.NET Tools
Essential productivity kit for .NET and game developers
Rider EAP 21: F# support, bundled TFS plugin and more
 A new Rider EAP build is available for download!
A new Rider EAP build is available for download!
In this Rider EAP 21, we’ve fixed a number of bugs, bundled the TFS plugin to make working with TFS and VSTS easier, added detection of existing file indents for editing, added highlighting in XML doc comments, improved options pages for inspections and the NuGet client, and… added F# language support!
Let’s go over what’s new and what this all means.
F# language support
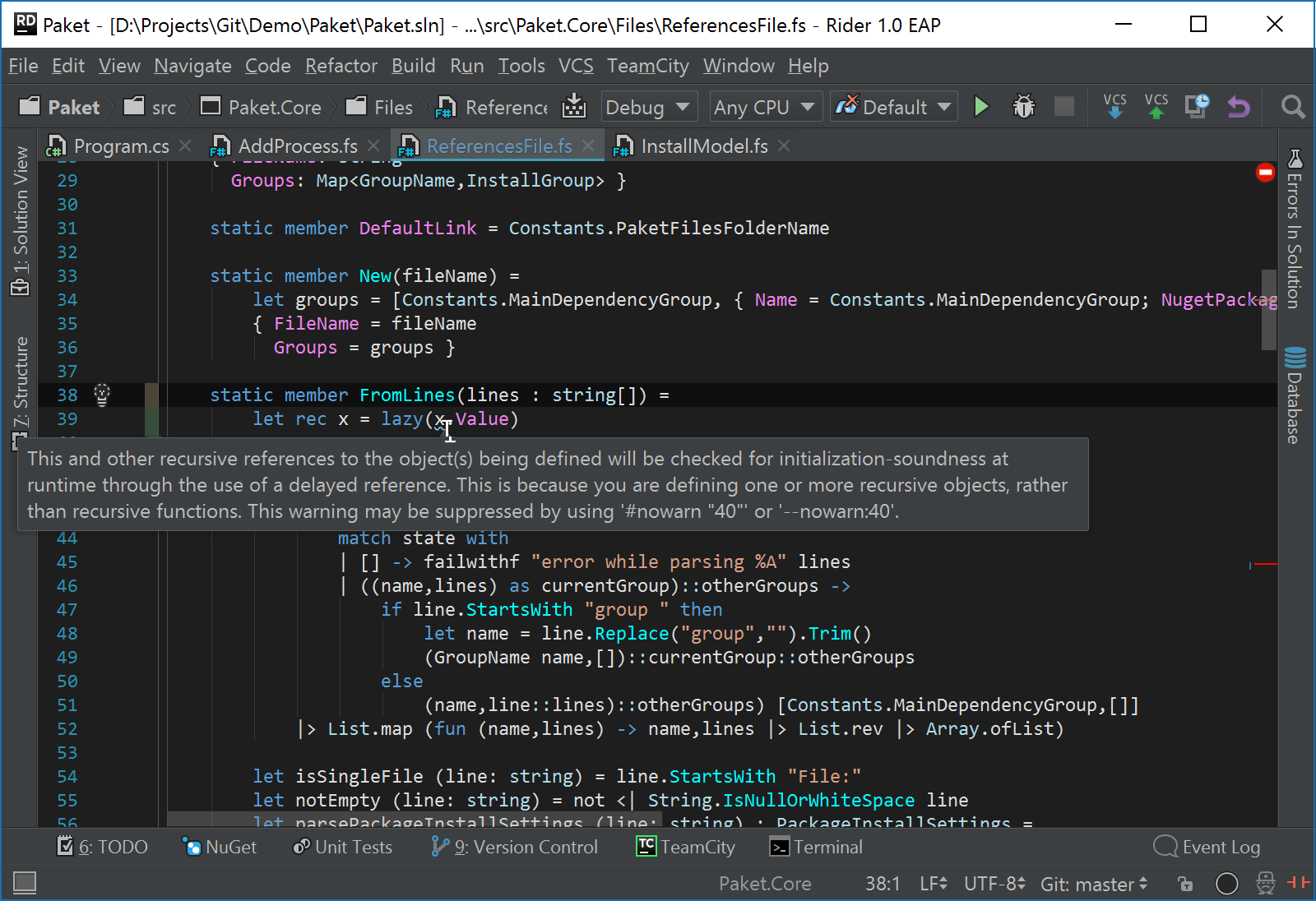
As a cross-platform .NET IDE, we felt we needed to support the three major CLR languages, C#, VB.NET and F#. Rider EAP 21 bundles the F# plugin, built around the F# Compiler Service, which gives initial F# support.

By initial support, we mean that right now some features work with F#, some features are still being worked on. We’re building the foundation on top of which we’ll provide excellent coding, navigation and refactoring features.
What works? Rider can open, build and debug F# projects. F# files get syntax highlighting, code completion and display warnings and errors. And of course, Rider provides rich navigation, even for mixed F# and C# projects.
What doesn’t work? Right now, quick-fixes and refactorings are our number one priority. Amongst other things, debugging doesn’t work for .NET Core, .fsx files are only partially supported and there’s no interactive window. And cross-language navigation requires a build before you can navigate from F# to C#. We’ll be working on these (and the inevitable bugs) in future builds.
Work in progress: we’ll provide more details on F# support in Rider in a separate blog post next week.
Bundled TFS plugin
Working with Microsoft Team Foundation Server (TFS) or Visual Studio Team Services (VSTS)? Then we have great news for you! Microsoft’s TFS plugin now comes bundled with Rider.
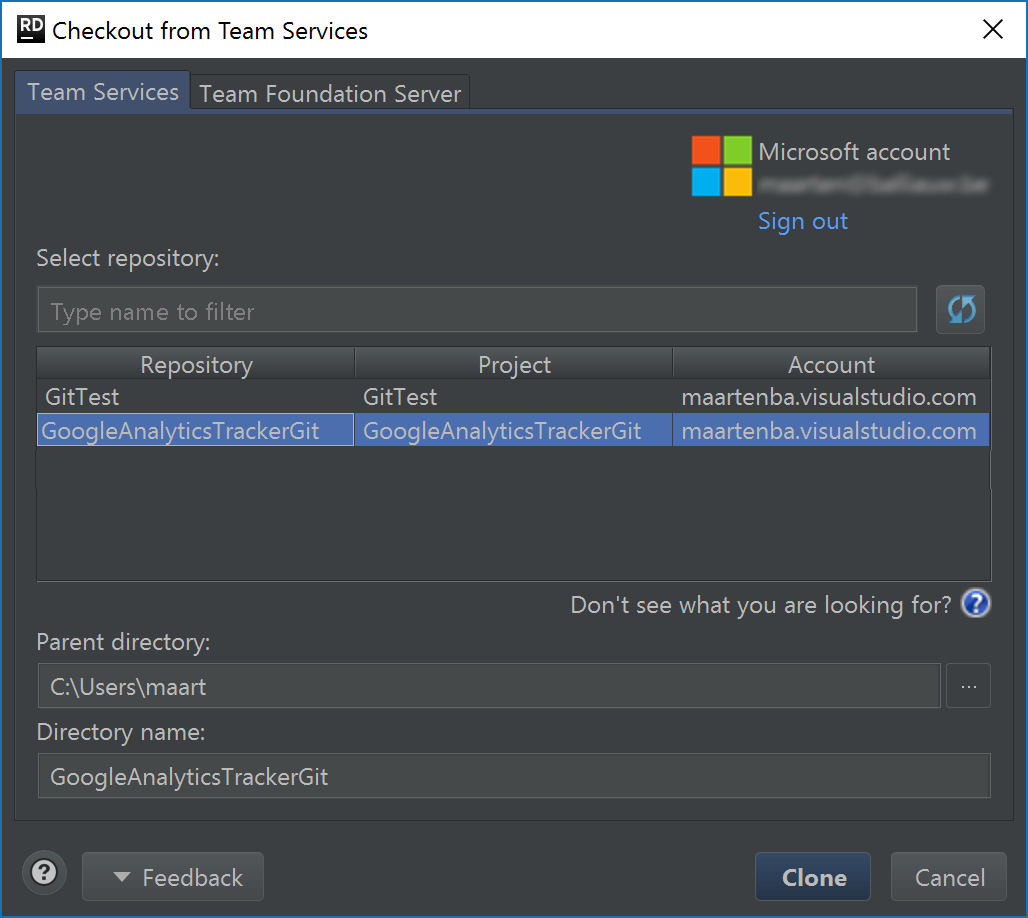
On startup (or from the VCS | Checkout from Version Control | Team Services menu), we can clone any TFS or VSTS project. After connecting to the TFS server or VSTS, Rider guides us through a wizard where we can clone our project’s source code, no matter if it’s TFVC or Git based.

Once connected, we can work with our TFS / VSTS repository: commit, push, pull, … Connections can be managed from the settings (under Version Control | Team Services / TFS).
Highlighting (and navigation) in XML doc comments
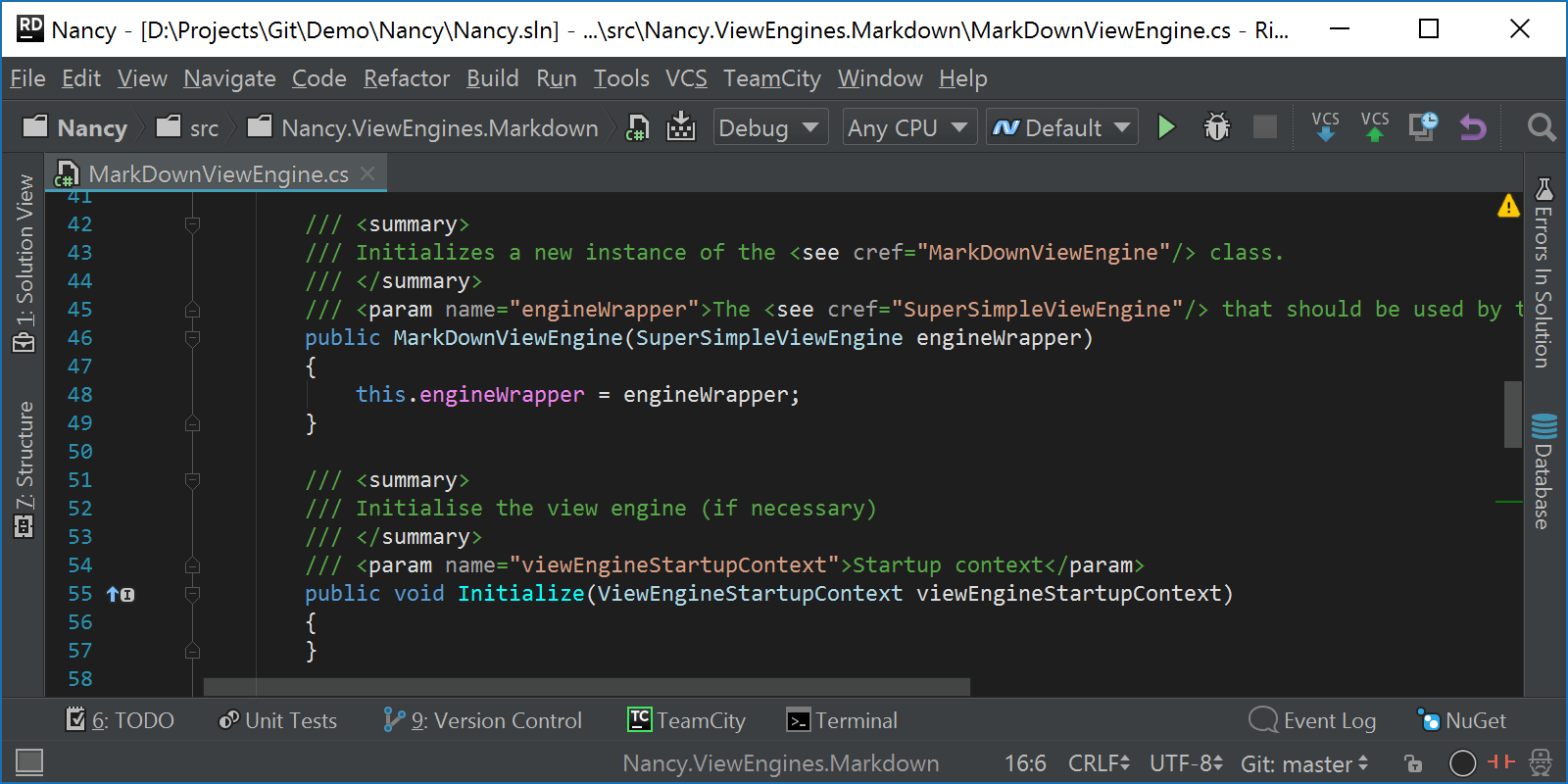
Code comments can help annotate our source code and describe the intended usage. We can do this in a structured way using XML doc comments (e.g. <param name="customer">The <see cref="Customer"/>to contact.</param>).
XML doc comments make it easy to generate code and SDK documentation, and now Rider also makes it easy to read them with syntax highlighting, tooltips with more information, and navigation:

New and improved settings pages
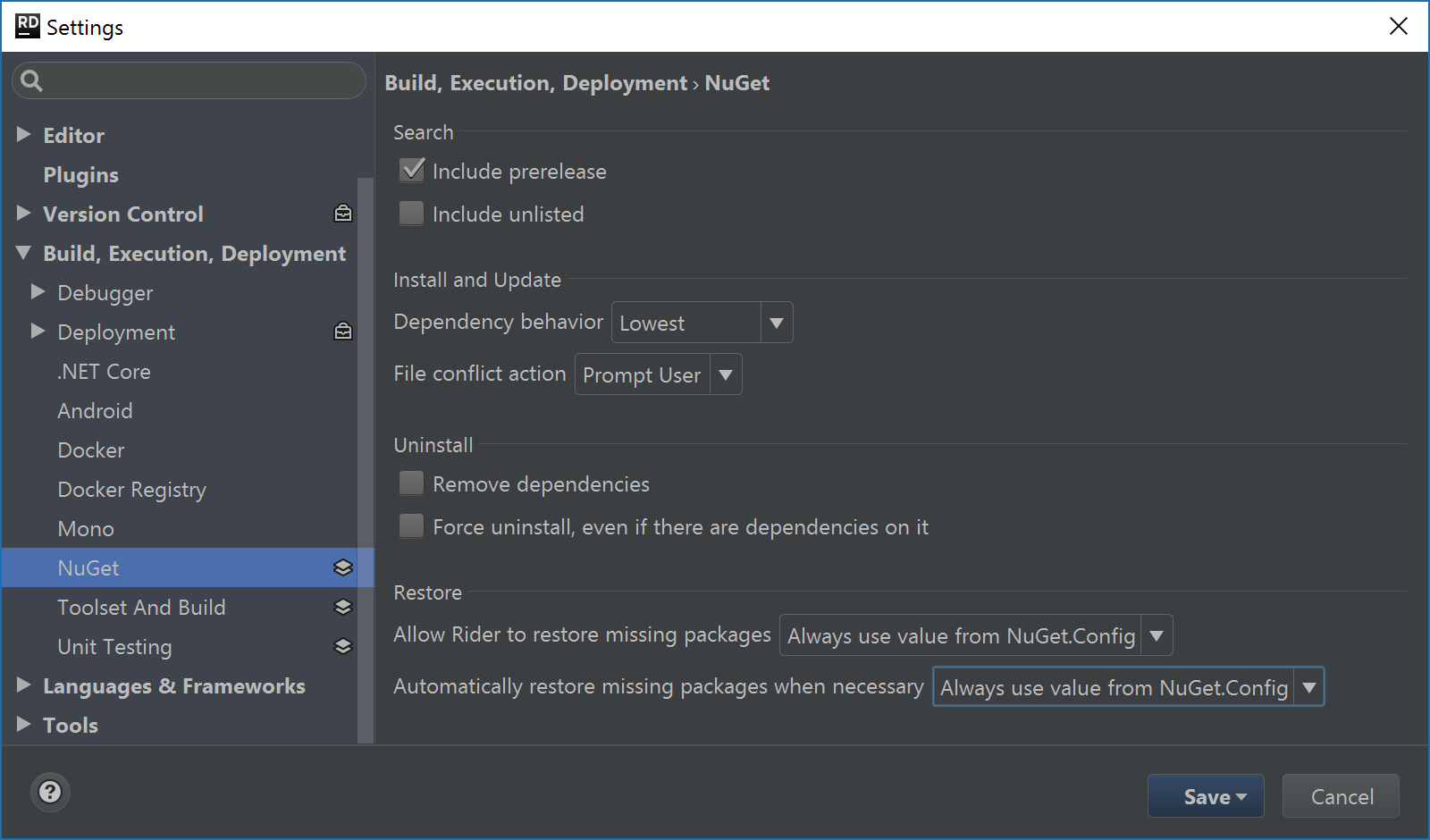
A lot of work went in adding and improving various settings pages. For example, Rider’s NuGet client now has its own settings page under Build, Execution, Deployment | NuGet where we can configure default search behavior, install, uninstall and restore settings. Dependency behavior can be set to, for example, always install the latest patch version available. NuGet settings can be stored in a ReSharper settings layer and shared with team members.

Pages where settings are “mixed” and can apply to both IntelliJ IDEA frontend and the ReSharper backend now show a warning that these are stored in different places. For example, R# settings can be stored and shared using a ReSharper settings layer, whereas IntelliJ IDEA settings are stored under the .idea folder and need to be added to source control in order to be shared.
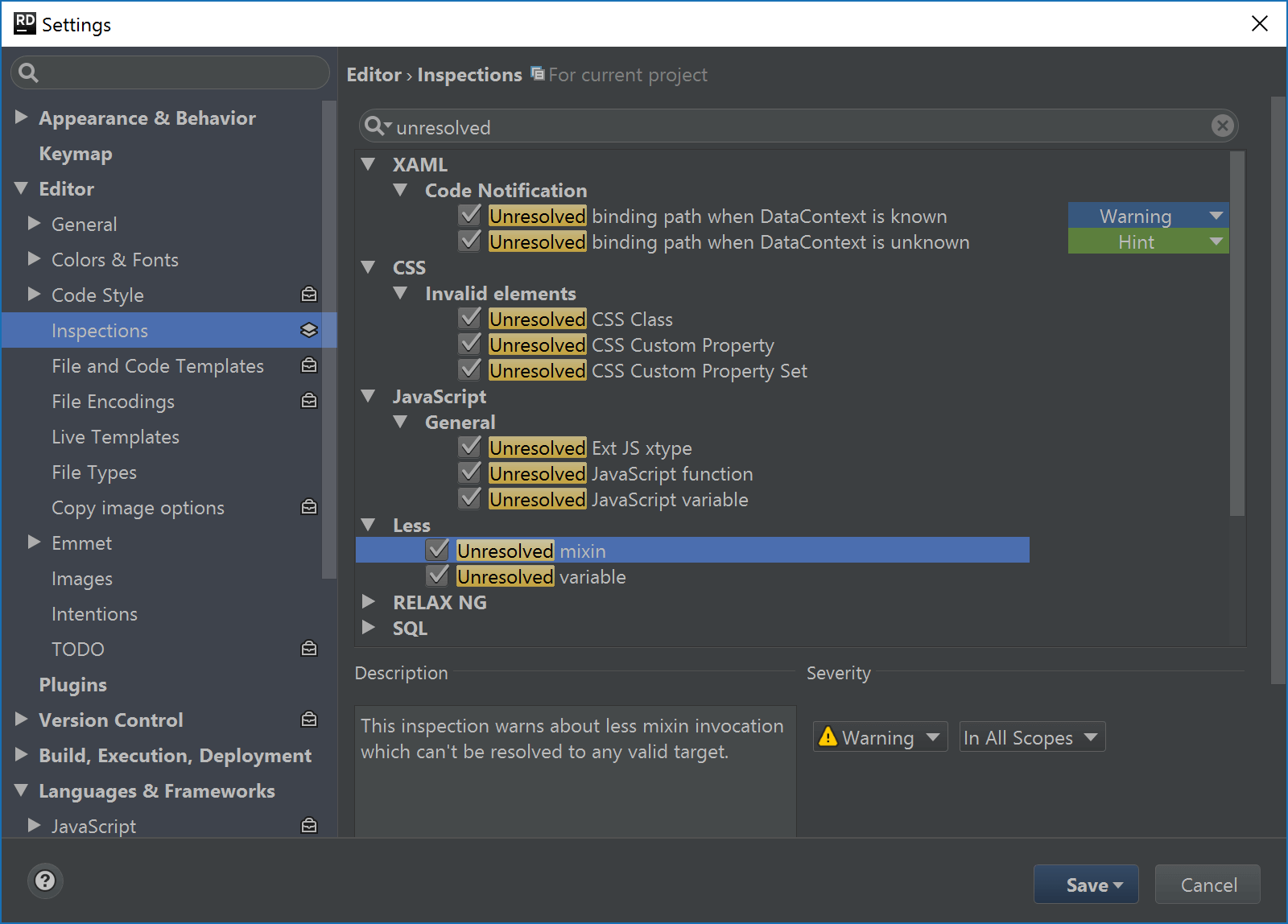
The various frontend and backend inspections can now be configured together under Editor | Inspections. Inspections can be searched here, making it easy to configure code style inspections, language-specific inspections for C#, VB.NET, ASP.NET, HTML, CSS, LESS, Sass, regular expressions, and more languages.

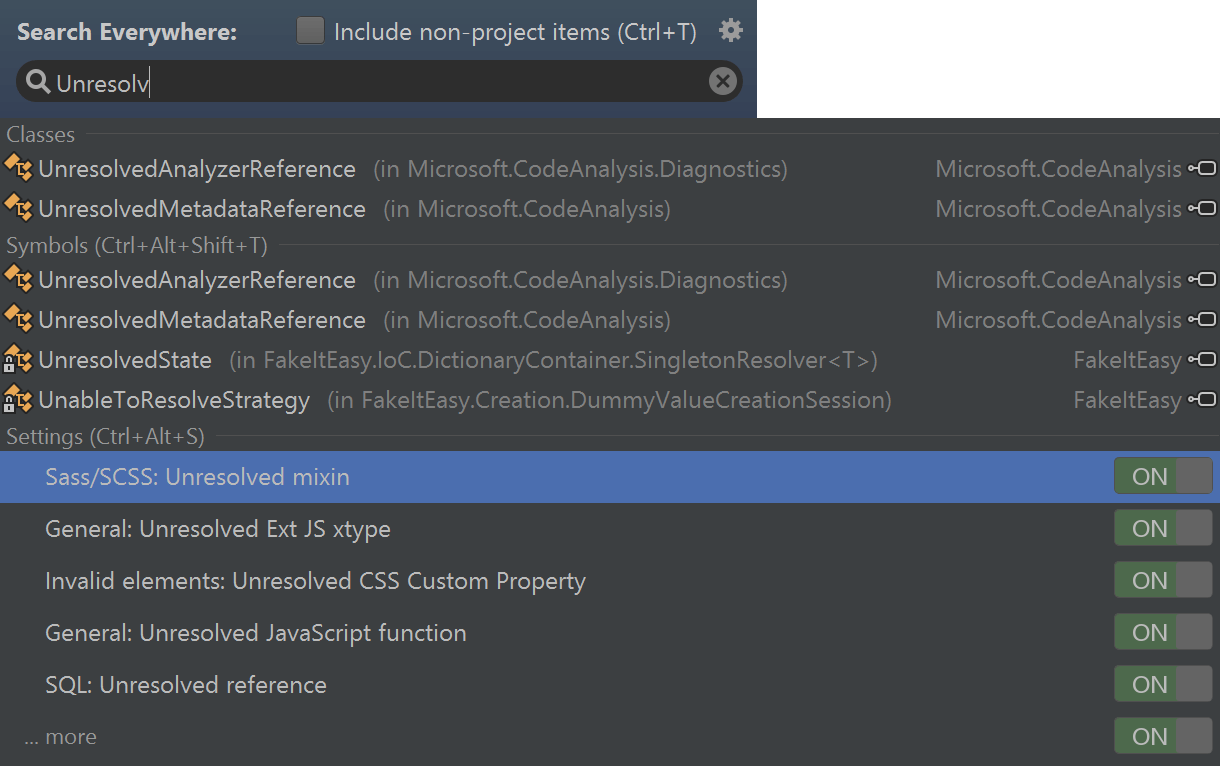
Inspections, whether provided by IntelliJ IDEA or ReSharper, can be run from the Run Inspection by Name popup (Ctrl+Alt+Shift+I). IntelliJ IDEA inspections can also be enabled or disabled from the Search Everywhere popup (double shift).

Detect and use existing file indents for editing
I’ve probably mentioned this before: the best features are just a checkbox that enables something smart. And in this case, we don’t even have to enable it as it’s there by default! Rider now detects existing file indents when opening and editing source code. We can change its settings under Editor | Code Style if needed – but it’s pretty darn handy to have Rider recognize whether we’re using 2 spaces, 4 spaces, tabs or another indentation format.
Download the new Rider EAP! We welcome your feedback through the comments below!
Subscribe to a monthly digest curated from the .NET Tools blog:









