.NET Tools
Essential productivity kit for .NET and game developers
F# support improvements in Rider 2017.2
Rider 2017.2 EAP builds come with a series of new features and improvements around F#, such as code folding, commenting with block comment, debugger expression evaluation on hover, support for XML docs in tooltips and more!
Many visible improvements were made, as well as “invisible” ones. For example, we’ve updated performance of parsing and working with the F# FCS – an optimization we are contributing back to the Visual F# compiler and tools so others can benefit from it, too.
Now let’s look at the more visible things!
Editing: folding, block comments, XML docs
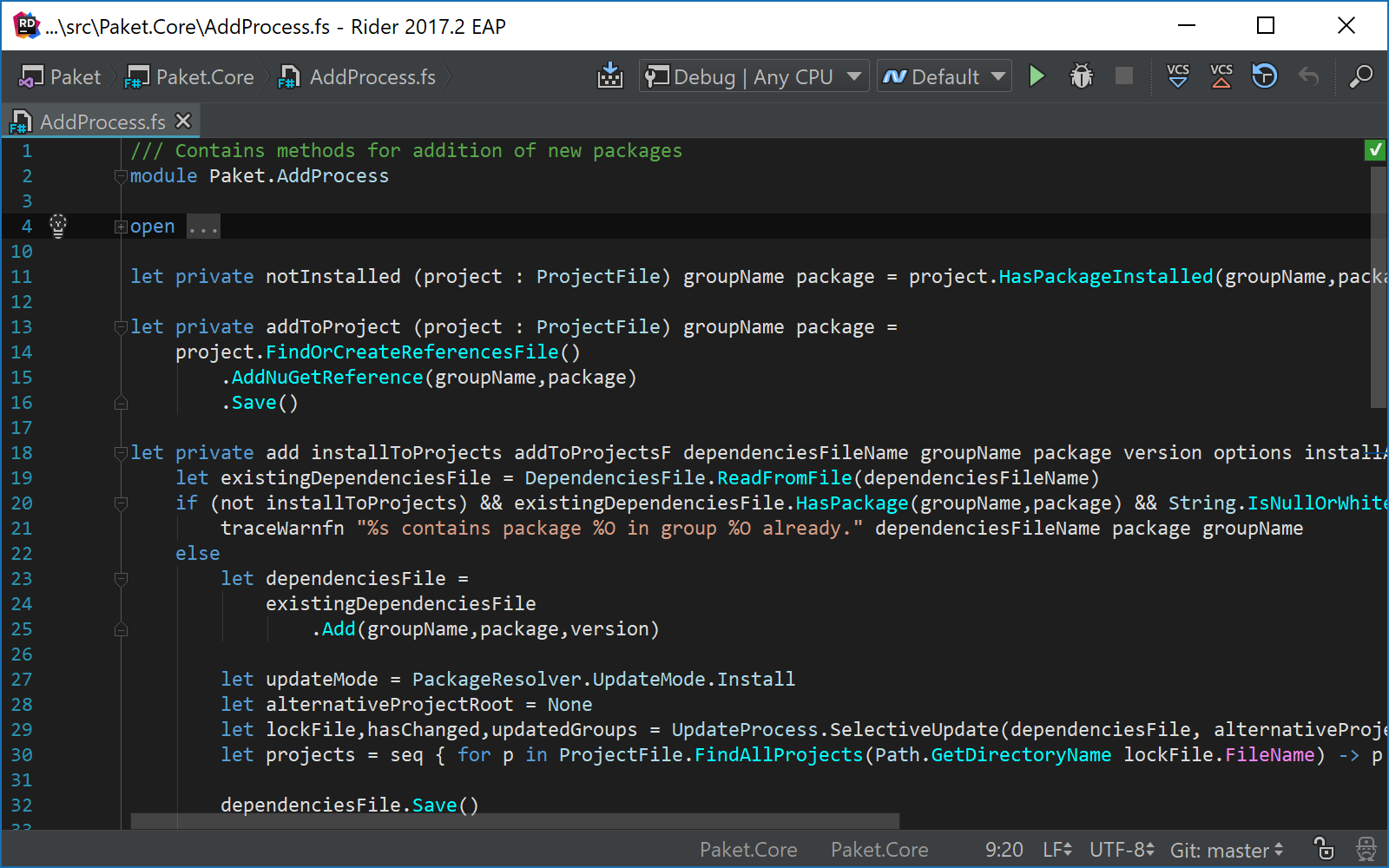
One of the first things you will notice is that Rider now enables code folding in the editor. Pretty much any multi-line expression/statement can now be folded/unfolded at will.

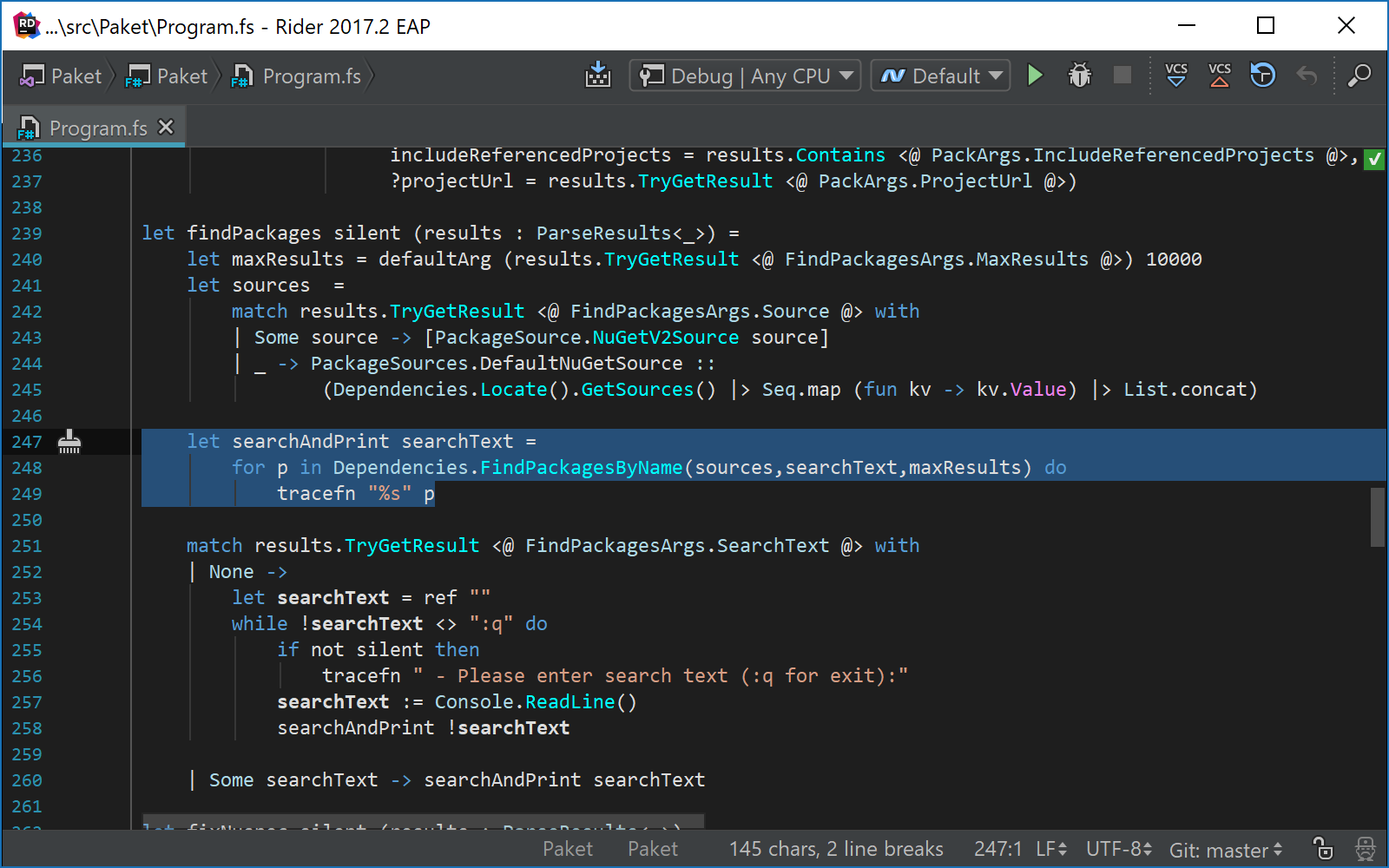
We’ve also implemented the Comment with Block Comment action (Ctrl+Shift+/ in the Visual Studio keymap), which comments out the current selection with (* and *).

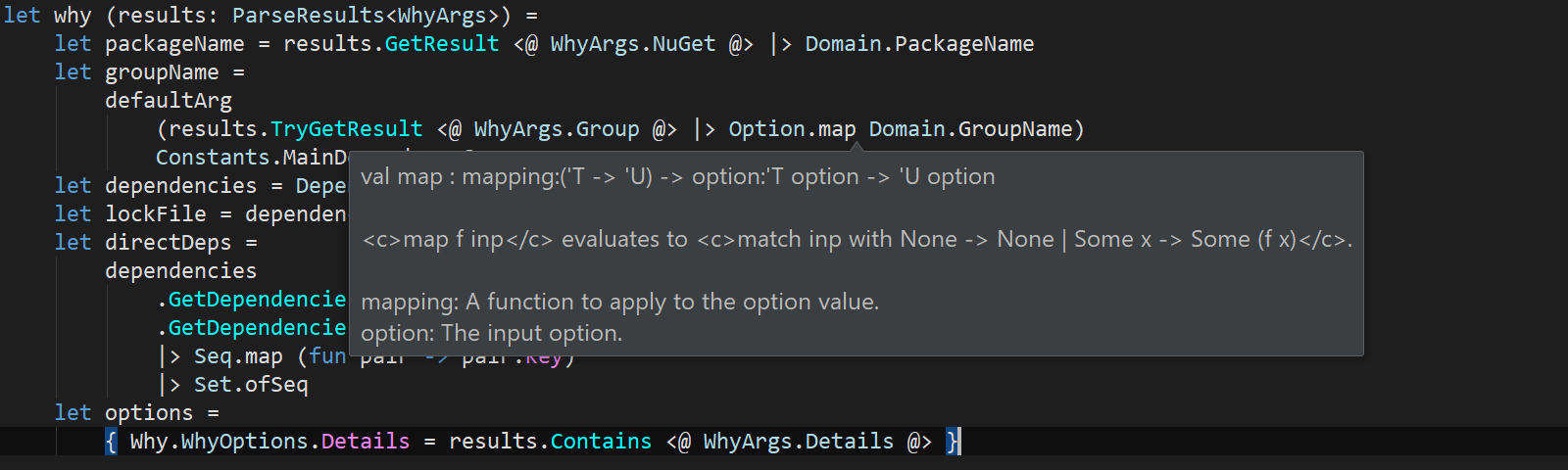
While writing code, it’s often useful to be able to look into documentation. Rider now displays XML doc comments when hovering elements that have documentation available:

Debugger: expression evaluation on hover
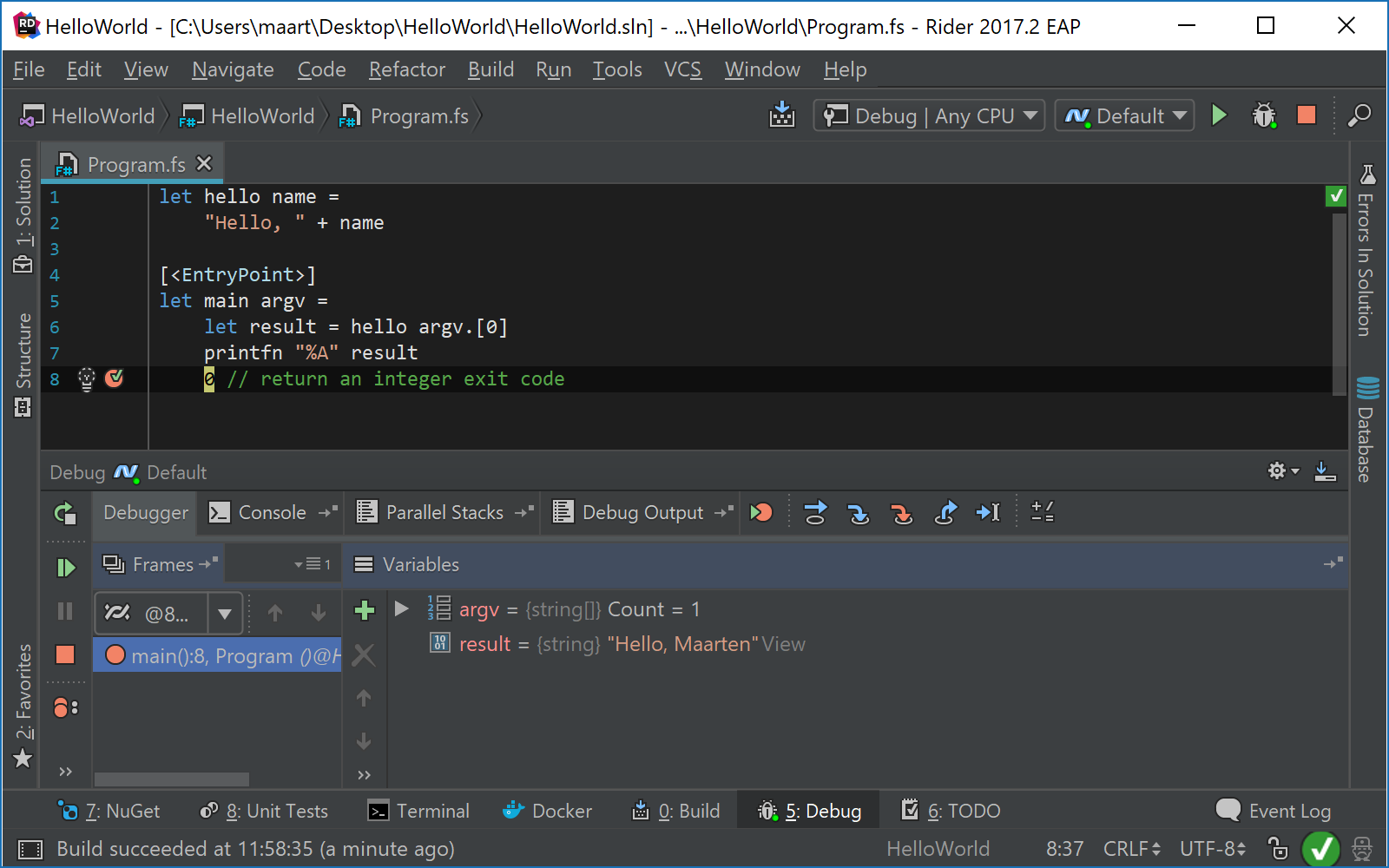
While debugging, Rider displays the current value of variables and watches in the Debug tool window. This latest build of Rider adds support for evaluating expressions on hover, allowing us to inspect a variable from within the editor:

Other F# improvements in Rider
To improve the development flow when working in mixed C# and F# projects, Rider resolves references from C# to F# using the ReSharper code model instead of requiring projects to be (re)built. We’ve made many improvements to this system, making C# and F# interoperability fast and enjoyable. For future versions of Rider, we’ll improve this even more to enable more cross-language features.
It’s now possible to work with .NET Core F# projects, for both SDK 1.0 and 2.0. This was one of the missing features from Rider 2017.1 which is now resolved.
When an F# project uses Paket instead of NuGet, we now automatically disable our NuGet restore step when the project is loaded. This ensures that projects like Fable load properly in Rider.
Please download Rider 2017.2 EAP and give the new build a try!
Subscribe to a monthly digest curated from the .NET Tools blog:







