.NET Tools
Essential productivity kit for .NET and game developers
Razor code formatting updates in ReSharper and Rider
The latest releases of ReSharper 2017.3 and Rider 2017.3 come with a number of code formatting engine updates and new options for configuring the code formatting engine and defining code style of supported languages like C#, C++, JavaScript, TypeScript, HTML and Protobuf. In this post, let’s look at the new code formatter options for Razor!
Note: check our series about code formatting engine updates in ReSharper and Rider for more background.
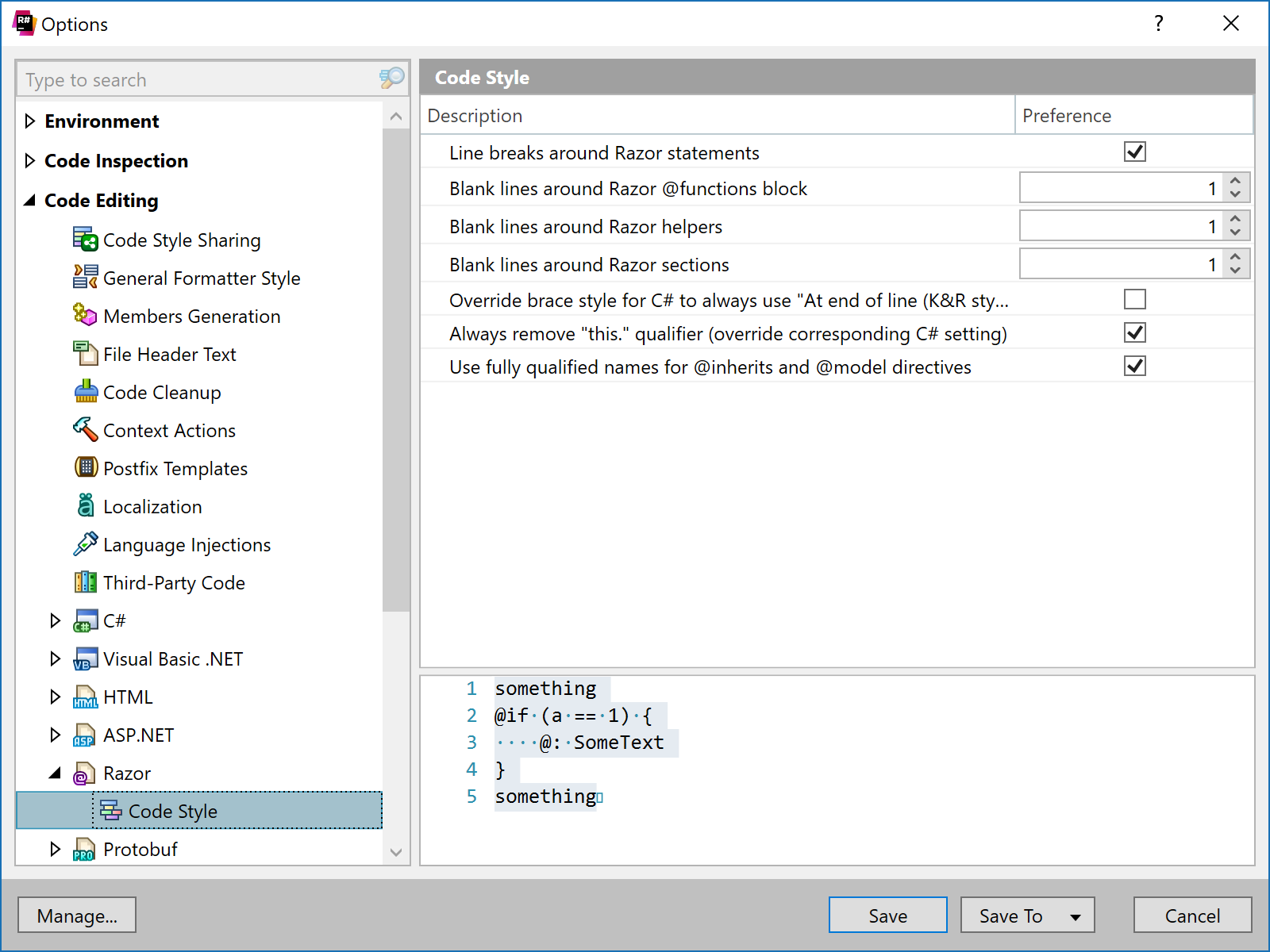
ReSharper makes it possible to add (or remove) line breaks before and after specific language constructs. We can configure this in the ReSharper options, under Code Editing | Razor | Code Style. As with any code style settings, we can preview the effect of enabling/disabling the option from the preview pane:

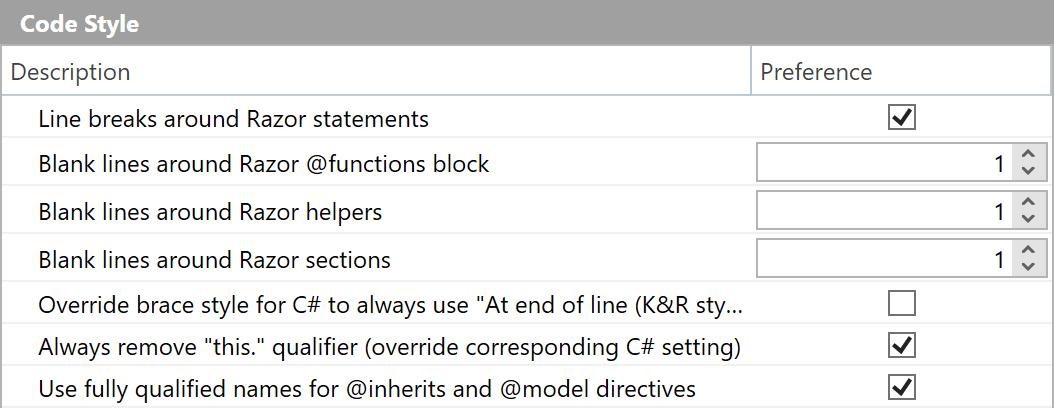
Another place where blank lines and line breaks make sense is when using Razor helpers, @functions and @section statements. Typically, these statement blocks are utilities that are used elsewhere in a Razor template, and by adding some whitespace around them it is much easier to focus while working in the editor.
In the ReSharper options, find these under Code Editing | Razor | Code Style:

Note that we have also implemented .EditorConfig support for Razor code formatter options. More information about the EditorConfig properties is available from our web help.
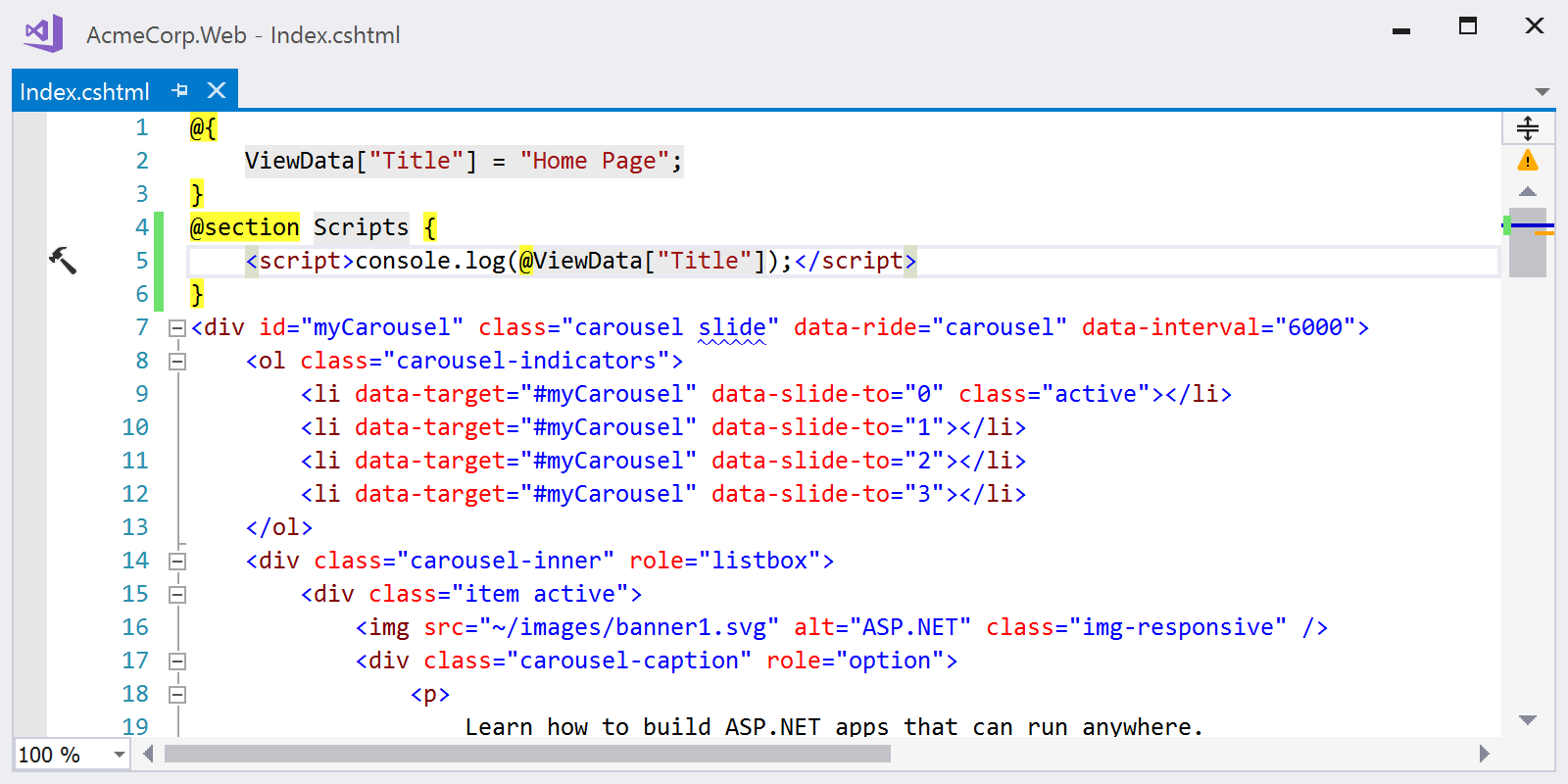
The code style setting will be applied when editing or pasting code, using a refactoring or code generation action, or by reformatting code (e.g. by selecting a piece of code and then using Alt+Enter | Format Selection or the Reformat Code action).

Download ReSharper 2017.3 and give it a try! We’d love to hear your feedback!
Subscribe to a monthly digest curated from the .NET Tools blog:









