.NET Tools
Essential productivity kit for .NET and game developers
Find your perfect coding style using Rider
A coding style is a way to consistently write code in a particular way. Style is all about readability. A good style should make it smooth, easy, and pleasant for you and others to read and modify. Code that’s easy to read is more maintainable and helps reduce errors.
Everyone has a coding style that they fine tune throughout their coding careers. Some developers spend years working on getting their style just perfect. Most of the time, we work on a team, so our style has to blend in with the overall style of the team we’re on as well. Fortunately for us, we can use Rider to work on perfecting a smooth coding style that works in any situation.
This post is part of a series around finding a coding style that fits you like a glove, and how Rider can help. We plan on publishing the following: (will update links as we progress)
- Find your perfect coding style using Rider
- Find your perfect C# style using Rider
- Find your perfect database development style using Rider
- Find your perfect web development style using Rider
For now, let’s take a look at some language agnostic styles you can customize in Rider.
Readable code is always in style
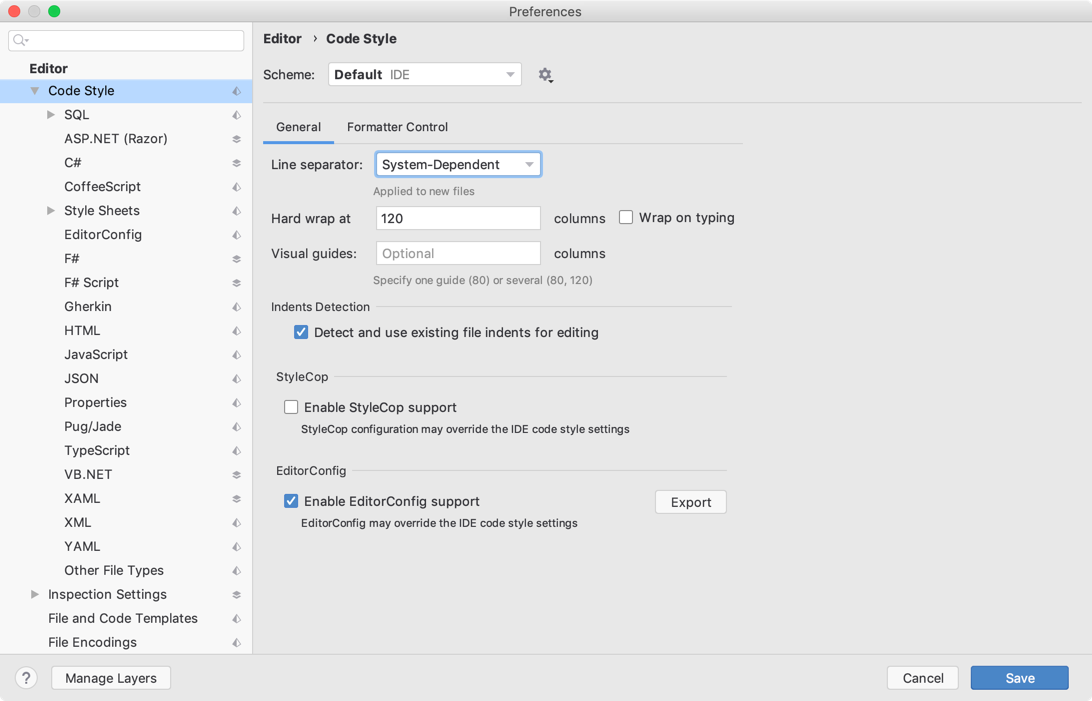
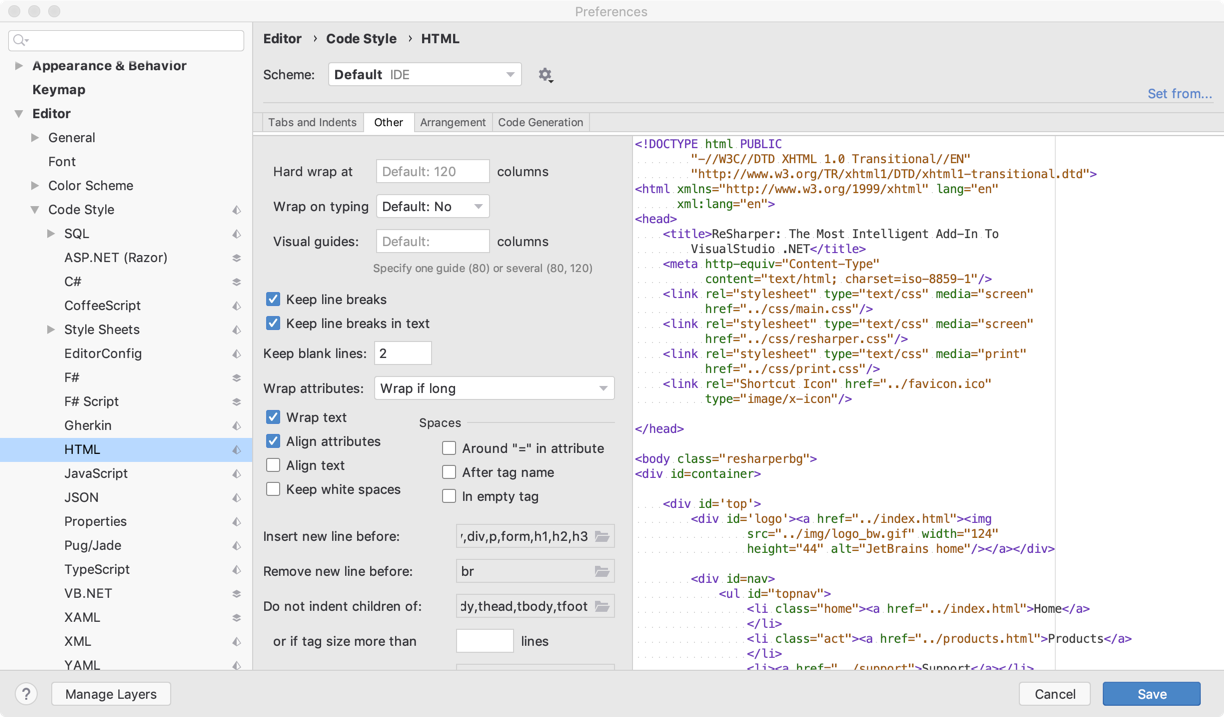
Rider contains several general code styling options and customizations. The Code Style section in Settings (Preferences on Mac) is where you’ll find them. Here is where you can set styles for many languages, as well as general styles for all languages that you work with.
The Code Style node allows you to set overall styles setting, such as line separators, wrapping, and EditorConfig settings.

Language specific styles
Some coding styles work better when tailored to a specific language. For example, declarative languages such as HTML and XML are more readable when formatted differently than imperative languages such as C#, VB, or others. Database languages such as SQL tend to be more readable with their own style as well, specifically around capitalization and alignment of code. Though we can customize styles per language in Rider, there are some settings that apply to all languages, even if implemented differently in each. Let’s take a look at a few styles that apply across multiple languages.
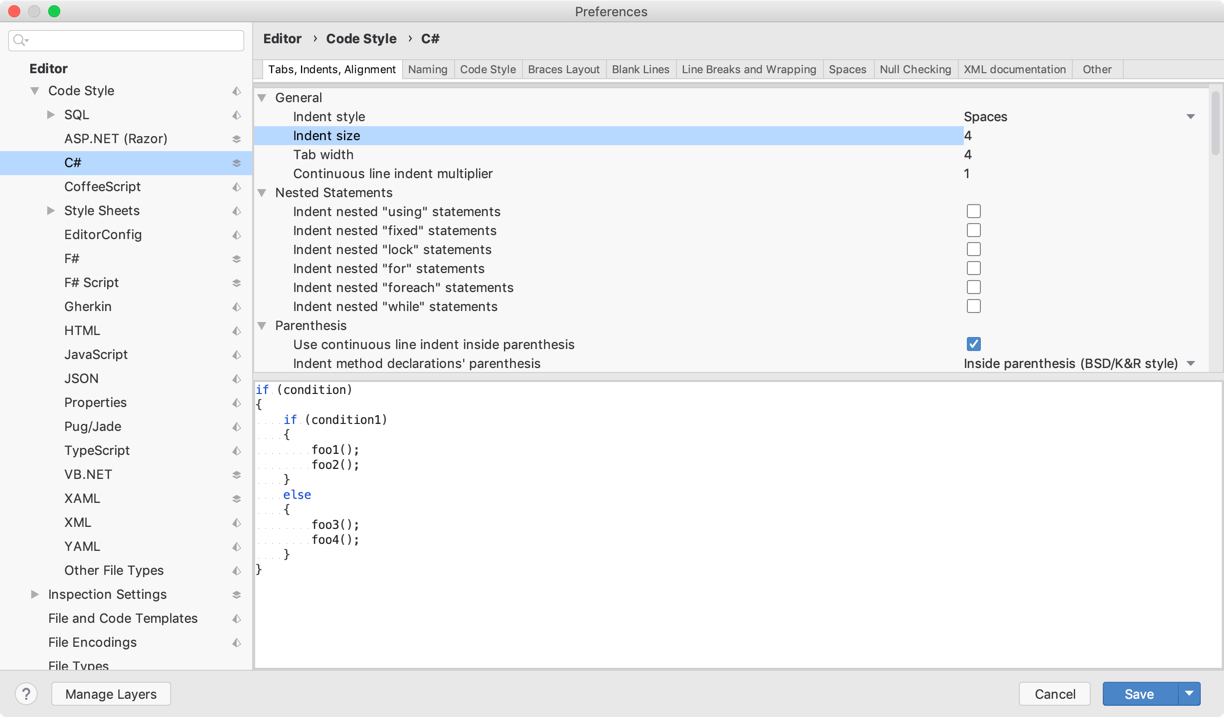
Tabs, indentations, and code alignment
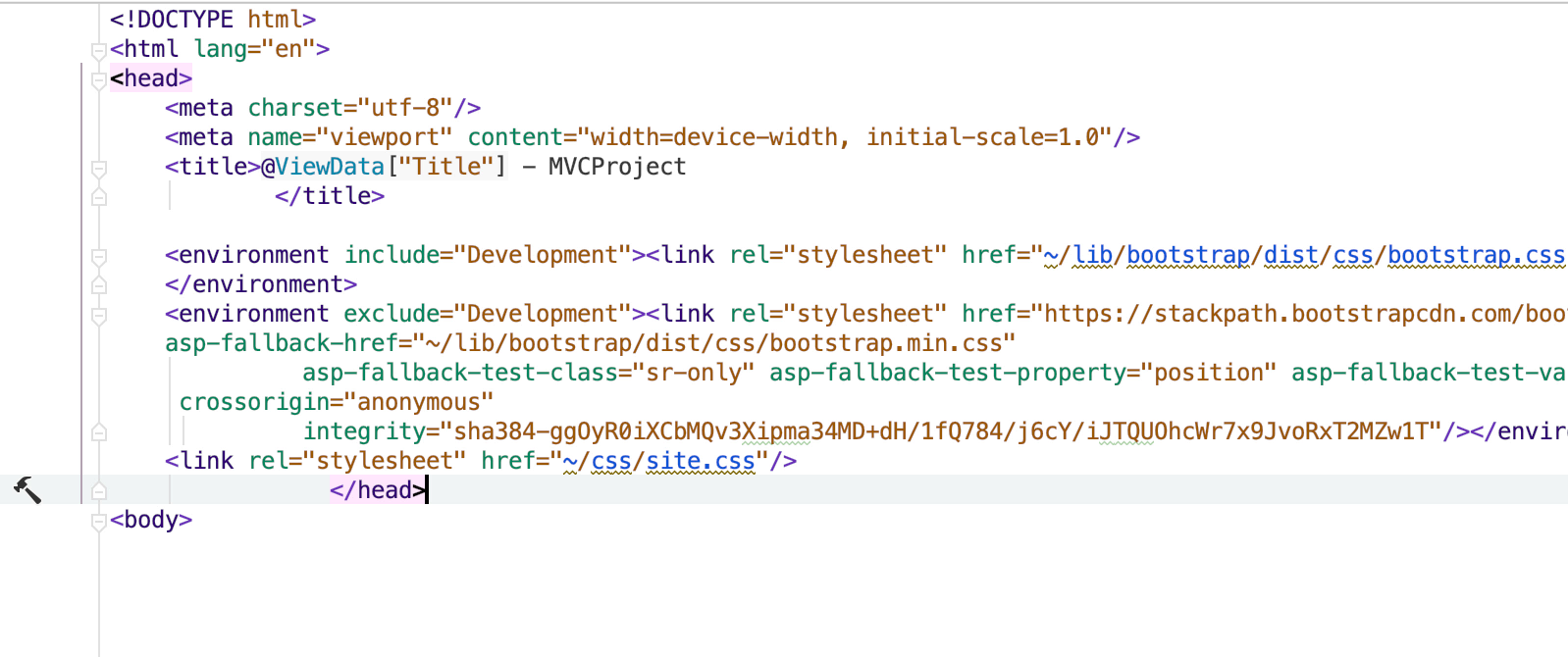
Merely mention tabs vs. spaces and developers break into an argument about which is better. The good news is that you can configure settings for Rider to use tabs or spaces along with the indent size, per language. It may seem like a basic feature, but reading through code that isn’t indented consistently causes you to experience a mental speed bump, and it really does slow you down.

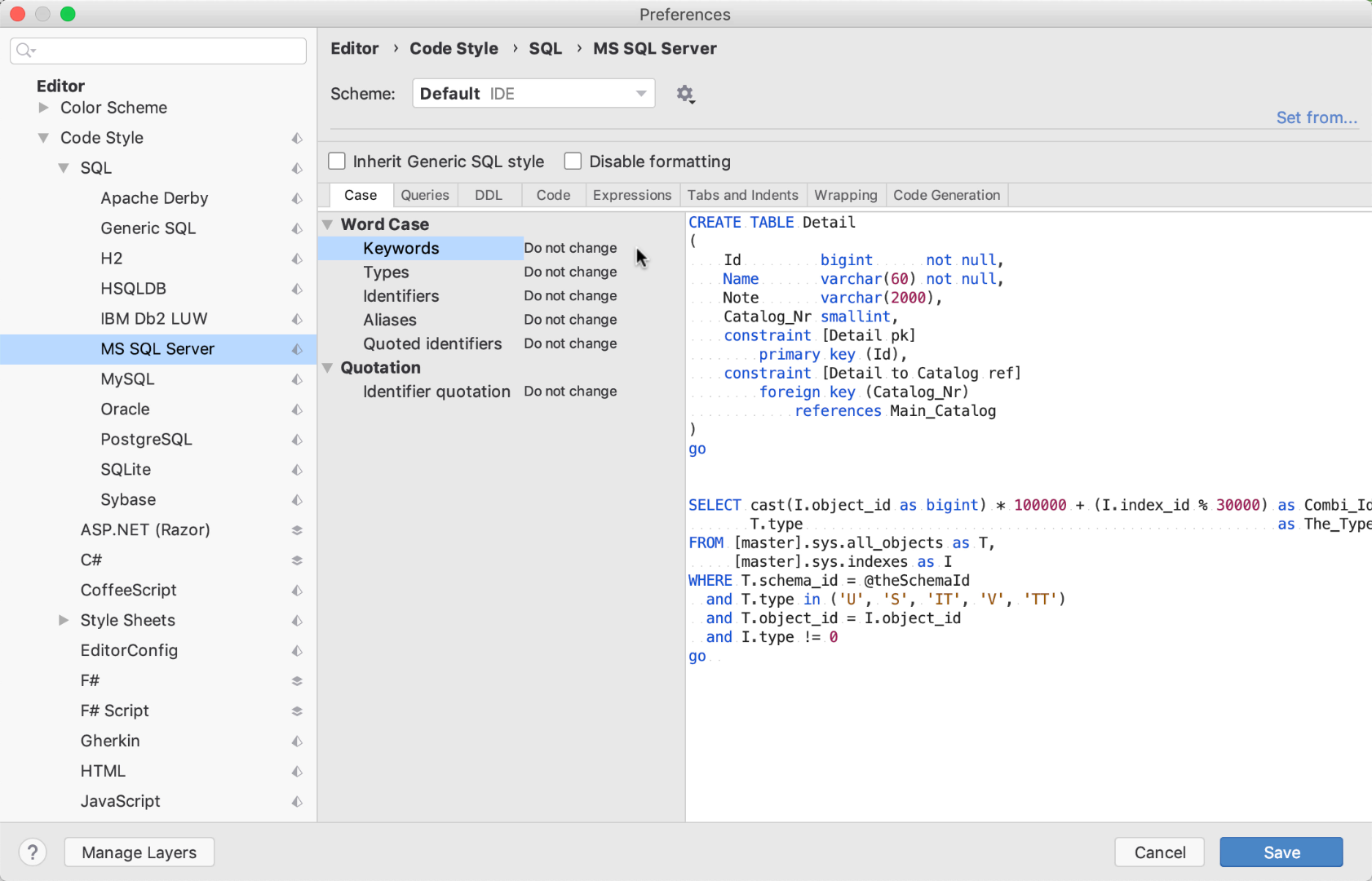
Casing and naming
Casing, especially in case-insensitive languages, greatly enhances readability when done consistently. T-SQL and SQL languages that target specific relational databases tend to rely heavily on casing for readability, even though the compiler doesn’t care about the case.

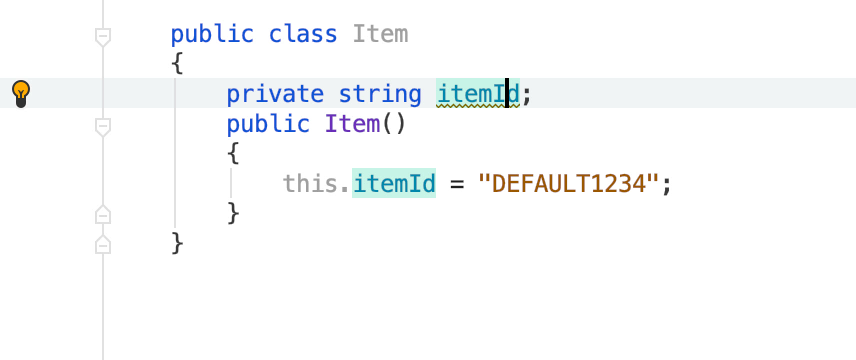
Naming is ever important when considering code style and readability. Inconsistent naming makes code nearly impossible to read. That’s why Rider has customizable settings for naming conventions for everything from namespaces all the way down to private members. For example, in C#, a popular notation is to use an underscore (_) and lower camel case for private fields. Use Alt + Enter (⌥↩) to launch the intention action to rename.

Regardless of whether the naming is lower camel case or something else, Rider has your style covered.
Give your code some space
The space between lines of code or lines of code and symbols is important for readability. Languages such as HTML, Razor, and other markup languages need ample space for readability. Human eyes have a difficult time physically processing text that is crammed together or spaced apart too far. Rider contains many customizable settings that enable you to find the perfect spacing for your code.

A sweeping style
These customizations would do little good if we couldn’t sweep through files and reformat them to use our set styles. To that end, Rider has a Reformat Code command that reformats any code selection or file according to your settings. You can speed through writing code, without worrying about the formatting styles, because you can sweep through it later. Just select code or place the caret anywhere in a code file, press Alt + Enter (⌥↩)

What you’ve seen in this article is just a small sampling of the code styling and formatting options that Rider has to offer. Watch this blog for more posts about code styles for specific languages.
In the meantime, download Rider and find your perfect style! Then let us know about it!
Subscribe to a monthly digest curated from the .NET Tools blog:









