.NET Tools
Essential productivity kit for .NET and game developers
Extending JavaScript/TypeScript code analysis with JSLint, ESLint, and TSLint
ReSharper and Rider come with code analysis and quick-fixes for JavaScript/TypeScript. In our latest 2018.2 releases, we’re extending the built-in code analysis rules with support for JSLint, ESLint, and TSLint static analysis tools!
All of these linters help ensure our JavaScript and TypeScript code is readable and maintainable. Additionally, they check for functional errors in code as well, helping us catch errors before going to production. Last but not least: JSLint, ESLint, and TSLint allow developing custom rules – rules which can now be included in ReSharper and Rider’s code analysis. Let’s see how!
Enabling JSLint/ESLint/TSLint in ReSharper and Rider
By default, JSLint/ESLint/TSLint rules are not included in ReSharper and Rider’s code analysis. We thought it sensible to make this an opt-in feature – which can be enabled from the settings.
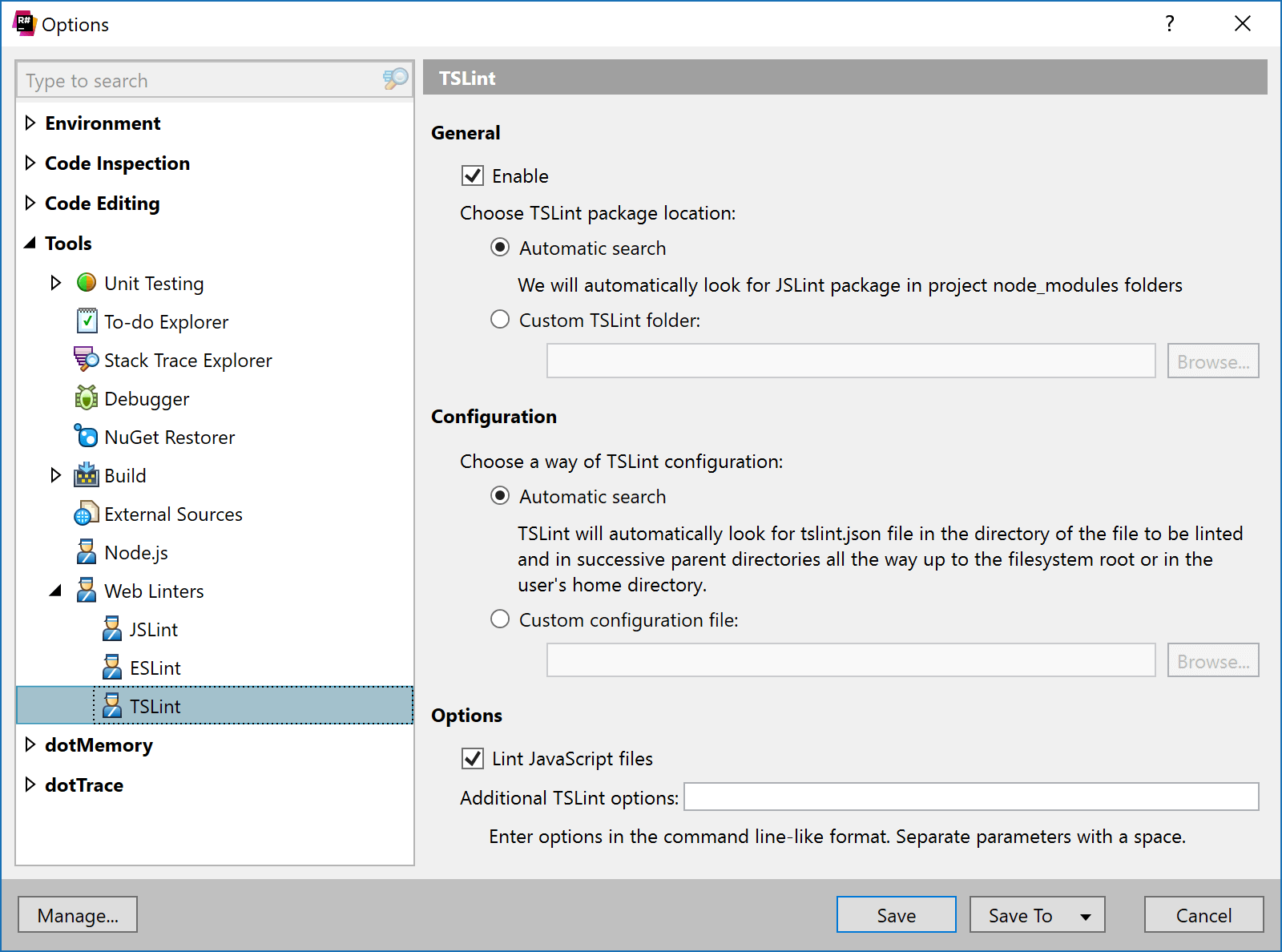
In ReSharper’s options, linter configuration can be found under Tools | Web Linters. In Rider, find them under Languages & Frameworks | JavaScript and Languages & Frameworks | TypeScript.

There are a few things we can configure here:
- Enable integration of the tool.
- Optionally, we can specify the path to the
tslinttool. When not specified, ReSharper will automatically detect the tool if it is available from thenode_modulesfolder in one of our projects. - Optionally, we can specify the path to our
tslint.jsonfile (orjslint.conf,.eslintrc.*for the other linters). ReSharper will find this file automatically, but it’s always possible to override and use a specific configuration file. - If needed, additional command line arguments can be specified as well.
Note: a Node.js interpreter should be available on our system as well. ReSharper should automatically detect it when available in the PATH environment variable. It’s possible to specify an interpreter explicitly in the settings under Tools | Node.js.
JSLint/ESLint/TSLint in action!
In our application, we’ve added a tslint.json file with several rules. As an example, let’s ban the use of the uppercase String type (and prefer lowercase string instead). We prefer constants for variables that are never re-assigned. And in terms of quotes, we prefer ' instead of ". All rules that can be expressed with TSLint:
{
"rules": {
// ...
"ban-types": {
"options": [
["String", "Avoid using the `String` type. Did you mean `string`?"]
]
},
// ...
"prefer-const": true,
"quotemark": [
true,
"single"
],
// ...
}
After enabling JSLint/ESLint/TSLint in the settings, ReSharper (and Rider) will run the tool on our code, and displays results in the editor, in the same way built-in code inspections are displayed. Here are the example rules we configured above in action:

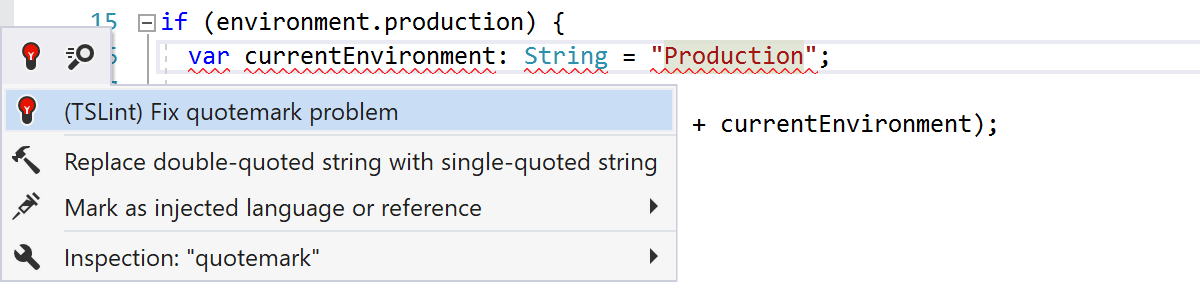
When JSLint/ESLint/TSLint provide a quick-fix, this will also be available after pressing Alt+Enter:

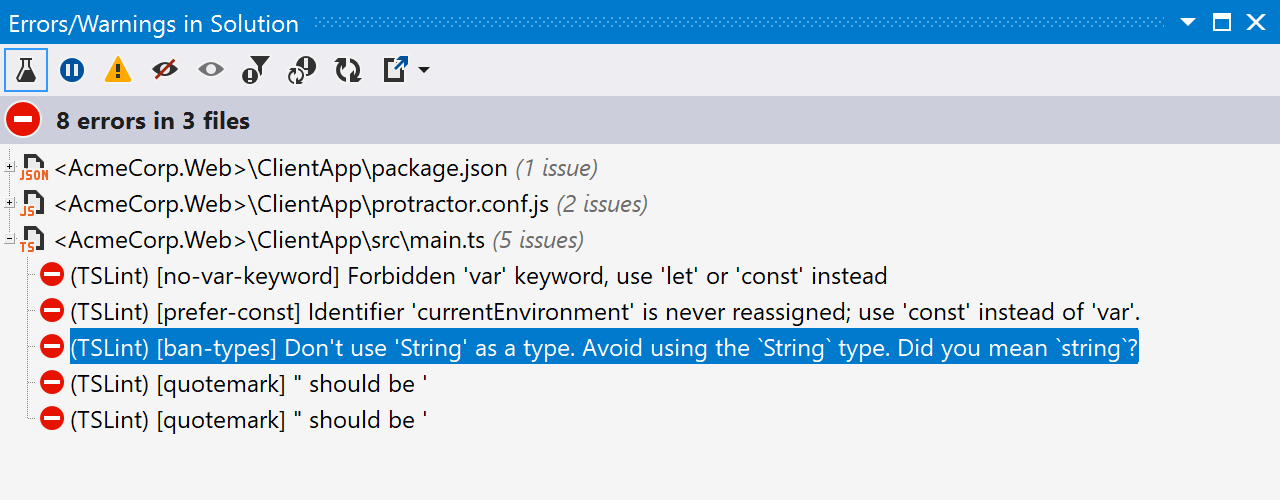
Another benefit of integrating JSLint/ESLint/TSLint static analysis results in ReSharper and Rider, is that when using solution-wide analysis (SWEA), linter results will be included:

Download ReSharper 2018.2 now! Or give Rider 2018.2 a try. We’d love to hear your feedback!
Subscribe to a monthly digest curated from the .NET Tools blog:









