.NET Tools
Essential productivity kit for .NET and game developers
ReSharper Ultimate 2017.2 EAP: What’s new in build 1?
 Last week, we announced the ReSharper Ultimate 2017.2 EAP (Early Access Program) is now available. If you downloaded it already, you may have discovered some of the new features and enhancements made in ReSharper and ReSharper C++.
Last week, we announced the ReSharper Ultimate 2017.2 EAP (Early Access Program) is now available. If you downloaded it already, you may have discovered some of the new features and enhancements made in ReSharper and ReSharper C++.
If not, no worries! In this post, we’ll look at what the first ReSharper Ultimate 2017.2 EAP build brings to the table.
Support for default literal – C# 7.1
It’s been only a few months since C# 7 was released, and now C# 7.1 is around the corner. It comes with a new default literal, async main, tuple projection initializers and pattern matching with generics. In this EAP, ReSharper adds support for the first one in that list: support for the default literal.
In C#, we have been able to use default(T) when we did not know whether T would be a value type or reference type. Using default(T) would return null for reference types, or a zero-initialized value for value types. It’s pretty tedious to write though, as T could be a very long class name.
With C# 7.1, we now have a default literal that can be used instead and infers the type based on the context in which it’s used. It can be used in most places where we would normally use null, as it will work perfectly for both value and reference types.
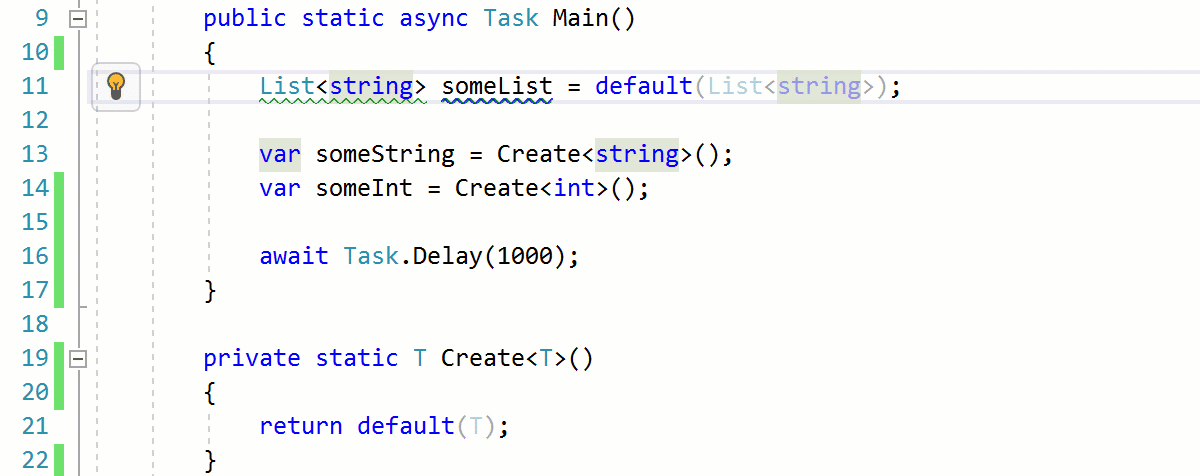
ReSharper recognizes the default literal syntax and provides an inspection when default(T) is being used. A quick-fix allows us to remove the redundant type specification:

Code completion, typing assists and code generation
We’ve made some changes to code completion. The look and feel of the UI was changed with a new scrollbar and new icons for completion filters where we can show or hide certain categories of results from code completion, such as namespaces, classes, interfaces, methods, templates and many more.

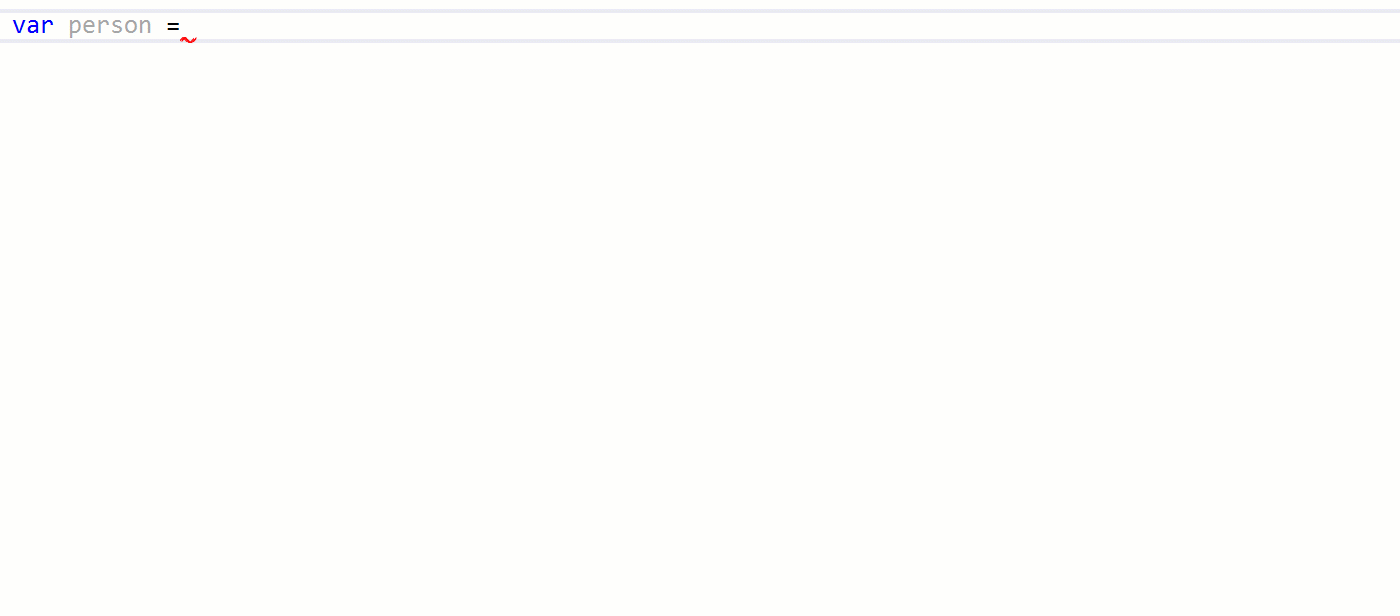
A new typing assist helps adding NotNull and CanBeNull annotations. When writing a method signature or member declaration, typing a ! or ? directly after the type name we will add NotNull or CanBeNull:

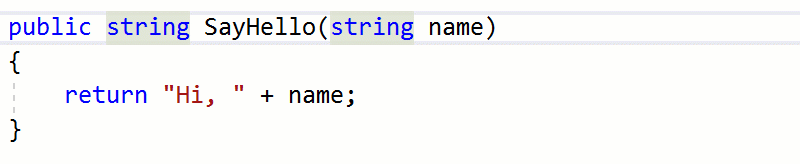
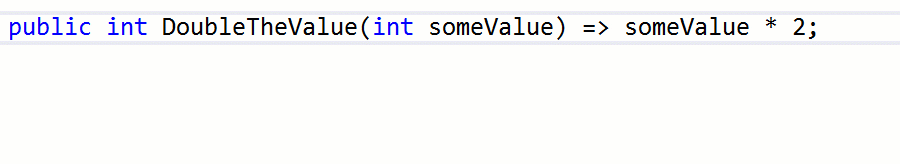
When typing { after => in an expression bodied member, ReSharper will convert it into a block body:

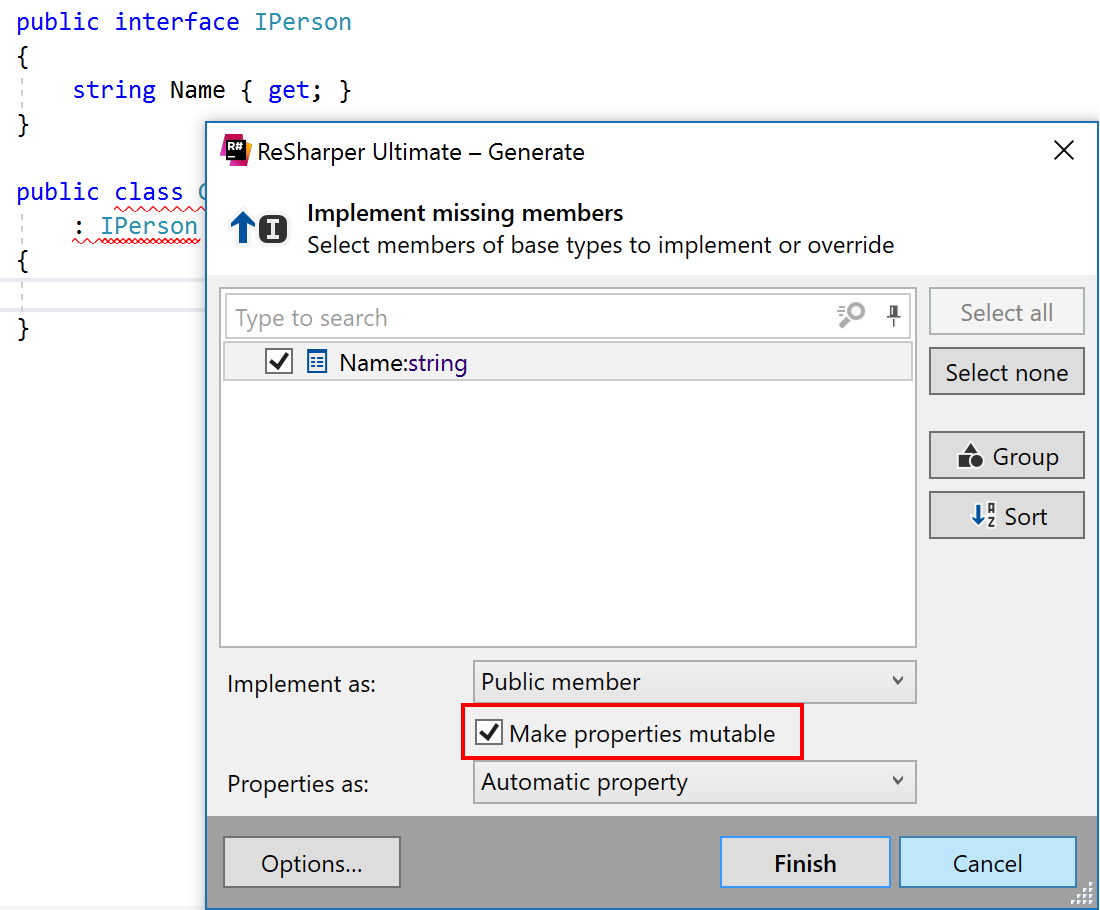
A new option was added to make properties mutable when implementing an interface with get-only properties. For example in the following case where IPerson has a get-only Name, we can tick “Make properties mutable” when implementing missing members (Alt+Insert).

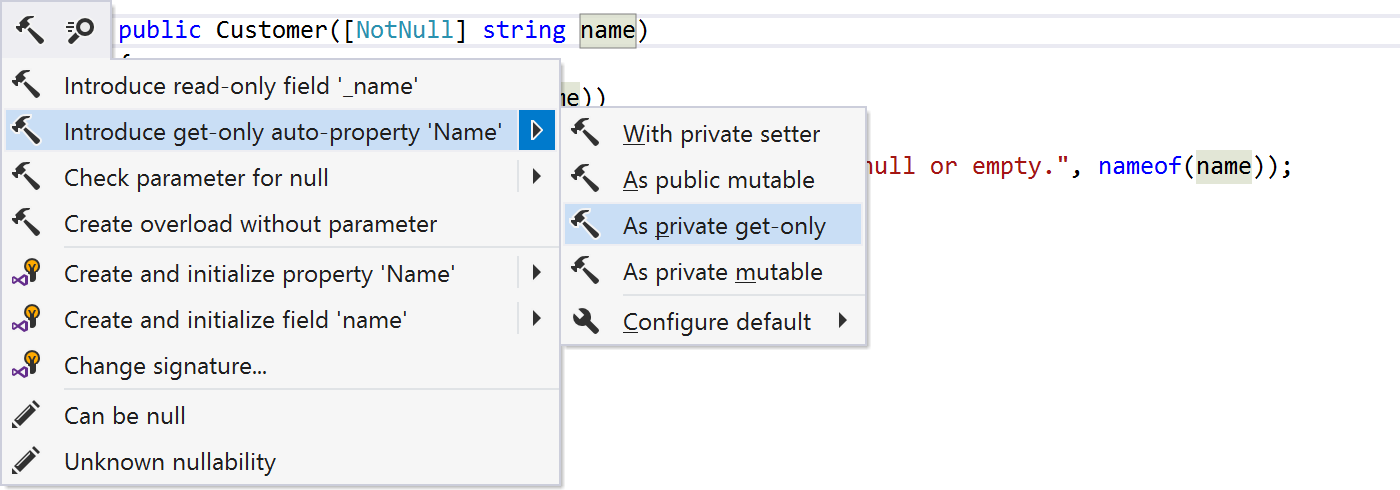
The “Introduce auto-property from parameter” quick-fix already allowed us to introduce a get-only auto-property with options such as adding a private setter or making it a public mutable property. When the parameter was already used in code, the “Initialize auto-property from parameter” context action now also provides additional options:

Language injections
ReSharper can treat particular string literal contents as a piece of code written in one of the supported programming languages: C# or ECMAScript regular expressions, CSS, HTML, JSON or JavaScript. With ReSharper Ultimate 2017.2, we’re adding support for injected path references and injected XML.
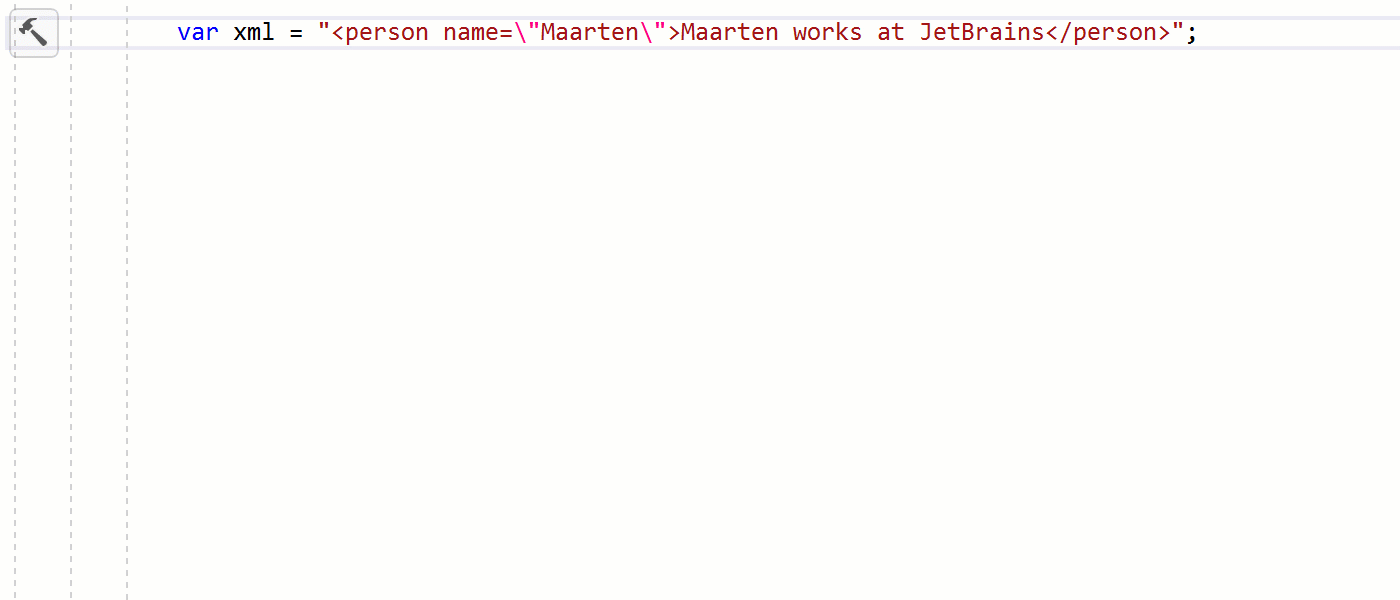
For example, we can mark a string as being injected XML and immediately get syntax highlighting inside that string literal! ReSharper’s context actions are also available in this string, so we can change text to CDATA or convert our injected XML to LINQ to SQL:

New navigation actions
Using the Navigate To menu (Alt+Backquote), we can navigate to various items, depending on context. For example we can navigate to declaration, implementation, related files, … ReSharper Ultimate 2017.2 adds a new navigation: navigate to file nearby.
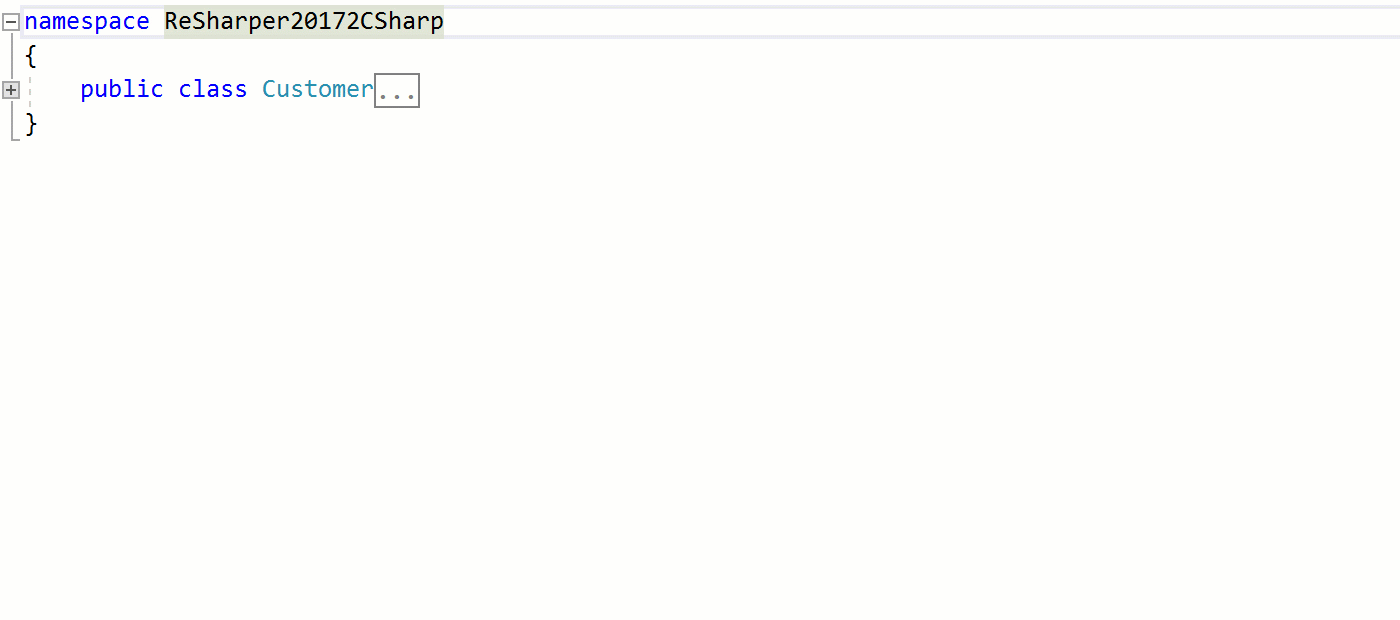
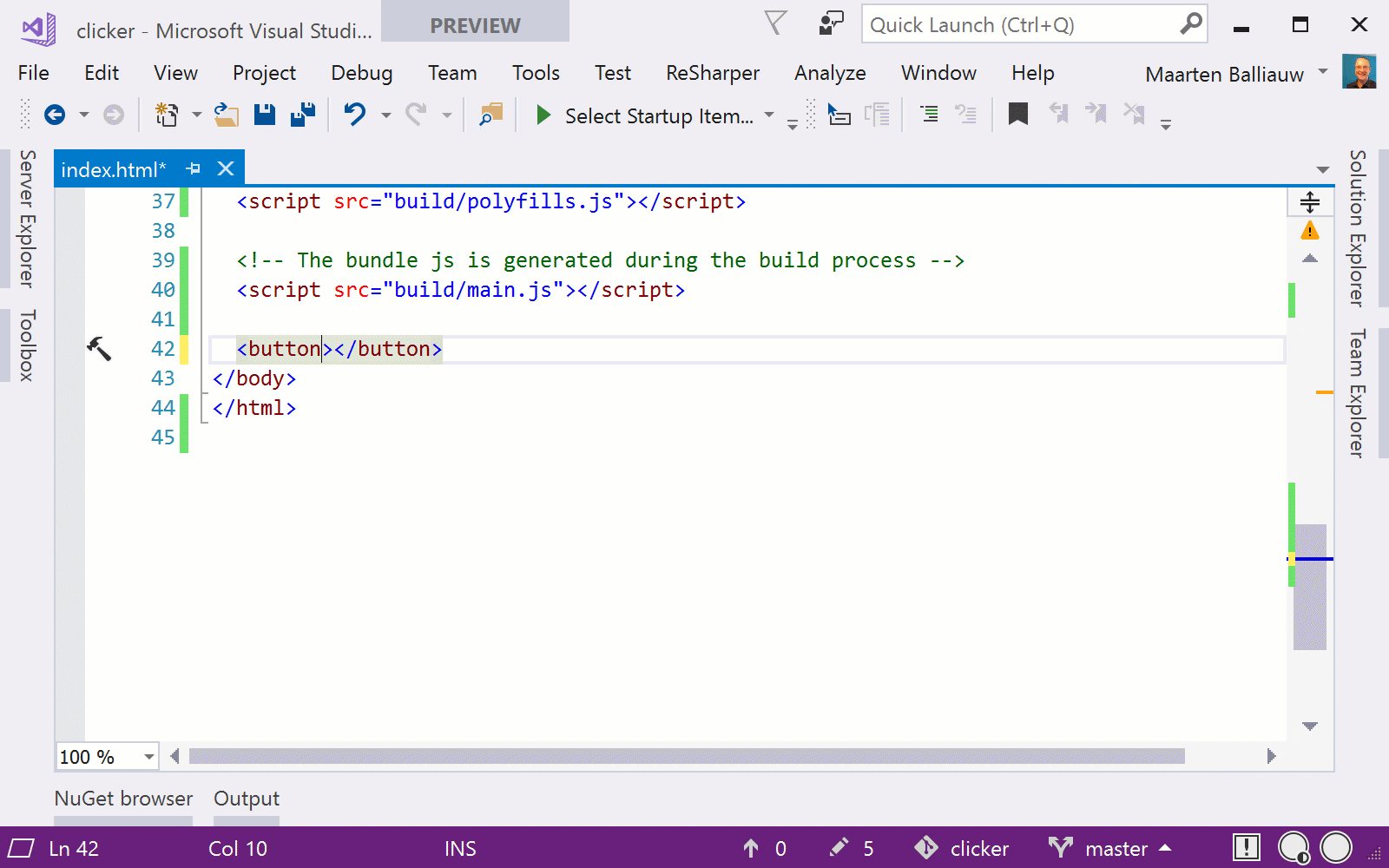
Navigate to file nearby displays project structure around our current file: the project is shown, we can see folders and files at the same directory level our current file is located at, and we can easily jump to these files or create a new one:

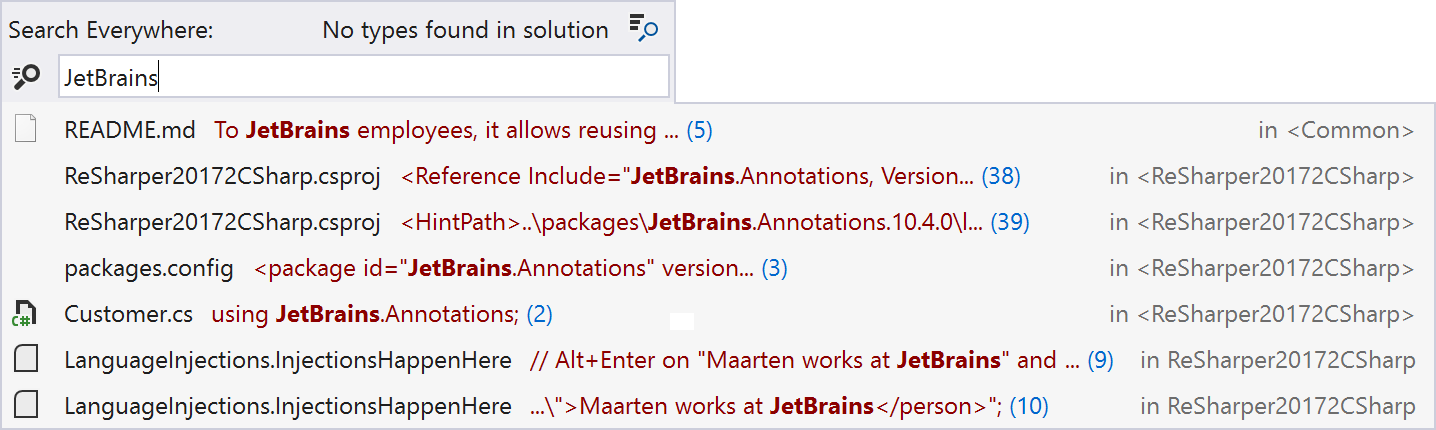
When using Search Everywhere (Ctrl+T), Go to text is now integrated. This means that we can search for any text in our solution and navigate to, for example, a Markdown file based on a simple text search. After typing (part of) the text to search, we can use the arrow keys to navigate through the list of results.

We made some other navigation improvements as well, such as the ability to change a file’s target framework identifier in Go to related files, editing project item properties and asynchronous refresh in Find Results.
New refactoring and initial support for TypeScript 2.3
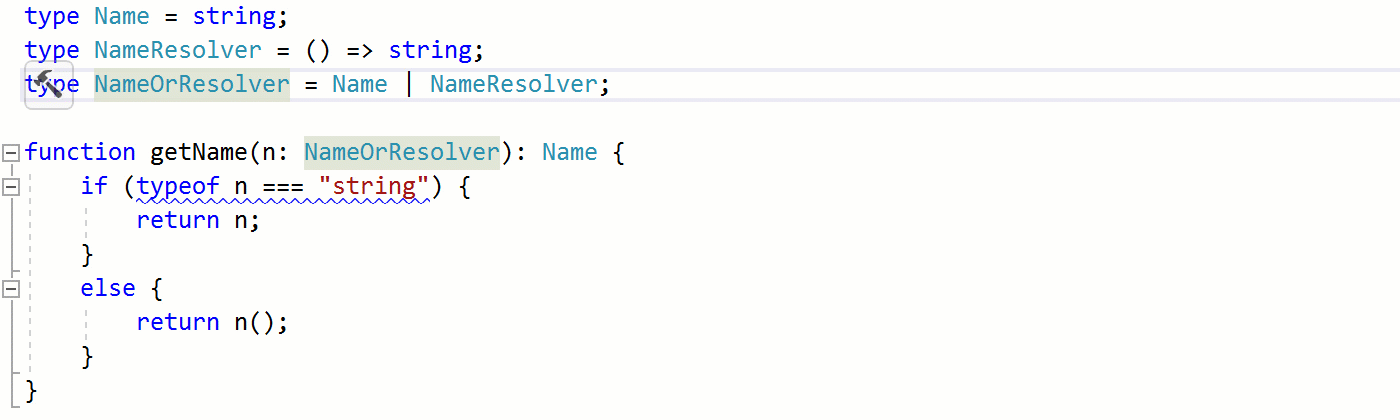
A new TypeScript refactoring was added: “Introduce/inline type alias”. In the following example, let’s inline NameOrResolver in the `getName()` function arguments.

We’ve started adding support for TypeScript 2.3. While we don’t yet support contextual this for object literals or the --strict option, ReSharper does add support for async iterators, optional generics and overload resolution for stateless JSX components.
Async iterators are pretty nice. For example, we can write an array of promises and then run a for await which will iterate over that array, awaiting each value. Other things can happen on the main thread during such iteration. Also note that asyncIterator.next() isn’t called for the next item until our current iteration is complete – ensuring we’ll get items in order, iterations won’t overlap and when we break or return in our loop, remaining promises are not executed.
async function asyncIteratorExample() {
const fetchPromises = [
fetch('file1.txt'),
fetch('file2.txt'),
fetch('file3.txt'),
fetch('file4.txt')
];
// Regular iterator - will log a promise
for (const item of fetchPromises) {
console.log(item);
}
// Async iterator - will log response
for await (const item of fetchPromises) {
console.log(item);
}
}
Do check the TypeScript 2.3 release notes for additional examples!
Angular improvements and Angular 4 support
ReSharper now supports Angular input/output aliases and attribute directives. Angular2 components added via NPM are now supported as well. As an example, here’s an application using ionic-angular. We can make use of the button component (using the `ion-button` directive). ReSharper provides code completion, we can see quick documentation info and even navigate to the component declaration.

Note that Support Angular markup in HTML pages must be configured in the ReSharper options under HTML | Editor for this to work.
For Angular 4, ReSharper 2017.2 adds support for ; else in *ngIf, and variable assignments (like people as person) in both *ngIf and *ngFor.
ReSharper C++
In this first ReSharper Ultimate 2017.2 EAP build, ReSharper C++ introduces support for extended friend declarations from C++11, selection statements with initializer from C++17, and more language features. We’ve added SFINAE support for expressions (“Substitution Failure Is Not An Error”), as well as support for floating-point and string user-defined literals.
We’re looking forward to any feedback you may have on the latest builds of ReSharper, ReSharper C++, dotCover, dotTrace, dotMemory, dotPeek, as well as various command-line packages included in this EAP.
Download ReSharper Ultimate 2017.2 EAP, and give it a try!
Subscribe to a monthly digest curated from the .NET Tools blog:









