.NET Tools
Essential productivity kit for .NET and game developers
Auto-Detect Code Format Rules With Rider 2020.3
As developers, we’re in a neverending struggle to find a balance between style and substance. The tabs vs. spaces argument even found its way into pop culture during Season 3 of HBO’s Silicon Valley.
We understand that style can be a point of debate within teams. While the codebase’s style might not impact the runtime execution of applications, it can have measurable impacts on team productivity.
With Rider’s latest release, we will empower developers to auto-detect and configure their coding style preferences in a few simple steps, and maybe, avoid a few heated debates on style.
Let’s take a look at these new options.
Auto-Detect Formatting Rules
The new “auto-detect formatting rules” feature can adjust suggestions and naming conventions based on the current solution’s existing code. The auto-detect capability is especially helpful for development teams inheriting and maintaining legacy codebases.
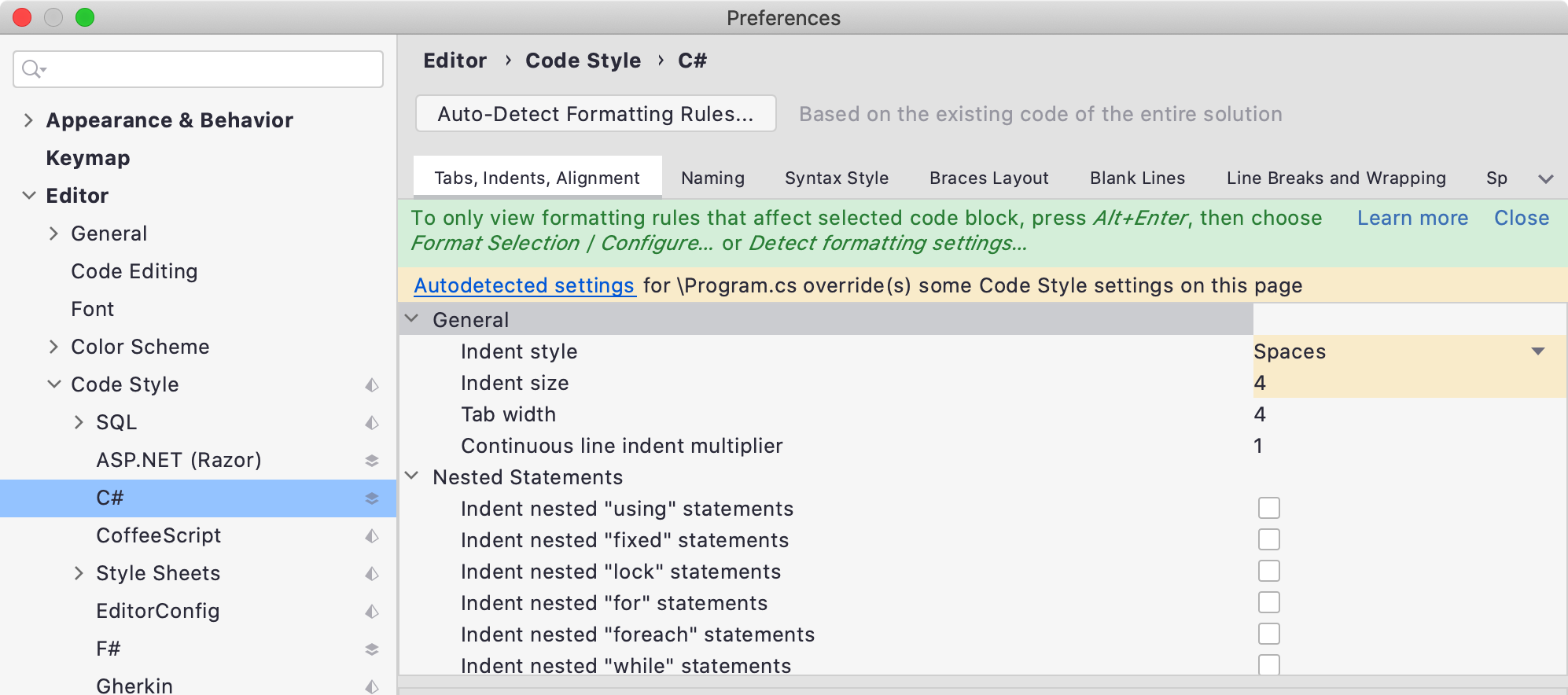
We can detect the code formatting rules for our selected programming language from the Preferences | Code Style dialog. Here, let’s ask Rider to auto-detect the coding style for C#.

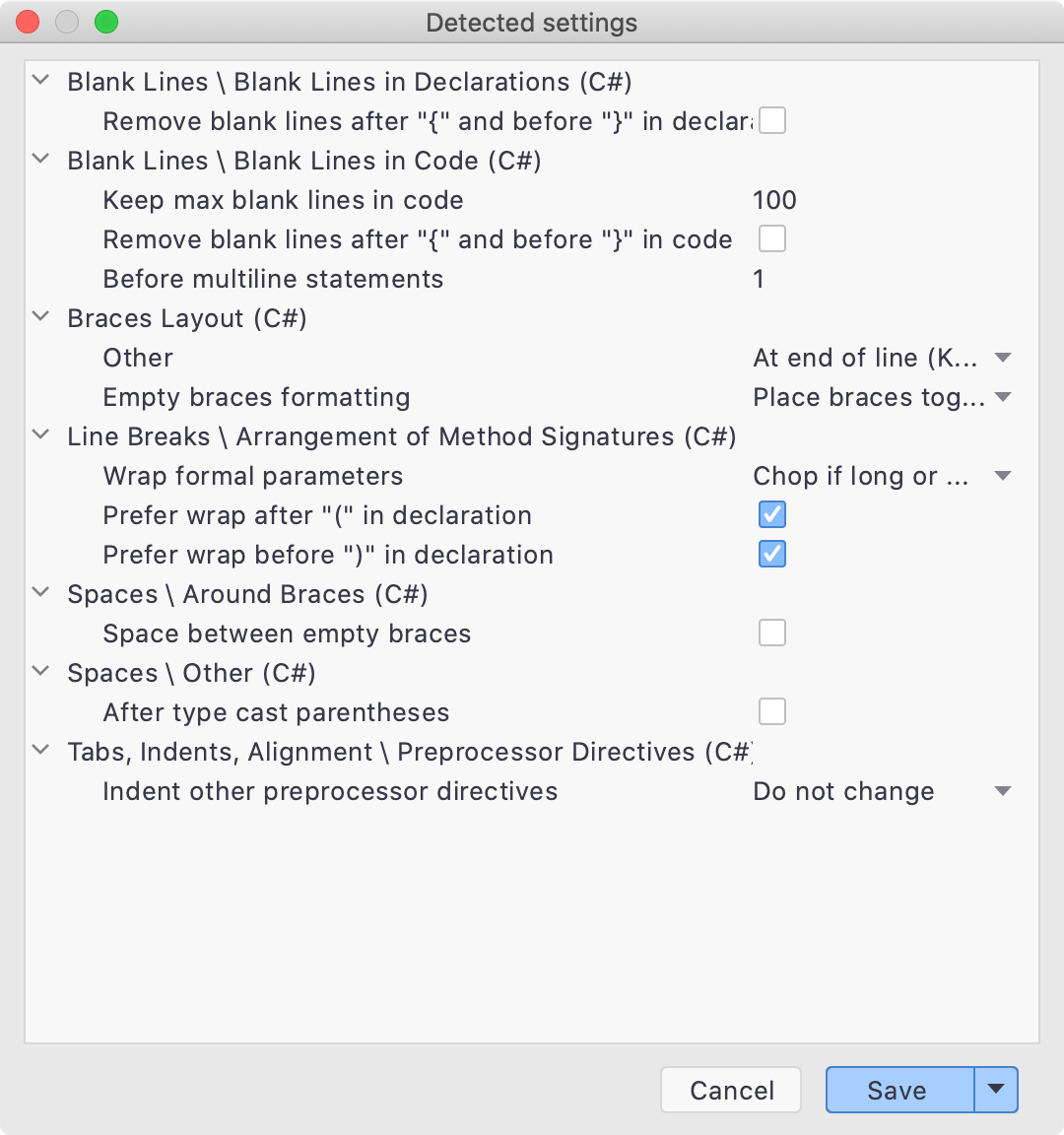
The auto-detect feature may take some time, depending on the size of the project. In this particular case, Rider was able to detect the formatting settings for a simple console app almost instantaneously.

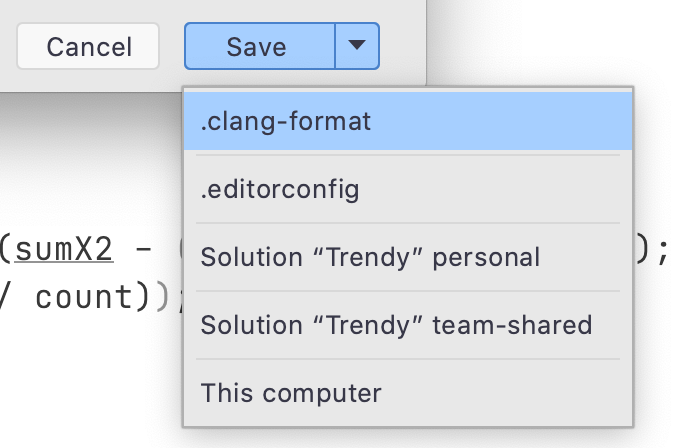
We can modify the detected settings before saving them to several locations and formats, including the familiar .editorconfig format.

Quick-Fix Code Format Settings
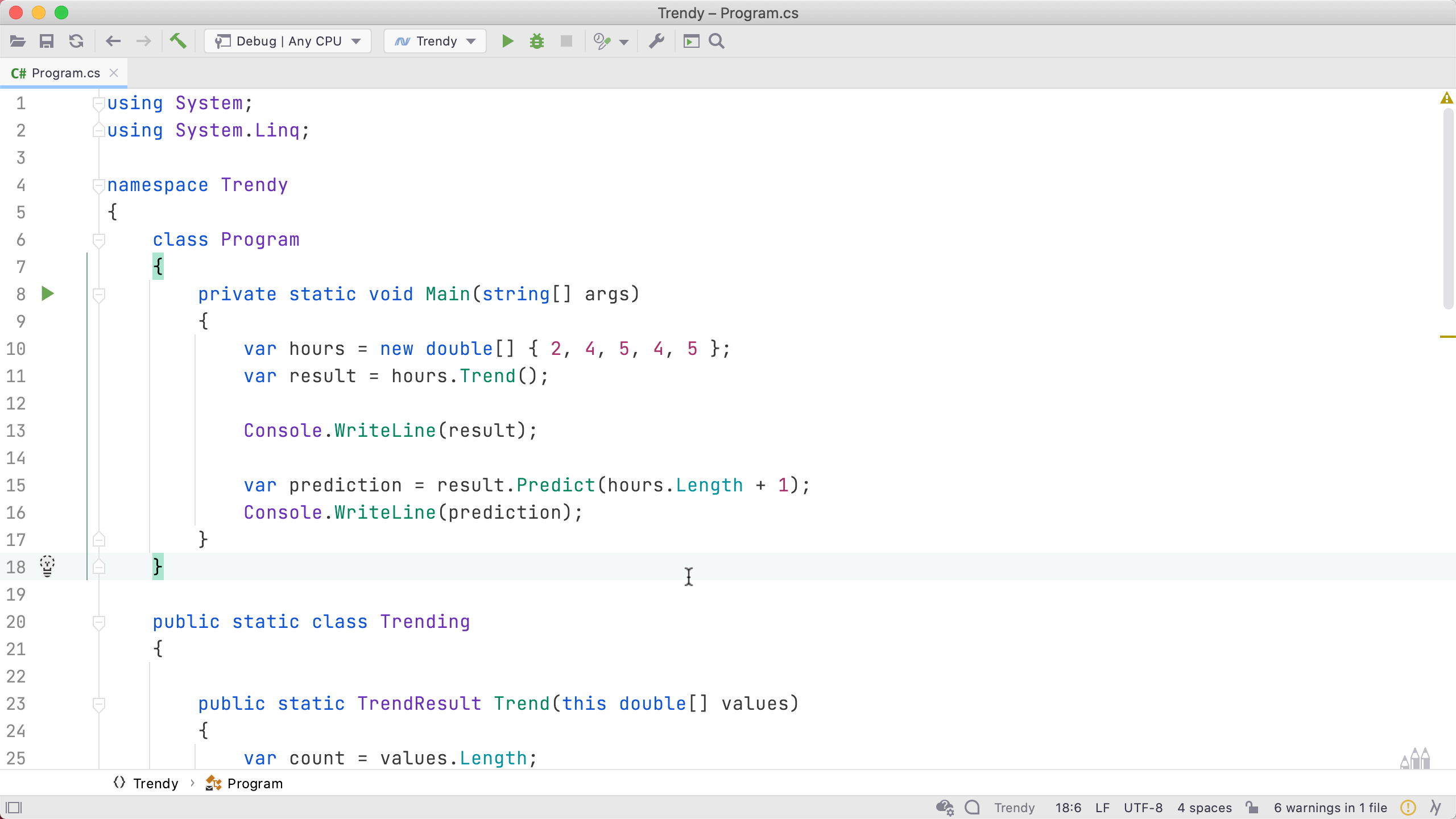
Besides having Rider auto-detect our coding style from the entire solution, we can also detect settings by highlighting a particular code block.
There are two key advantages to using the quick-fix menu when configuring our formatting options:
- We can tweak formatting settings, immediately seeing the effect on code in the editor. A helpful feature in those moments when we’re not sure what a description means. (“Preview formatting” should be checked to enable the behaviour).
- The configure formatting option allows us to narrow down the settings that have a direct effect on our code block. With less noise, we can see the settings important to us.
We can configure the current block using the same quick-fix formatting menu.

From the same menu, we can detect formatting settings to jump-start our configuration work.

These quick-fix formatting changes aren’t limited to C# development. We can invoke the same adjust code style settings quick-fix when working with frontend programming languages like JavaScript, HTML, and CSS.
Here’s the quick-fix option for a css file.

And here we can adjust JavaScript formatting in a .js file.

Controlling the code formatting rules across our entire technology stack has never been easier.
Conclusion
There are many more code formatting options available to Rider users, all previously available in ReSharper. To understand more of these options in detail, we recommend revisiting some of our previous posts.
- Different code styles for different block of code
- Aligning code in columns
- Configuring code formatting from code selection
We value your feedback, so please feel free to leave a comment or reach out to us on Twitter @JetBrainsRider.
Subscribe to a monthly digest curated from the .NET Tools blog:








