.NET Tools
Essential productivity kit for .NET and game developers
Virtual Formatter – Fixing Tabs versus Spaces and other Problems
For decades, developers have had heated debates about tabs and spaces in their source code. The topic became so widespread that it made it into an episode of “Silicon Valley”.
In this blog post, we will introduce you to ReSharper’s Virtual Formatter, that helps you settle this particular infamous argument and even a couple more issues beyond accessibility and “the void’.

What was it about again?
As a quick refresher and for those who haven’t heard about it yet, here are the pros and cons of spaces versus tabs without any rating:
- Tabs create smaller file sizes
- Spaces look the same in all editors and tools
- Tabs require fewer keystrokes for indentation
- Spaces allow for more precise alignment
- Tabs allow custom width
Despite the fact that spaces are used in 80% of C# files and that they correlate with an 8.6% higher salary, the objective truth is that tabs may indeed be the better choice. That is for the simple reason that they increase the accessibility of your codebase. When you use tabs, each developer can have their own personal indentation settings.
This is very crucial for visually impaired people who often rely on bigger fonts and wider monitors and thus need to adapt their tab width. But even though the importance of accessibility is understood almost irrevocably, many developers still prefer spaces over tabs.
So why is that? As Tim Corey points out – and that might be true for a lot of us – it’s about habit and how comfortable we feel. Not all tools let you configure the indentation width or even behave a bit differently once you throw tabs at them.
Introducing the Virtual Formatter
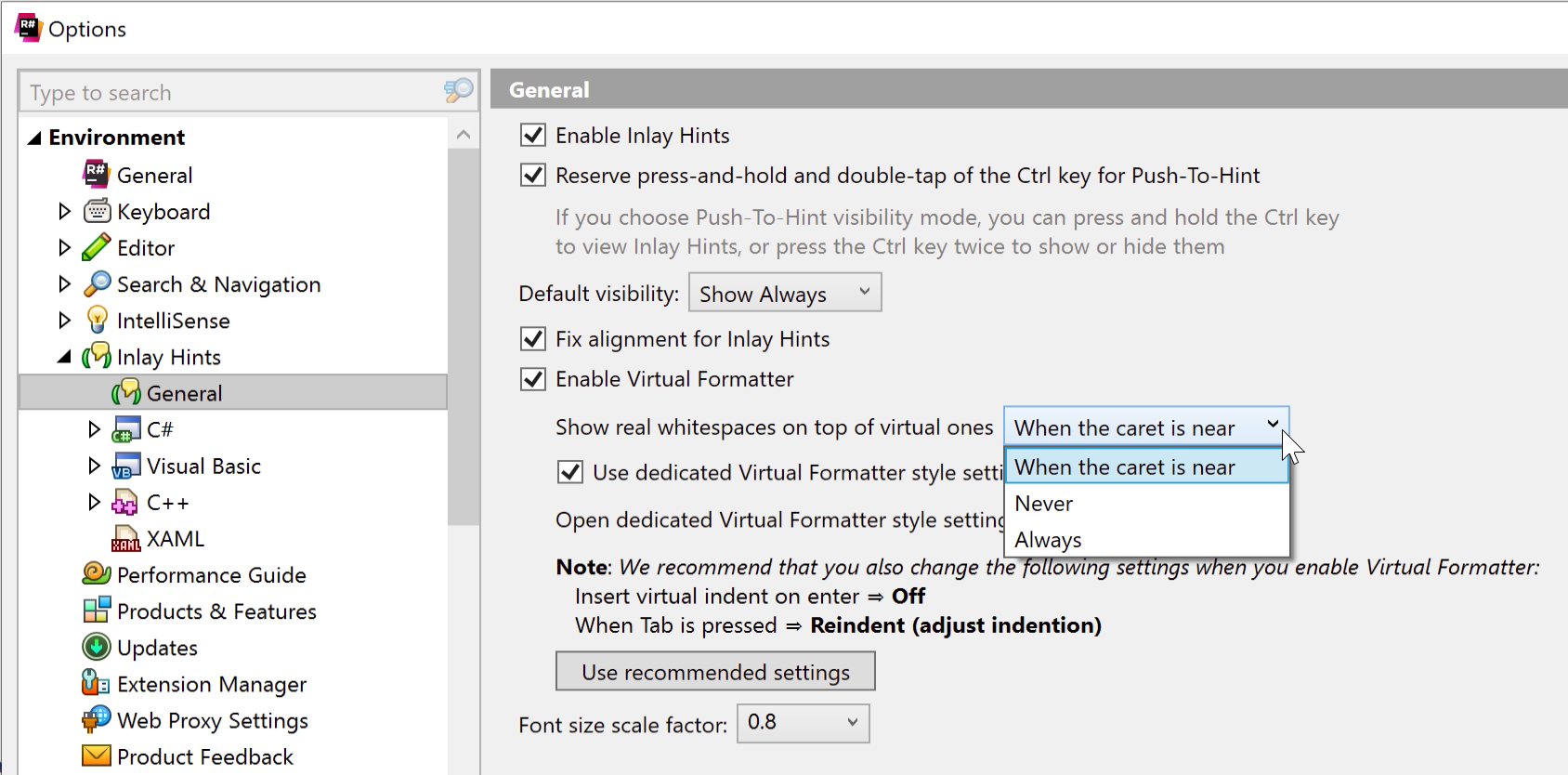
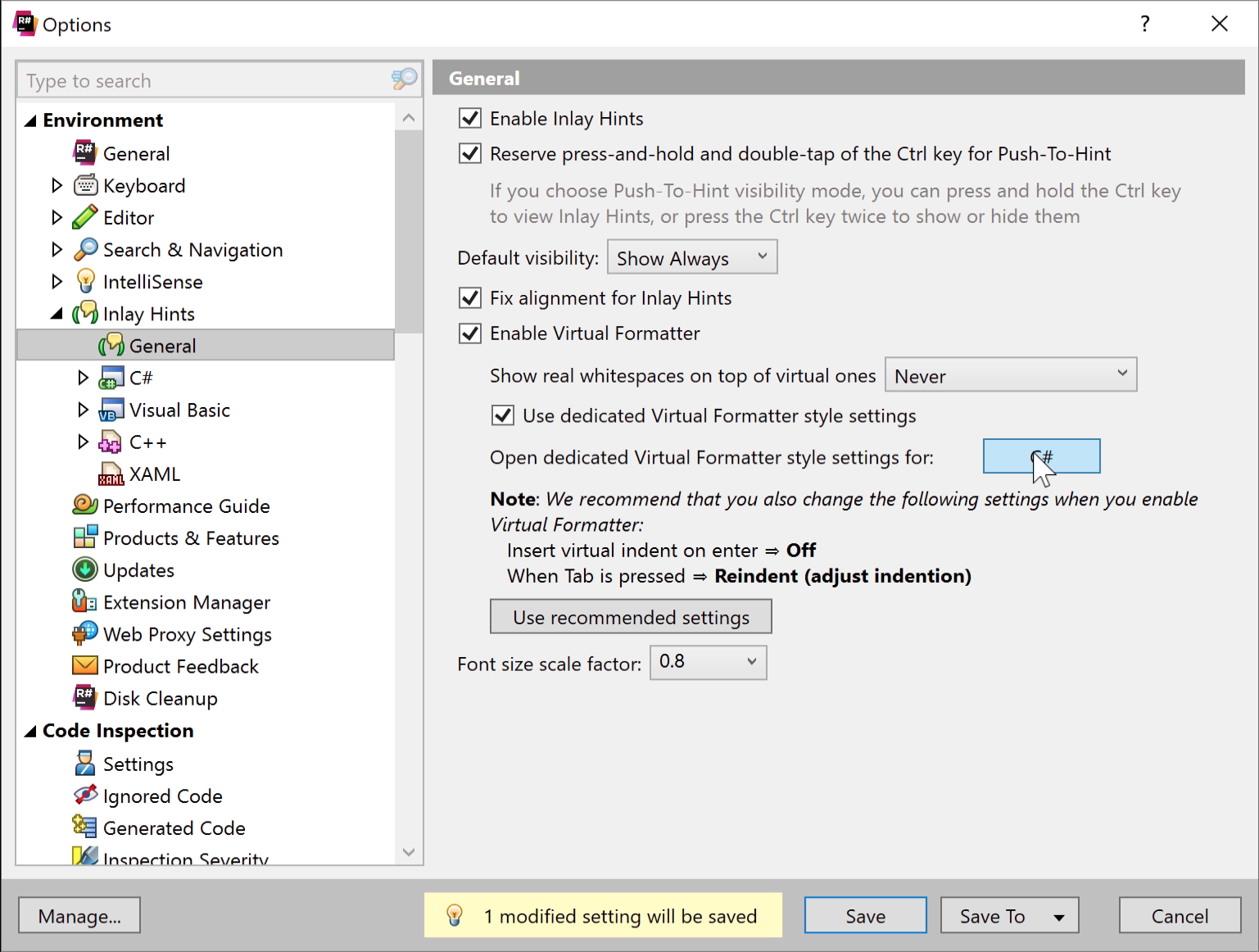
Starting with ReSharper 2022.2, you can choose your personal code style, even if the team uses another. Try it out and check Enable Virtual Formatter under Environment | Inlay Hints | General:

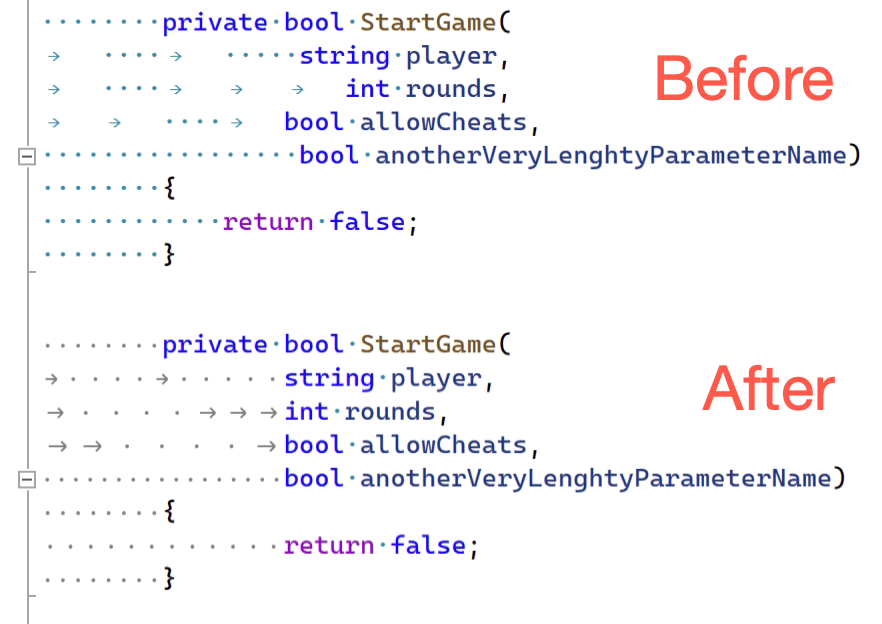
After customizing the (virtual) whitespace settings, a file that previously looked very messy due to mixed tabs and spaces, will then look fully normalized and aligned correctly:

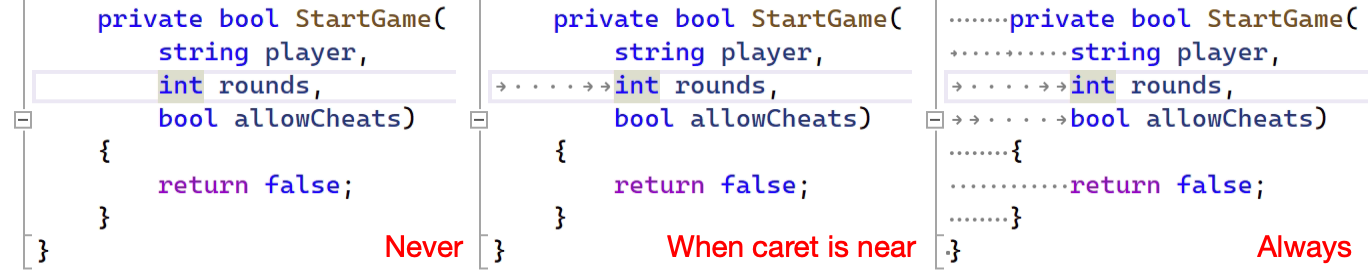
From the aforementioned options page, you can also decide whether to show real whitespaces on top of virtual ones. Depending on your preferences, Here you can choose from the options never, only when caret is near (before the first non-whitespace character), or always:

Problems beyond Accessibility
Even if accessibility is not an issue for your team or you personally, there are certainly a number of situations, where the “static” code formatting can become an issue and decrease productivity. In the following paragraphs, we will look into them!
Reading Legacy Code
Many of us have seen these code files that were created 12 years ago, but that still receive some fixes every now and then. Should we reformat such files to comply with the latest style settings? Most often, developers try to keep changes to a minimum for the sake of a clean VCS history and – more importantly – keep merge conflicts to a minimum.
But not reformatting them would give us bad readability. Should we apply code formatting and later revert it? This is surely a common thing to forget. So, in the end, we don’t really have an optimal solution.
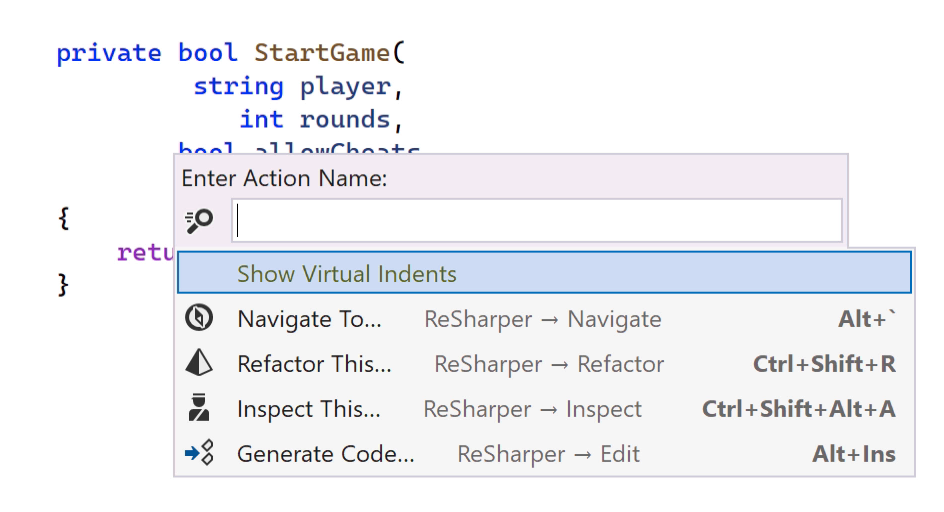
The new virtual formatter can help with that, too. However, you may not always want to have it enabled, because this could potentially hide formatting issues in non-legacy files. In wise foresight, ReSharper 2022.2 comes with the Show Virtual Indents action that can toggle the virtual formatter:

Freeing yourself from Corporate Style
Another situation where formatting can get in the way, is when your personal preferences don’t align with the corporate style (probably controlled via team-shared settings layers or .editorconfig files).
Why shouldn’t you get the maximum readability comfort by adding spaces before parentheses, or aligning your code in columns? Changing such trivia can make a great deal, just like changing your editor font.
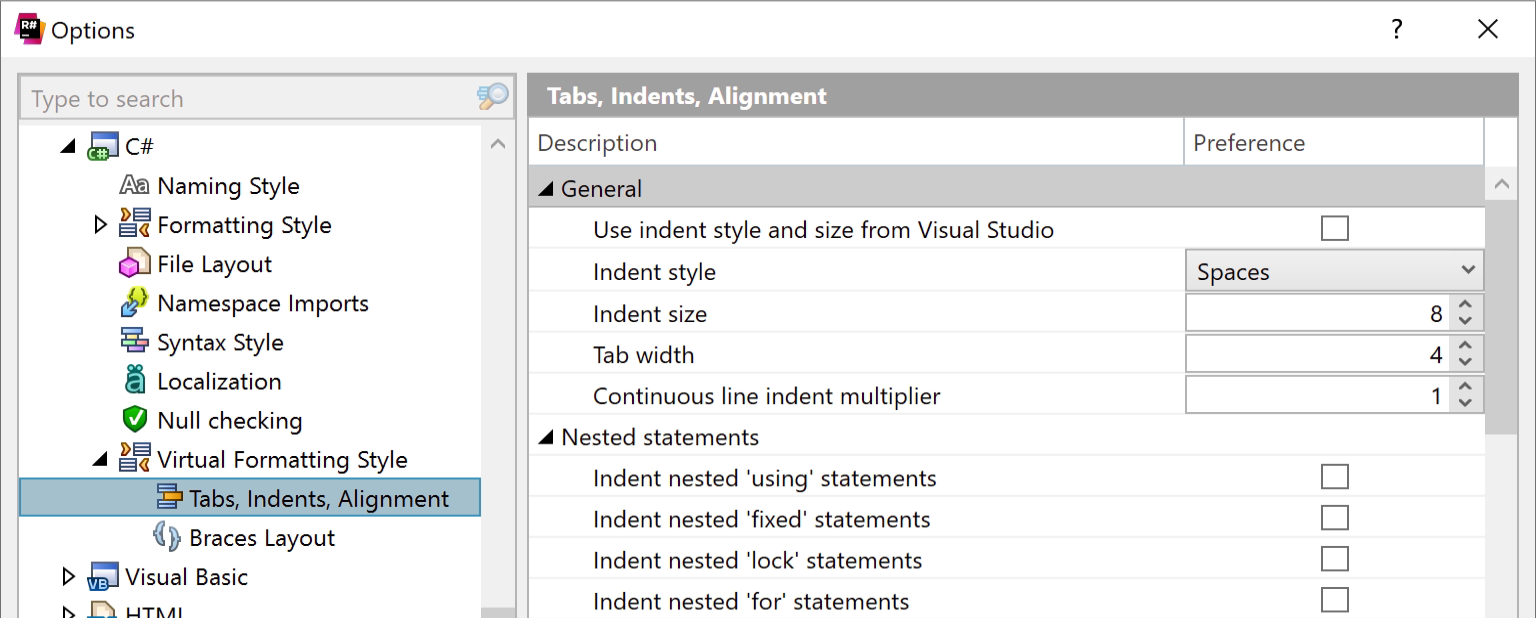
With the virtual formatter, you can enable dedicated Virtual Formatter Style settings (for now only C#). Once enabled, go to Code Editing | C# | Virtual Formatting Style by clicking the C# button:

Many of you will find that the subpages for Tabs, Indents, Alignment and Braces Layout look familiar. In fact, they give the same view as under the “conventional” Formatting Style settings:

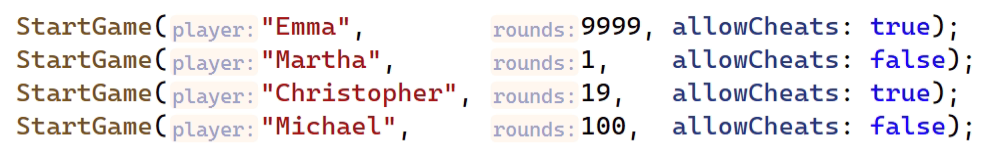
From here, you can customize your visual formatting style as you like. For example, you could enable the Align similar code in columns | Invocations of the same method to get a clearer view of passed arguments:

Remember that your code’s physical version, the one on disk and in version control, will always comply with the standard style. This is in fact just a “virtual view” on your code!
Another important note to make is that the virtual formatting style only allows you to change settings related to indentation and spacing. This is due to technical restrictions in Visual Studio. Once we’re looking at integrating the virtual formatter into Rider, we should have more leeway using code collapsing.
Next-Level Parameter Hints
Related to what we’ve discussed, are parameter name hints. Those are great for methods with positional arguments (as opposed to named arguments). For instance, numeric and boolean values are known to give very little information about what specific behavior they change. So it’s good to see their names without reformatting the code.
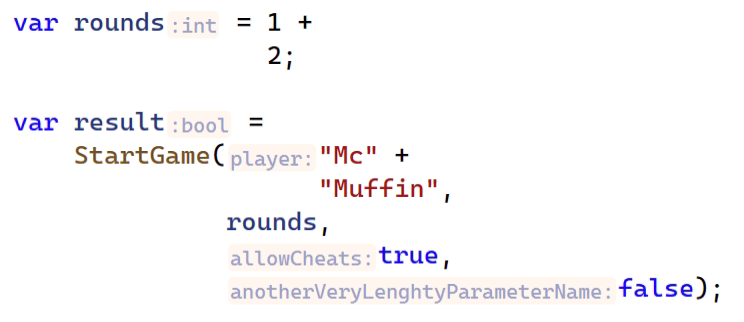
Unfortunately, parameter hints can cause alignment issues. For instance, when arguments have name hints while others don’t; an argument spans across multiple lines; or when their names have significantly different lengths:

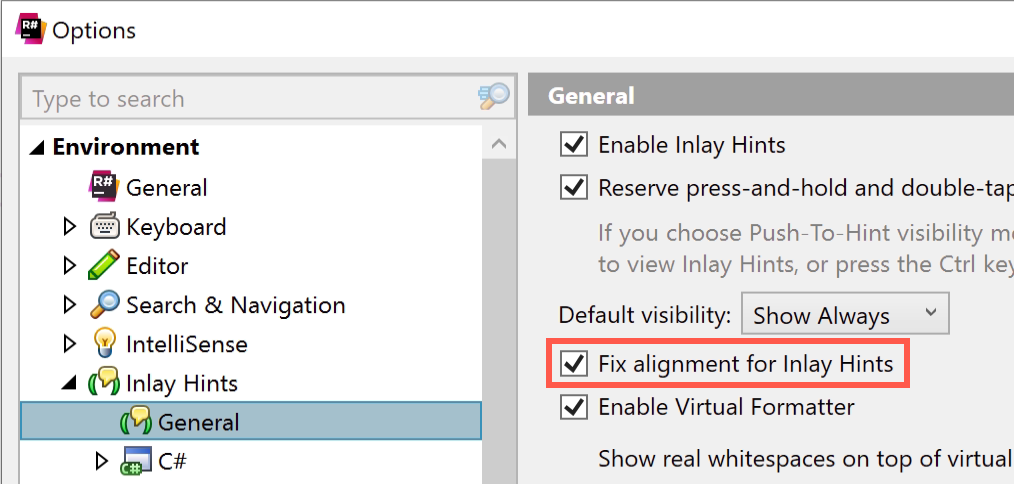
ReSharper’s new virtual formatter has a dedicated option to Fix alignment for Inlay Hints under Options | Inlay Hints | General, which can be enabled separately from the virtual formatting discussed before:

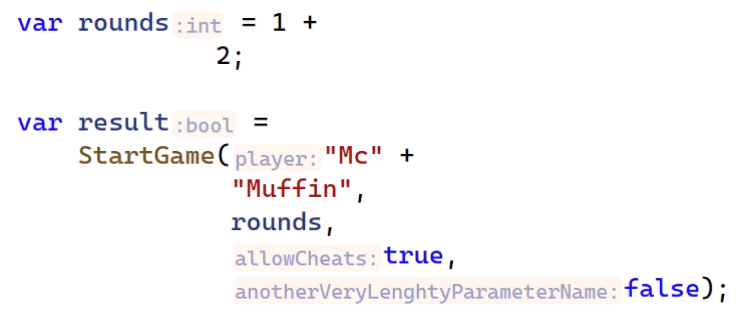
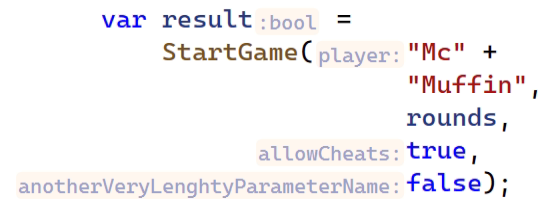
Once the option is enabled, expressions will be correctly aligned with regard to their inlay hints:

Another interesting option to further improve readability for inlay hints is Align multiline constructs (specifically Call arguments by ‘(‘ and Call arguments) under virtual formatting styles. With these two settings enabled, all arguments will be left aligned with all inlay hints right-aligned just next to them:

Conclusion
ReSharper’s new virtual formatter not only nicely solves a historic argument of software development – tabs versus spaces – but even has a lot of things to offer beyond accessibility. Don’t limit yourself from reading code the way you like, but still comply with corporate and other third-party standards!

As always, download ReSharper, give this latest feature a try, and let us know what you’re thinking in the comments!
Subscribe to a monthly digest curated from the .NET Tools blog:








