.NET Tools
Essential productivity kit for .NET and game developers
StyleCop code style settings and inspections
In our previous post, we looked at how we can specify ReSharper’s inspection severities inside our EditorConfig file. In this post, we will see how ReSharper and Rider integrate with StyleCop configurations.
In this series:
- Maintaining consistent code style with formatting inspections
- Configuring inspection severities with EditorConfig
- Code style settings from Roslyn conventions in EditorConfig
- StyleCop code style settings and inspections
Integration of StyleCop configurations
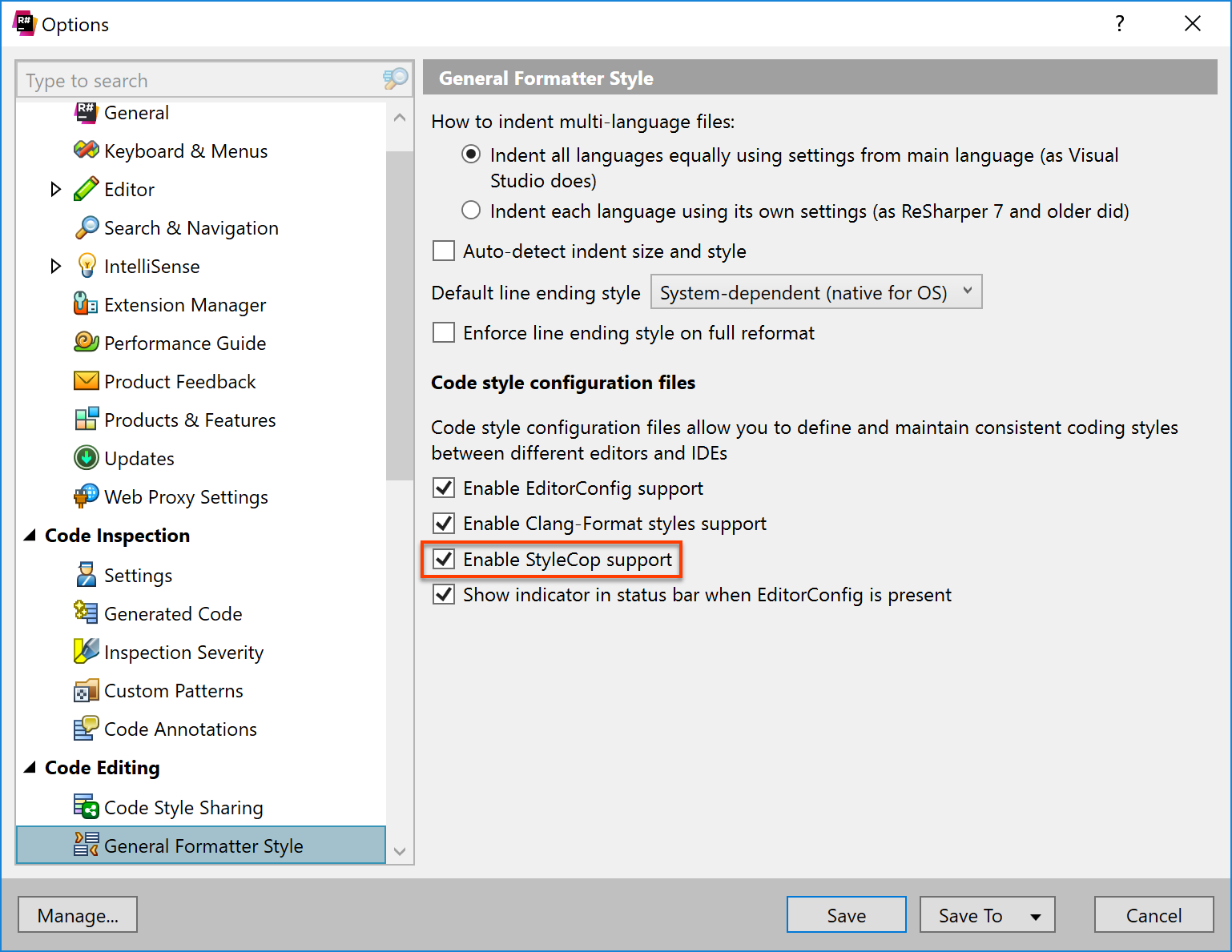
In the same way as ReSharper handles Roslyn coding conventions from .editorconfig, it will also handle StyleCop rules from Settings.StyleCop files. First, let’s make sure that we have enabled Read settings from editorconfig and project settings under Options | Code Inspection | Settings (in Rider, this is under Editor | Inspection Settings). We also need to enable StyleCop support under Options | Code Editing | General Formatter Style (in Rider, this is under Editor | Code Style). After that, all relevant StyleCop configuration files (i.e. files located from the directory of the source file and all parent directories) will be evaluated and the ReSharper code style settings are being adapted accordingly:

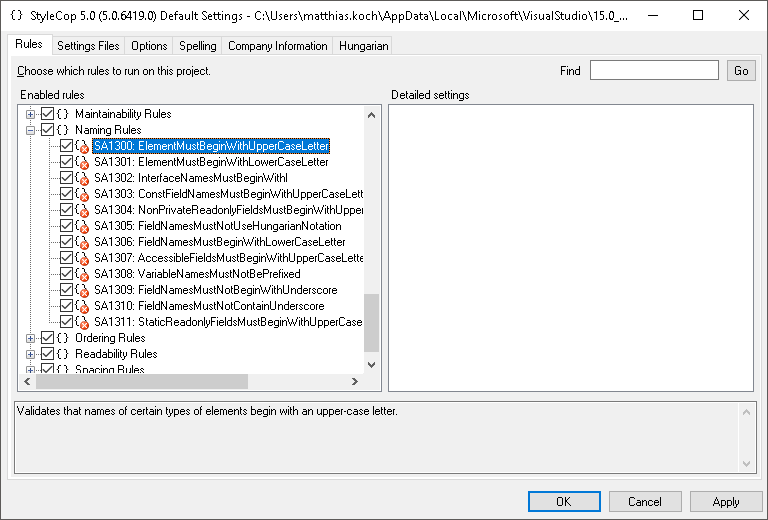
A Settings.StyleCop file with just the content <StyleCopSettings Version="105" /> is considered empty, and will automatically enable all the existing StyleCop rules SAXXXX. We can disable rules (or explicitly enable them when using a hierarchical approach) either by manually editing configuration files, or by using the StyleCop SettingsEditor:

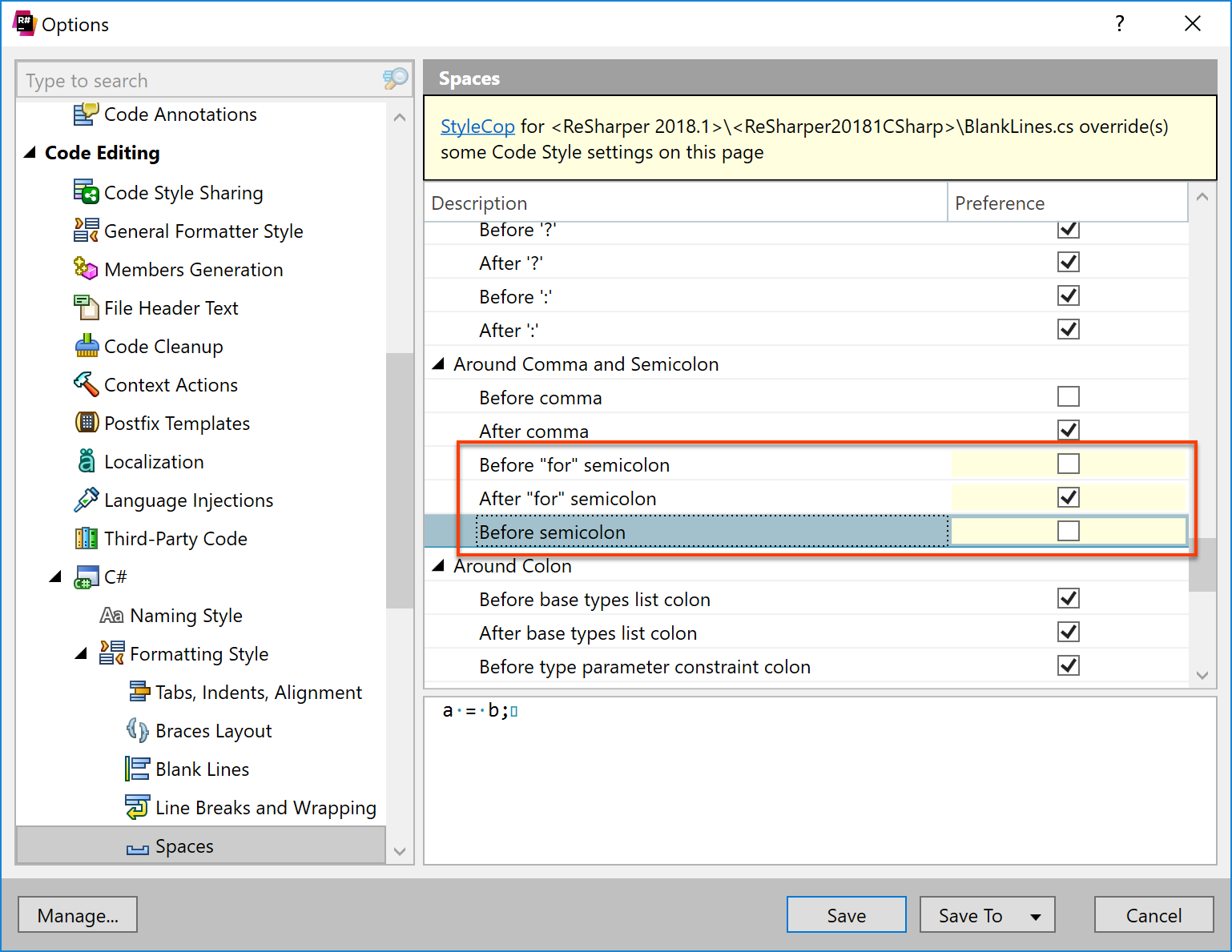
ReSharper 2018.1 EAP adds support for most of the naming, maintainability, readability and layout rules. For the next releases, we plan to expand the amount of supported rules. At the same time, in many cases ReSharper and Rider already allow to specify much more fine-grained settings. For instance, the StyleCop rule SA1002 (semicolon must be spaced correctly) maps to the following ReSharper formatter settings:

At the same time, it activates the inspection for C# | Formatting | Incorrect spacing | Around semicolon.
One last thing to note, is that when using EditorConfig files and StyleCop configuration files simultaneously, the EditorConfig files will always take precedence over StyleCop configuration files (and ReSharper DotSettings).
We hope that you’ll enjoy our recent ReSharper and Rider improvements, like formatting inspections, extended EditorConfig support and integration of Roslyn conventions and StyleCop configurations.
Download ReSharper 2018.1 EAP now! Or give Rider 2018.1 EAP a try. We’d love to hear your feedback!
Subscribe to a monthly digest curated from the .NET Tools blog:







