.NET Tools
Essential productivity kit for .NET and game developers
Configuring code formatting from code selection with ReSharper
In our previous posts, we looked at a few examples of the various improvements we made to the code formatting engine in ReSharper 2017.3 EAP and Rider 2017.3 EAP.
While we now have great control over how our source code is formatted, it may be like an airplane cockpit with too many options. In this post, we’ll look at the easiest way to tune the code formatting engine to our liking!
This post is part of a series around changes in the ReSharper and Rider code formatter:
- Code formatting engine updates in ReSharper and Rider
- Different code styles for different blocks of code
- Aligning code in columns
- Configuring code formatting from code selection
Figuring out which code style settings apply to a block of code
With all of the existing (and new) code formatter changes, figuring out which settings apply to a block of code can be overwhelming. Fortunately, ReSharper provides an easy way to do this. Note that the following is currently only available in ReSharper, and is yet to be implemented in Rider.
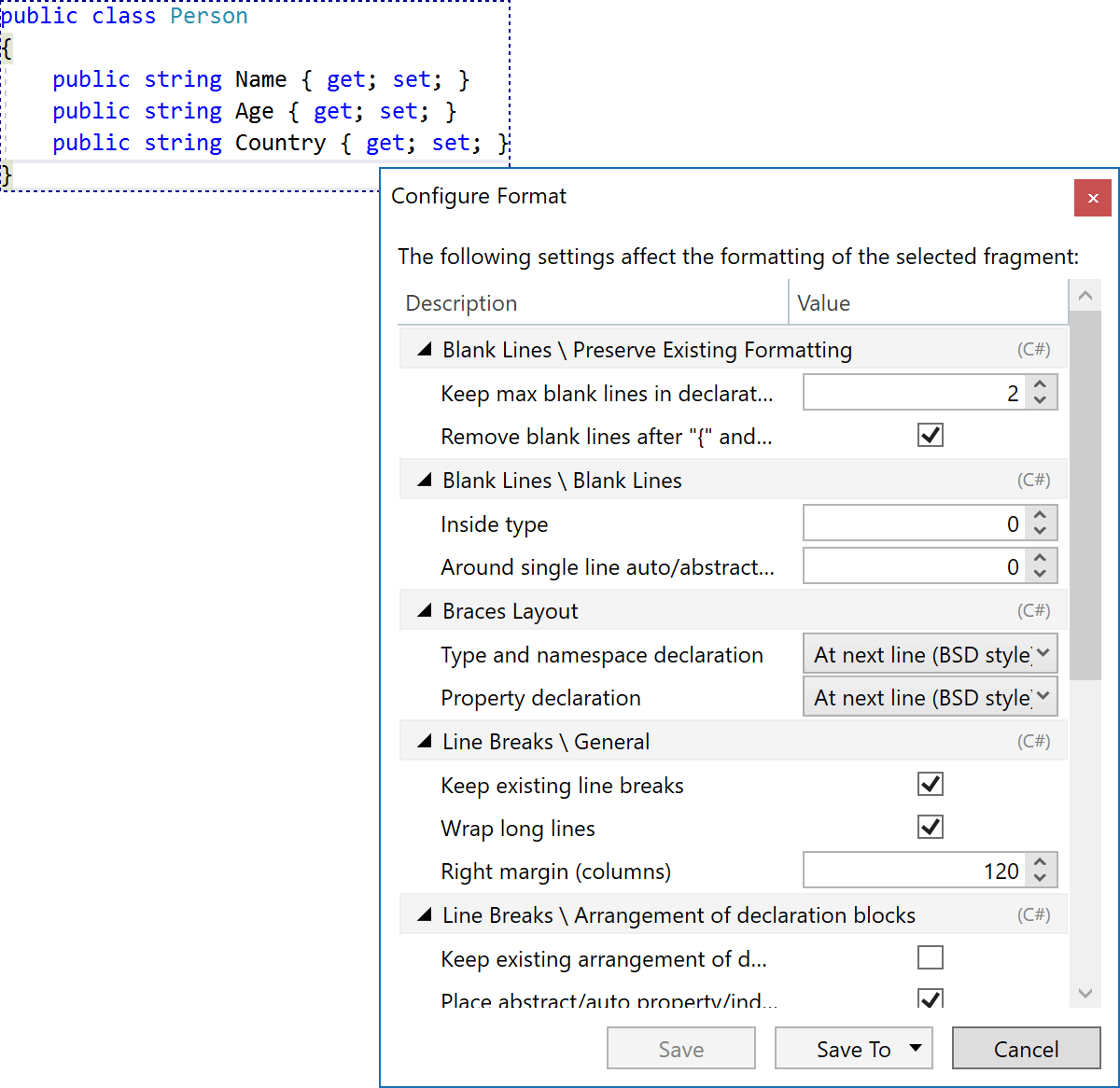
To see which settings affect a code block, we can select it, press Alt-Enter and choose Format selection | Configure. ReSharper will then provide an overview of all settings that apply to that selection:

We can use this knowledge to configure the code style to our liking, by editing them directly in the ReSharper options or by adding a specific code style in comments.
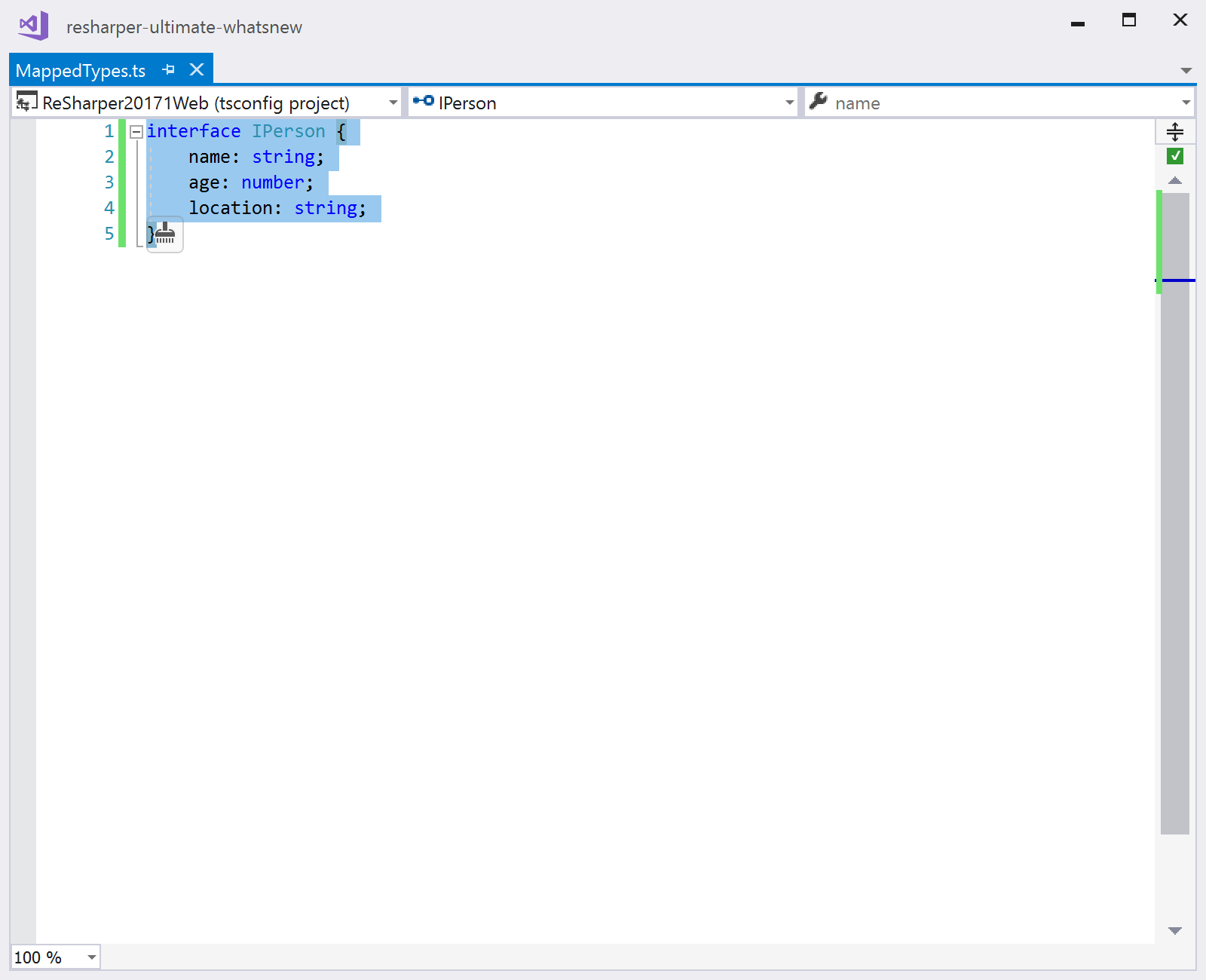
The Configure format action not only works for C#, but also for C++, JavaScript, TypeScript, HTML and Protobuf! And it’s not read-only either. We can open the dialog and tweak formatting settings, seeing their effect on our own code in the editor!

We can then save our formatting changes for our own use, or if we’re looking to modify a team-wide code style, save them to a solution team-shared settings layer.
This concludes our series about the code formatter improvements made in ReSharper and Rider 2017.3 Early Access Programs. Download ReSharper 2017.3 EAP and give it a try!
Subscribe to a monthly digest curated from the .NET Tools blog:







