.NET Tools
Essential productivity kit for .NET and game developers
Maintaining consistent code style with formatting inspections in ReSharper 2018.1
ReSharper (and Rider) have always provided a wide range of code inspections to notify us about redundancies in code, potential code quality issues or common practices. In the next 4 blog posts, we will dive into a bunch of new features related to that: How can ReSharper help us to further increase readability? How does it integrate with other approaches in the .NET ecosystem? And what are the different ways of configuring that?
In this series:
- Maintaining consistent code style with formatting inspections
- Configuring inspection severities with EditorConfig
- Code style settings from Roslyn conventions in EditorConfig
- StyleCop code style settings and inspections
Formatting inspections have been one of the most requested features from our users. So let’s take a very close look at them.
Note: these inspections are also available in Rider 2018.1.
Introducing formatting inspections
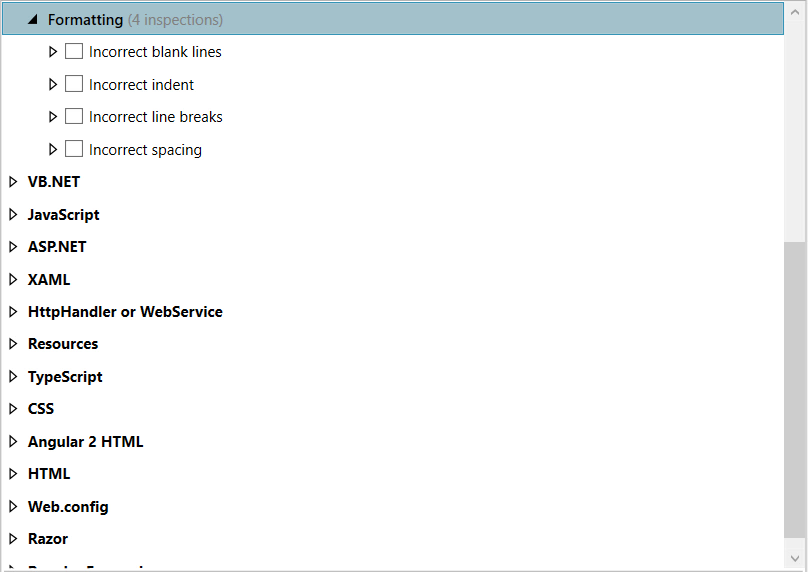
With ReSharper 2018.1 EAP, we’re adding an initial set of 38 formatting inspections for C#. We can selectively enable them and assign an individual severity under Options | Code Inspection | Inspection Severity | C# | Formatting:

Depending on the solution, our code base might have hundreds of certain formatting violations, which would become too noisy to activate them. Potential issues like different indent sizes across methods, different case-label indents in switch-statements or missing line breaks are decreasing readability in some sense but can occur way to often.
We would like to elaborate on more important formatting inspections, which – we think – greatly decrease readability or may influence our conception of the code.
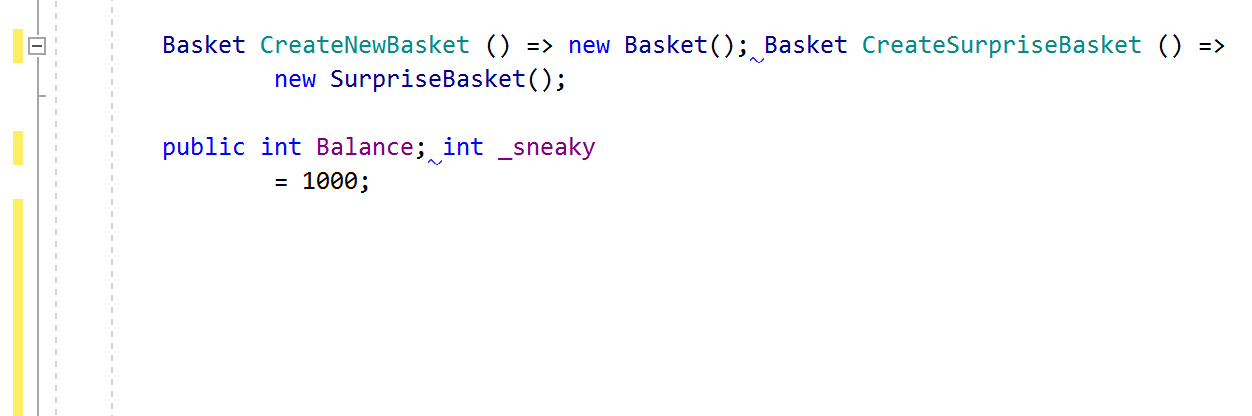
The inspections for multiple type members on one line can help to avoid associating a wrong value or behavior with a certain member. This is especially crucial when the signatures become very long and are less likely to scroll to the end of the line:

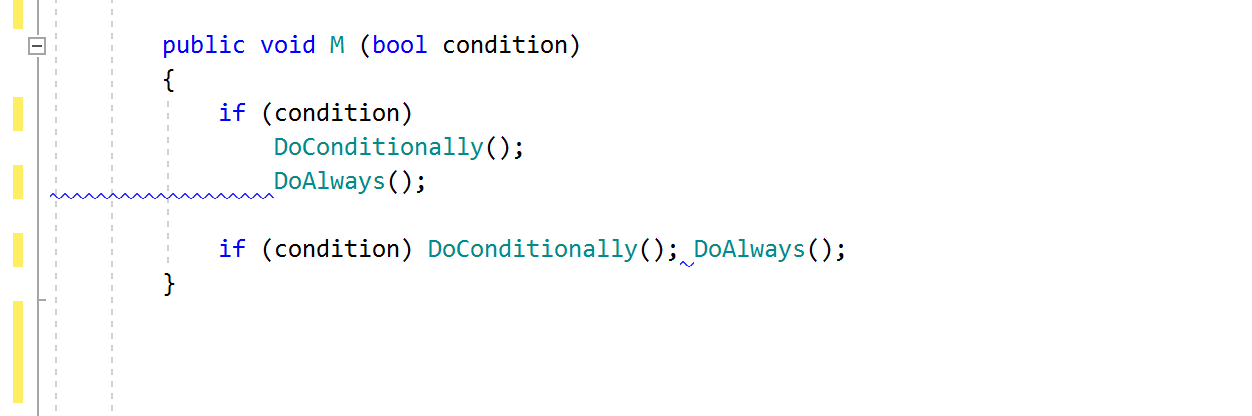
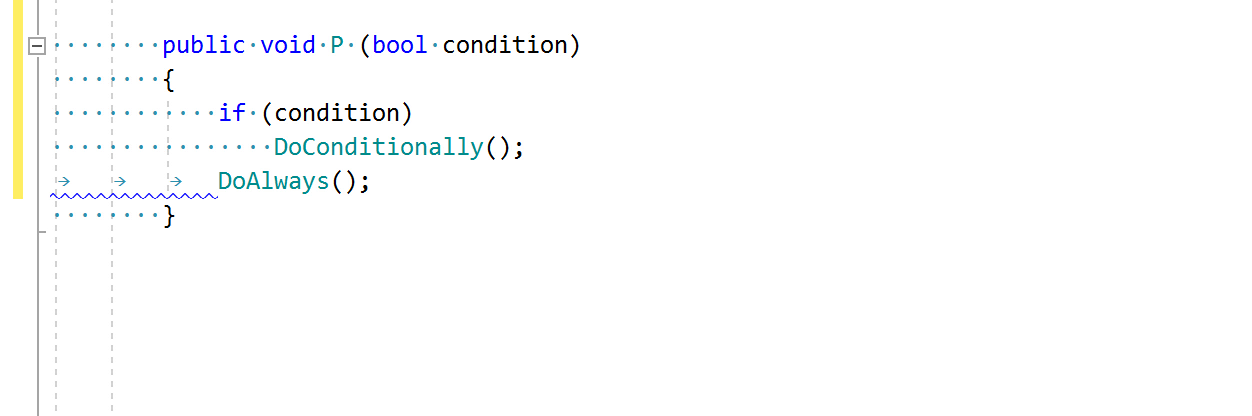
In the same way, multiple statements on one line and incorrect indent around child statement will save us from making wrong assumptions about the control flow:

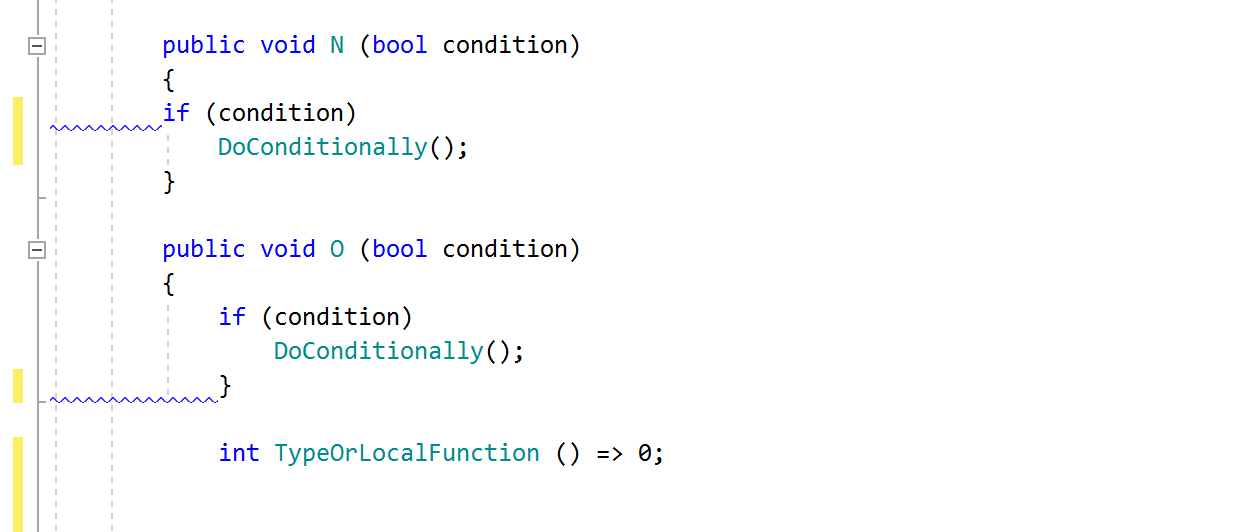
Reading long member declarations can be cumbersome. If the indentation is not right, we might miss the actual declaration braces. In this case, incorrect indent around declaration braces can greatly improve our situation:

Especially when working outside our lovely IDE, comparing diffs or checking a source file on a foreign PC, we may find ourselves using editors that have a different interpretation of tabs. The tabs/spaces mismatch inspection (incorrect indent), can help with that too:

Besides the ones we’ve just mentioned, there are many more valuable formatting inspections that can be enabled selectively and help to improve readability of our code.
Stay tuned for the next part of this series, in which we will learn about different ways to configure ReSharper’s inspection severities.
Download ReSharper 2018.1 EAP now! Or give Rider 2018.1 EAP a try. We’d love to hear your feedback!
Subscribe to a monthly digest curated from the .NET Tools blog:







