.NET Tools
Essential productivity kit for .NET and game developers
Ways to navigate and explore codebases
Working on new, large codebases can be quite daunting. You aren’t familiar with the structure, naming conventions, or a teammate’s quirky style that made it past code reviews. Fortunately, Rider contains many navigational features that you can use to help you get up to speed in new codebases quickly or move about familiar codebases more smoothly. In this post, we’ll look at common ways to navigate codebases using Rider’s navigational features.
Folks familiar with a codebase can tell you that getting around it as efficiently as possible is important for productivity. Good navigational tools help you understand code better.
Search Everywhere
Perhaps you’re unsure of where in the code you really need to go, because you’re thinking about all the possible outcomes of a particular decision in a conditional statement. Or maybe you just want to see what’s going on in new parts of a program. Search everywhere can help. Press Shift+Shift (or Ctrl+T) and start typing. Rider finds just about anything possible. Classes, files, symbols, actions, and more.

Navigate based on the current context
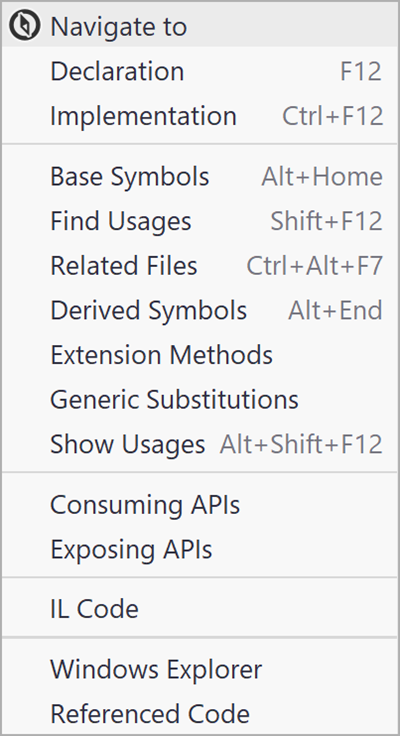
Press Alt+` on any token and you’ll get a context menu full of navigational choices. You can move about the code in a number of ways:
- Declarations and Implementations
- Usages
- Related Files
- Derived Symbols
- Consuming and Exposing APIs
- Decompiled Sources and IL
- Metadata
- Locate in Assembly Explorer
- More, depending on the context
It’s a good idea to try Alt+` (Navigate To) in various locations in code (even on the same line) and see what navigational options are available, since Navigate To is context specific. Navigate To enables exploratory browsing as well as purposeful navigation to gain a better understanding of the code. Additionally, shortcuts such as F12 / Shift+F12, Alt+`, and others are alternative shortcuts for specific Navigate To actions.

A Bird’s eye view of a codebase
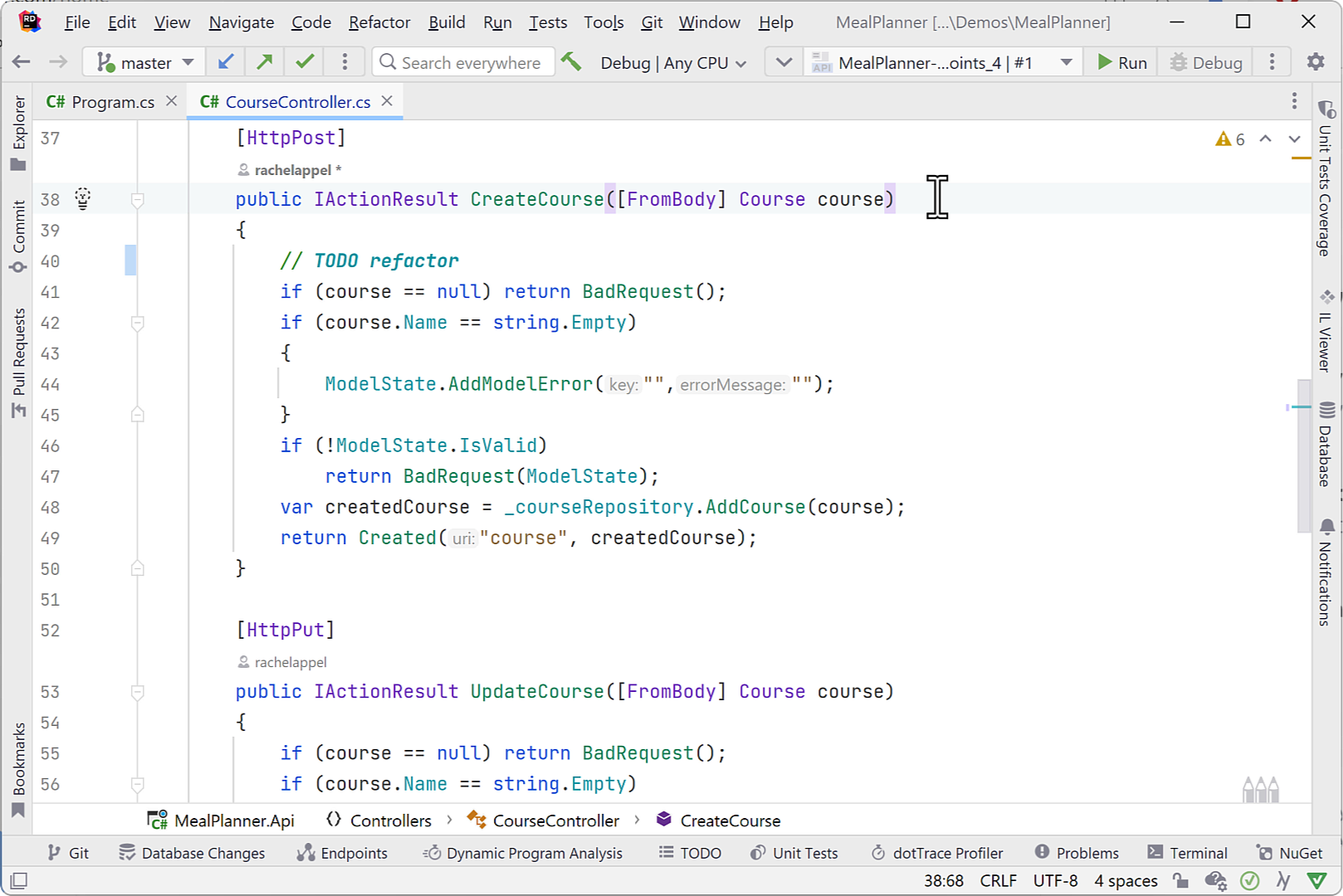
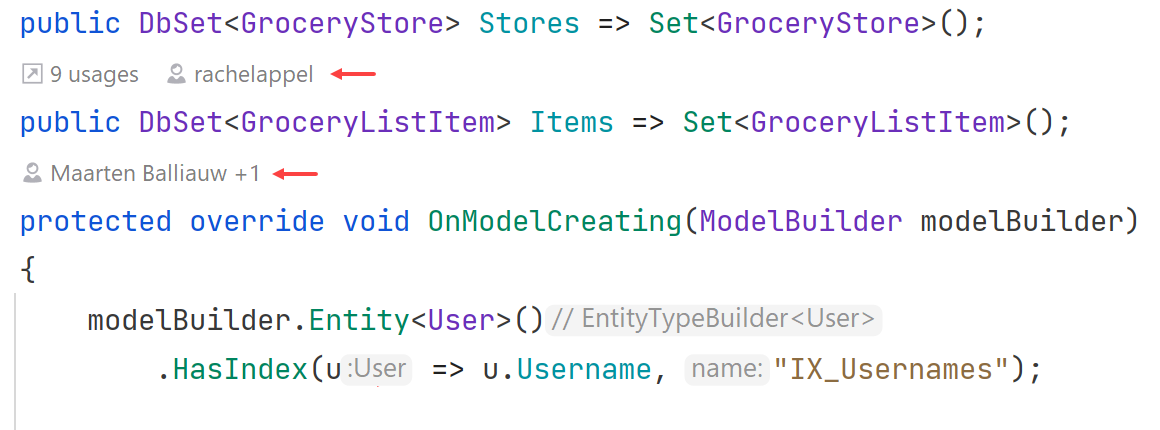
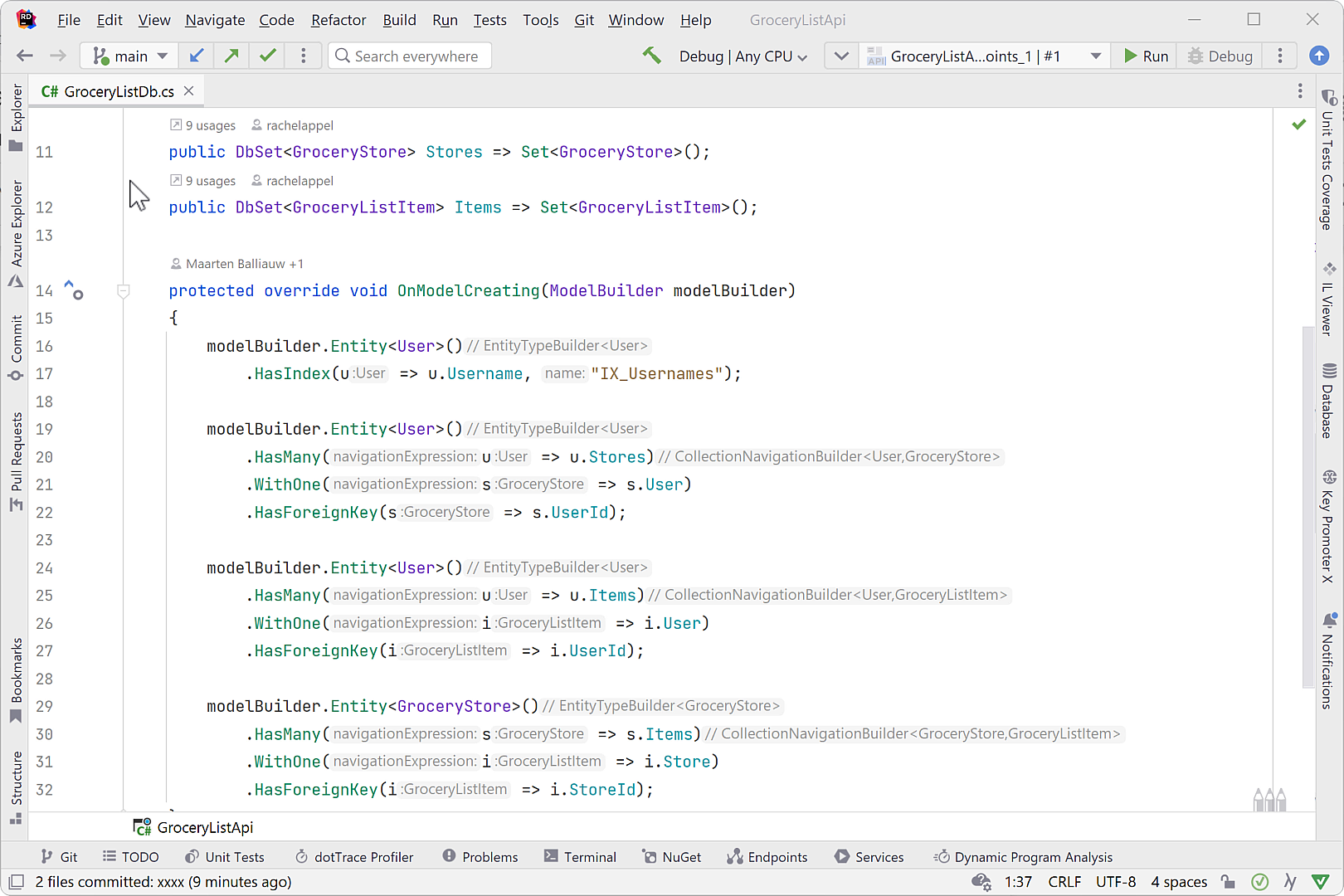
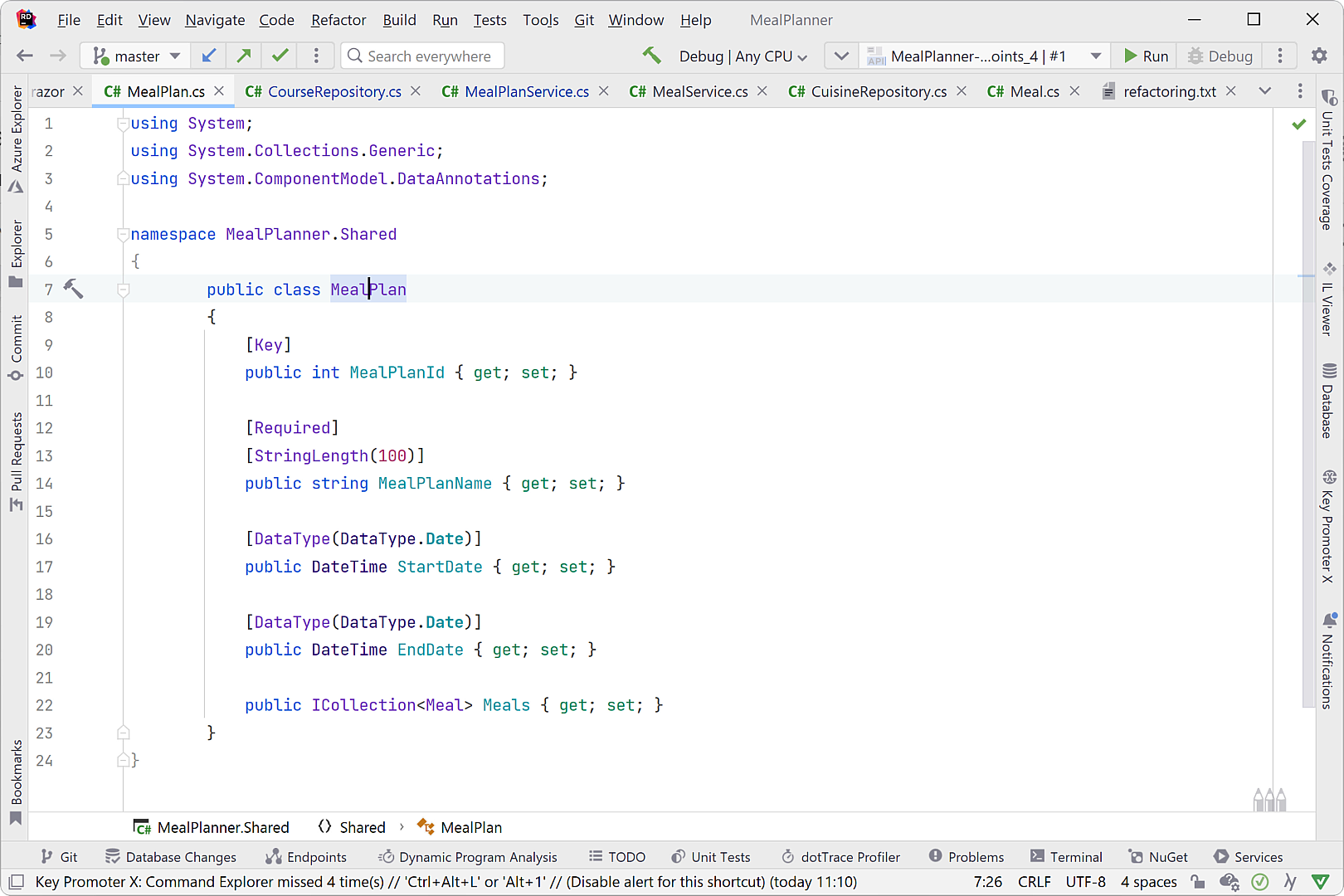
It’s a huge productivity boost to look at a block of code and see metadata about that code. Helpful information ranges from version control system (VCS) metadata to how frequently objects are used, as well as type information and other data. This is why Rider contains Code Vision, which presents a well-rounded view of any part of the codebase. Simply looking at a block of code that’s been annotated with Code Vision (denoted with red arrows below) reveals so much handy information.

Clicking on a Code Vision UI element displays related navigational paths where you can further investigate what’s going on by using a mouse or keyboard.

Show and Find usages
While reading code you’ll inevitably come across a new variable or object that you’re unfamiliar with. You then want to see where and how it’s used throughout the project to get both an overview and some detail about what’s happening in the code. Fortunately, Rider has several features to help find objects and navigate them to further understand the code.
Find Usages (Shift+F12) shows anywhere a token is used in a scope (and displays the results in a tool window. Show Usages (Shift+Alt+F12) displays information about usages in a popup window that includes a highlight of the code and its line number, and the folder and file it’s in. With all this information you can simply choose the line you want and navigate to the target. Want to return? Press F12 (Go to Declaration). The Find Usages and Show Usages features are also available from the Alt+` menu.

Discover and navigate to API endpoints
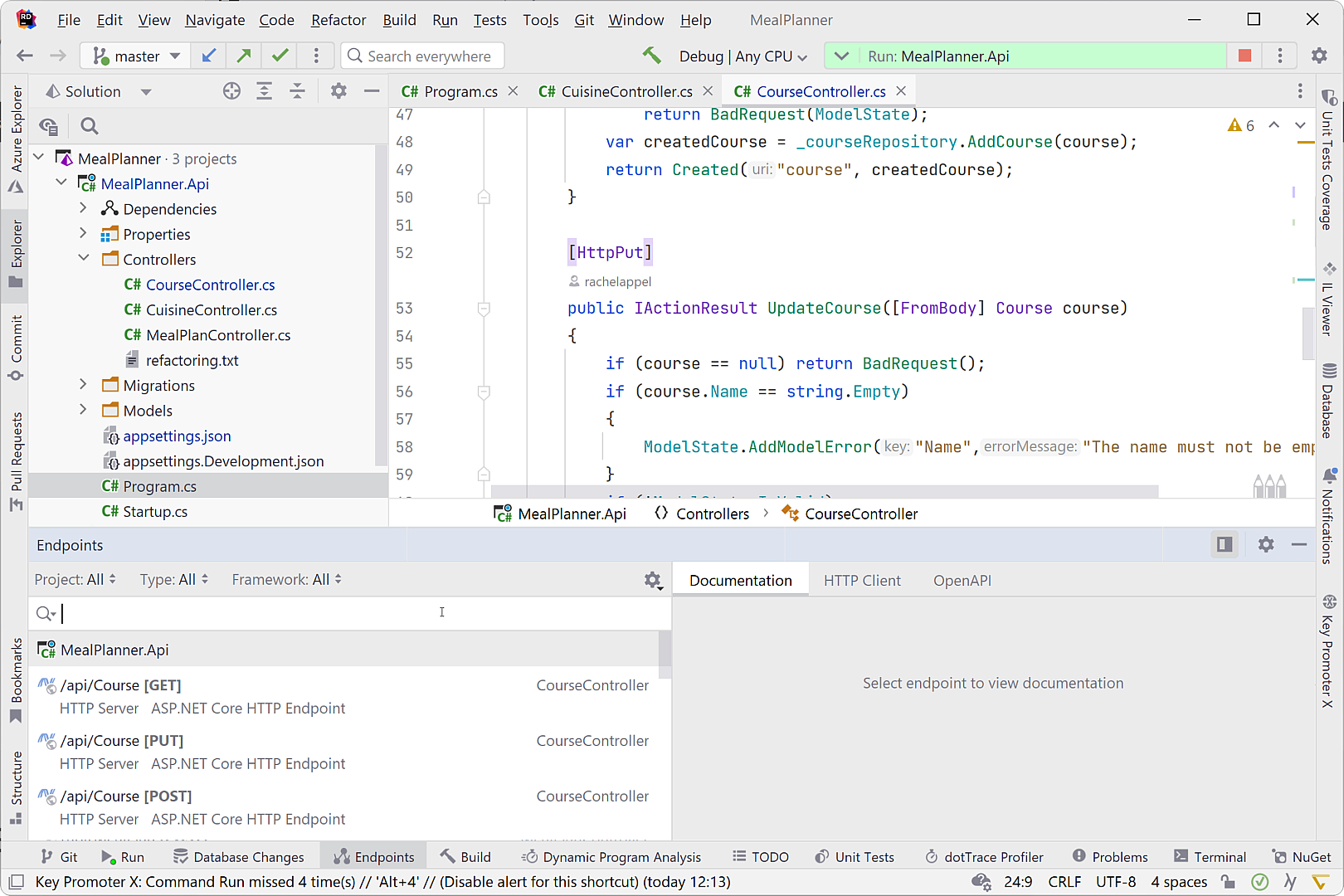
APIs can feel like black holes in outer space when there is sparse documentation, or the project doesn’t use something like Swagger. Even with docs and Swagger, some APIs are large and complex. So you want to get around as efficiently as possible. Using Rider, we can browse and run API endpoints using the Endpoints Window. The Endpoints Window is a really great tool for browsing endpoints and their metadata. Additionally, you can submit HTTP requests to these endpoints and work with any sort of HTTP verb or MIME type. From version 2022.1 and on, you can navigate through ASP.NET Core Minimal API endpoints.

Explore objects and models
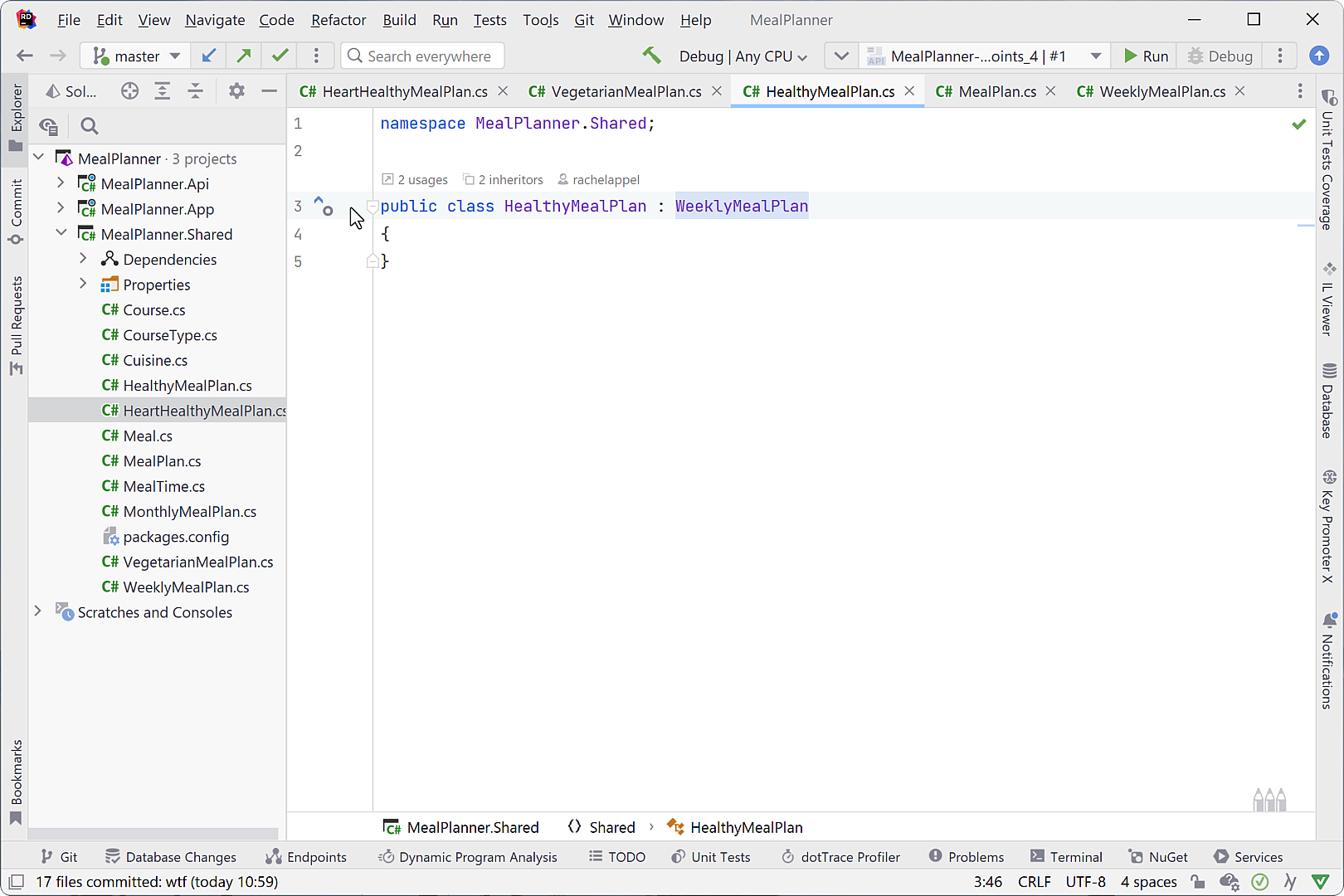
In order to really understand what’s going on in code with complex object models and hierarchies, good navigation is vital. When investigating a new code base, it really helps to be able to move one level up or down an inheritance chain, or to a specific node in an object model with the lowest effort possible. Many developers find a tool that displays a visual model to navigate necessary. That’s why Rider provides a hierarchy viewer.

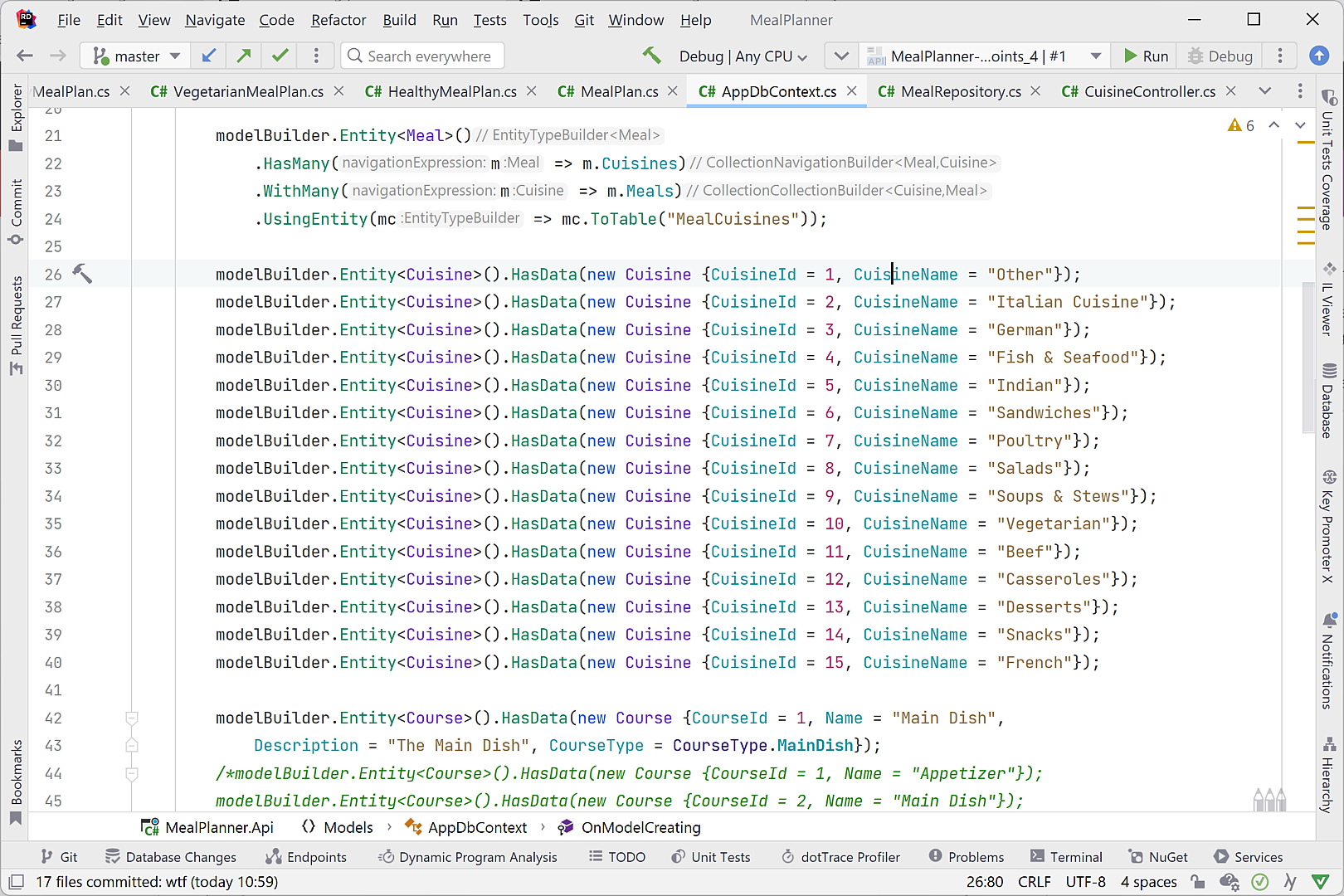
Rider provides gutter indicators that jump between base and derived classes when you click on them. This is a super quick way to check what’s in each class in the inheritance chain.
HTML and CSS
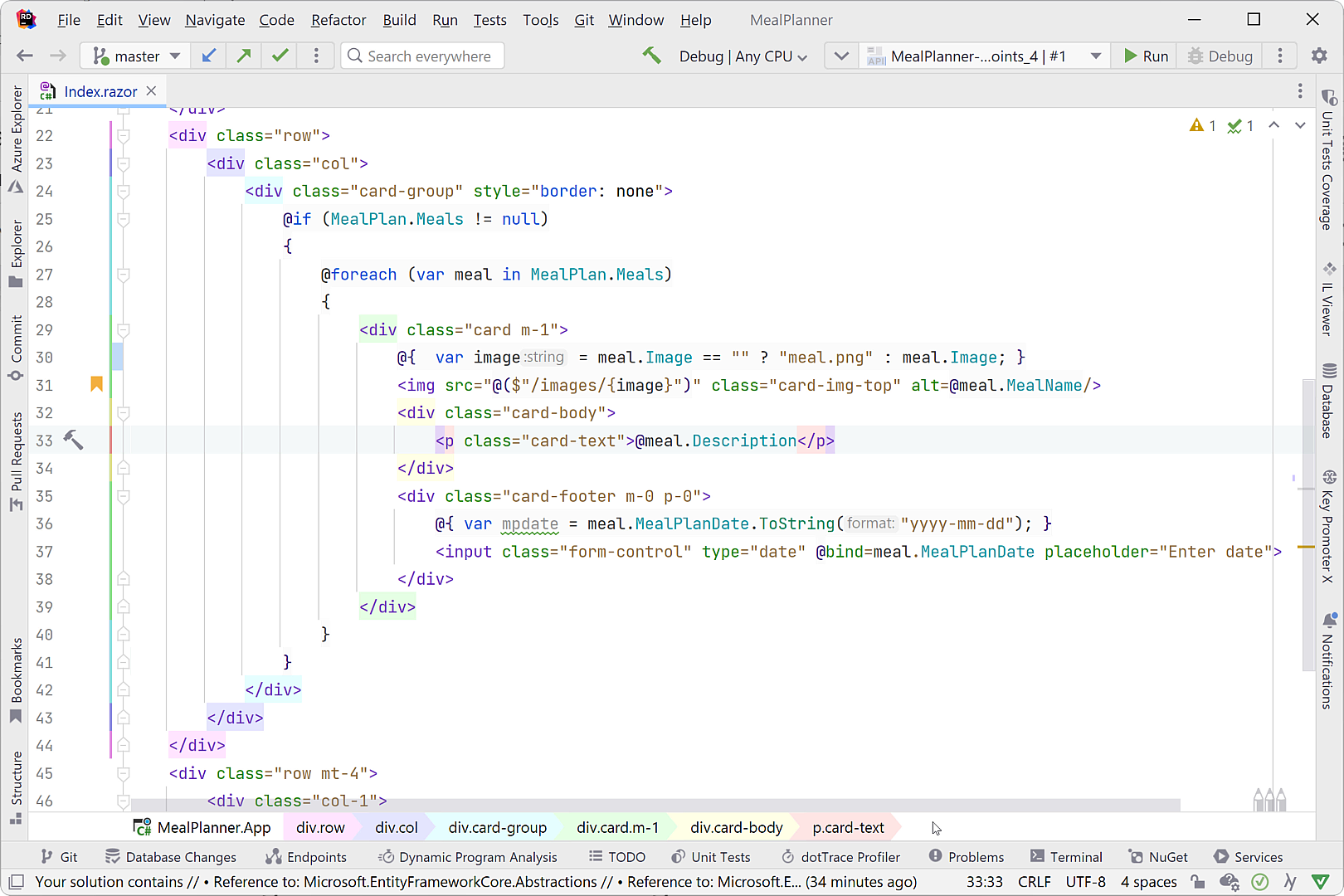
The best way to navigate HTML (even in Razor and Blazor), as well as many kinds of markup languages, is with breadcrumbs. Many are familiar with the Grimm fairy tales from childhood, where Hansel and Gretel used breadcrumbs to leave a trail in the woods to follow home later. Similarly, breadcrumbs in an editor reveal a path and nested structure of markup so that you can navigate where you want, not just home. In the story, birds ate the breadcrumbs (oops!) and thus the kids became lost in the woods. With Rider, no need to worry about losing your way. Your code may look like a thick forest, but you can always navigate where you want.

Micro-Navigation with Structural Navigation
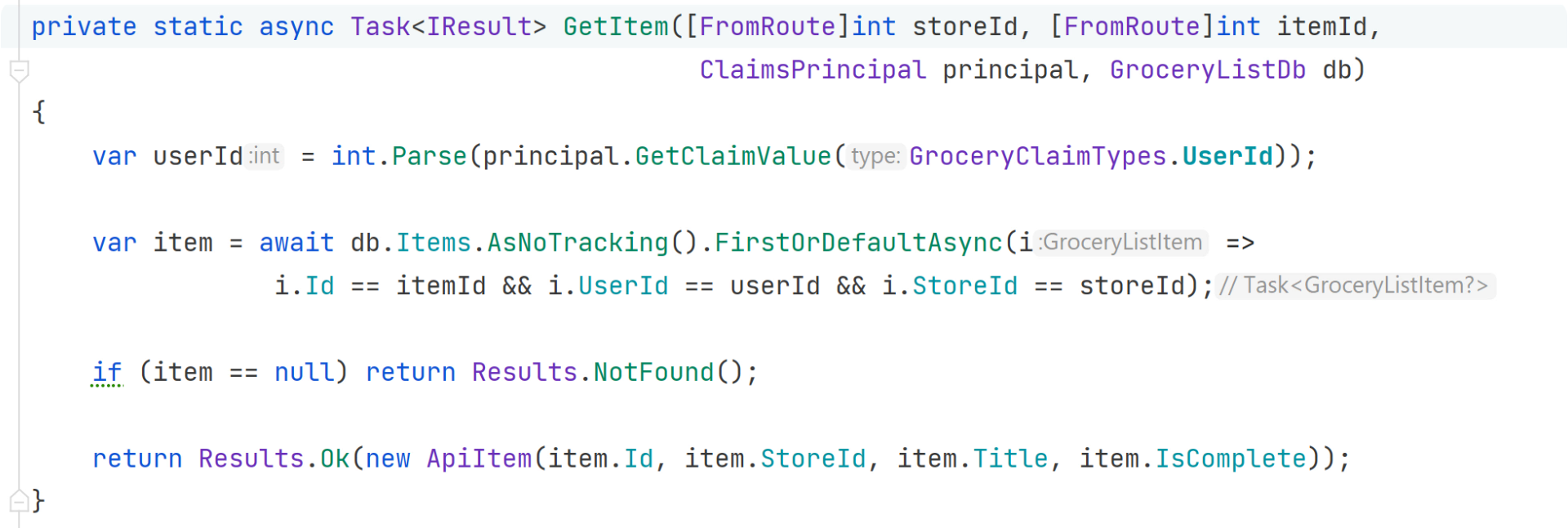
While reading through a block of code, a developer’s brain is considering multiple things that are going on at once – maybe the values of variables changing, the output of a function, or if a certain segment of code works correctly. At this point, the developer could move their hand away from the keyboard to click on the exact location to edit, then back to the keyboard, and to the mouse, and so on… But the problem is that the time it takes to do this can disrupt workflow, even when the time is less than a second. It all adds up. With this in mind, the Rider team has provided Structural Navigation. Structural Navigation is when you need to cycle quickly through discrete parts of blocks of code, generally to make some changes. Place the caret at the beginning of an element of a construct or a function’s signature (for this example, the static keyword) and press Tab to start structural navigation. Rider highlights where you’re at as you continue to press Tab to navigate precisely through the code.

Navigation by value tracking and call chains
Value origin and value destination inspections in Rider allow you to trace the origin and destination of a token. This is good for tracing while debugging to see and navigate to any and all points where you can change some value. Call tracking works similarly to value tracking in that you can see and navigate to the locations where any and all calls to a particular value have been made. So whether it’s seeing when something has changed or where it has, this code inspection gives you a great investigational tool.

Navigate to bookmarks and TODO comments
Let’s not forget about those features that are really helpful but aren’t necessarily intertwined directly with code: Todo’s and bookmarks.
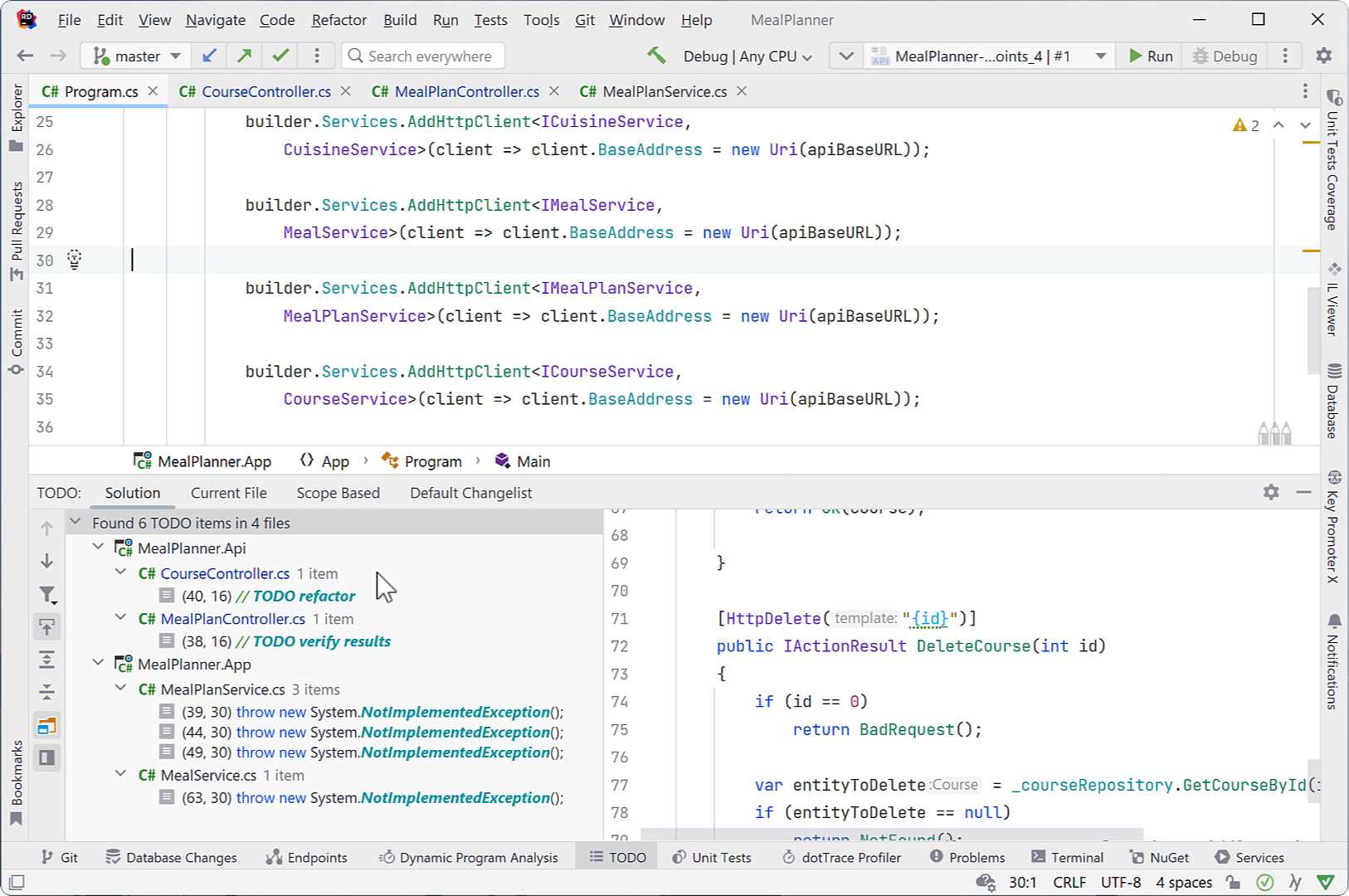
There are a few ways to create a todo list with Rider. You can create a // TODO <message> to any line of code to make a todo there. Additionally, tools that generate code can only generate the code stubs, so you’ll see the body of methods containing a NotImplementedException. Rider adds these to the todo list. Use Ctrl+, T to display the todo window to view and navigate the Todos in your project.

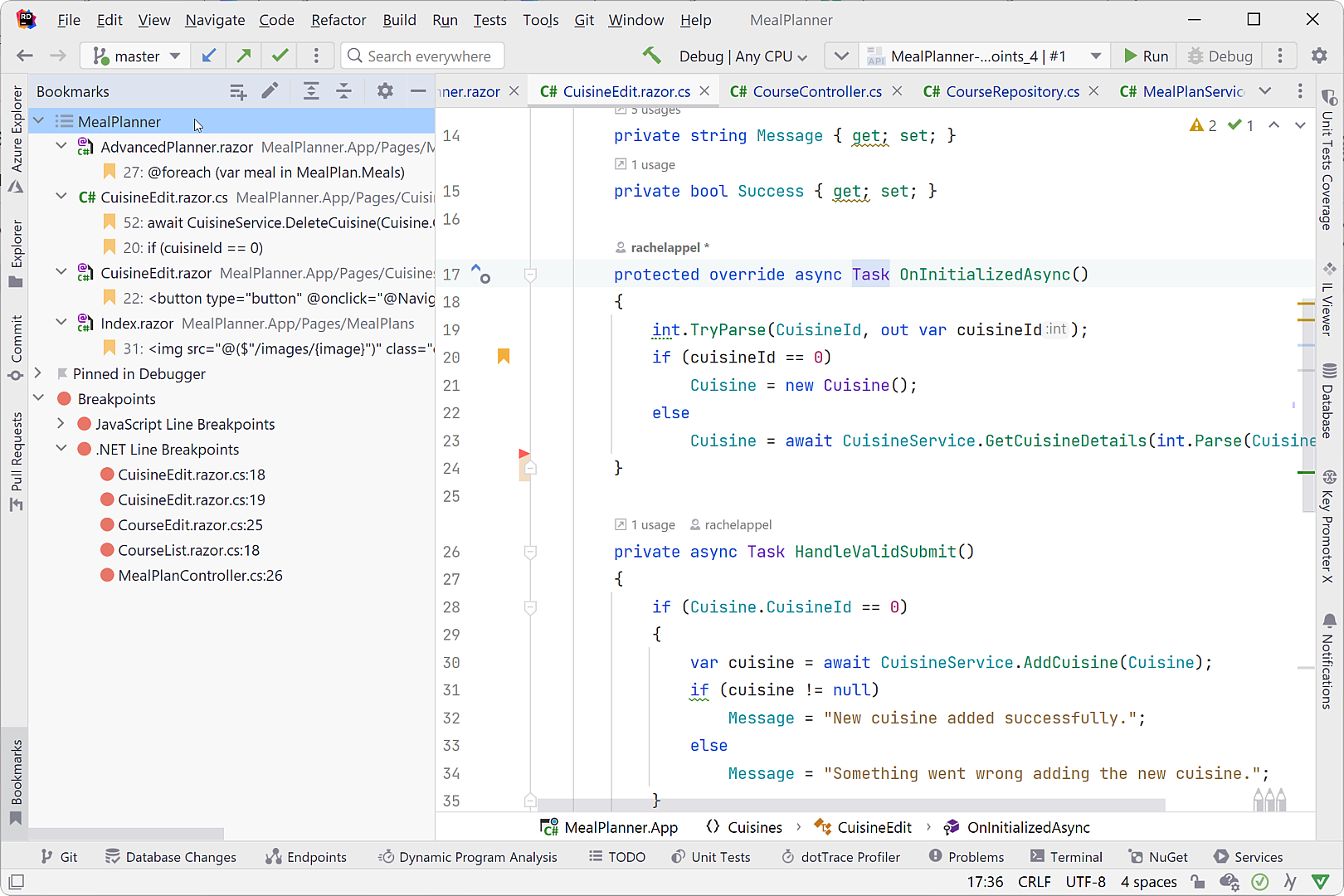
Bookmarks (Alt+2 to show Bookmarks window and Ctrl+K,K to toggle bookmark) are a great way to mark and track code. Sometimes you don’t want to navigate using the relationships in code but rather by some location that is chosen by you for any reason because it applies to the task at hand. Additionally you can navigate through breakpoints in the tool window just the same as bookmarks.

Summary
In order to understand what a codebase is doing one must be able to see where and how objects are related. Additionally, code exposes metadata through attributes, comments, and other constructs. Being able to navigate with little to no friction helps you get up to speed quickly and to be able to deeply read and understand the code. The best way to do this is with excellent navigational tools. And Rider provides so many excellent navigational features – even more than has been shown in this article.
Download Rider today and let us know your favorite ways to navigate your code!
Subscribe to a monthly digest curated from the .NET Tools blog:








