.NET Tools
Essential productivity kit for .NET and game developers
Running and debugging ASP.NET Core apps in IIS Express with Rider
Let’s cut to the chase: the latest Rider 2019.1 EAP build supports running ASP.NET Core apps in IIS Express! There’s launchSettings.json support for IIS Express. We’ve added a settings page to help verify IIS Express is installed, including prerequisites. Oh, and we also check whether a trusted developer SSL certificate has been set up, and allow generating a self-signed certificate in case it isn’t.
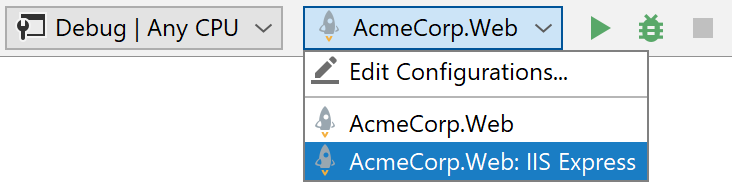
After creating a new ASP.NET Core project or loading an existing one that has a launchSettings.json file with an IIS Express profile, Rider auto-imports it as a Run configuration.

That’s… it. Do read on if you would like to learn more – we’ll cover some details and additional configuration options that are available.
Run/Debug configuration options
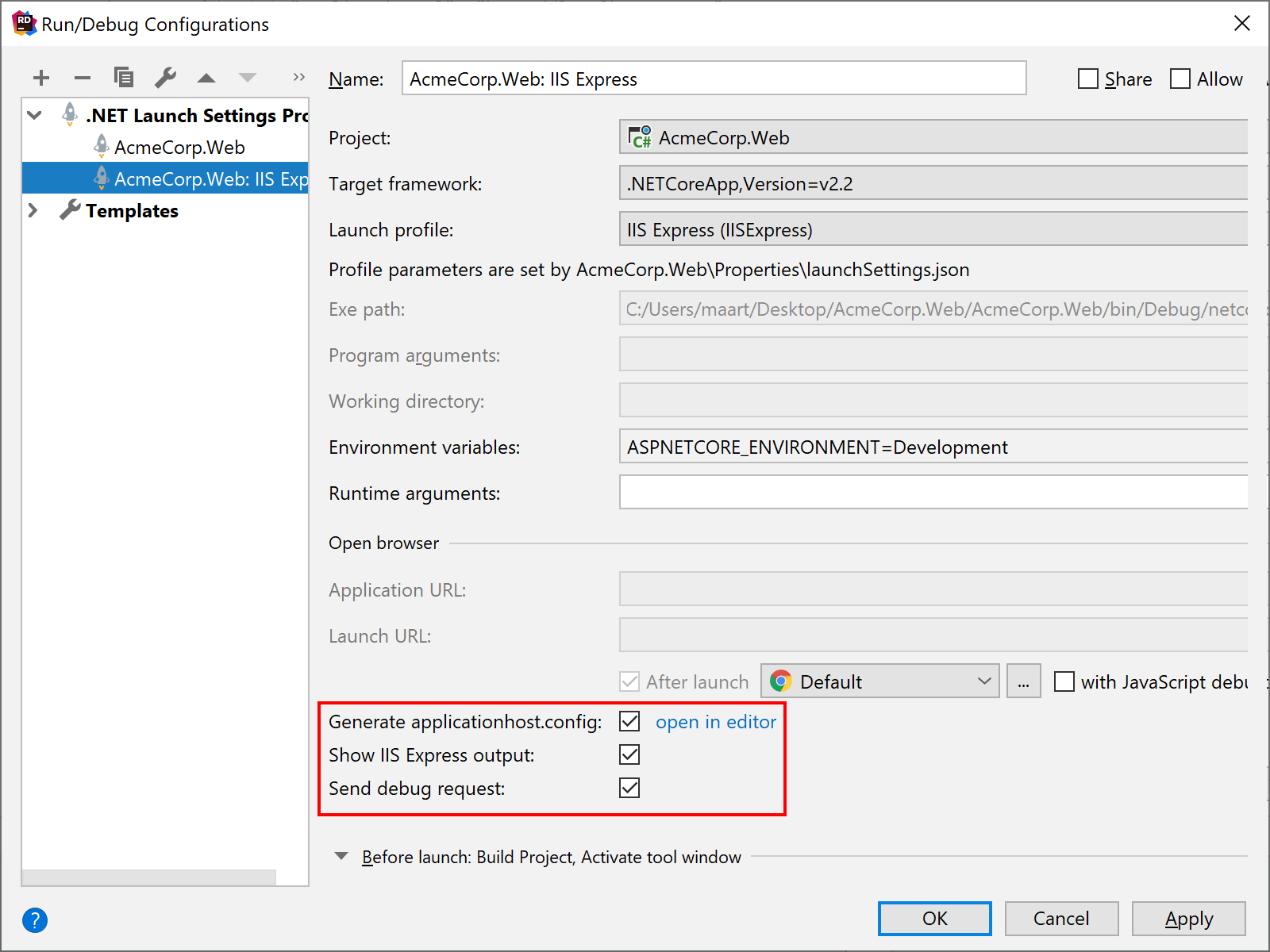
From the toolbar (or the Run | Edit Configurations… menu), we can look at the configuration that Rider generated based on the launch profiles defined in launchSettings.json. As with other launchSettings.json-based run configurations, we can specify the target framework and additional runtime arguments. To change any other options, you’ll need to edit the launchSettings.json file.
Tip: check Using .NET Core launchSettings.json to run/debug apps in Rider for more tips and background on using launch profiles.
For IIS Express run configurations, Rider gives us a few additional configuration options:

Usually, there will be no need to edit any of these – but just in case, let’s explain these three new options.
To launch IIS Express with our ASP.NET Core application, a configuration file is needed under .idea/config/applicationhost.config. Rider will create this file using a template that ships with IIS Express. When possible, customizations you make to this file are also preserved. The Generate applicationHost.config option can be disabled for heavy customizations.
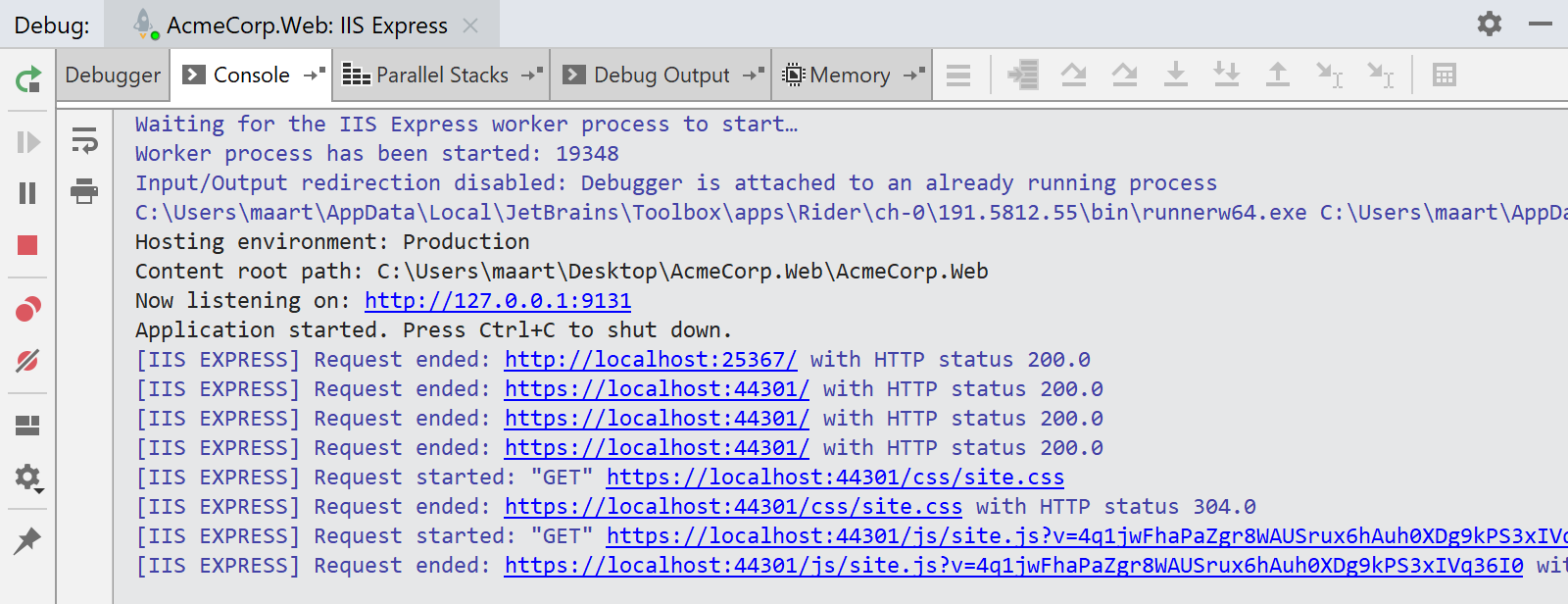
The Show IIS Express output option is a toggle that can be enabled to show output from the IIS Express process itself. By default, it’s disabled (as it’s quite verbose), but when enabled we can see additional details when running the application:

Lastly, Send debug request will send an initial request (with a DEBUG HTTP request method) to our ASP.NET Core application. This ensures our application is started and the debugger is attached, even when we’re not launching the browser.
Running (and debugging) our ASP.NET Core application
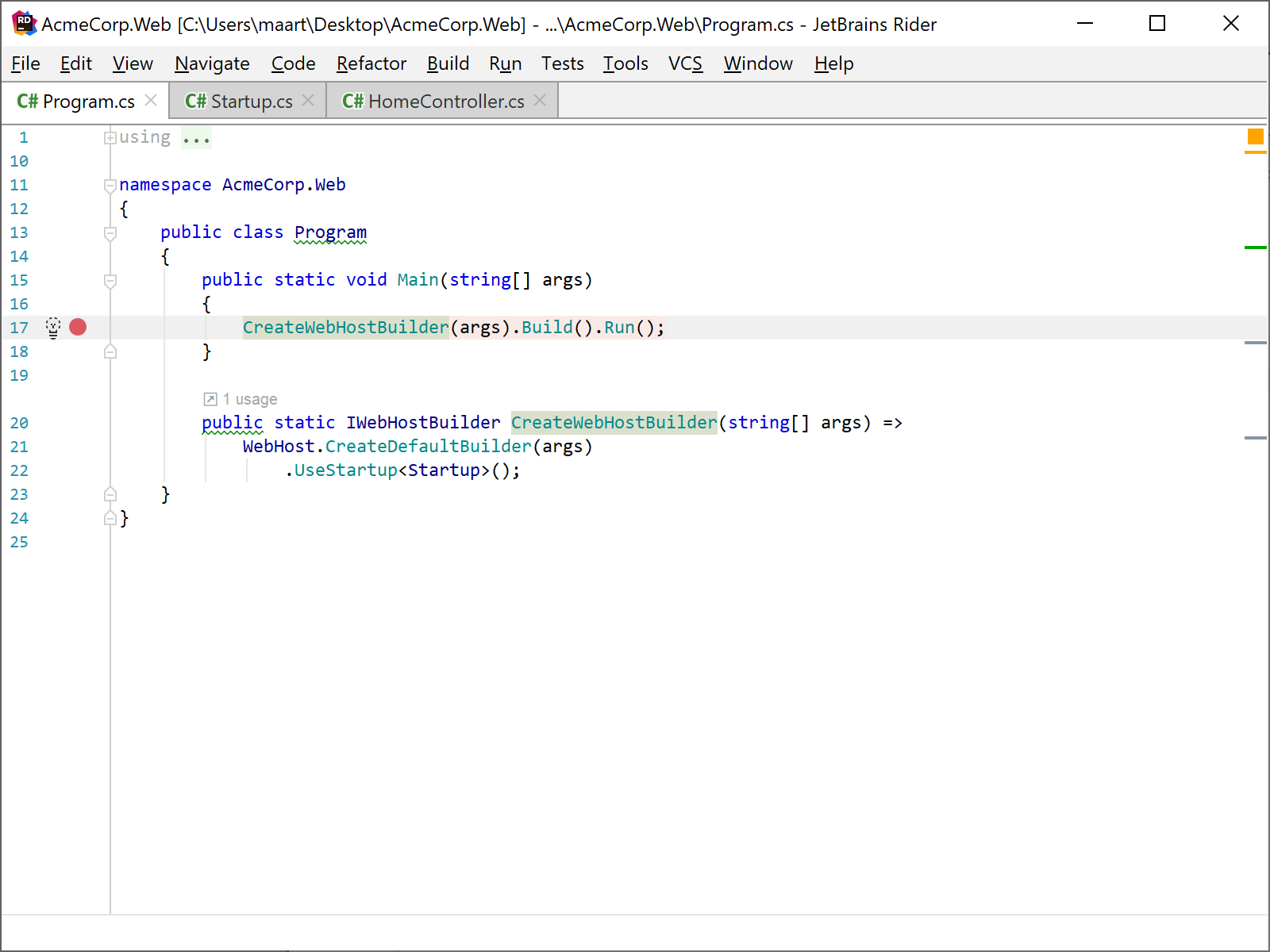
With that out of the way, we can run (Ctrl+F5 in the Visual Studio keymap) or debug (F5) our application. We can set breakpoints in our controllers, and even in application startup, e.g. in Program or in the Startup class’ Configure/ConfigureServices methods.

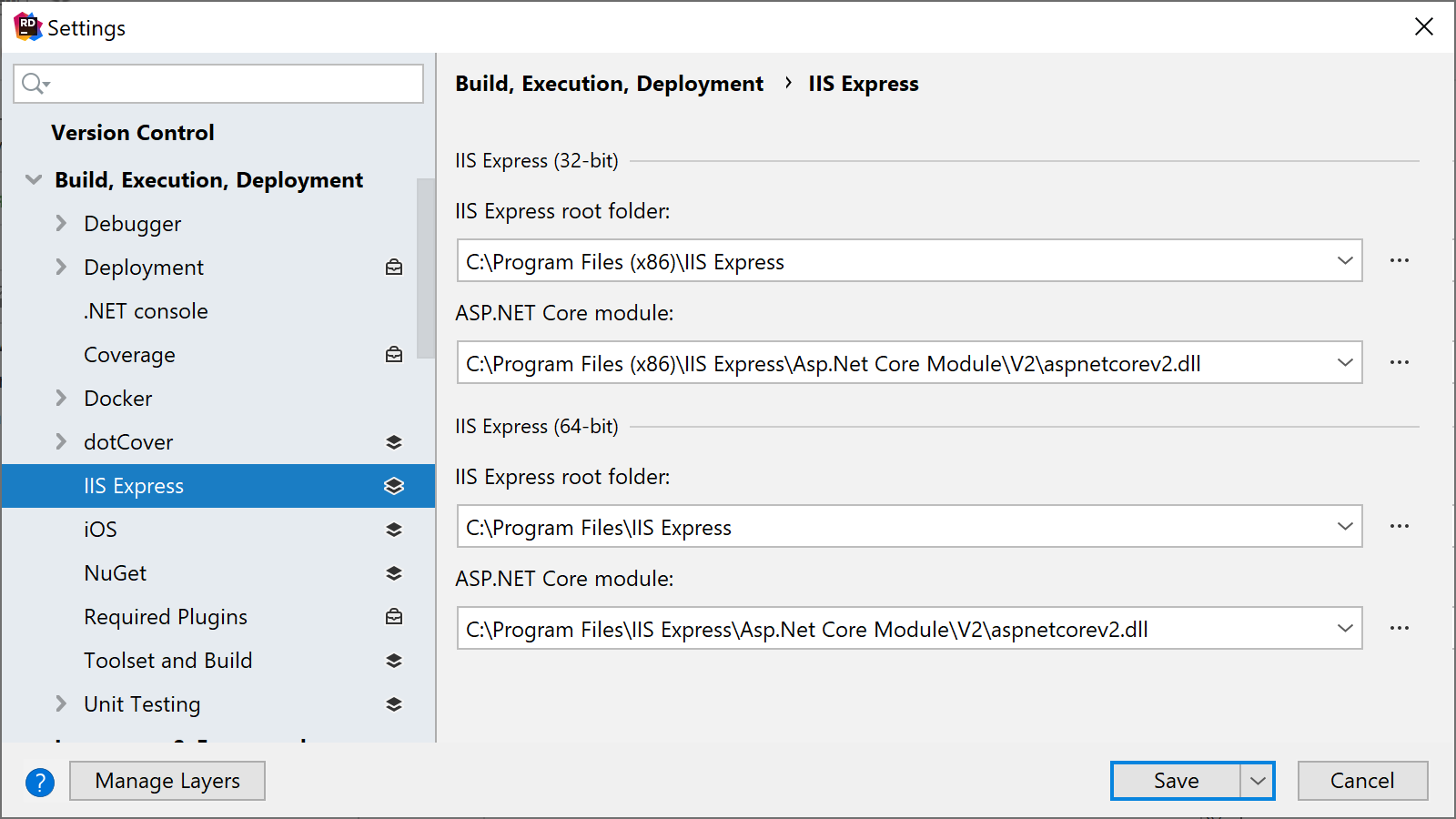
Of course, we’ll need IIS Express on our (Windows) machine for this to work, as well as the .NET Core Hosting Bundle. We’ve added a new settings page (under Build, Execution, Deployment | IIS Express) that can help with that!

From here, we can verify the path to IIS Express and the required ASP.NET Core module, and if one (or both) of them are missing, Rider will provide us with guidance.
Note: In case IIS Express still does not start or returns an empty error, there’s a chance the .NET Core Hosting Bundle did not install correctly. This article (under Fixing the applicationhost.config template) may help troubleshoot and fix the default IIS Express configuration template on your machine.
Generating a self-signed SSL certificate
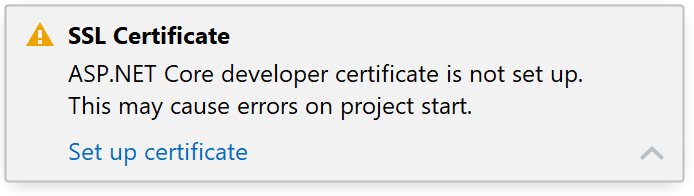
For launchSettings.json-based run configurations, Rider will check whether an ASP.NET Core developer certificate or IIS Express self-signed certificate has been set up on our machine. If not, we can let Rider generate one for us.

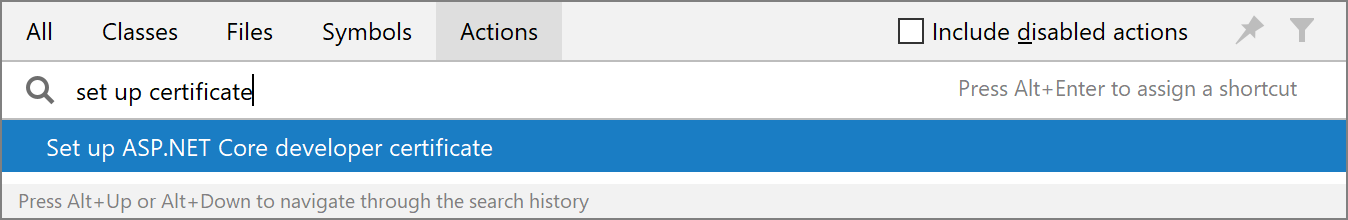
Setting up a certificate can be done from that warning, or using the Set up certificate action, for example from Search Everywhere (Ctrl+T or Double-shift):

For ASP.NET Core, Rider will use the dotnet dev-certs https command to check whether the certificate has been installed. For IIS Express, Rider will check the http.sys certificate settings (similar to the netsh http show sslcert command line).
The IDE also verifies the certificate is trusted by our system. This should make it easier to develop ASP.NET and ASP.NET Core web applications that make use of SSL on our developer machine.
Give Rider 2019.1 EAP a try! We’d love to hear your feedback on updates in this coming release.
Subscribe to a monthly digest curated from the .NET Tools blog:








