.NET Tools
Essential productivity kit for .NET and game developers
Consistent code bases using Rider code analysis
In our series about Rider‘s code analysis, we’ve seen what it is and how it works, and looked at various examples of inspections that can spot warnings and errors in our codebase. Rider helps us learn common practices and language features, too, using over 2400 inspections coming from ReSharper and from IntelliJ-based IDEs.
Code style is a broad topic, which includes everything from project structure to tabs vs. spaces (bring in the pitchforks!), to documenting public APIs, to internationalization and localization of our libraries and applications. All of these are important in making our codebase easier to consume – both for ourselves and for new developers joining the team. In this post, we’ll look at how Rider’s code analysis can help us maintain a consistent code style throughout our project.
In this series: (table of contents will be updated as we progress)
- Introduction to code analysis in Rider
- Solution-wide analysis in Rider
- Using Rider to spot errors before our application runs
- Learning best practices and language features using Rider code inspections
- Consistent code bases using Rider code analysis
Consistent project structure
One of the first things I personally do when opening a codebase is exploring where everything is and how things fit together. A clean and consistent project structure following some conventions helps us become familiar with the project and improves maintainability later on.
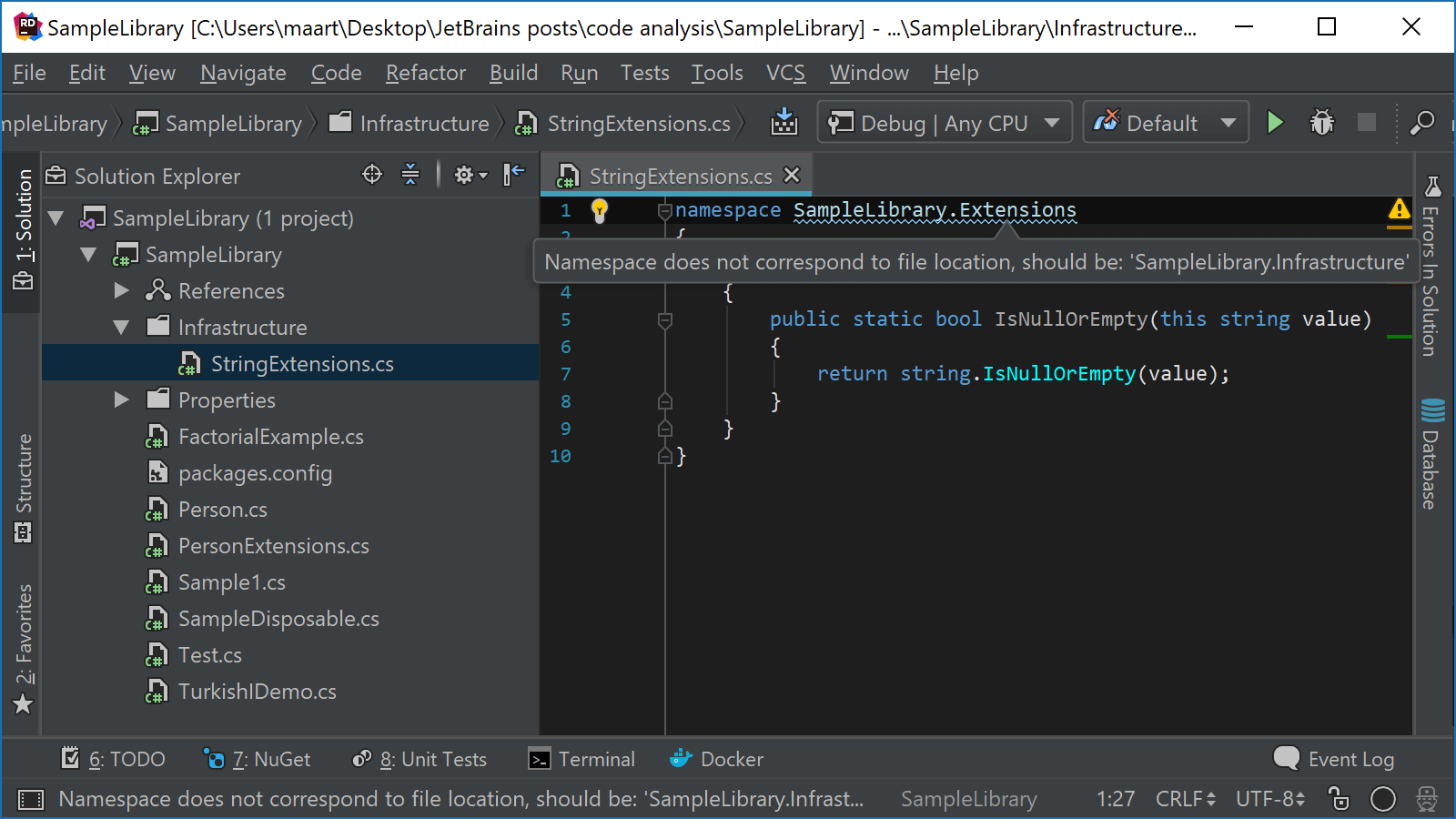
A good convention is that namespace declarations should match with the file location. In other words, when a class is located in a folder Extensions, we may want to have the namespace reflect this. Rider’s code analysis will show a warning when this is the case – and by now it should be clear there’s a quick fix to resolve this, too (Alt+Enter). The quick fix will update the namespace for the current file and update any using statements in other files when needed. Keep in mind this inspection can run solution- or project-wide, too.

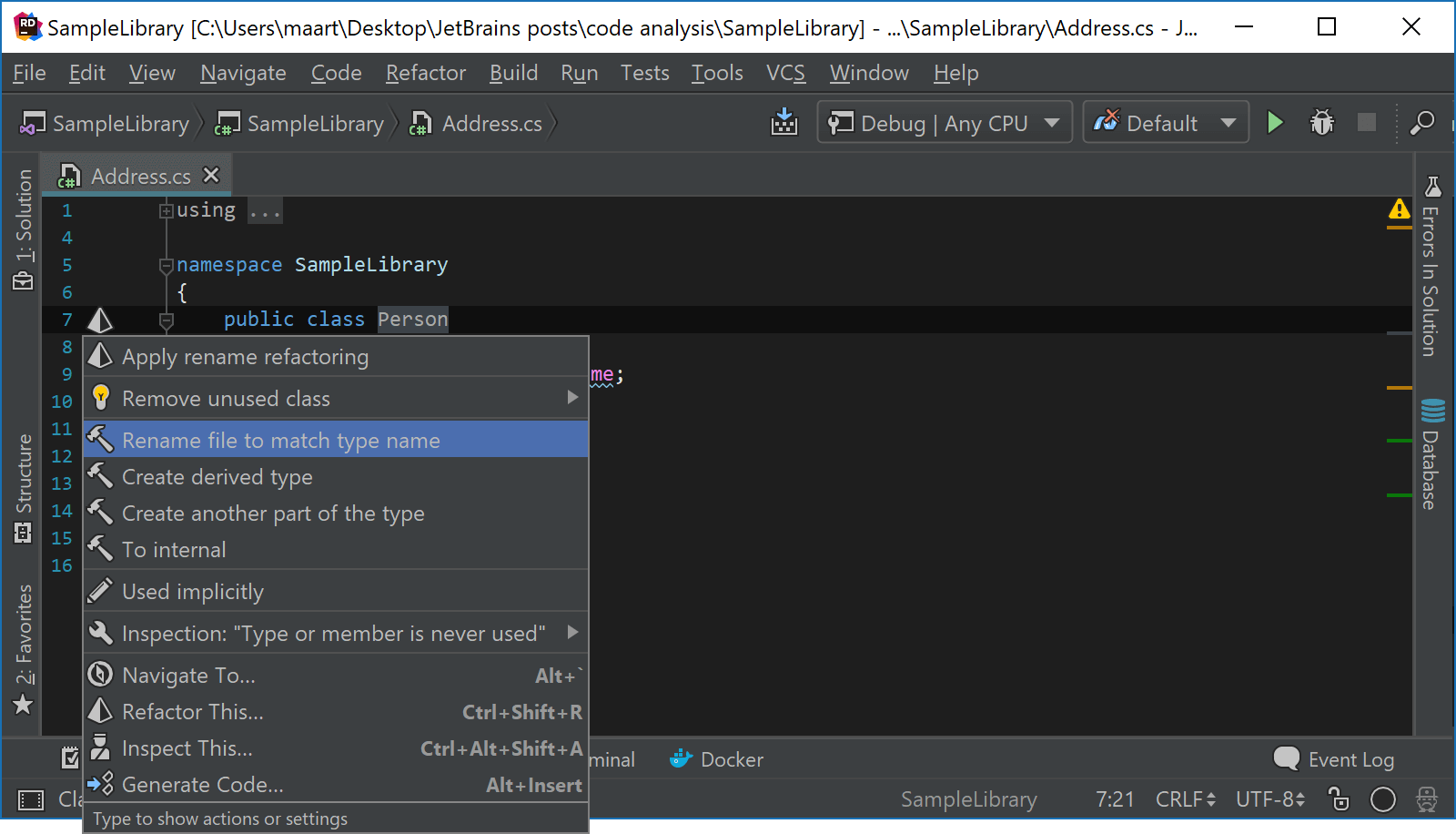
Similarly, we may want to ensure that the type name matches the filename and vice-versa. Nothing more frustrating than finally finding that Address.cs file only to discover it holds a completely different type! (of course, Rider’s navigation – Ctrl+T – should easily find the actual type itself). There’s a quick fix to ensure our file and type name matches:

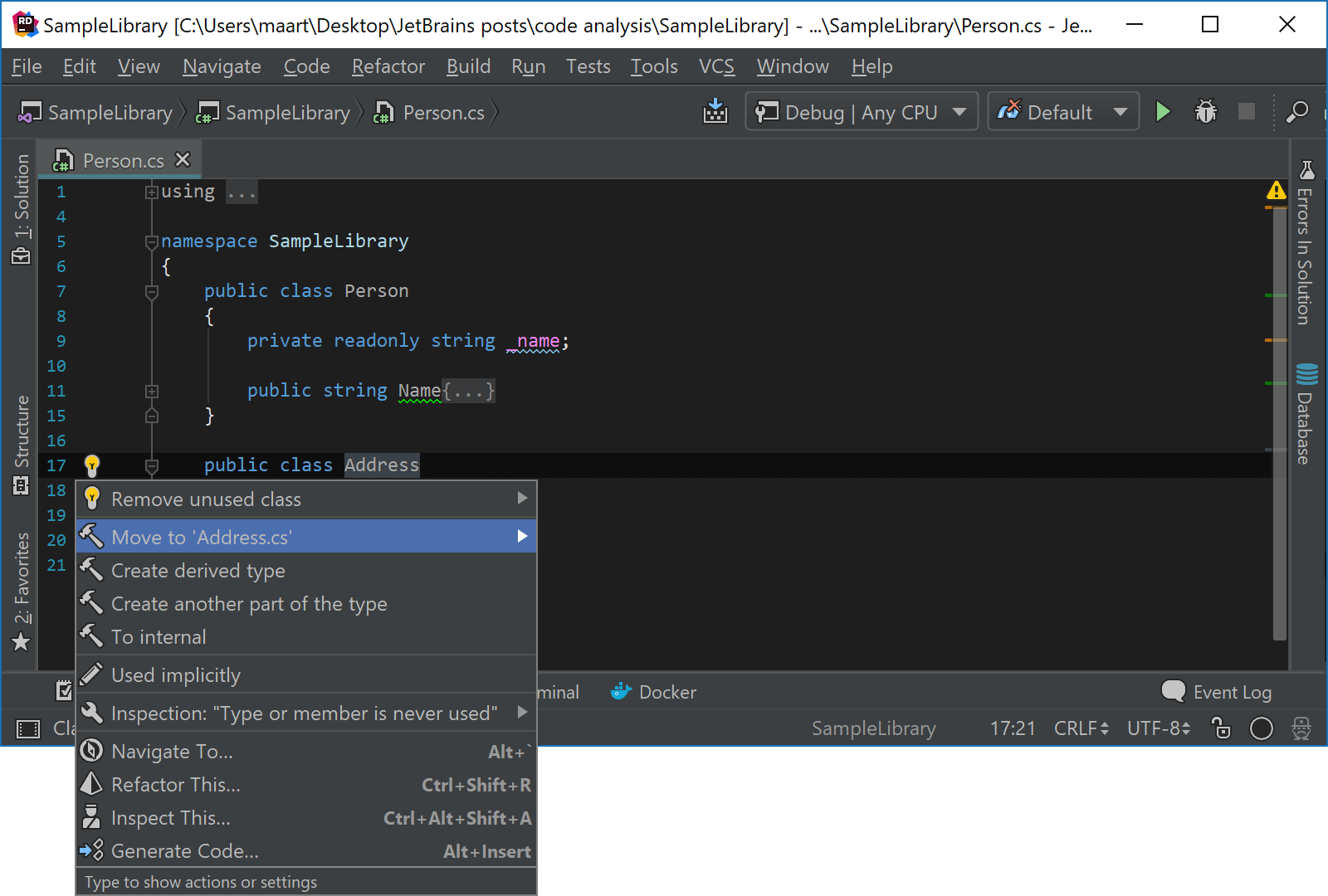
Another convention is that one file typically contains just one class. Rider comes with a quick fix to make that an easy task: simply Alt+Enter and move the type into a separate file:

Code style consistency
Rider helps to keep a consistent code style throughout our code base, applying style settings that are based on widely used and accepted conventions and best practices. Based on those conventions and our personal or team’s code style preferences, we can have Rider offer suggestions, warnings or even errors when we’re violating code styles.
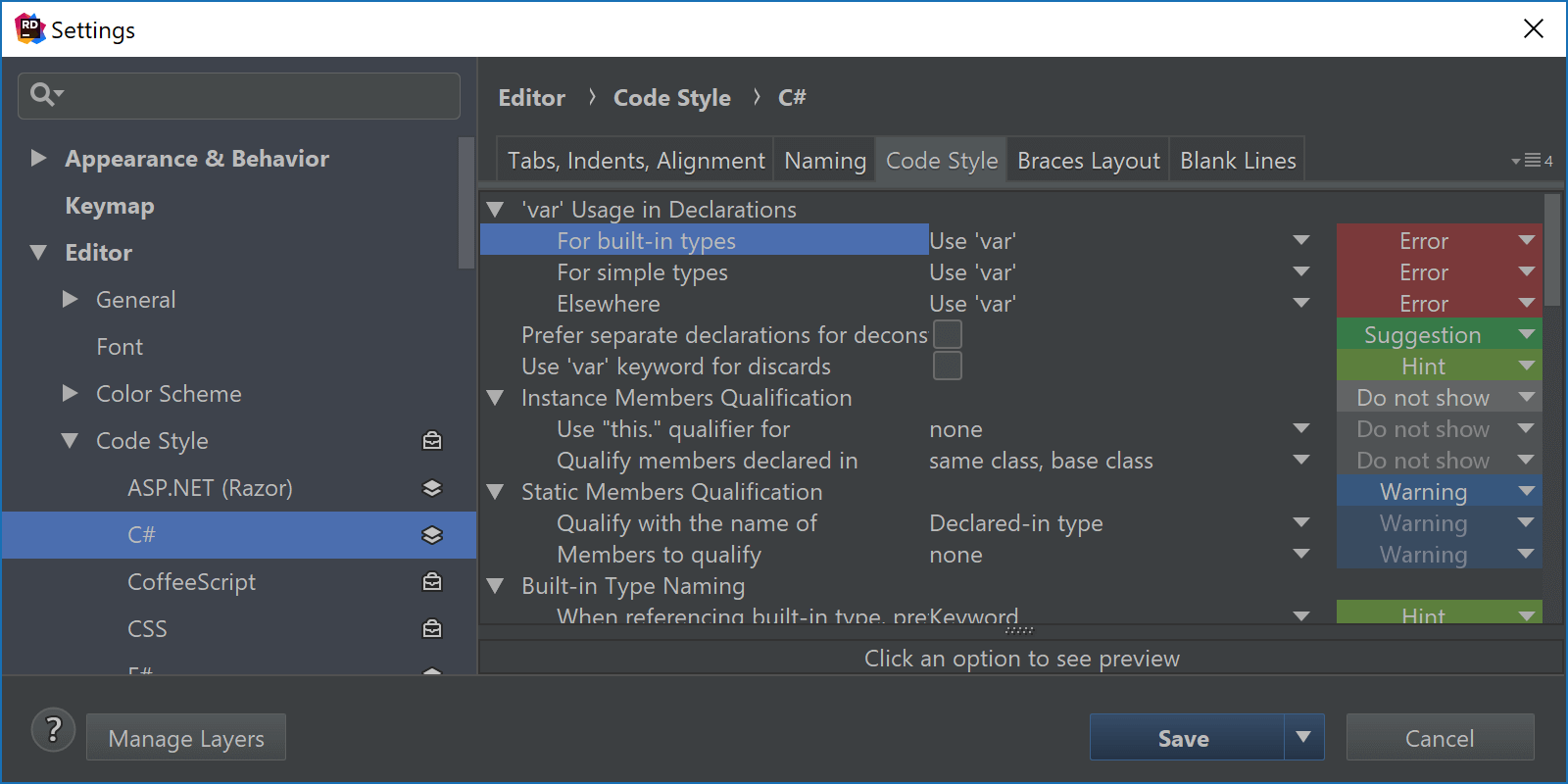
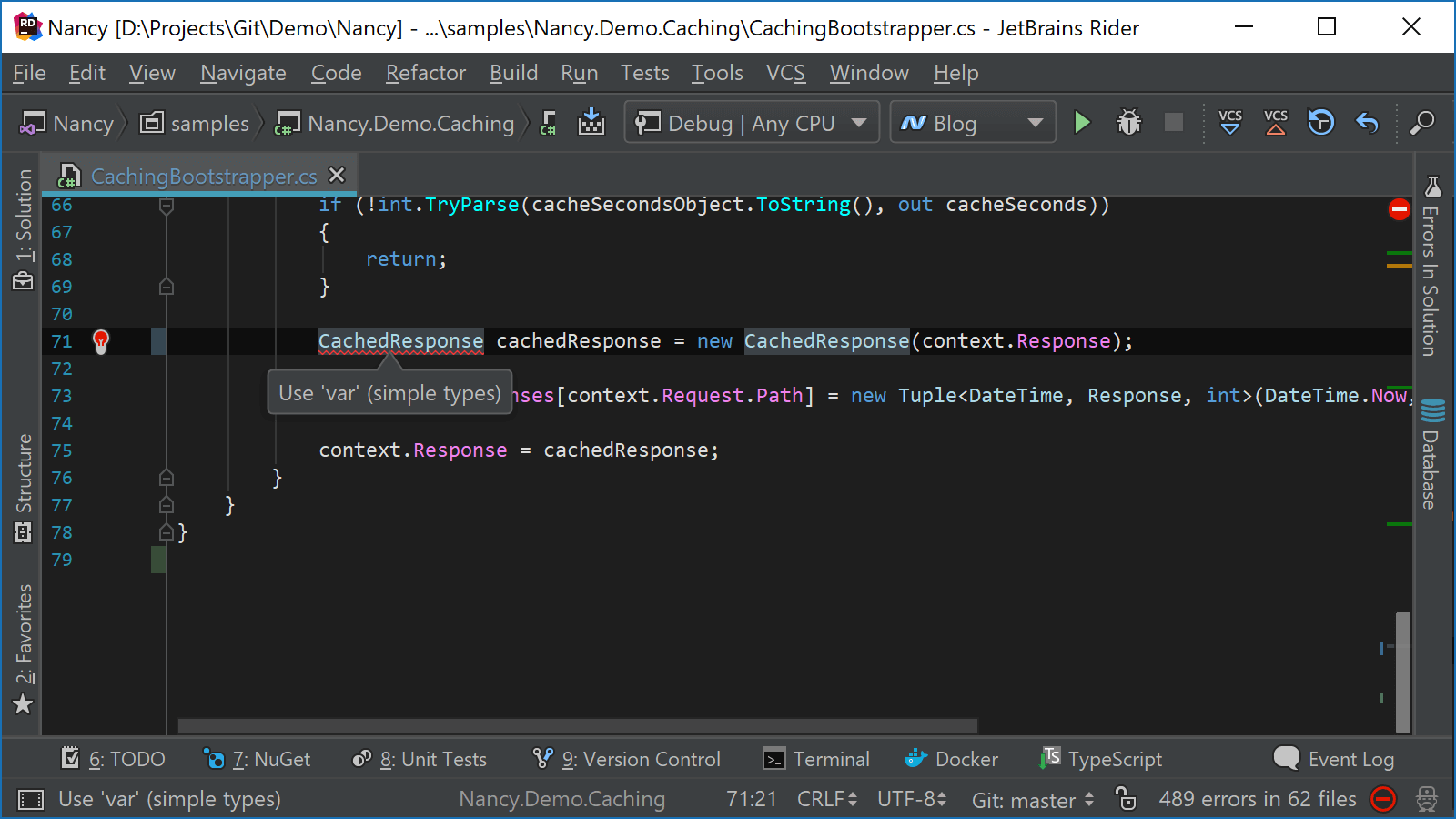
A simple example: do you prefer using var or do you like to specify the full type name everywhere? We can configure Rider to have a strong opinion on this matter! From Rider’s settings (Ctrl+Alt+S), under Editor | Code Style we can specify the style rules developers, as well as our IDE, should follow when writing, generating or refactoring code in various languages. Let’s enforce var by making it an error:

In the editor, code analysis will now clearly show us when we’re violating code styles. A quick fix will help us correct:

For each code style setting, we can see a description (what is it), a preference (which variation of the style do we want to use) and severity. We can also configure braces layout, blank lines, line breaks and wrapping, spaces (or tabs), indenting, … Code style settings are available for pretty much all languages and frameworks Rider supports, such as C#, VB.NET, JavaScript, TypeScript, CSS, SQL, XML, ASP.NET, Razor, XAML, and so on.
Code analysis and code style settings can be shared within the development team, enabling/disabling code inspections and setting their severity when the solution is loaded on their machine. Since Rider makes use of ReSharper settings layers to share settings, our configuration can also be shared between team members using different IDEs!
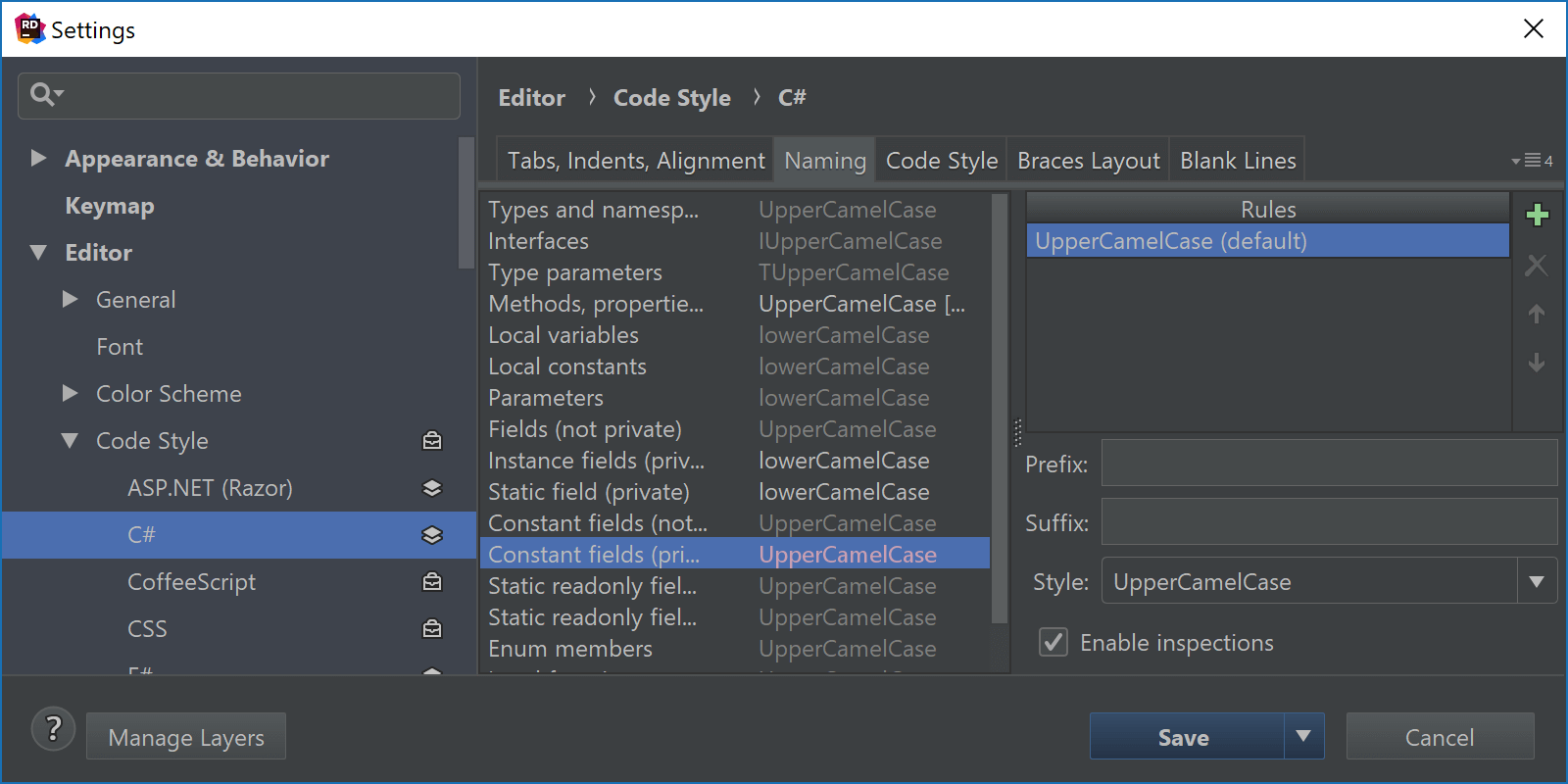
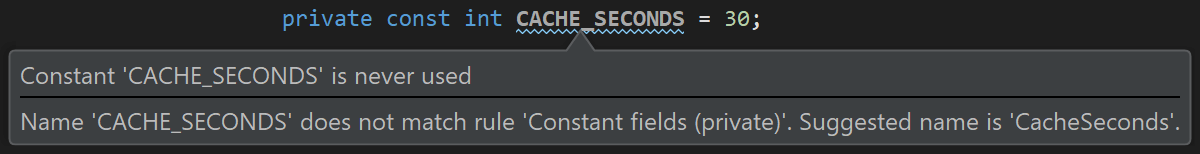
Back to business with one more example: naming. Do we use lowerCamelCase? UpperCamelCase? Prefix our private fields with an underscore or not? Should constants be uppercase? We can decide in the settings!

Rider helps us adhere to the settings. Also note that using code cleanup, we can update our entire project or solution in one go, making sure the configured code style is applied.

Internationalization
Depending on where we live in this world or who we are building software for, chances are we need to internationalize our libraries and applications and make sure they work as expected in all cases.
One project I’ve worked on was used all around the globe, running on various operating systems. Somewhere in the codebase, it converted user input to lowercase and then did a string comparison. That went great most of the time, until a customer in Turkey ran our application and used a “Turkish i” – our comparison failed.
When running this code in the USA, the comparison would work fine:
"INTEGER".ToLower().CompareTo("ınteger") == 0 // true
"integer".ToUpper().CompareTo("İNTEGER") == 0 // true
Now let’s set the current thread culture to tr-TR (for Turkey):
Thread.CurrentThread.CurrentCulture = new CultureInfo("tr-TR");
"INTEGER".ToLower().CompareTo("ınteger") == 0 // false
"integer".ToUpper().CompareTo("İNTEGER") == 0 // false
(tip: zoom in the browser font to see the differences in the character i)
That’s the same code, yielding a different result! We could fix this using string.Compare with ordinal string comparison, which checks the underlying Unicode values instead of culture-specific character classes, and returns the same result no matter where we run it.
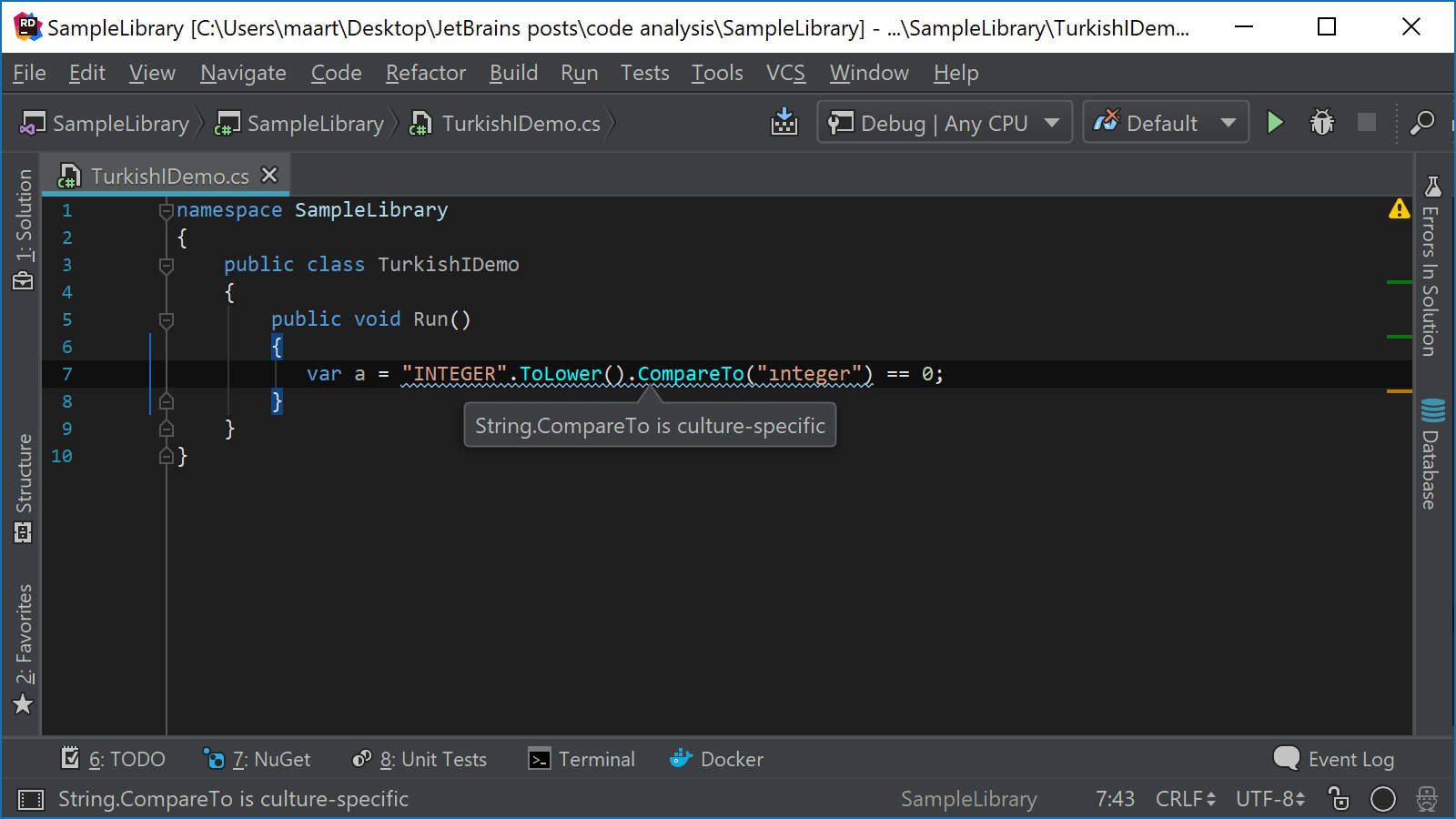
Code analysis in Rider warns us about issues that are similar to the “Turkish i”. It knows which comparison methods are culture-specific and suggests specifying a comparison method that may be more suitable:

What else is there?
In this post, we’ve looked at some code analysis rules related to Code Style. With over 2400 automated code inspections borrowed from ReSharper and IntelliJ-based IDEs, Rider has many more to offer.
Make sure to explore the various other rules available in the settings under Editor | Inspection Settings | Inspection Severity! And if you haven’t done so yet, have a look at the entire blog series on code analysis in Rider.
Among other things, the ReSharper Cookbook also demonstrates how Rider – which is built on ReSharper – can help in different scenarios.
Download Rider and give it a try! We’d love to hear your feedback.
Subscribe to a monthly digest curated from the .NET Tools blog:









