.NET Tools
Essential productivity kit for .NET and game developers
XAML preview tool window for WPF in Rider
A fresh new build of Rider 2018.1 EAP just landed with many new additions. There was already a WPF Application project template, and we have now added a XAML preview tool window for WPF (on Windows)! When working in a WPF window or control, we can preview the results of any change we make in XAML code directly in Rider. Let’s check it out!
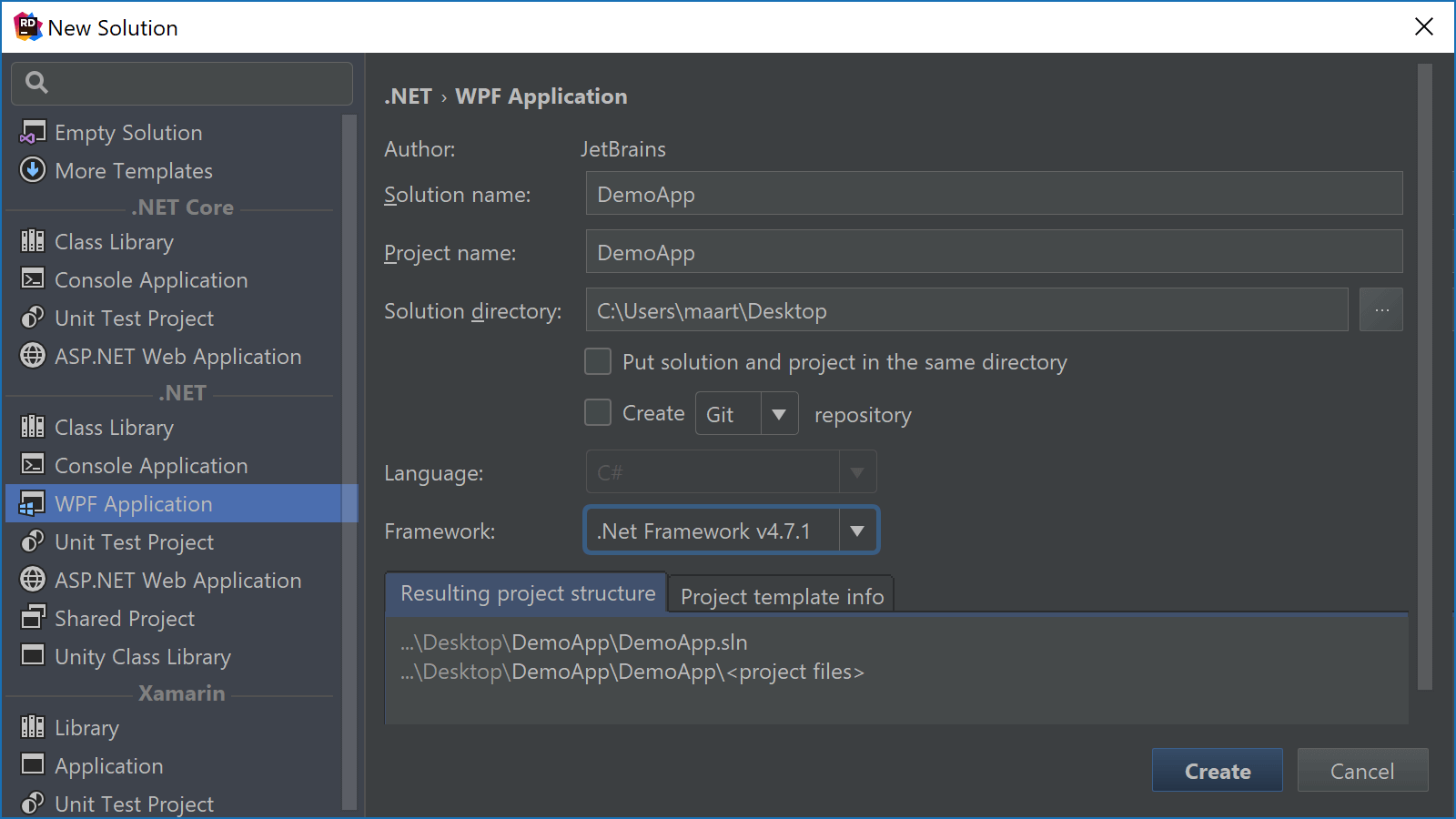
WPF Application project template
When creating a new project in Rider, we can select the WPF Application project type to start from. Just like with any other project template, we can configure a number of things like the solution and project name, the target framework and whether we want to create a source control repository at once.

After creating a new WPF Application, we’re ready to look at another new addition to Rider: the XAML preview tool window!
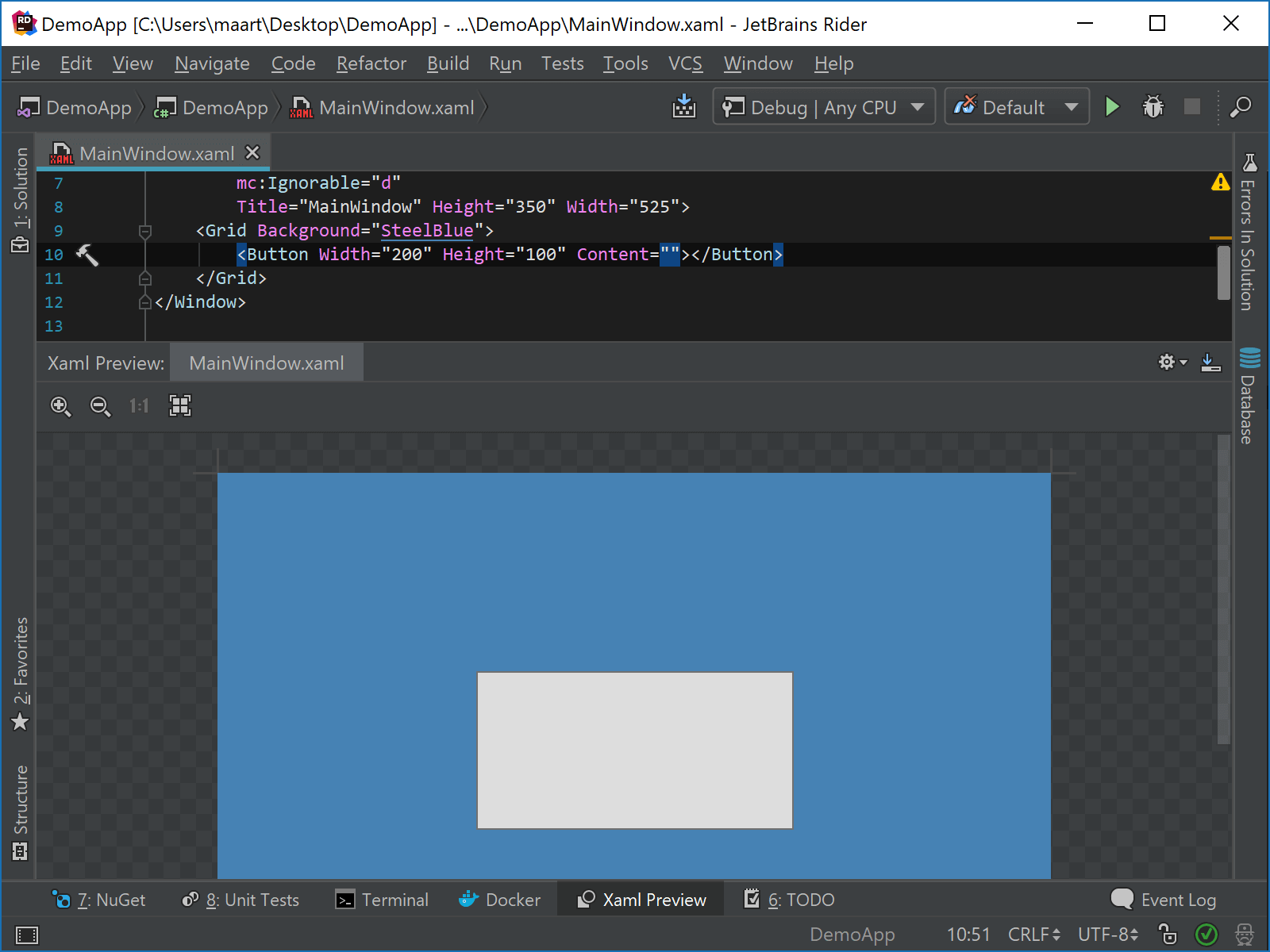
XAML preview tool window
The latest Rider version comes with a built-in mechanism to preview the XAML we are working in. With any .xaml file open, we can use the View | Tool Windows | XAML Preview menu (or double-shift and type Xaml Preview) and immediately see what we are creating:

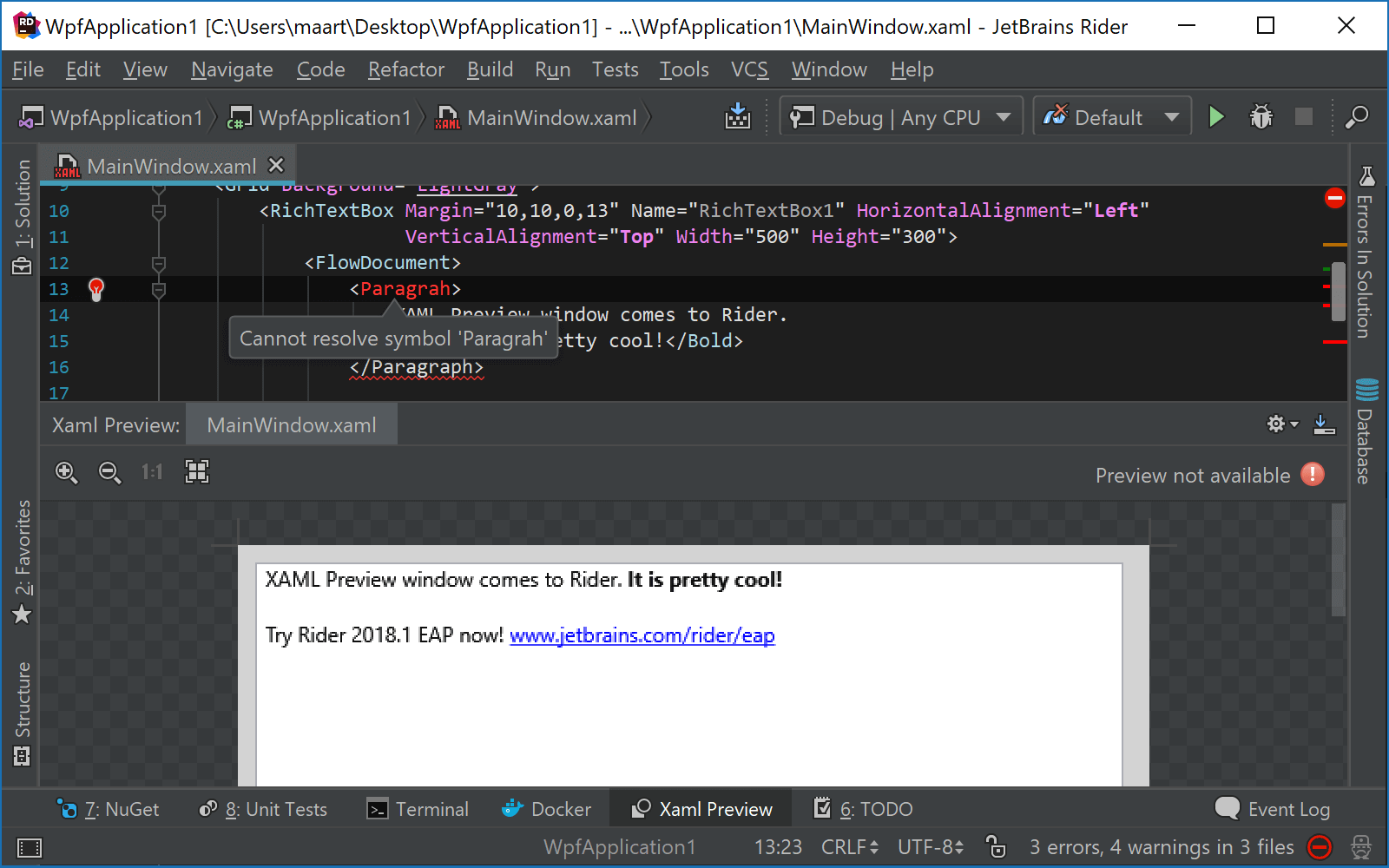
When we have errors in our XAML markup, we will see Rider’s code analysis in action. In the preview window, the last successful preview is displayed, as well as an error message informing us that a preview is not available.

It is important to note that the XAML preview window is non-interactive. This means you may have to e.g. set the active tab in a tab control to be able to see its contents, or move another control to the foreground to make it visible in the preview.
How does it work?
First things first: the XAML preview window currently only works on Windows. When working with XAML and opening the preview window, Rider launches a separate process that is used to render a preview of what our XAML would look like when executed as an application. The preview from that process is captured as a bitmap and then displayed in Rider.
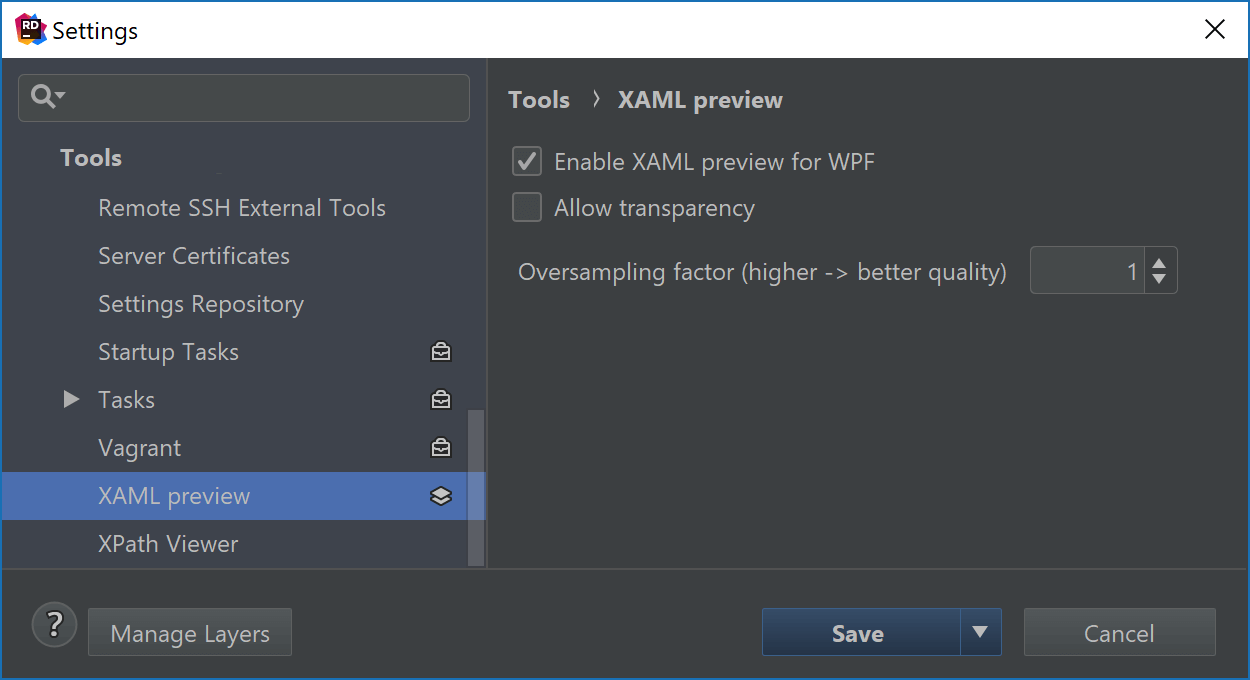
From the settings (under Tools | XAML Preview), it is possible to set the quality of the rendered image, as well as configure transparency.

Note this feature is still under active development and there are a number of things we’re still working on – if you encounter any issues while using the XAML preview in Rider, please open an issue in our tracker.
Give the latest Rider 2018.1 EAP build a try! We’d love to hear your feedback!
Subscribe to a monthly digest curated from the .NET Tools blog:









