.NET Tools
Essential productivity kit for .NET and game developers
Case Study – How Innoveo Builds a No-code Solution With Rider
 Over the past few weeks, we’ve been chatting with Laurent Kempé, Team Leader & Distinguished Solution Architect at Innoveo. They are using JetBrains Rider to write code for their no-code platform. Let’s take a look at their journey.
Over the past few weeks, we’ve been chatting with Laurent Kempé, Team Leader & Distinguished Solution Architect at Innoveo. They are using JetBrains Rider to write code for their no-code platform. Let’s take a look at their journey.
Hi Laurent! Can you tell us a bit more about yourself and Innoveo?
My name is Laurent Kempé. I am 50 years old and live in France. In 2002, I started my adventure of working at Innoveo in Zürich, Switzerland, as a Team Leader & Distinguished Solution Architect.
I have a strong passion for leading and empowering engineering teams to ship high-quality products. I participate in everyday developers’ tasks to keep me close to my team. I have worked on different websites with different technologies, including as a Research & Development Lead in fingerprint identification systems, then on infrastructure architecture, to come back to what I love — software product development. I like sports, traveling, open-source software, and new technologies.
Innoveo is a global technology provider with a proven track record for speeding up go-to-market strategies and accelerating digital transformation journeys with its no-code platform, Innoveo Skye®. From the insurance industry to financial services and real-estate, Innoveo has delivered more than 500 applications and processed 1+ billion dollars worth of transactions to corporations worldwide, such as Zurich Insurance, Allianz, Chubb, Rakbank, and Marriott.
What is the size of your team at Innoveo, and how large is the company?
There are currently 10 software engineers in my team, including myself, and we are growing rapidly. The team is distributed between Zürich (Switzerland), Valencia (Spain), and Budapest (Hungary).
The company now has more than 100 employees across the globe and is expanding quickly, as you can see from all the open positions on our website.
What is “No-code”? What are the benefits?
No-code is a method of configuring and bringing complex applications to life without needing any programming knowledge. By using a no-code platform, non-technical users can also learn how to configure and deploy applications, much faster than using traditional development methods.
The main benefits of no-code are the reduction of time and lack of IT expertise required to translate an idea into an MVP (Minimum Viable Product) or an application that people can readily use. In this sense, I see no-code platforms as the future of application development! By automating tedious tasks software developers usually don’t like to do, they can focus on more challenging tasks and drastically reduce their backlog.
Our Innoveo Skye® platform is such a no-code platform.

Which product are you working on? What is your current technology stack?
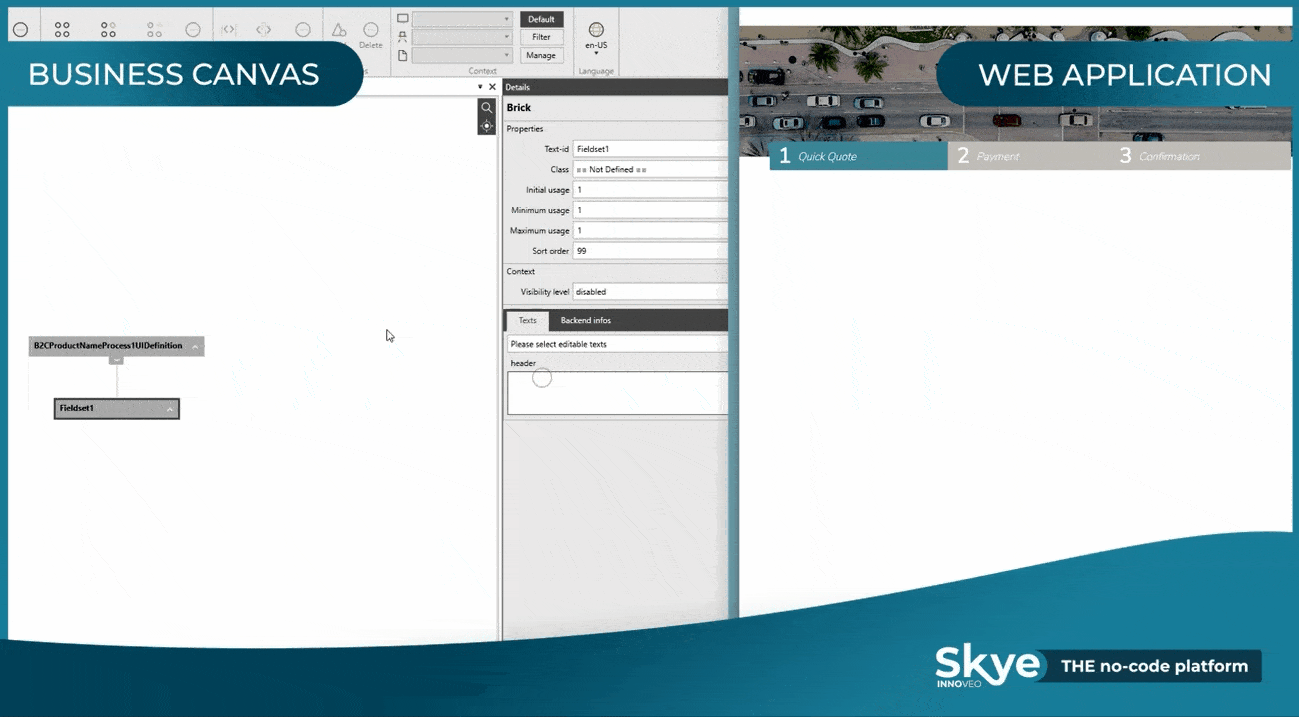
My team is responsible for Innoveo Skye® Business Canvas, which lets people like business analysts build their applications without technical knowledge. It is like an IDE (Integrated Development Environment) for non-technical people.
Business Canvas is developed in C# 8 and Windows Presentation Foundation (WPF) on .NET Core 3.1. We will soon migrate to .NET 5 and C# 9.
The entire team currently works on Windows 10, because our UI technology is WPF which only runs on Windows. We are looking at different emerging technologies to be able to run cross-platform in the future.
What does your typical development flow look like? How is the project structured?
With a monthly release cadence, where developers are getting requirements from business analysts.
Our development flow is using Git with feature branches. Each push runs a build on TeamCity, using NUKE build automation. It runs our extensive suite unit and integration tests with code coverage, while doing static code analysis with ReSharper InspectCode and NDepend. Finally, if our different quality checks pass, an artifact is created, uploaded, and people get the information in Microsoft Teams.
Then, code reviews are done using pull requests on GitHub. And finally, the feature is verified by business analysts who are also responsible for quality assurance.
We are using the MVVM design pattern, and the project is structured in different projects representing the different layers.
Why did you decide to introduce Rider into your team?
Before Rider, I used Visual Studio with ReSharper. I am a huge fan and have been using ReSharper since the EAP version 0.81 in 2004. All developers joining the team get access to dotUltimate bundling ReSharper and all JetBrains .NET tools like dotTrace and dotMemory.
I was already using Rider on my open-source projects. I enjoy its speed, version control capabilities with Git and GitHub integration, local history, changeset, etc. When JetBrains decided to add Rider to the dotUltimate offer, I started to use Rider at work too!
I made some short presentations to the team during our Friday afternoon “get together” meetings. Our pairing sessions also convinced some of the developers to try Rider. Slowly, we are growing the number of developers using it in the team, and today half of our team uses it.
Did you face any issues switching from Visual Studio to Rider?
I do still occasionally go back to using Visual Studio with ReSharper for some functionalities which are not yet ported to Rider, such as Structural Search & Replace. For debugging WPF and XAML, I also have to switch back sometimes.
I used IntelliJ IDEA some years ago to develop in Java and liked the experience very much. Nevertheless, it took me three attempts to finally switch fully to Rider. It is a major change for a developer to go from one IDE to another!
Looking back, this came from some missing features which I was using daily in ReSharper, and some slight differences in the shortcut scheme which was breaking my flow. So, there was no real issue switching to Rider, it just took a bit of time to change some old habits.
Has your coding style or architecture changed with the introduction of Rider in your project?
No, my coding style didn’t change. As I was already an advanced user of ReSharper, I took that with me in Rider and enjoy the same great capabilities.
On the architecture level, nothing changed either — apart from renaming a project in our solution, which is very easy to do in Rider.
Which features or workflows are essential to help you and your team on a daily basis?
There are a lot! There are so many possibilities to easily navigate our big code base and do refactoring, which was the reason I used ReSharper and now Rider.
The possibility to see type hierarchy, call tracking, and value origin and destination are also an immense help. We increased our productivity using quick fixes, surround templates, and postfix templates, which changed the way I write code.
We defined coding standards within the team and enforce them using code inspections. We use code style and cleanup to have standard formatting of the codebase.
Being able to easily run our unit and integration tests from Rider on-demand, and in a continuous way, is super useful.
The integration of Git and GitHub is also a significant help in my daily work. I realized that I go to the command line less often as a result of the automation in the IDE, which I am a huge fan of.
Is there any advice you can give to teams and developers starting out with Rider?
We all know that changing our habits is difficult, so changing to another IDE is a huge step for any developer. It takes time, and you might need multiple trials over time, so my advice is to not give up. Also, invest the time to learn all the well-thought-out shortcuts in Rider which will bring your productivity to a whole new level.
We’d like to thank Laurent for taking the time to share his experience with us!
Subscribe to a monthly digest curated from the .NET Tools blog:









