WebStorm 2016.3 EAP, 163.6957: Protractor, TypeScript quick fixes
Another week – another WebStorm 2016.3 EAP (163.6957) build! You can download it here, or if you have the EAP build (163.6512) from the last week installed, you should soon get a notification in the EAP about a patch update.
Integration with Protractor
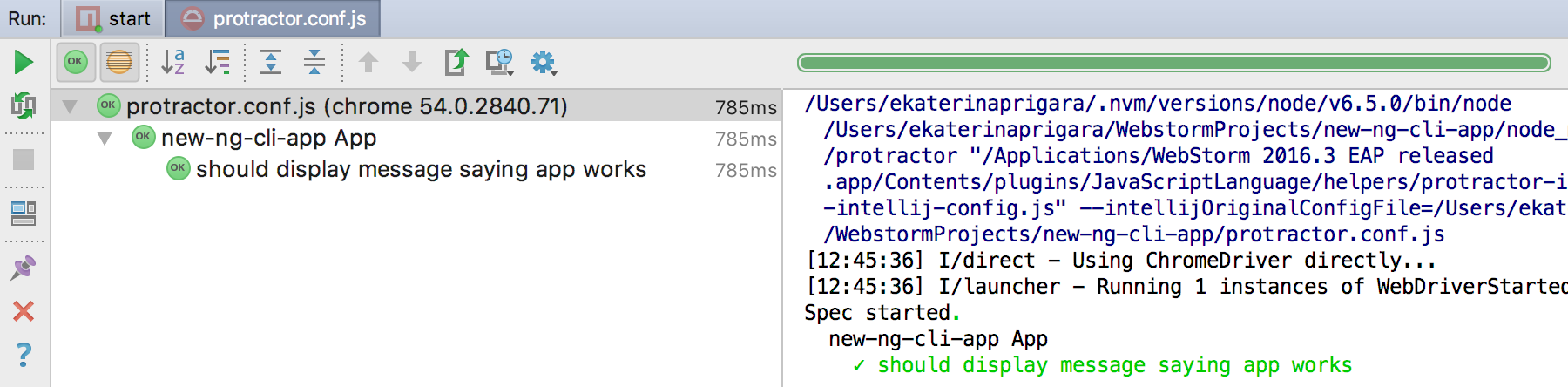
Protractor is an end-to-end test frameworks developed by the Angular team. And you can now run and debug tests with Protractor right from WebStorm. Test results will be shown in a tool window in the IDE. You can filter the results and see only the failing tests. You can also quickly jump from the list of tests to the test source.

To get started right-click (or hit Ctrl-Shift-R on macOS or Ctrl-Shift-F10 on Windows and Linux) on the protractor.conf.js file in the project view or in the editor and select Run ‘protractor.conf.js’. Please make sure first that you have Protractor installed globally on your machine.
You can use the same run/debug configuration to debug the tests.
More quick fixes for TypeScript
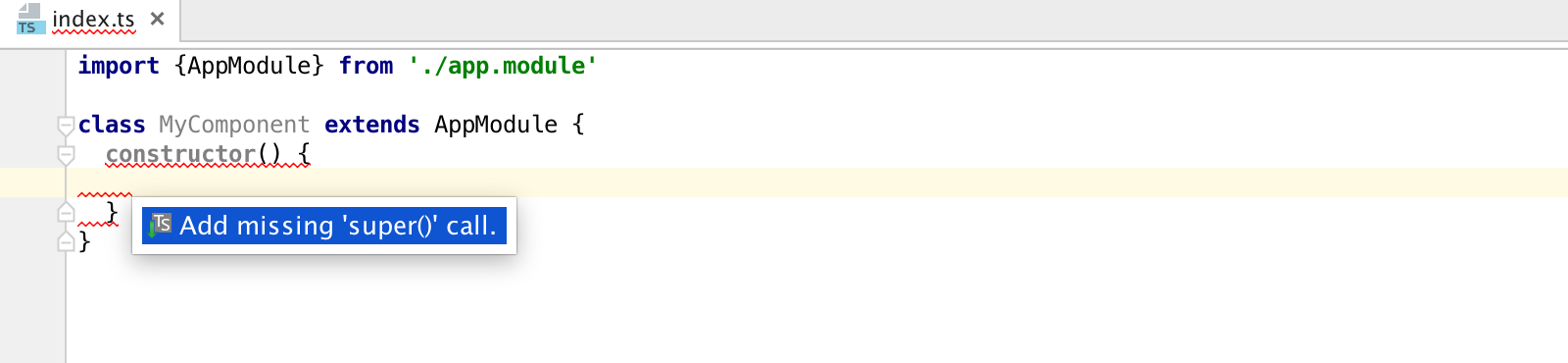
WebStorm now makes quick-fix options provided by the TypeScript 2.1 language service available in the editor together with the WebStorm’s own quick fixes and intentiones.
Hit Alt-Enter on the highlighted code and see suggestions to automatically fix it (note that quick fixes are available only for some types of errors).

WebStorm also added the support for TypeScript 2.0.6.
Completion for React Native StyleSheet properties
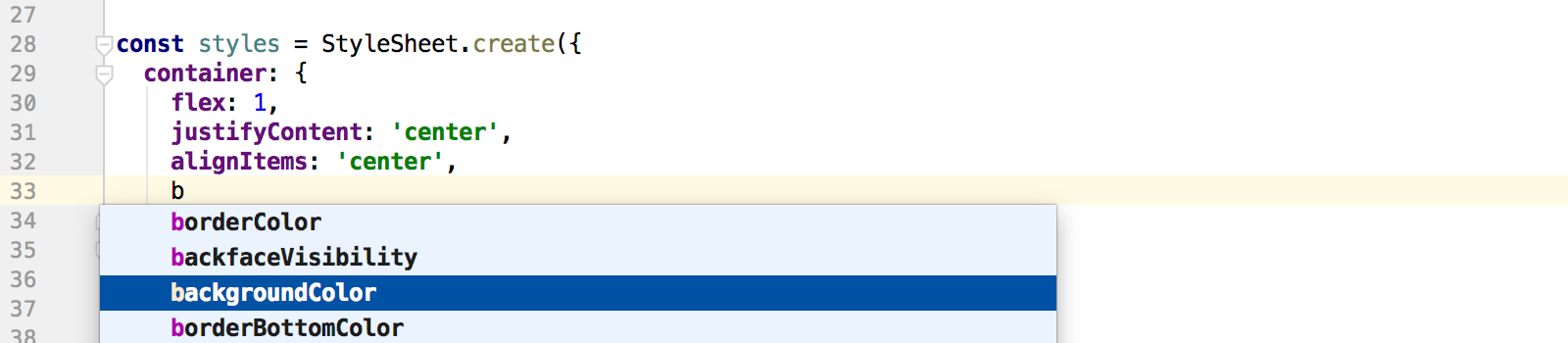
When working with the React Native apps, WebStorm will now provide code completion (and color preview) for properties inside StyleSheet.

For a detailed list of the issues addressed in this EAP build, please see the Release notes.
Learn more about other new features in WebStorm 2016.3:
- WebStorm 2016.3 EAP, 163.3094: Integration with Flow; PostCSS support; Smarter Rename for TypeScript; More features in Angular CLI integration; Grouped generated files in the Project view; Option to generate an .editorconfig file; Code style option for arrow functions.
- WebStorm 2016.3 EAP, 163.3512: Integration with Docker for Node.js apps; Bundled Fira Code font; San Francisco font is default on OS X; Flow tool window with file and project errors.
- WebStorm 2016.3 EAP, 163.3983: ESLint autofix; Automatic detection of TypeScript version in the project; Undo commit action; Test names now available in the Go to symbol.
- WebStorm 2016.3 EAP, 163.4396: Create new React apps with Create React App from the Welcome screen; Improvements in Angular 2 support.
- WebStorm 2016.3 EAP, 163.4830: Integration with Stylelint; Find usages for ES6 default exports; Updates Angular 2 live templates; New inspection “TypeScript import can be shortened”.
- WebStorm 2016.3 EAP, 163.5219: Better support for ES6 object destructuring.
- WebStorm 2016.3 EAP, 163.6110: TypeScript language service is now used by default for code completion and analysis; New inspections for ES6; New icons; Faster search in Git log; Git Remotes management;
- WebStorm 2016.3 EAP, 163.6512: Debugging React Native apps.
Please report your feedback to our issue tracker. To get notifications of new EAP builds as they become available, subscribe to the EAP channel in Preferences | Appearance & Behavior | System Settings | Updates.
JetBrains WebStorm Team
Subscribe to WebStorm Blog updates





