.NET Tools
Essential productivity kit for .NET and game developers
F# support in Rider – what’s there and what’s coming
Back when we opened the public Rider Early Access Program (EAP), we announced Rider as a cross-platform .NET IDE. We started out with C# and VB.NET, but there are of course three major CLR languages, so that means… we have recently added initial F# support to Rider!

Go download the latest Rider EAP and give it a try! Read on for an overview F# support in Rider.
What’s supported for F# right now?
Let’s start off with a small disclaimer: we’re introducing initial F# support into Rider, built around the F# Compiler Service. We’re building the foundation on top of which we’ll provide excellent coding, navigation and refactoring features. With this initial release, expect some rough edges still. Some things will work, some will work in the future.
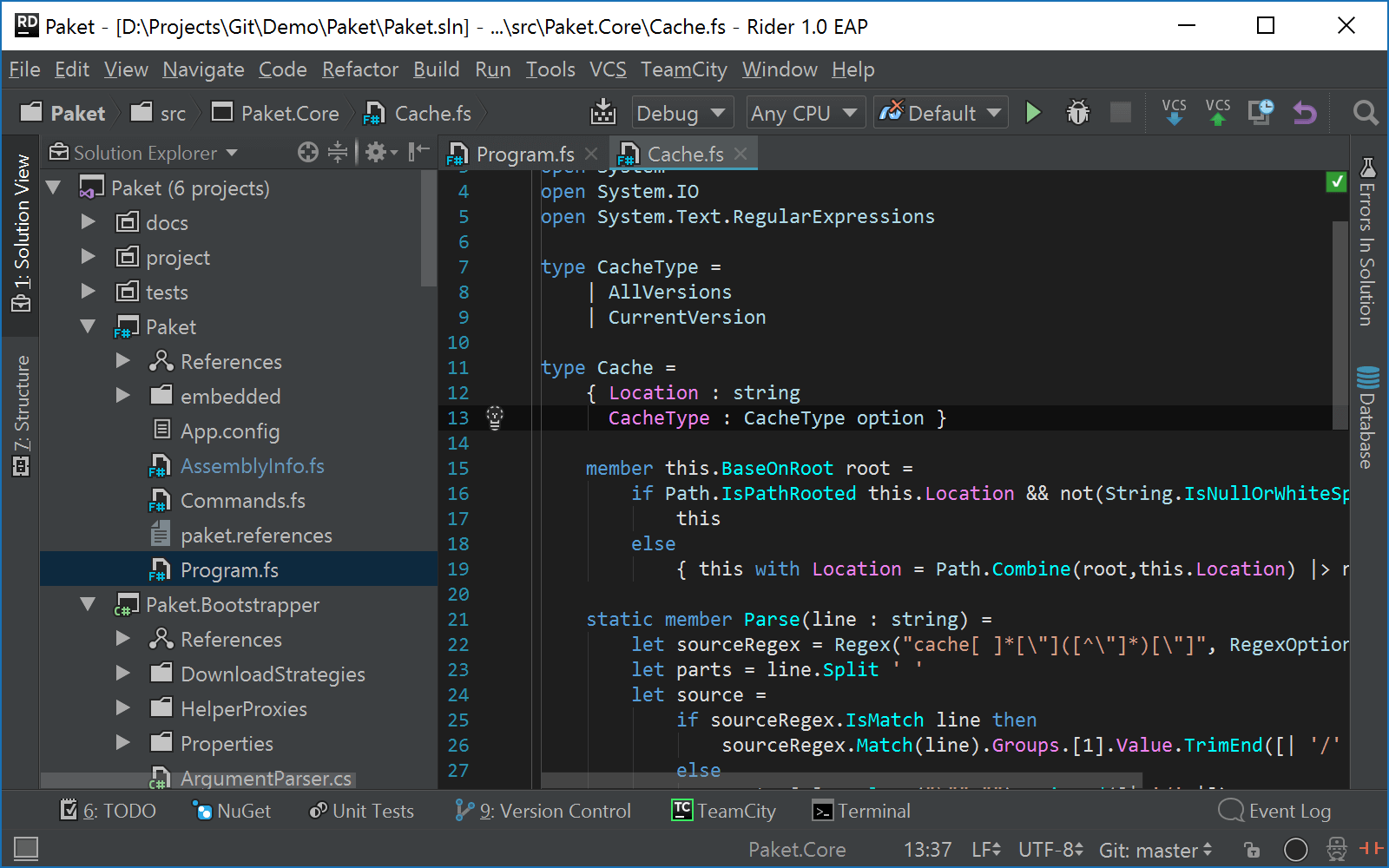
Having that said, expect to find syntax highlighting, code completion, navigation, and displaying of warnings and errors. Of course, IDE features like source control and issue tracker integration, our super-fast NuGet client, database tooling, the built-in terminal and REST client are available, too.
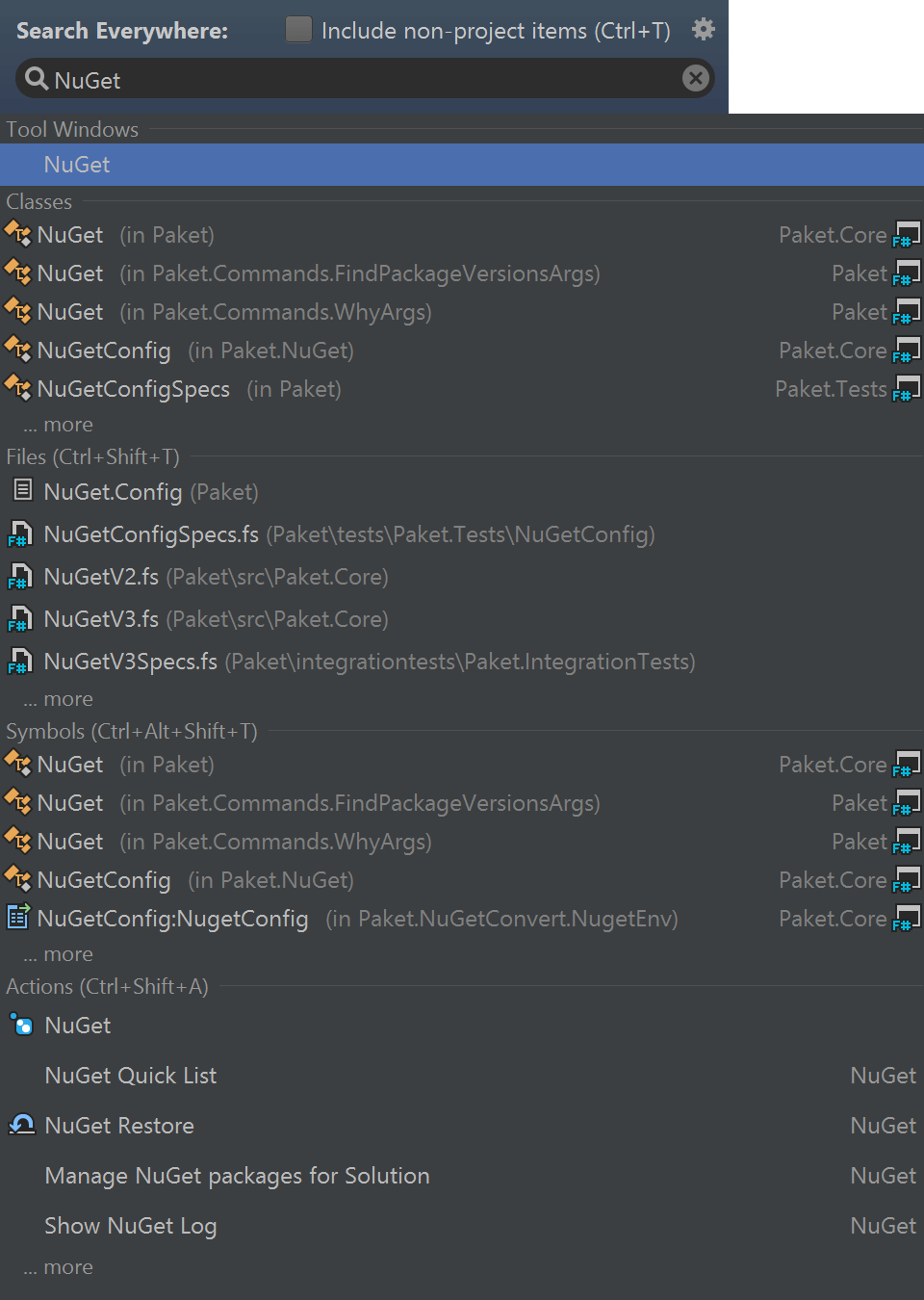
A major feature of every JetBrains IDE, including Rider, is smart navigation. There’s Go To Type, Go To File, Search Everywhere, … Fire up Rider and open a project, then hit Ctrl+T to search and navigate through symbols, types, files, settings and actions.

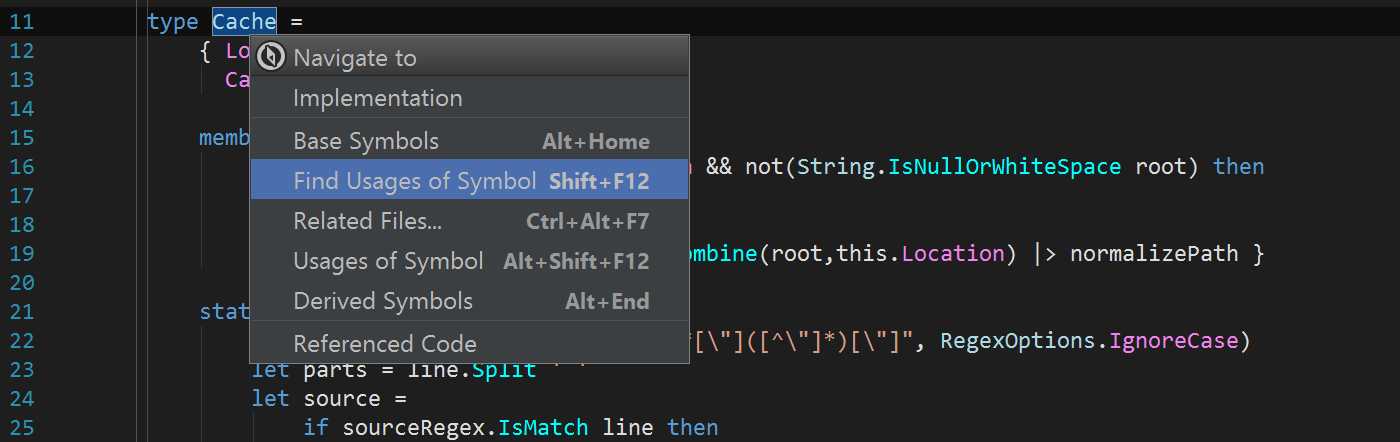
From anywhere in our code, we can press Alt+` and use Navigate To to jump to related symbols (such as base or derived types), find usages of a given type or member, …

If you try to navigate to a type that you don’t have the source to, we’ll try to fetch the source code from a symbol server or decompile it on the fly, displaying what the C# code would look like.
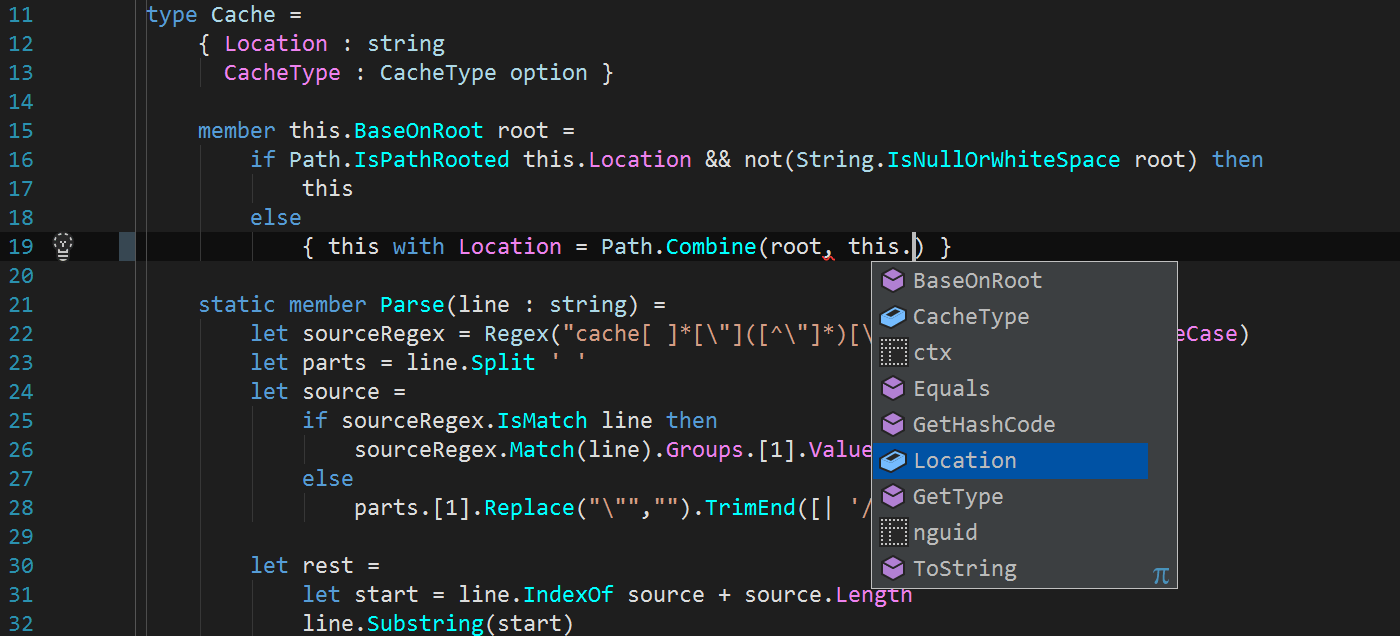
Rider offers a large number of smart editing features, such as syntax highlighting and code completion.

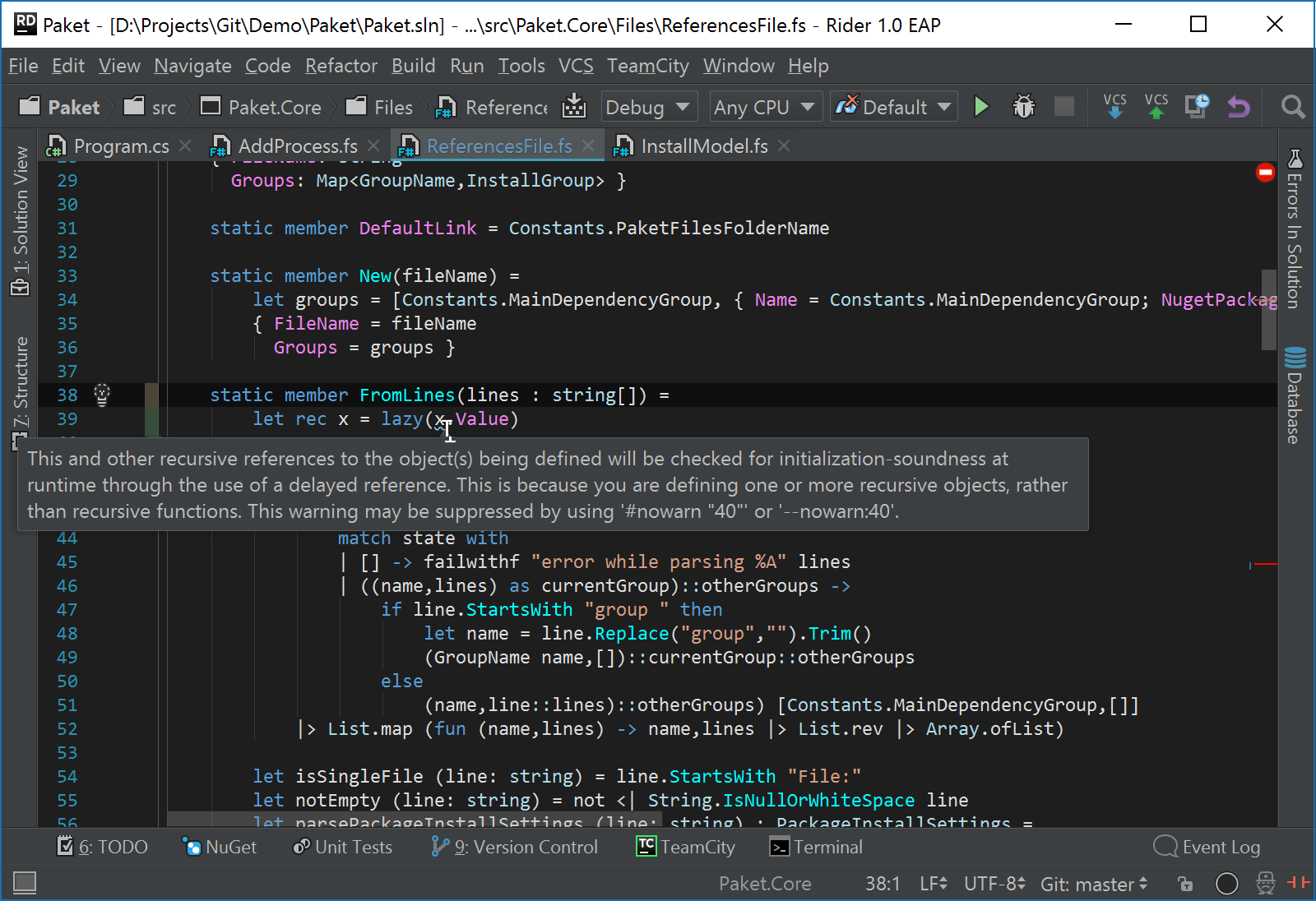
Whenever Rider detects a warning or error in our code, it is displayed inside the editor where we can inspect the details. Warnings and errors are provided by FSC, we’ll eventually be adding our own as well. Note that the right-hand gutter also displays warnings and errors (tip: click to navigate).

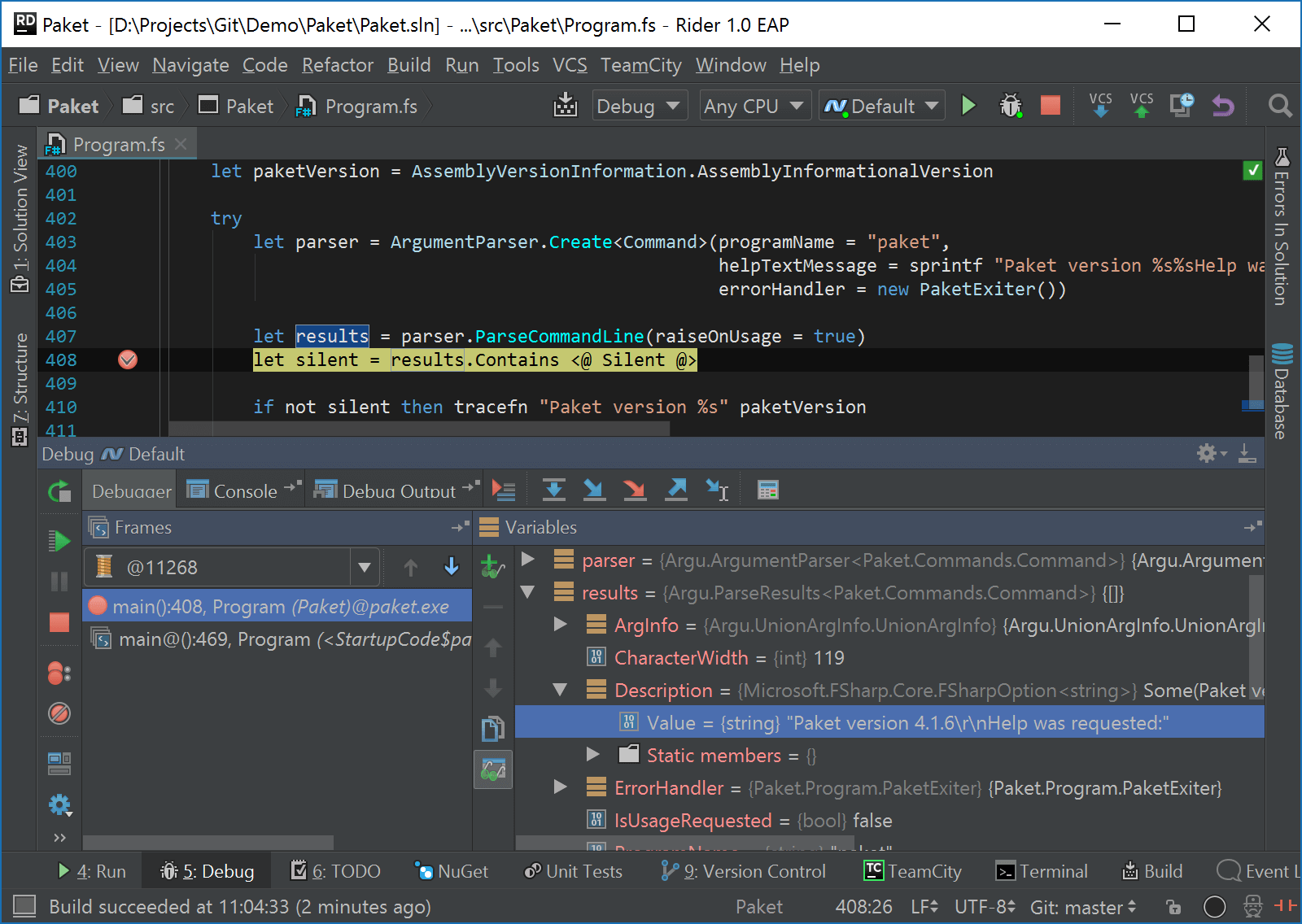
From within Rider, we can run and debug code. Rider can build and run .NET Framework and Mono projects, and provides debugging support for them as well. From the Debug tool window we can see call stacks, variables, add watches, …

What’s coming in future releases?
We’re not there yet. This initial release for F# support contains basic F# features and introduces the foundation on which we’ll be building more!
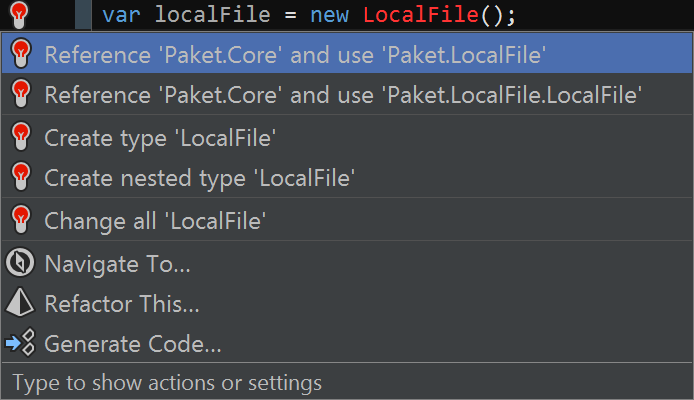
Right now, it’s possible to create and open F# projects that target the full .NET framework (not yet .NET Core). Mixed-language solutions are supported as well, so for example a C# project can reference and use types from an F# project and vice-versa. A C# project in Rider can already use an F# project and get completion and navigation, the other way around works after building it first. It’s still work in progress, but having cross-language support would mean navigation and refactoring that span multiple languages becomes possible in the future. The Add reference quick-fix knows about all types in all projects and can add a reference from a C# project to an F# project:

Rider has syntax highlighting, code completion, navigation (for .fs and .fsi files, .fsx works partially) and can find and highlight usages of a symbol. Editor features like auto-format will be added soon.
Expect Rider’s code analysis to not only show warnings and errors, but also provide quick-fixes to automatically resolve such issues. Currently, none of the quick-fixes and refactorings available in Rider work with F#, but it’s only a matter of time before they will.
The team is working on improving and enriching F# language support across the board. Expected tools (such as F# Interactive) will be added in future releases.
What does this mean for ReSharper? Will it get F# support as well?
F# support in Rider is being built on F# Compiler Service (FCS) and being integrated into the underlying ReSharper engine. FCS is the basis on top of which we are building goodies like code completion, navigation, refactoring and all that.
While we’re laying the groundwork for F# inside the ReSharper codebase, we’re currently not planning on surfacing it in Visual Studio and ReSharper. We’re not saying never, but our priority and focus is on having full F# support in Rider first!
And for those wondering if we’ll open source this plugin: eventually, when we feel we’re ready to accept contributions. And of course, when a proper Rider plugin SDK is available, too.
Download Rider now and test-drive F# support! We’d love to get your feedback!
Subscribe to a monthly digest curated from the .NET Tools blog:







