.NET Tools
Essential productivity kit for .NET and game developers
Navigation improvements in Rider 2018.1 EAP
Our latest EAP builds of Rider 2018.1 include improvements in navigation. Let’s explore some of the new features for the Find Usages and Go To actions, such as getting results in a tool window (with previews!) as well as this being executed asynchronously – making things snappier.
Navigation and Find Usages
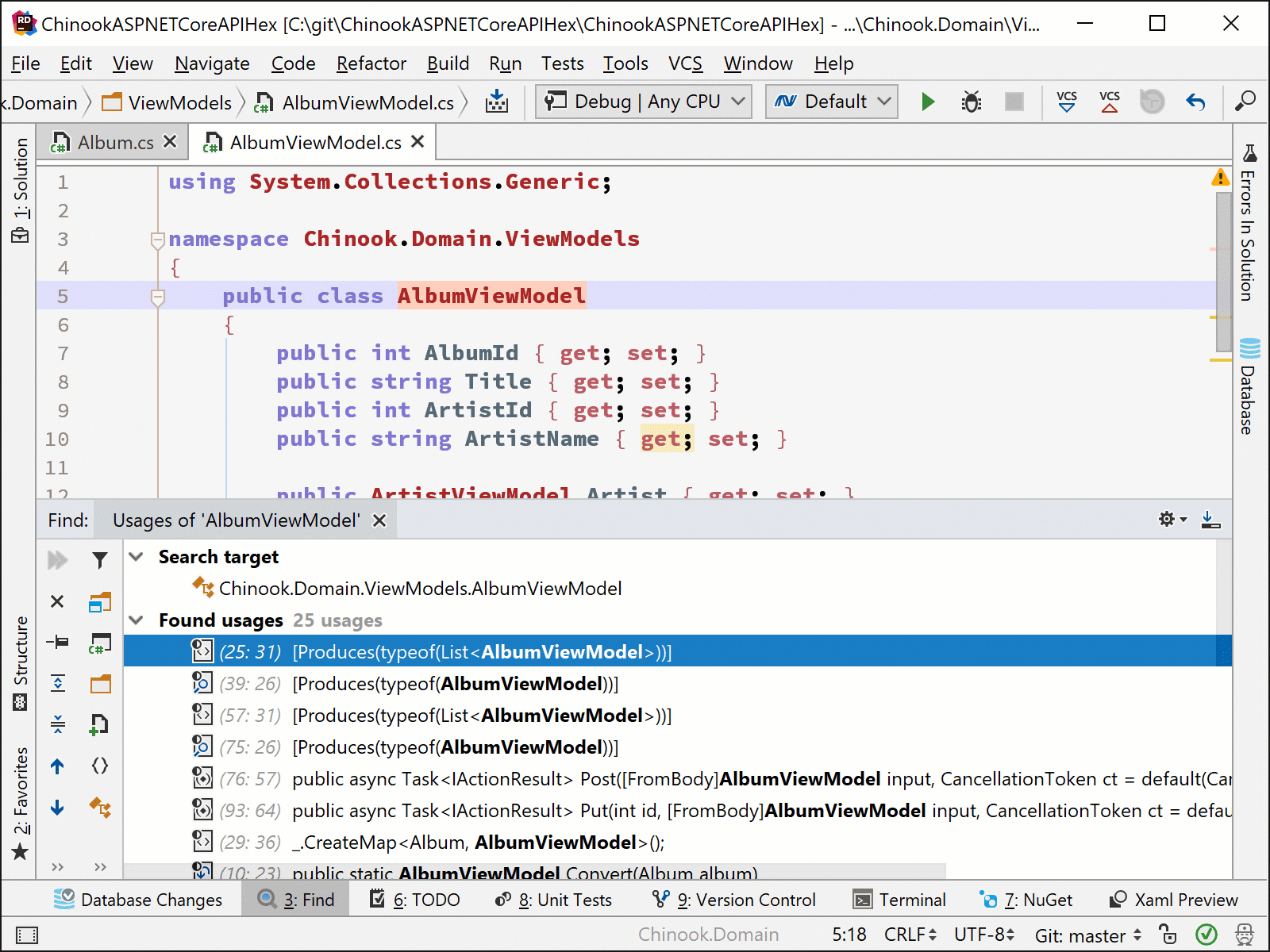
Rider now has improved support for getting multiple results for Find Usages. For example, when we want to find where a certain view model is used in our solution, we can Find Usages by pressing Shift+F12. If a single usage is found, Rider will navigate us to the usage directly in the editor. When multiple usages are found, we can explore them in a separate tool window.

Note the the process of finding usages is performed asynchronously so the IDE will not lock-up for large solutions.
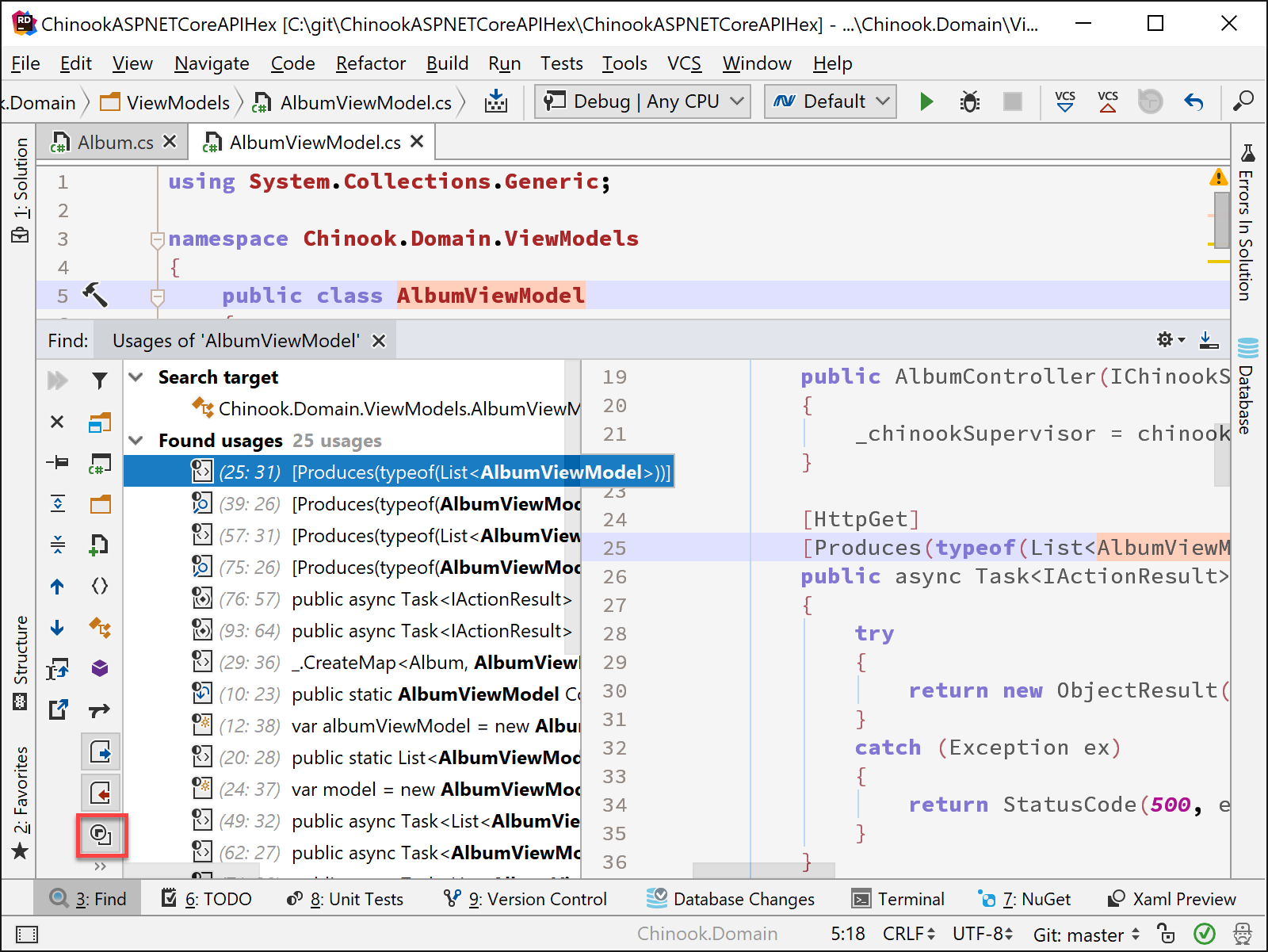
In the Find tool window, we can preview the line of code that the symbol was discovered. We can jump to a line of code from the list of usages by highlighting the result (using mouse or keyboard arrows) and using the Jump to Source context menu (F4).

If we want to look at a preview of the selected usage, we can select the Preview Usage button in the Find tool window.

Find Usages is supported for all languages supported by Rider, including C#, VB.NET, F#, JavaScript, and TypeScript.
Navigation and Go To
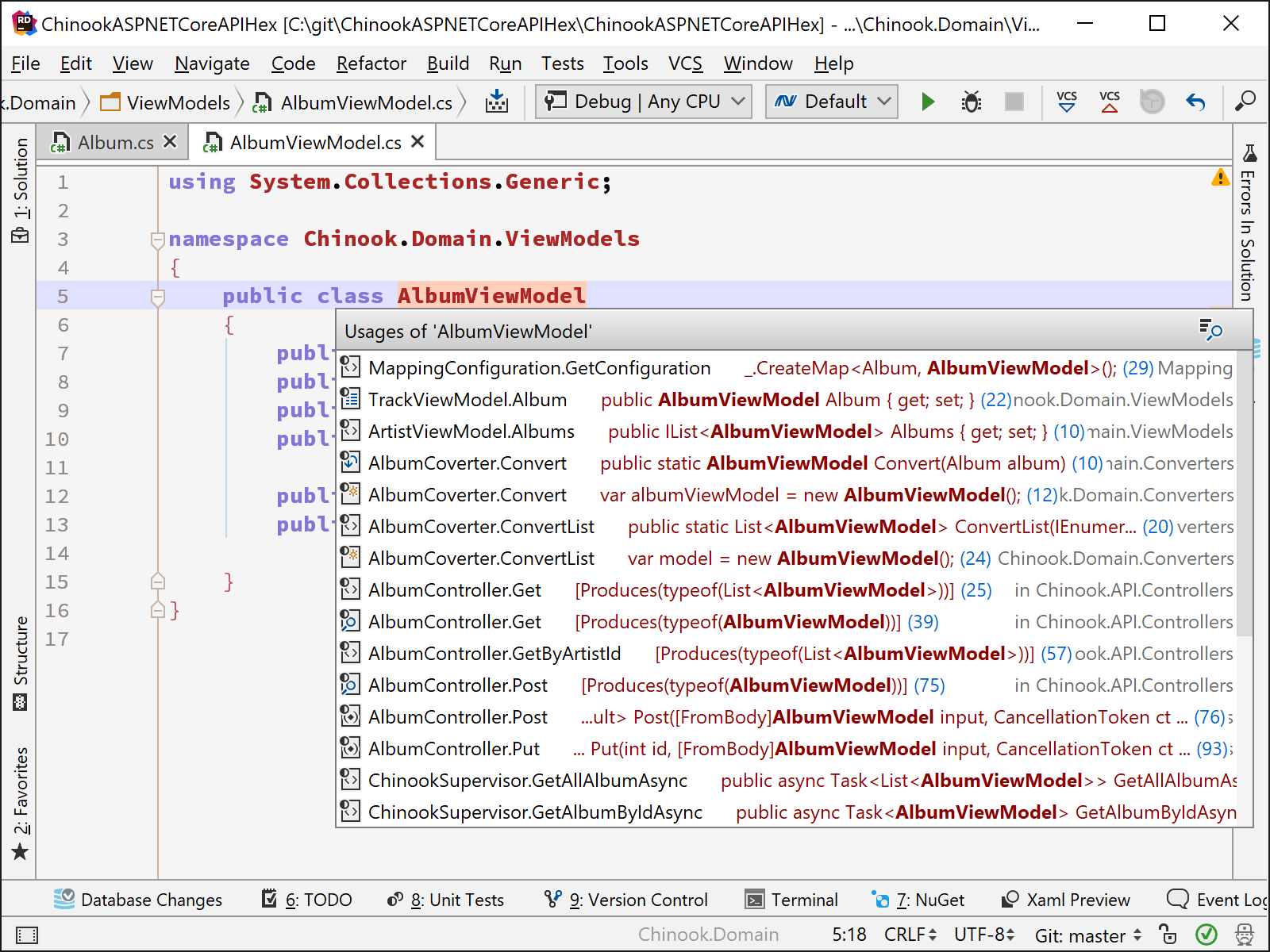
In Rider 2018.1 EAP, the pop-up windows for finding usages also have been improved to correctly show and preview usages of symbols and types. In the editor, we can place the cursor over any symbol and press Shift+Alt+F12. This will display a pop-up window showing usages.

If a single usage is found, Rider will navigate us to the usage directly in the editor. Like the Find Usages process, the Go To search is now an asynchronous action.
Give the latest Rider 2018.1 EAP build a try! We’d love to hear your feedback on these updated features!
Subscribe to a monthly digest curated from the .NET Tools blog:








