.NET Tools
Essential productivity kit for .NET and game developers
Inline parameter name hints for C# and VB.NET in ReSharper and Rider
When editing code in the latest builds of ReSharper 2018.3 EAP and Rider 2018.3 EAP, the inline parameter hints for C# and VB.NET are something you will notice immediately. Let’s see how this new feature makes code more readable, and how we can configure it.
What are inline parameter hints?
When using a literal in a method call, ReSharper and Rider will annotate those with the name of the parameter. This makes it much easier to understand what their value represents.
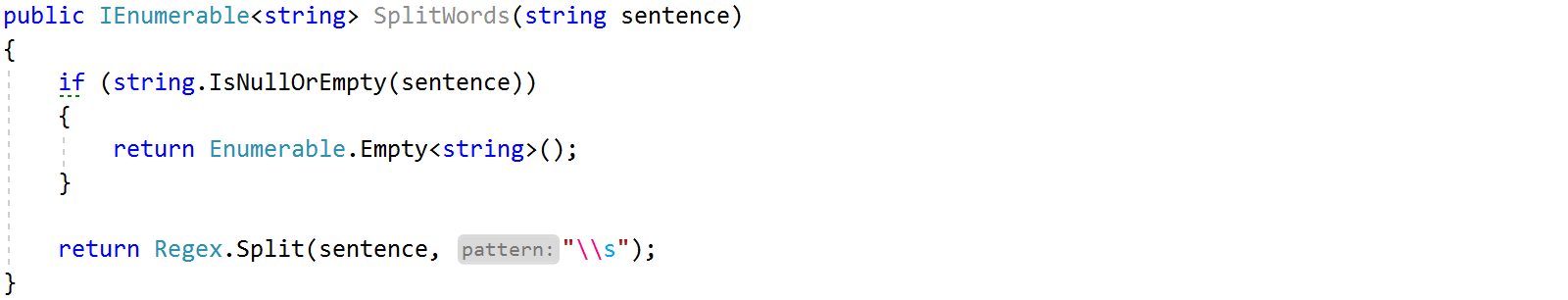
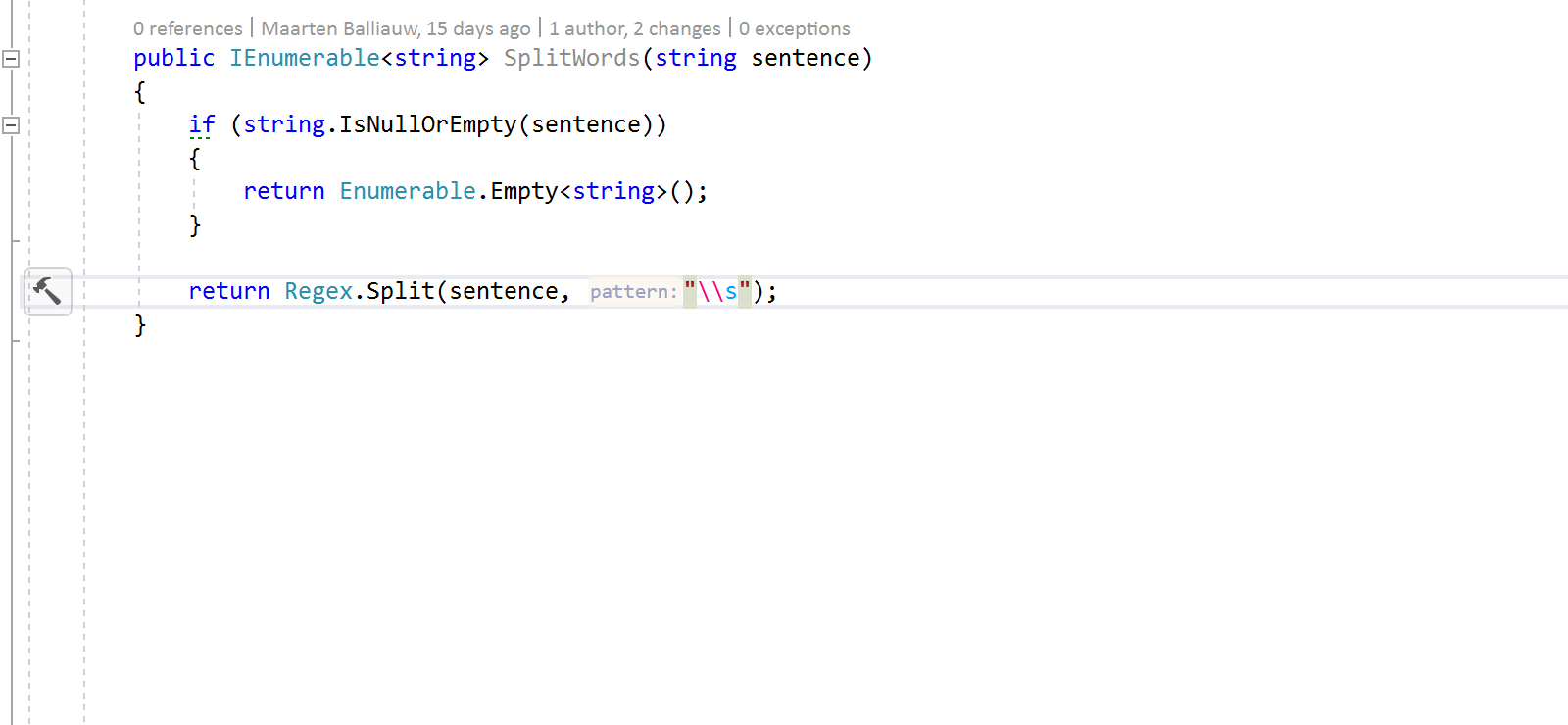
For example, we can see that the string literal "\\s" here, represents the pattern of a regular expression:

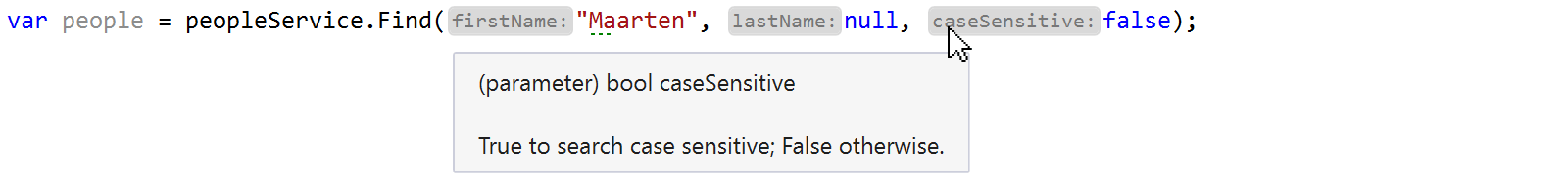
When hovering an inline parameter hint in ReSharper, we’ll also display XML documentation when available:

One place where inline parameter hints become very useful, is when passing in null values or booleans. What do the null and false arguments represent here?
var people = peopleService.Find("Maarten", null, false);
The meaning of these becomes clear immediately when using inline parameter hints, without having to rely on using named arguments for readability:
![]()
When are inline parameter hints shown?
Generally speaking, ReSharper and Rider will display inline parameter hints for literals and null values, lambda and array expressions, anonymous methods and object creation expressions, constants and enumeration values.
ReSharper and Rider do not display inline parameter hints for all literals and null values, however. Many base class library (BCL) methods have an obvious name and functionality, and displaying inline parameter hints would not improve readability for these.
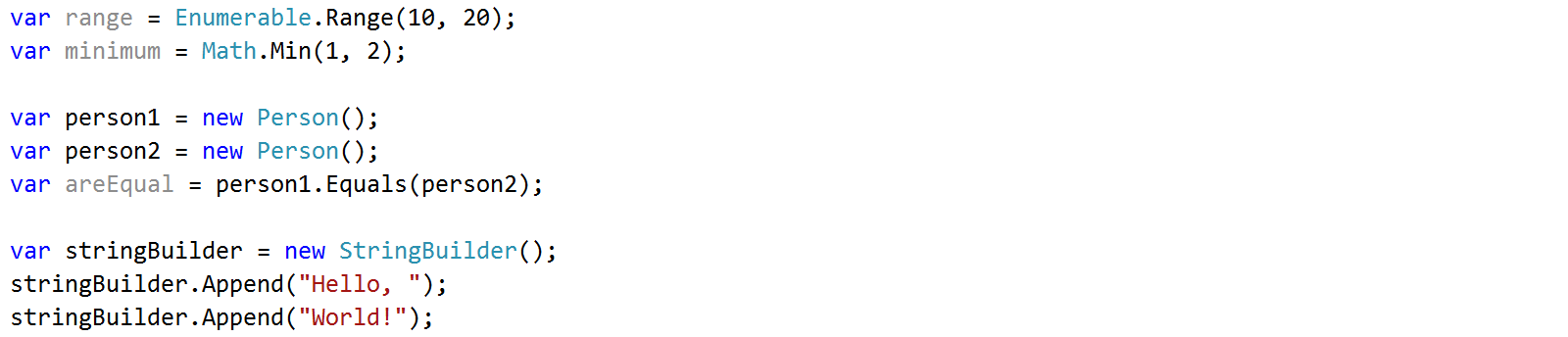
For example, in the following cases, the meaning of all parameters becomes clear from looking at their usage:

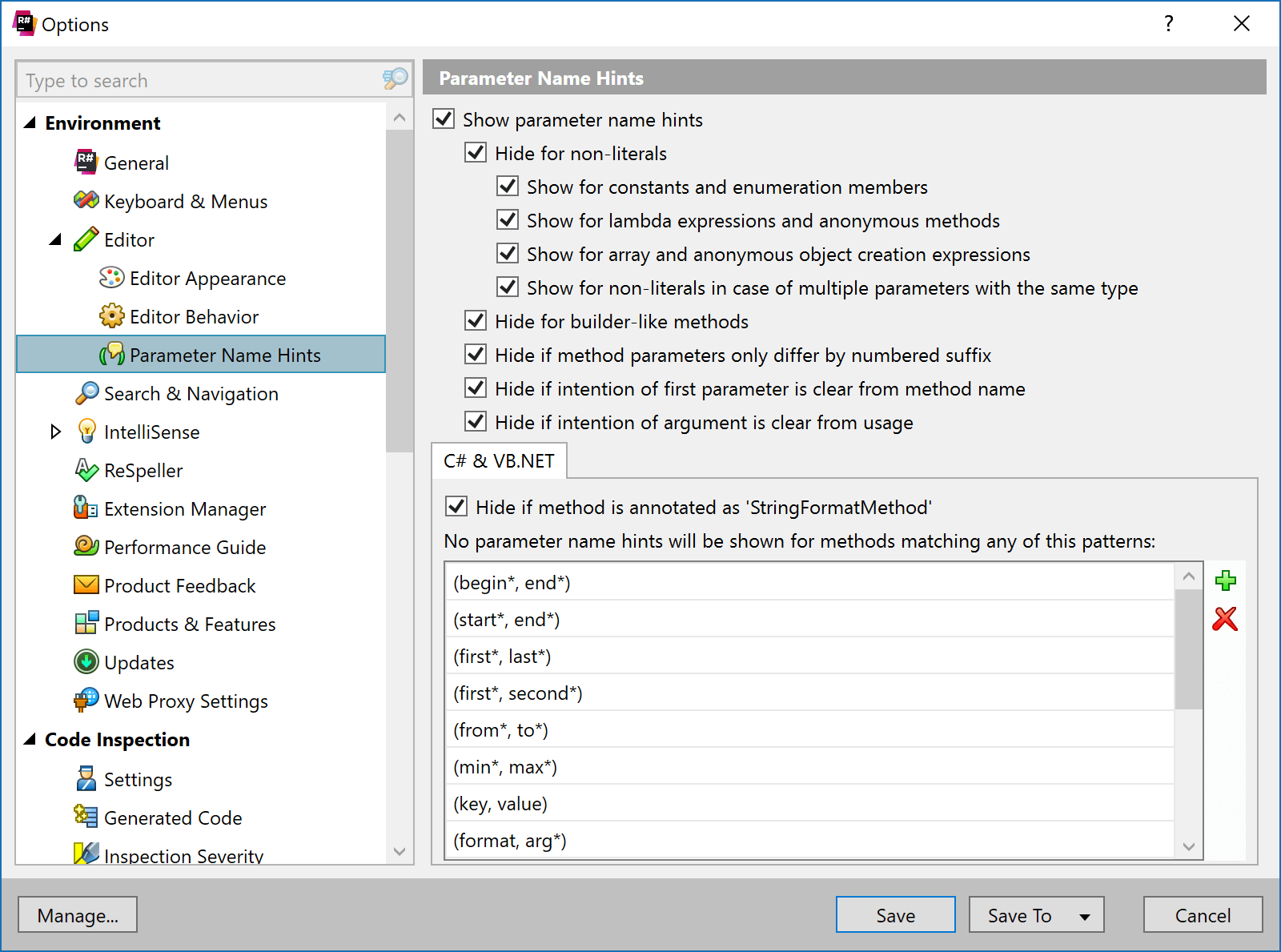
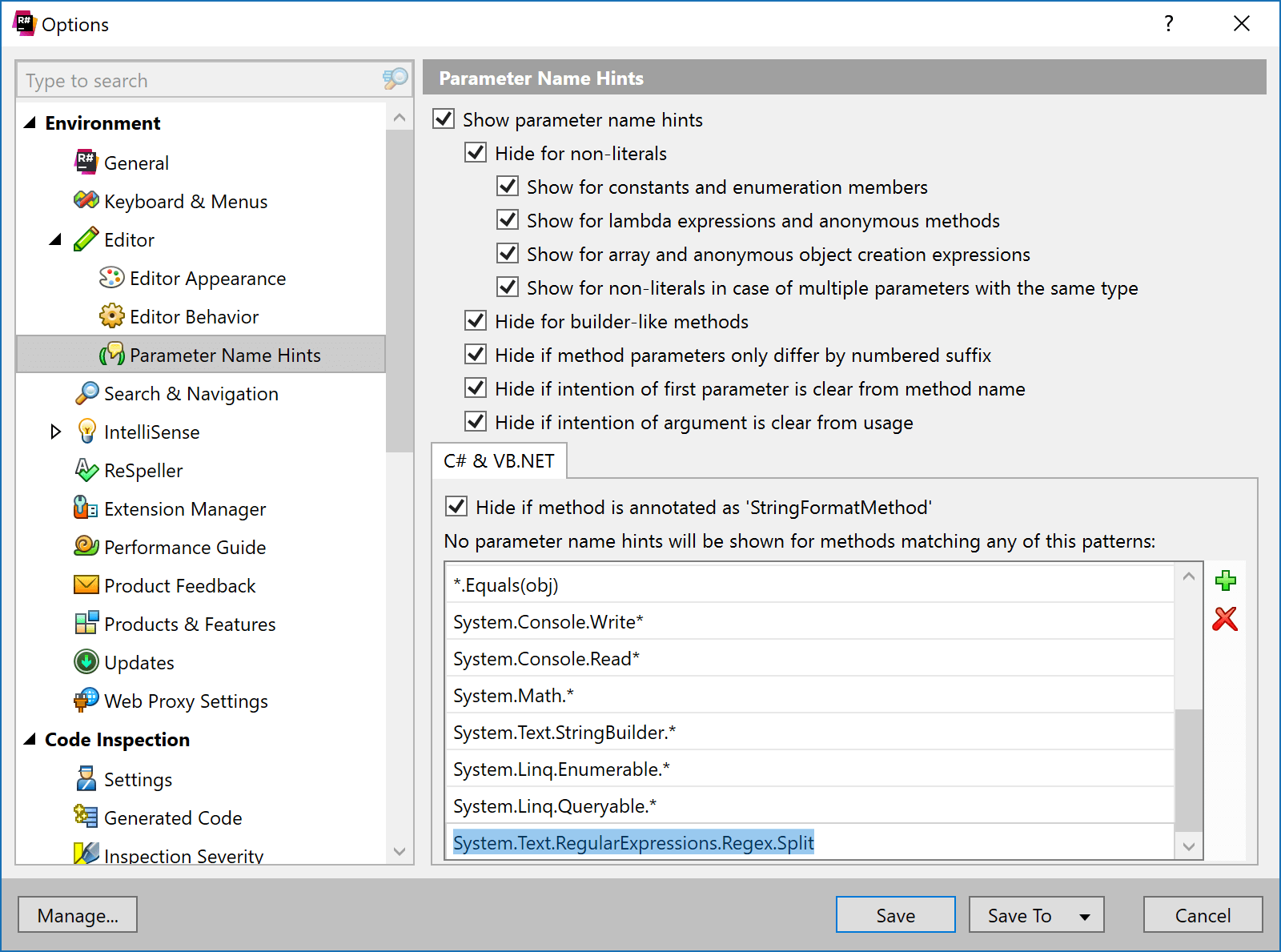
Showing (or not showing) inline parameter hints can be configured in ReSharper’s settings, under Environment | Editor | Parameter Name Hints. Similarly in Rider, we can configure these under Editor | Parameter Name Hints | C# and Visual Basic .NET.

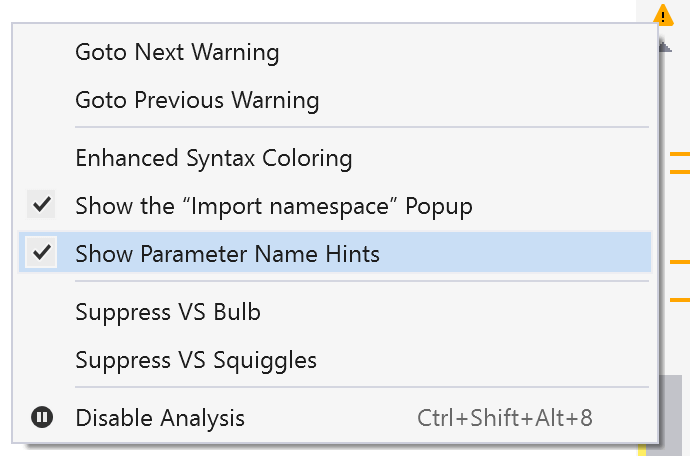
Disable inline parameter hints can be done from the settings as well. A quick way to enable/disable parameter hints is by using the status indicator context menu:

In some cases, it may be useful to disable inline parameter hints for a certain method call. This can be done using the Configure Parameter Name Hints action (Alt+Enter):

Once applied, the method will be added to the exclude list in the settings:

If we want to re-enable parameter hints for the Regex.Split() method, we can drop the entry from this list. We could also expand the entry here, and add additional namespaces and methods where inline parameter hints should be disabled.
Download ReSharper 2018.3 EAP or Rider 2018.3 EAP and give it a try! We’d love to hear your feedback!
Subscribe to a monthly digest curated from the .NET Tools blog:









