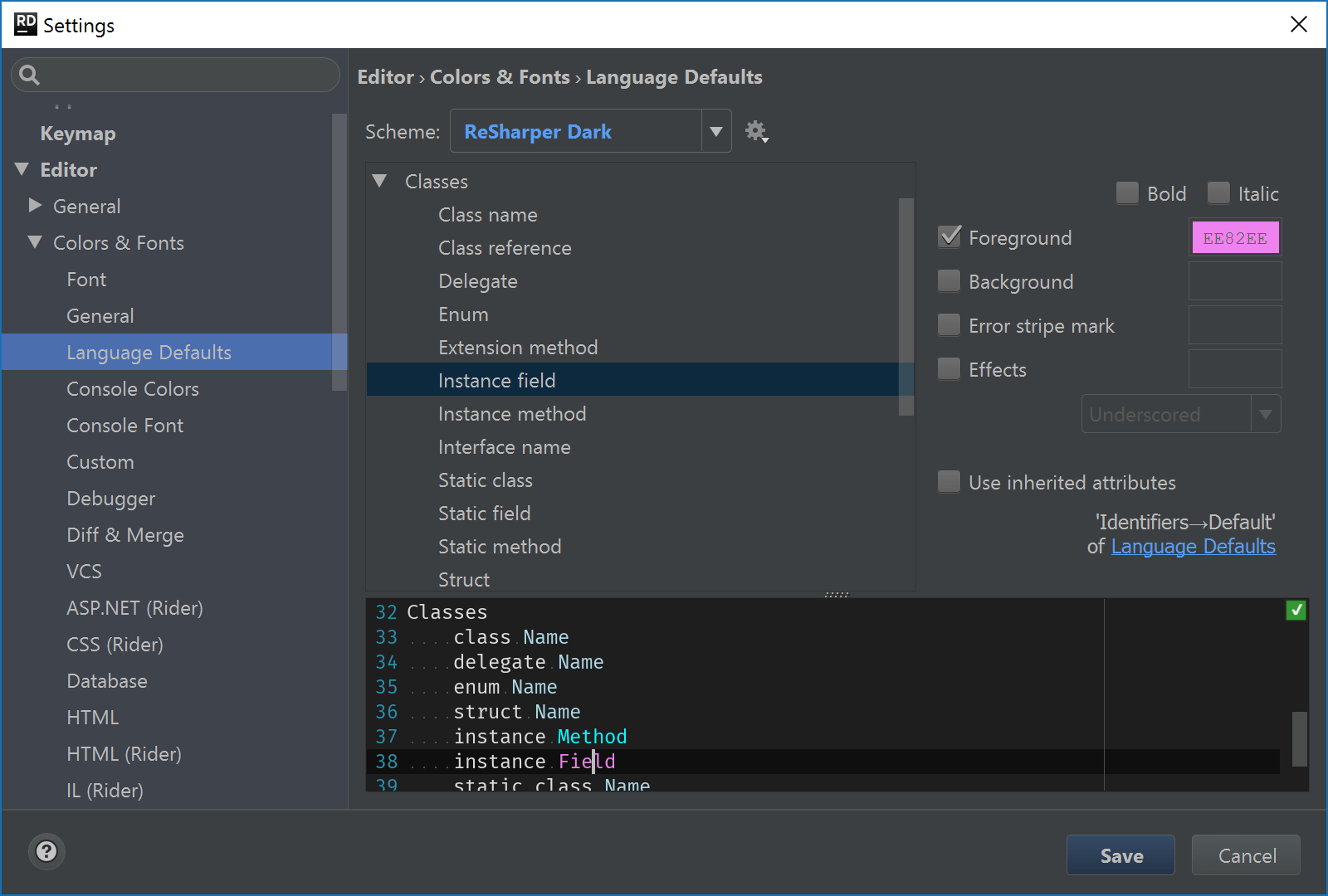
We did a refactoring in how ReSharper and IntelliJ share highlighting information. The result of this refactoring is not very visible in itself, but it did open up some other scenarios. For example, we can now configure colors for code highlighting that is processed by the ReSharper back-end colors (under Editor | Colors & Fonts).

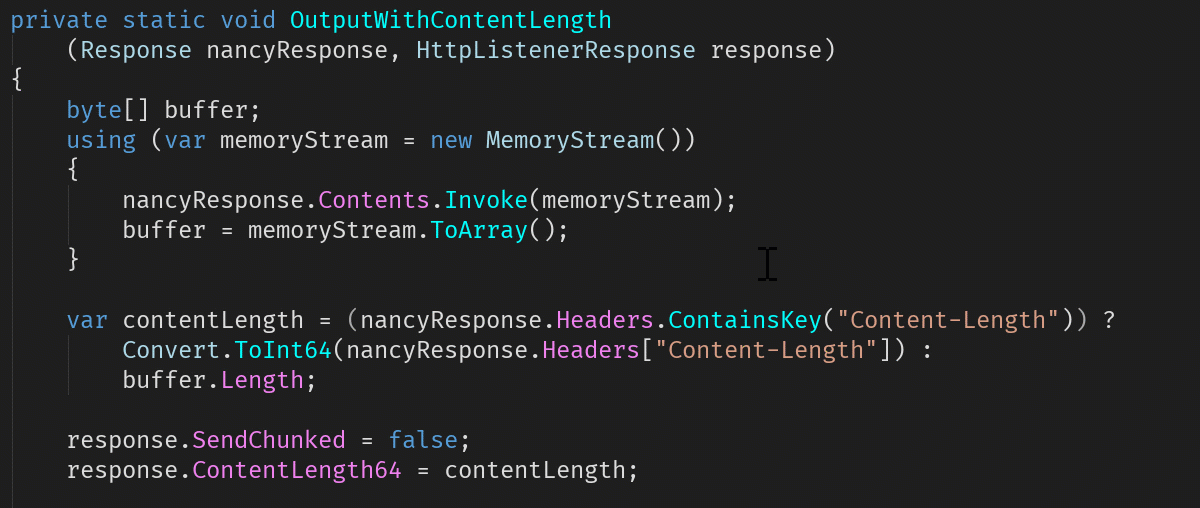
In the editor, we already automatically highlight usages of the symbol under caret. For example if we place our caret on a variable, all usages of that variable will become highlighted:

Potential error indicators did not always render properly when a symbol was highlighted, which we fixed in the meanwhile.
Code folding
Using code folding, we can selectively hide and display section of the source code we are working on. This allows us to “fold” portions of code, and view only the sections of code that are relevant to us.
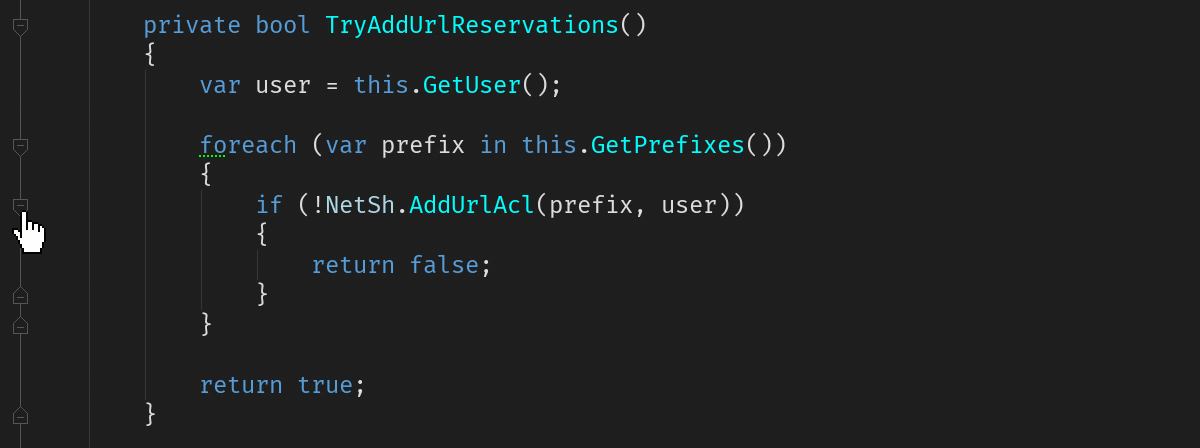
For C#, folding for various language structures and blocks was added (for, foreach, switch, using, unsafe, fixed, if/else, try/catch/finally, lambdas, properties, initializers):

Ground work has been done to support code folding in XAML as well (currently comments and XML tags can be folded).
Code completion
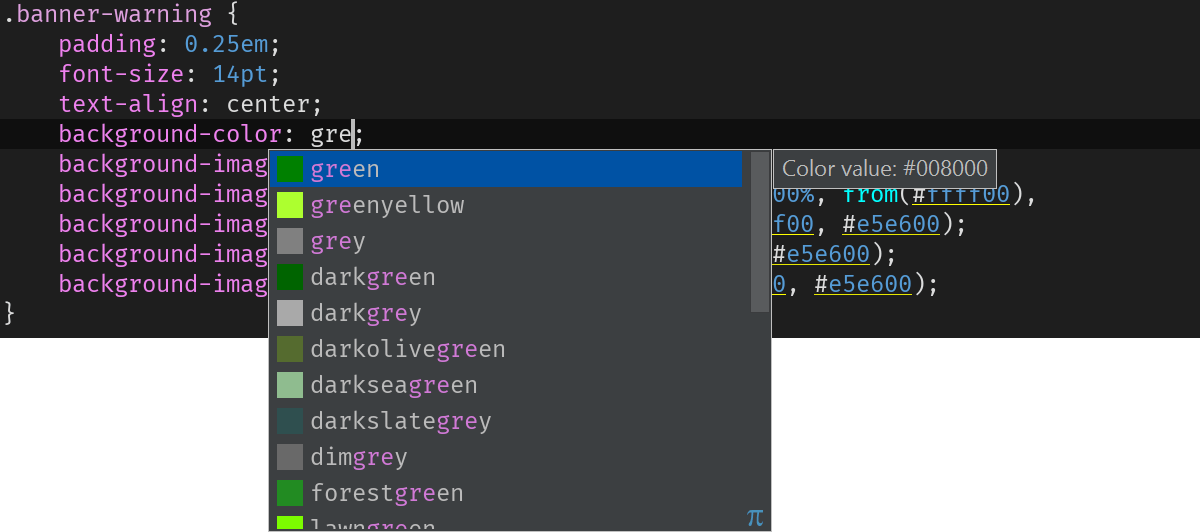
We added code completion for colors in C#, XAML and CSS. Whenever we want to use a color, Rider will show a list of colors we can select from. The editor will also visualize the selected color, making it easy for our eyes and brain to visually parse the selected color:

Download the latest Rider EAP build and give it a try! Comments and feedback are very much appreciated!
Subscribe to a monthly digest curated from the .NET Tools blog:









