.NET Tools
Essential productivity kit for .NET and game developers
Entity Framework support in Rider 2018.1
A fresh build of Rider 2018.1 EAP just landed, adding Entity Framework support! Rider adds functionality to enable migrations, add a migration, get migrations, update the database and more! On Windows, Linux and macOS! Let’s check this out, shall we?
Initializing Entity Framework and enabling migrations
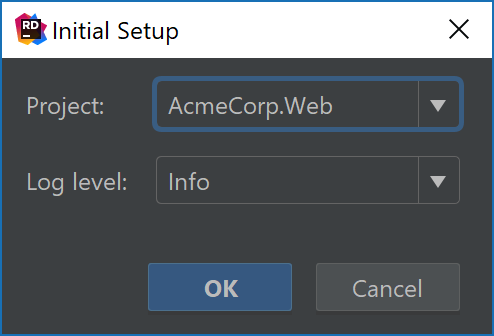
After installing the EntityFramework NuGet package, we can initialize Entity Framework in our project from the project context menu, under Tools | Entity Framework | Initial setup.

After confirming we want to initialize Entity Framework, Rider will add the necessary entries into our App.config or Web.config file: the entityFramework configuration section is registered and added, as well as a database connection.
Of course, we will need a model and DbContext to start with. For demo purposes, let’s use this simple model:
public class ProductsContext : DbContext
{
public DbSet<Product> Categories { get; set; }
}
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
}
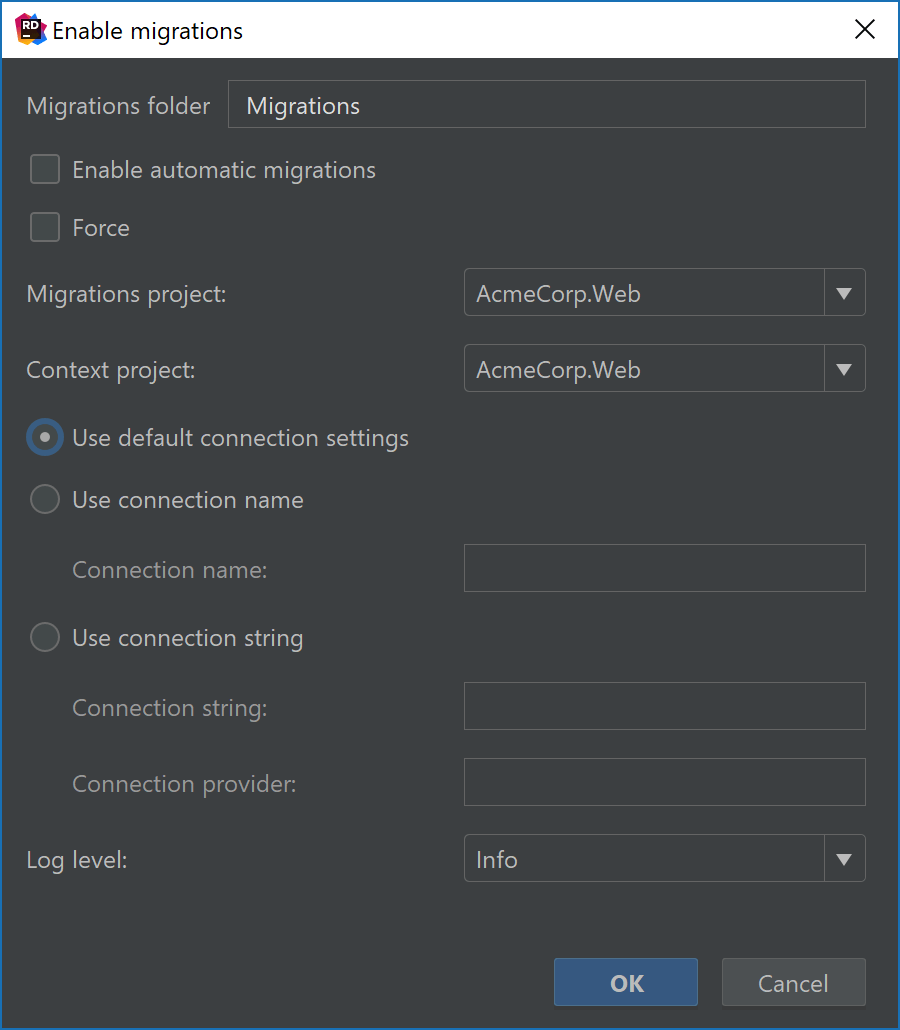
Next, we can Enable Migrations, again from our project’s Tools | Entity Framework context menu, which will execute Entity Framework’s Enable-Migrations command under the hood. We can provide several options to Entity Framework, such as the folder where migrations should be stored, whether we want to enable automatic migrations (or not), the projects and connection settings to use, …

In case you wonder about the log level displayed in this dialog: it controls the verbosity of the log that is displayed after executing an action. This can help troubleshoot, e.g. when the current project has build errors and such.
Adding migrations
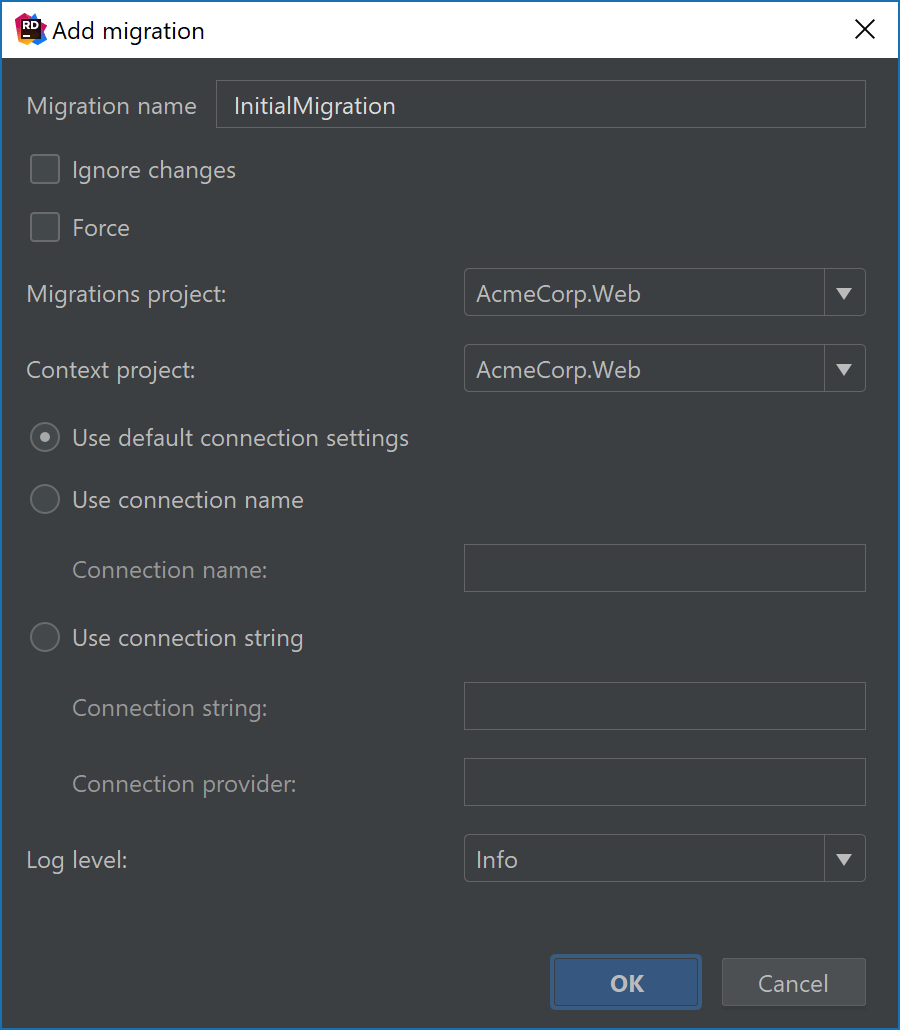
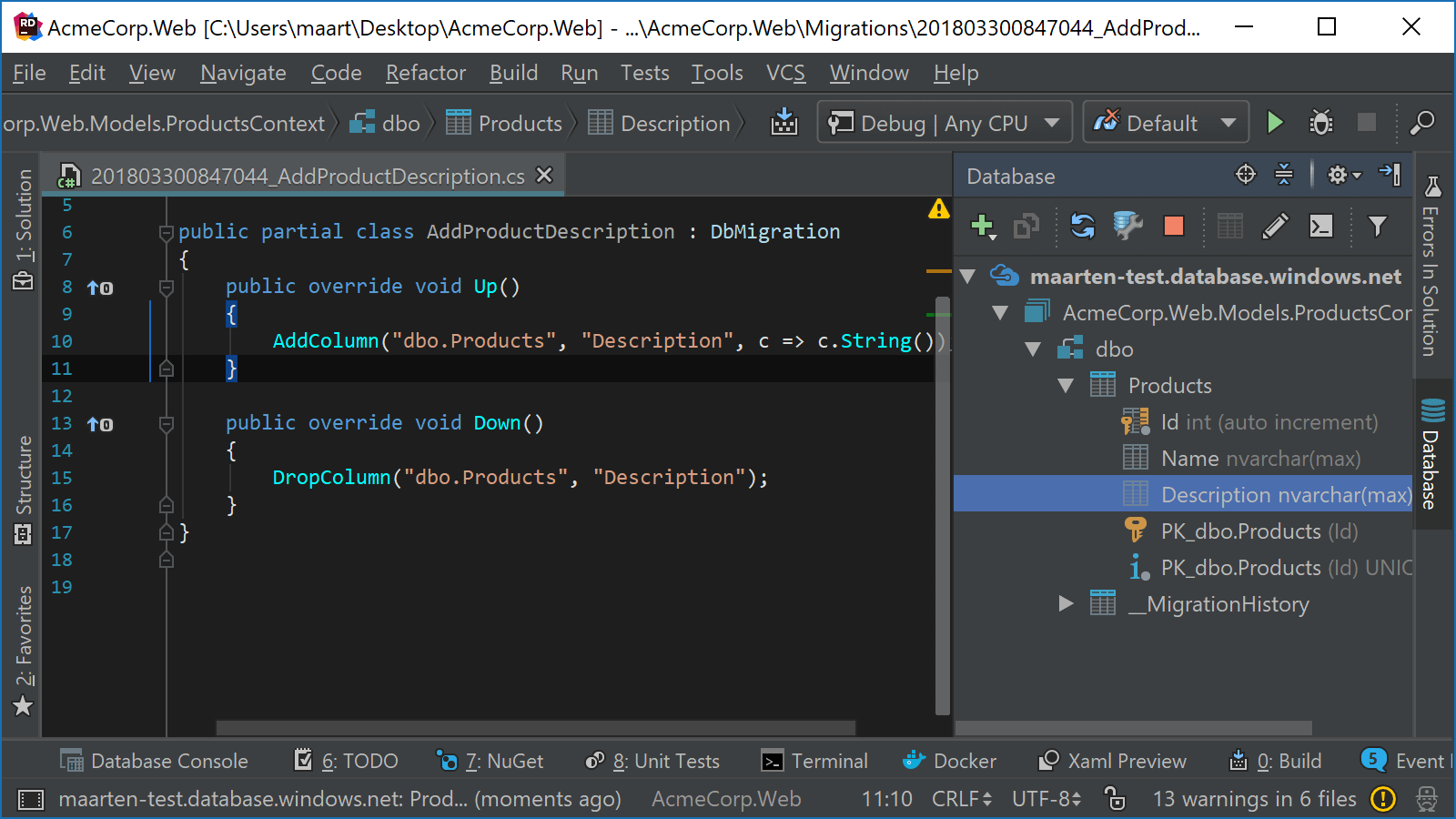
Once we’ve enabled migrations (either via Rider or by opening an existing project with database migrations enabled), we can create additional migrations! As you may have guessed by know, we can do this from our project’s Tools | Entity Framework context menu, then Add migration. We are presented with similar options again, to fine-tune the Entity Framework command that will be executed behind the scenes.

Migrations will be created in the folder that was specified when enabling migrations.
Update database
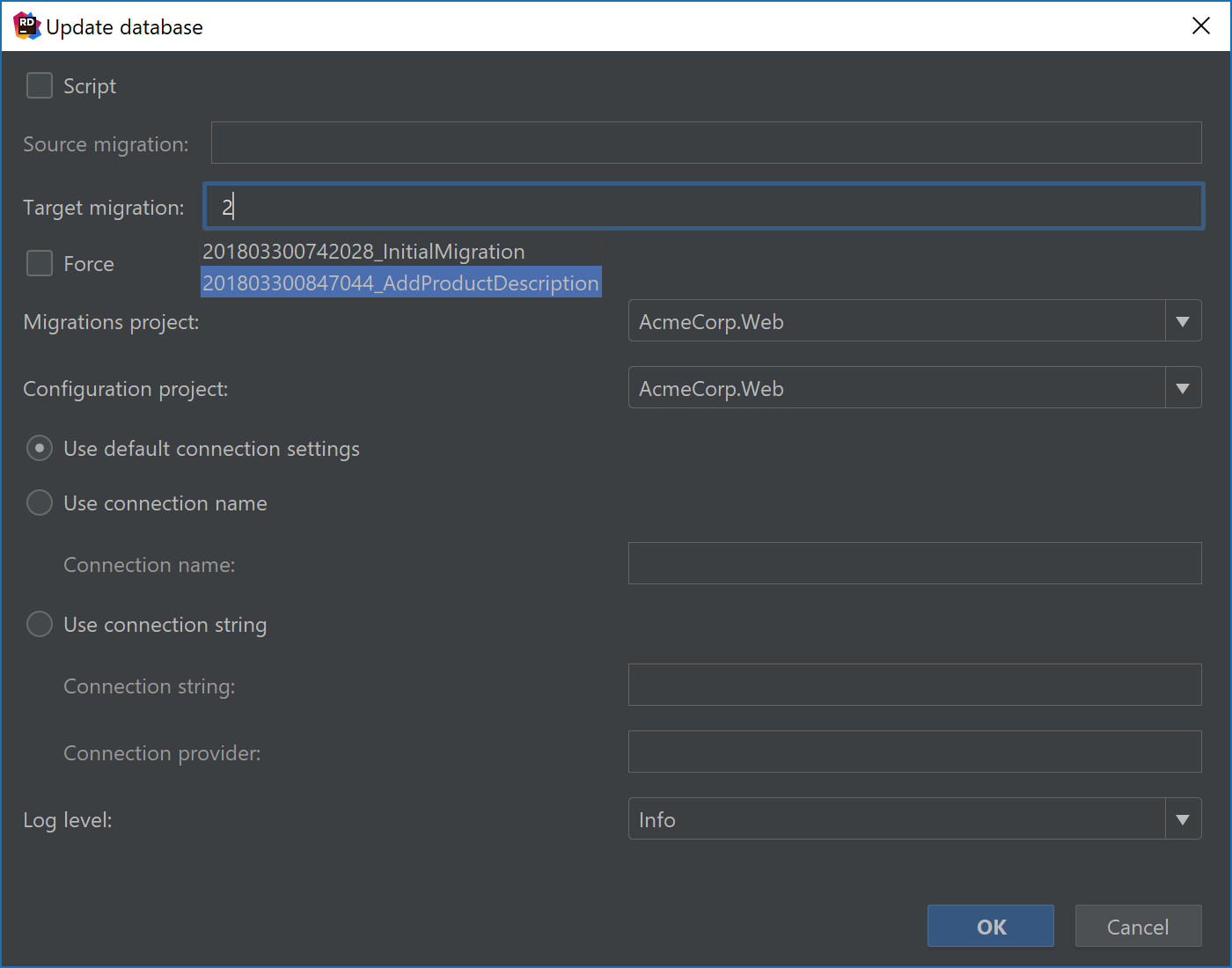
After making changes to our Entity Framework model, we may want to update our database to reflect the new model. Migrations can be executed against our database using our project’s Tools | Entity Framework | Update Database context menu.
We’ll have to select the target migration we want to apply to the database. No worries: this field comes with code completion. Other options are available as well, making it possible to, for example, use a different connection name and run the database migration against a development or staging database.

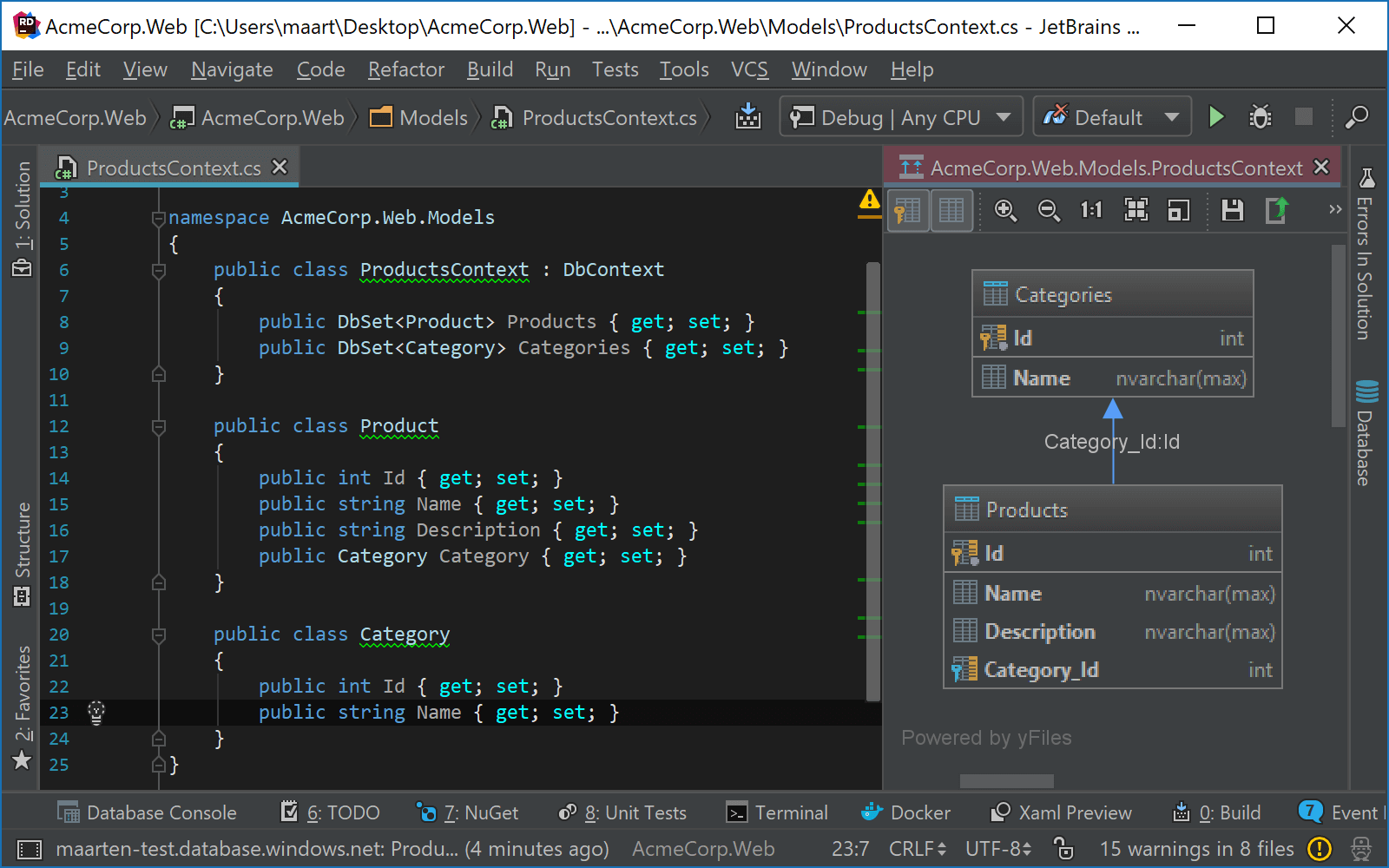
Rider includes DataGrip functionality, letting us work with our tables, views, stored procedures as well as our data (tip: check the Rider database support series to learn more). This lets us immediately see the result of updating the database!

Using the data source’s Diagrams | Show Visualization context menu (Ctrl+Alt+Shift+U in the Visual Studio keymap), we can retrieve a nice visualization of how our tables are related.

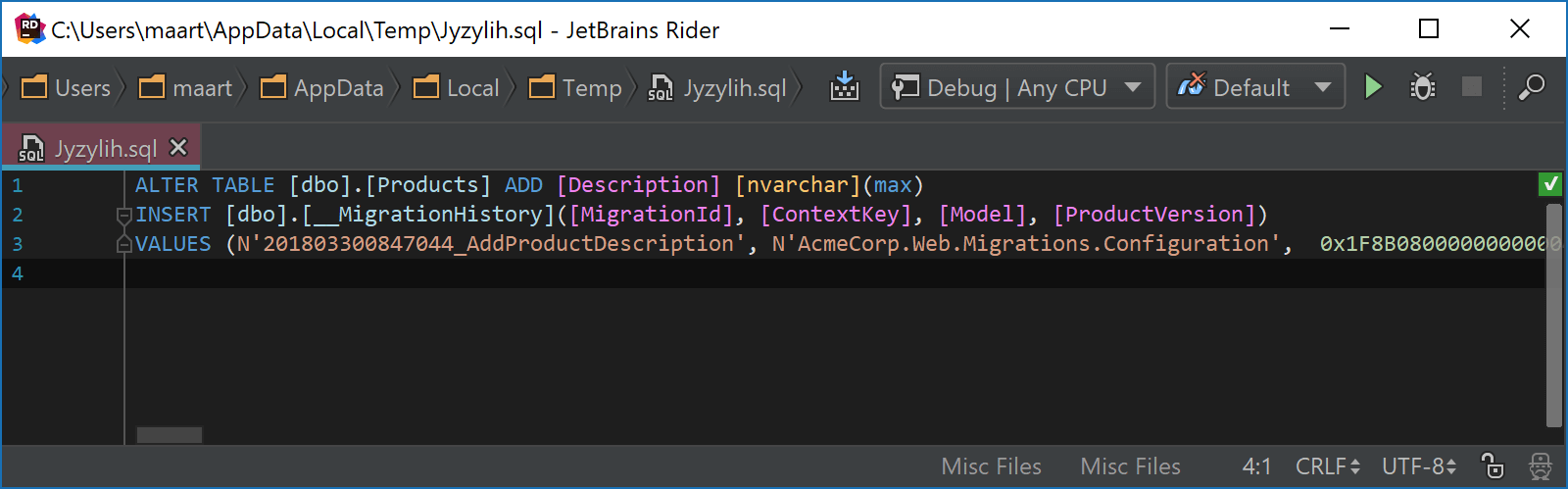
Now back to Entity Framework! When updating the database, we do not have to run it against a database. We can also use the Script option and look at the script that will be executed against the database to update from a source migration to a target migration.

This script file can then be stored in version control, executed against the database manually, and so forth.
Get migrations
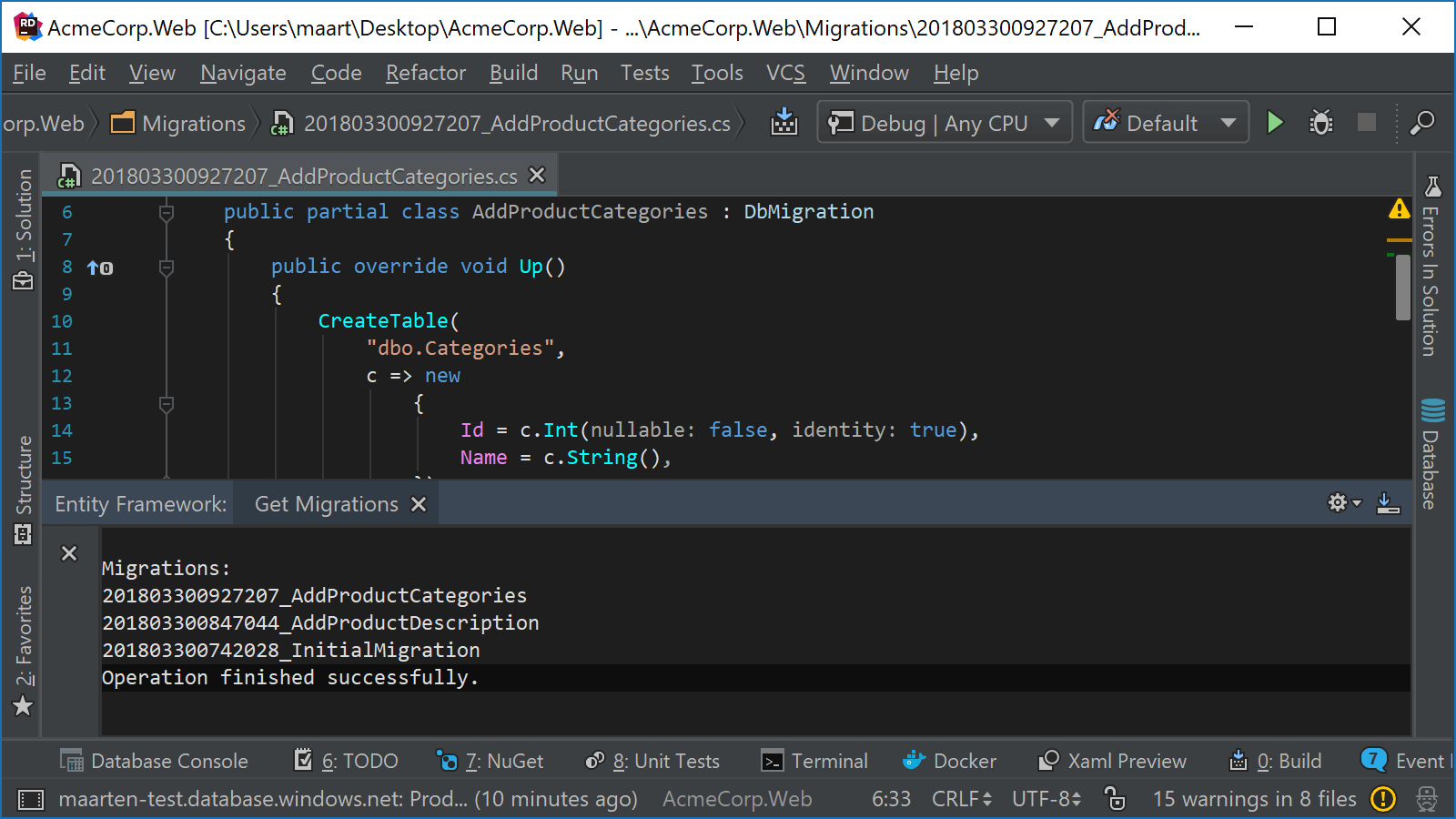
At some point during our development cycle, we may want to check which Entity Framework migrations have been applied to the target database. From our project’s Tools | Entity Framework | Get migrations context menu, we can do just that! Rider will connect to the specified database and query for migrations that were applied:

Current limitations
We plan to support Entity Framework 6.0, 6.1 and 6.2, however currently only Entity Framework 6.2 is supported – on Windows, Linux and macOS. While Entity Framework integration will work for most projects, it may not work as expected on all projects. If you encounter any issues, please let us know through our issue tracker.
Note it’s also possible to work with Entity Framework Core from Rider‘s built-in terminal.
Give the latest Rider 2018.1 EAP build a try! We’d love to hear your feedback!
Subscribe to a monthly digest curated from the .NET Tools blog:







