.NET Tools
Essential productivity kit for .NET and game developers
What’s New in dotCover 2019.3
In 2019’s last release, dotCover is about to receive its fair share of upgrades:
- Support for Unity tests in JetBrains Rider.
- Support for Microsoft Fakes in Visual Studio 2017 or later.
- The ability to group coverage results by nested namespaces in both Rider and Visual Studio, and in reports generated by the dotCover console tool.
Let’s check out the details!
Unity support
Adding support for Unity tests was the main focus of the 2019.3 release. Here are the highlights:
- Support for coverage analysis in Unity projects is available only in JetBrains Rider.
- To run coverage analysis, your Unity project must have the Rider Editor and Test Framework packages. Version requirements:
Unity Rider Editor Test Framework 2018.3 – 2019.1 any any 2019.2 and later 1.2.0 or later any Earlier than 1.2.0 1.1.1 – 1.1.3 Note: To be able to run tests, make sure your project has Test Framework 1.1.1 or later.
- To run coverage analysis, Unity Editor must be started in the special mode with coverage support enabled.
- Only edit mode tests are supported.
The workflow is as follows:
- Open your Unity solution in Rider.
- On the Unity toolbar, choose Start Unity with Coverage:

This will run Unity Editor with coverage support enabled (your Unity project will be opened automatically). - In Rider, open the Unit Tests window, select the desired tests, and click the Cover Selected Unit Tests button.

This will run the tests with coverage analysis enabled. Once it’s ready, you will get the results in the Unit Tests Coverage window.
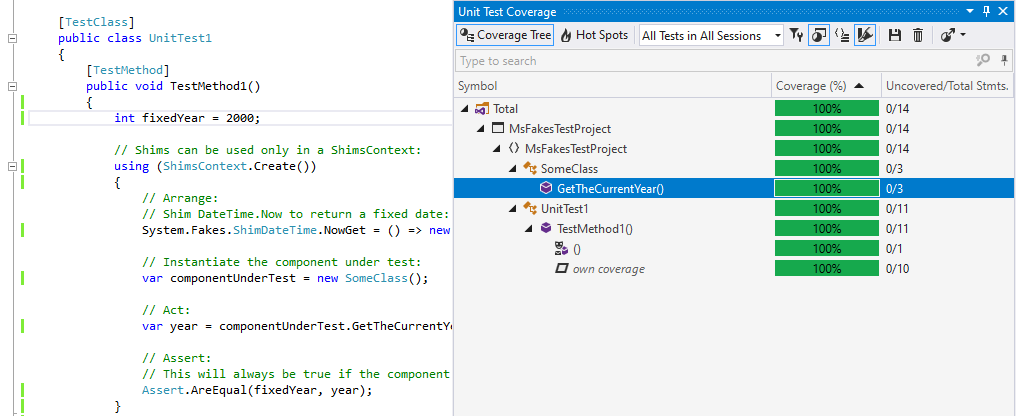
Microsoft Fakes Support
Not much to say here. If you have tests that use Microsoft Fakes, dotCover will calculate their coverage. As easy as that!
Note that Microsoft Fakes is supported not only by dotCover in Visual Studio (2017 or later), but also by the dotCover command-line tool. If you use the latter, you should run tests using vstest.console.exe (from Visual Studio 2017 or later).
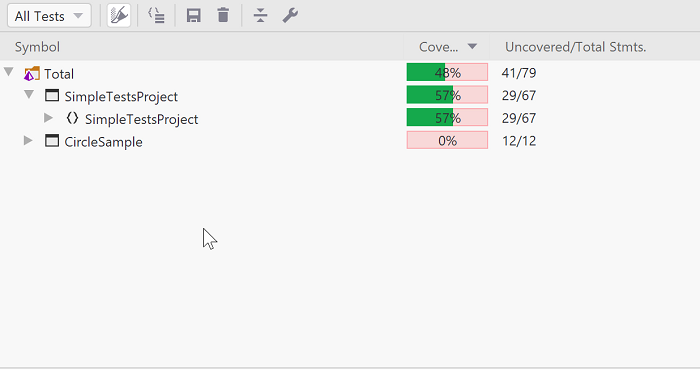
Grouping Coverage Results by Namespaces
It’s a good practice to divide product features into separate namespaces. Now, you have the ability to see coverage results for a particular namespace, i.e. see the coverage of a particular product feature. This is how it works:

You’re welcome to download the latest ReSharper Ultimate 2019.3 or Rider 2019.3 and check out the new dotCover capabilities for yourself. We look forward to hearing your opinions in the comments below!
Subscribe to a monthly digest curated from the .NET Tools blog: