.NET Tools
Essential productivity kit for .NET and game developers
Debugging ASP.NET Core apps in a local Docker container
Good news, everyone! Our latest Rider 2018.2 EAP (Early Access Preview) build comes with support for debugging ASP.NET Core apps in a local (Linux) Docker container. Being able to attach the debugger to a Docker container helps to validate our application locally in a Linux Docker container that should closely resemble production. Let’s see how this works!
Setting up Rider and Docker
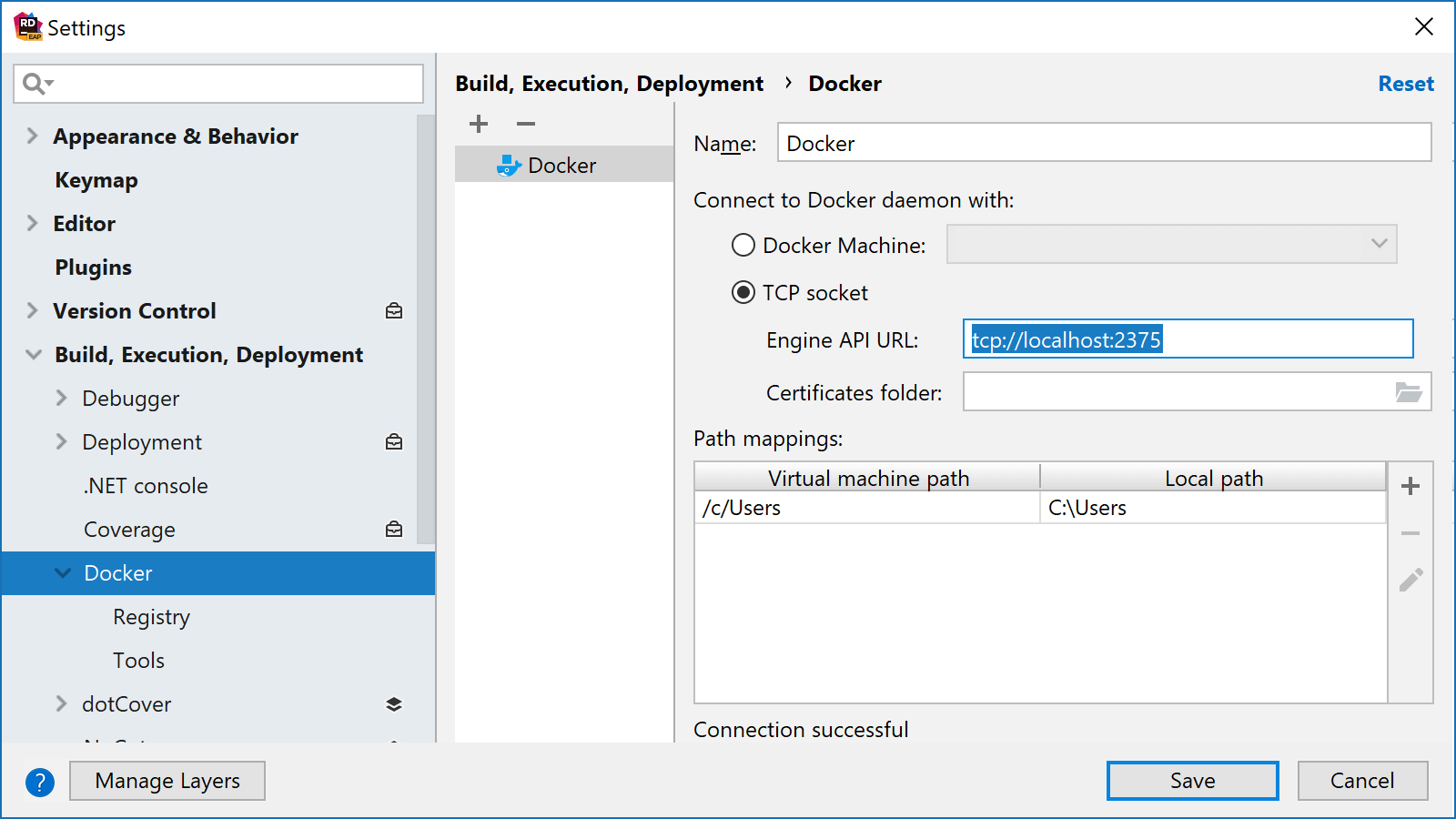
Rider comes with Docker integration. We’ll have to configure Rider to connect to our local Docker daemon to enable it. Under Build, Execution, Deployment | Docker in the settings, we can add a new connection to Docker. Typically all we will need to configure is the engine API URL, which usually is tcp://localhost:2375.

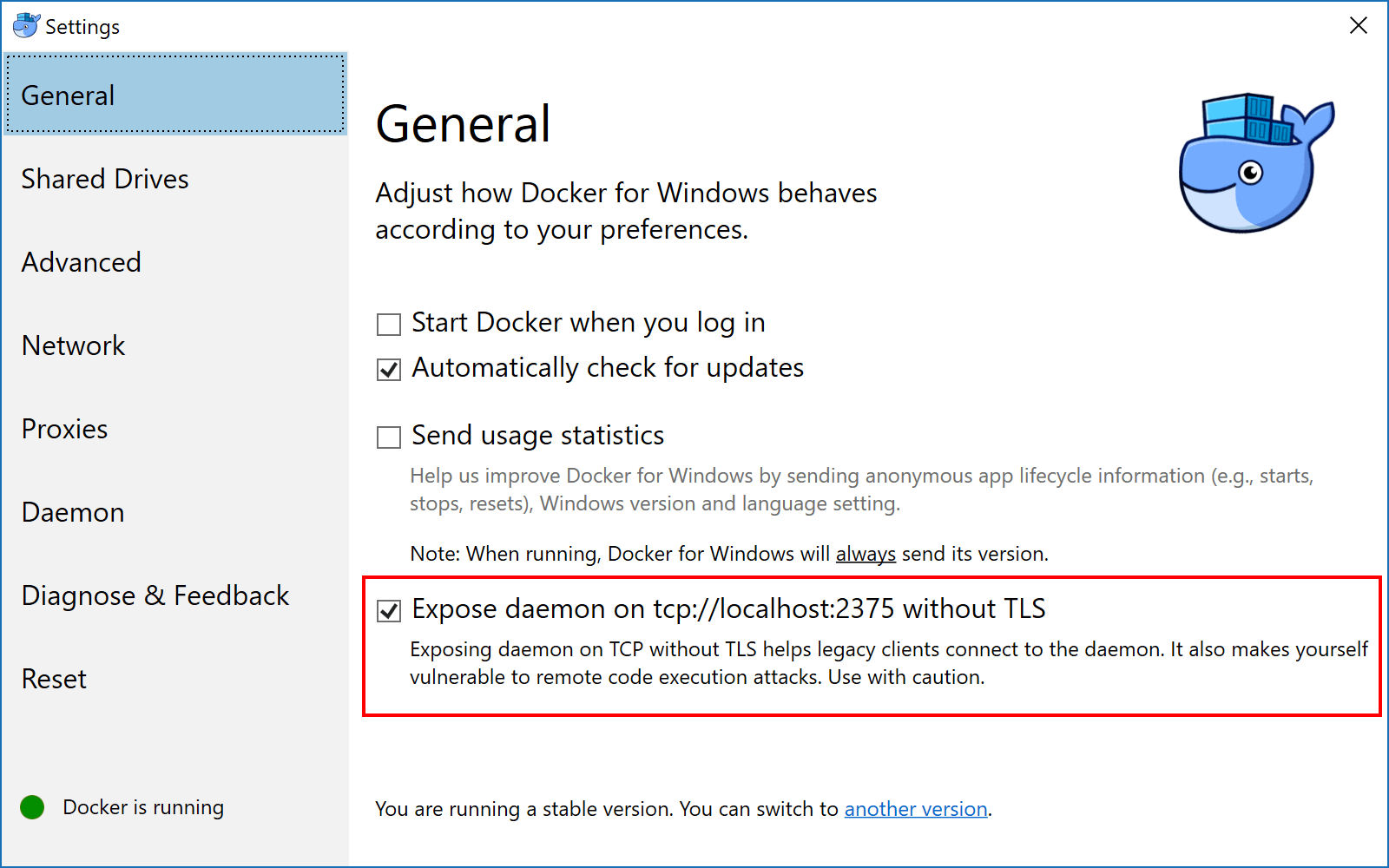
Note that by default, Docker for Windows does not expose the daemon to Rider. This will have to be enabled in Docker’s settings:

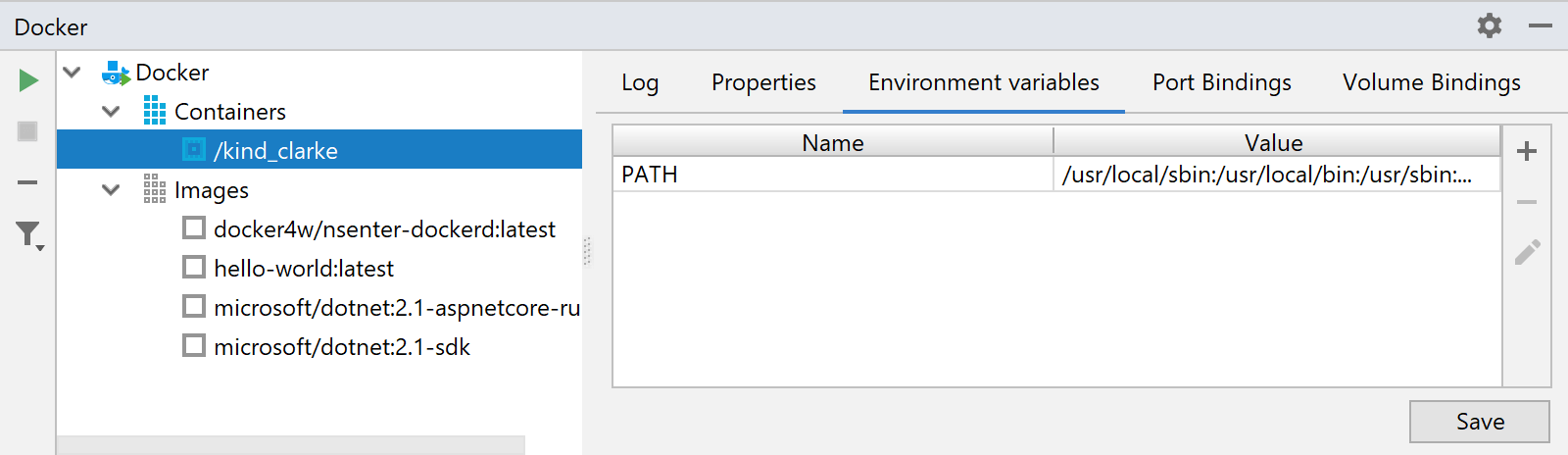
Once configured, we can open the Docker tool window (View | Tool Windows | Docker) and inspect running containers, images, container logs and so on:

With that out of the way, let’s create a Docker run/debug configuration for our application.
Creating a Docker run/debug configuration
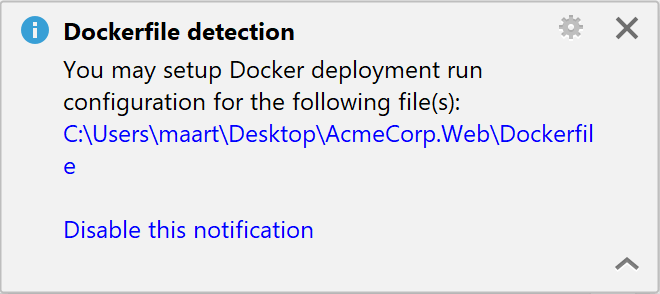
When opening an ASP.NET Core project containing a Dockerfile in Rider, a suggestion will be shown to create a new run/debug configuration for it:

Doing so will create a new run/debug configuration. However, depending on the commands in our Dockerfile, it may be better to try building and running our container first. So let’s skip this step and find the Dockerfile in our project.
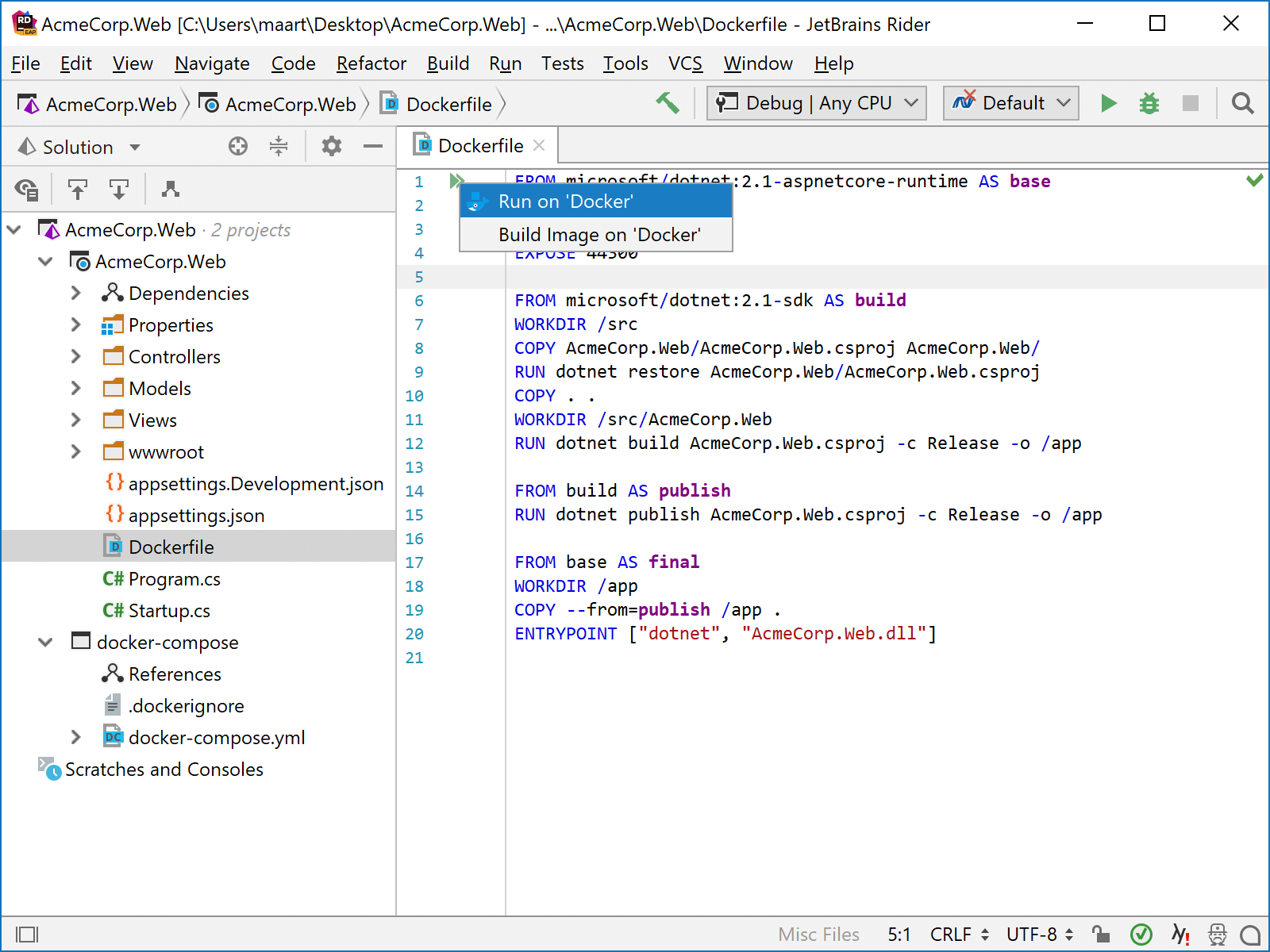
Rider comes with syntax highlighting and code completion, as well as the ability to Run on Docker.

Depending on the Dockerfile, this will either succeed or fail. When trying to run a Dockerfile that was generated with Visual Studio, chances are this first attempt may not work immediately, typically with an error similar to Failed to deploy ‘<unknown> Dockerfile: AcmeCorp.Web/Dockerfile’: COPY failed: stat /var/lib/docker/tmp/docker-builder109565895/AcmeCorp.Web/AcmeCorp.Web.csproj: no such file or directory. That’s okay: Rider’s Docker run configuration attempts to build the container from the project directory, whereas the Dockerfile generated by Visual Studio expects the container to be built from our solution folder. Let’s fix that!
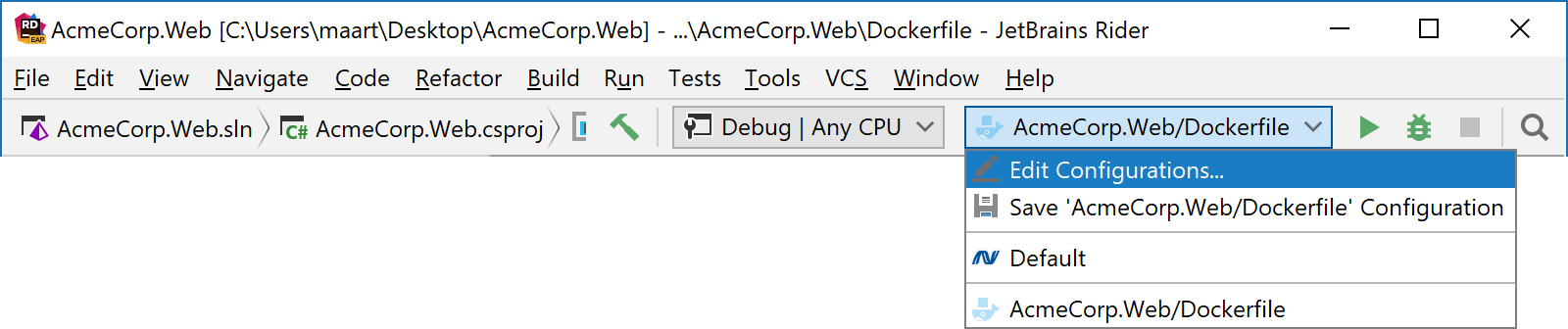
From the toolbar, we can see Rider generated a new run/debug configuration. We can edit it and configure it further to accommodate our ASP.NET Core web application.

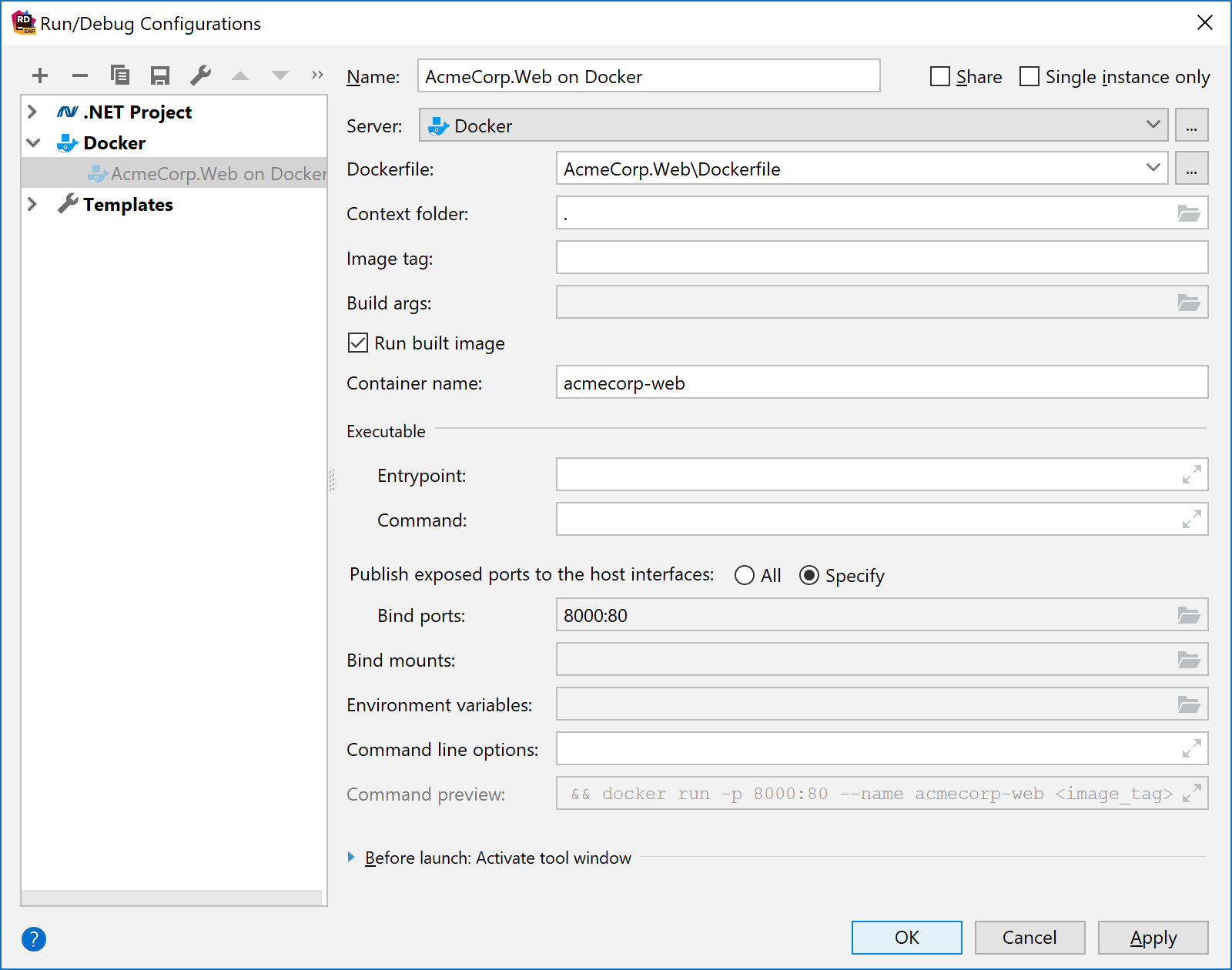
First things first: if you’ve run into the error described earlier (COPY failed), make sure to set the Context folder to . (dot) – this will tell Rider to build the Dockerfile from the solution root folder. If you did not run into this error, there’s no need to change it!
Next, it’s always handy to have a recognizable container name, so let’s set the Container name to something that is related to our project. I chose acmecorp-web. Also make sure Run built image is checked.
One more thing to configure: port bindings. By default, ASP.NET Core will run our web application inside the container on port 80. We want to be able to access it, so we’ll have to create a port map that forwards traffic from a port on our local computer into the container. I’ve added a mapping from port 8000 to port 80.
Here’s the full Docker run/debug configuration:

Once we’ve completed this task, it’s time for the real work. Let’s debug our application!
Debugging our application in Docker
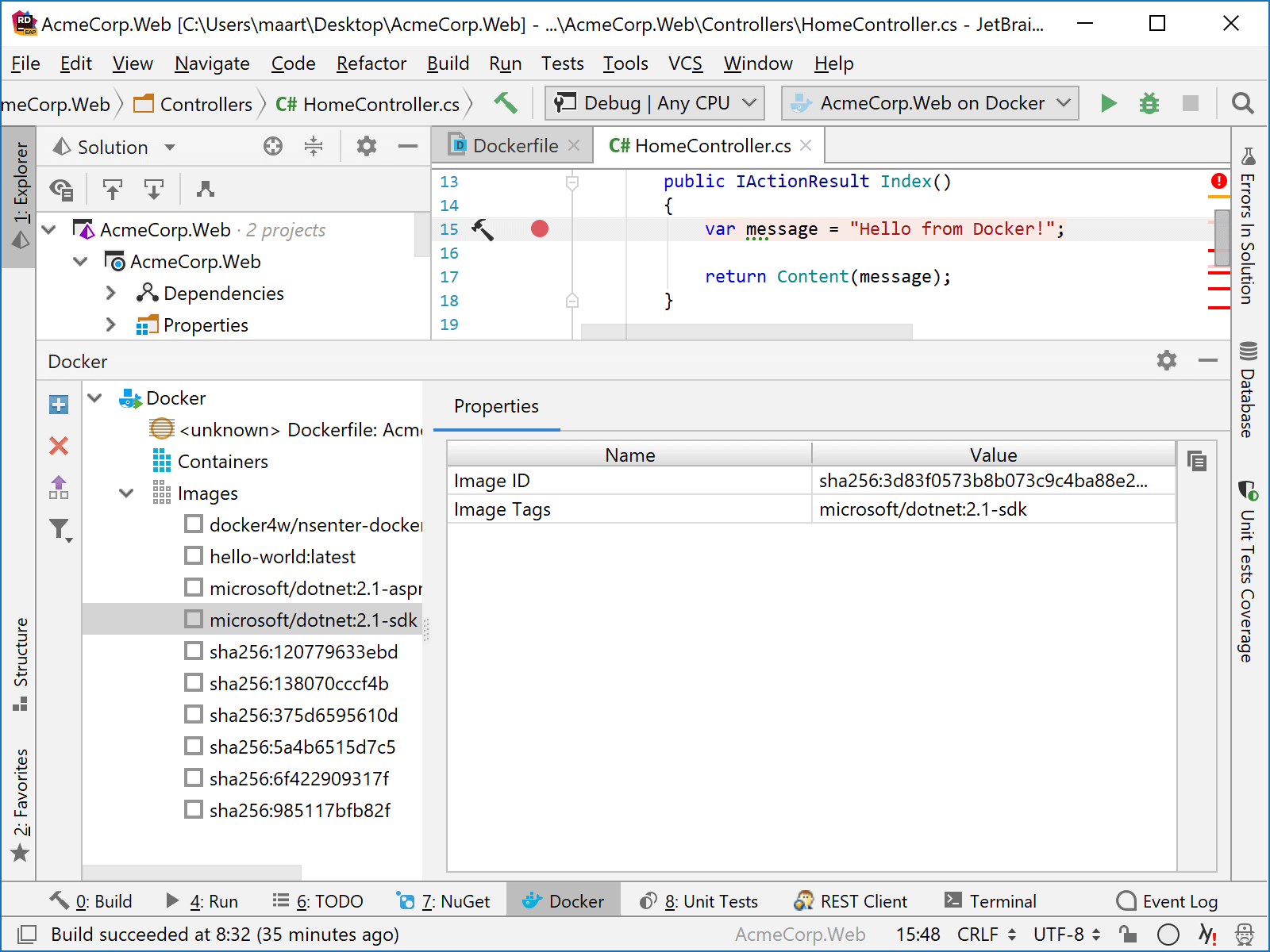
With the run/debug configuration in place, we can set a breakpoint somewhere in our application and start debugging by pressing F5 and selecting the Docker run/debug configuration. Rider will then build our container, run it and attach the debugger to it.
Just like with debugging on our local machine, Rider allows inspecting variables, the stack frames, threads, as well as stepping through code – both our own as well as decompiled third-party code.

We can now start/stop/remove our container using the Docker tool window, as well as run and debug our application in a local (Linux) Docker container.
Known limitations
Right now, only debugging ASP.NET Core web applications on Linux Docker containers is supported. And while Rider allows debugging containers that are built from a Dockerfile, it does not yet support debugging containers that are created using Docker compose (docker-compose.yml).
Give this a try and download Rider 2018.2 EAP now! We’d love to hear your feedback on these improvements!
Subscribe to a monthly digest curated from the .NET Tools blog:









