YouTrack
Powerful project management for all your teams
Make It Workflow — Part 10: Mastering Mailbox Integrations
In this installment, we show you a few techniques for extending your Mailbox Integration with workflows.
Dealing with New Comments in Resolved Issues
First, we take a look at a bothersome limitation with the Mailbox Integration that you can overcome with a workflow. This solution is very popular with our customers who are currently using the integration.
The problem isn’t really with the integration itself, but with how your customers experience it from the other side. The Mailbox Integration transforms regular email messages into YouTrack issues and generates an email reply when you add a comment. When your customer replies to this message, a new comment is added to the original issue.
Your customers aren’t aware that you are processing their email messages in YouTrack. All they see is a reply in their inbox. The integration doesn’t automatically handle situations where you have resolved the issue in YouTrack but your customer replies to your last message, adding a comment to an issue that is already closed. As a result, new comments are easily missed by you and your team.
The solution described here automatically reopens issues when new comments are added by the Mailbox Integration.
Preliminary Setup
To make sure the workflow only reopens issues when this specific condition is met, you need to configure your Mailbox Integration handle this event in a special way. This ensures that the workflow only reopens issues that are updated by the integration. The easiest way to handle this is with a tag.
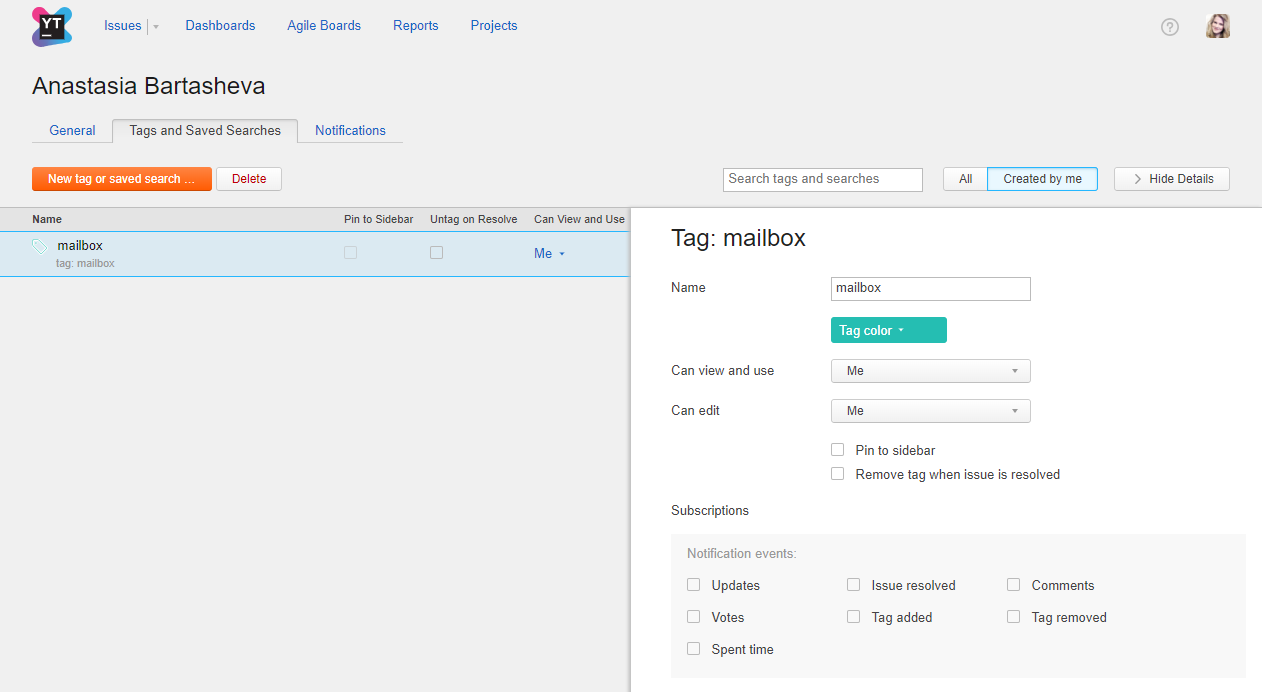
First, create a unique tag to flag mailbox-related issues. In our example, we use a tag with the name “mailbox”.
You don’t need to do anything special with the sharing settings. The workflow user account that processes the on-change rule has access to any tag in the system.
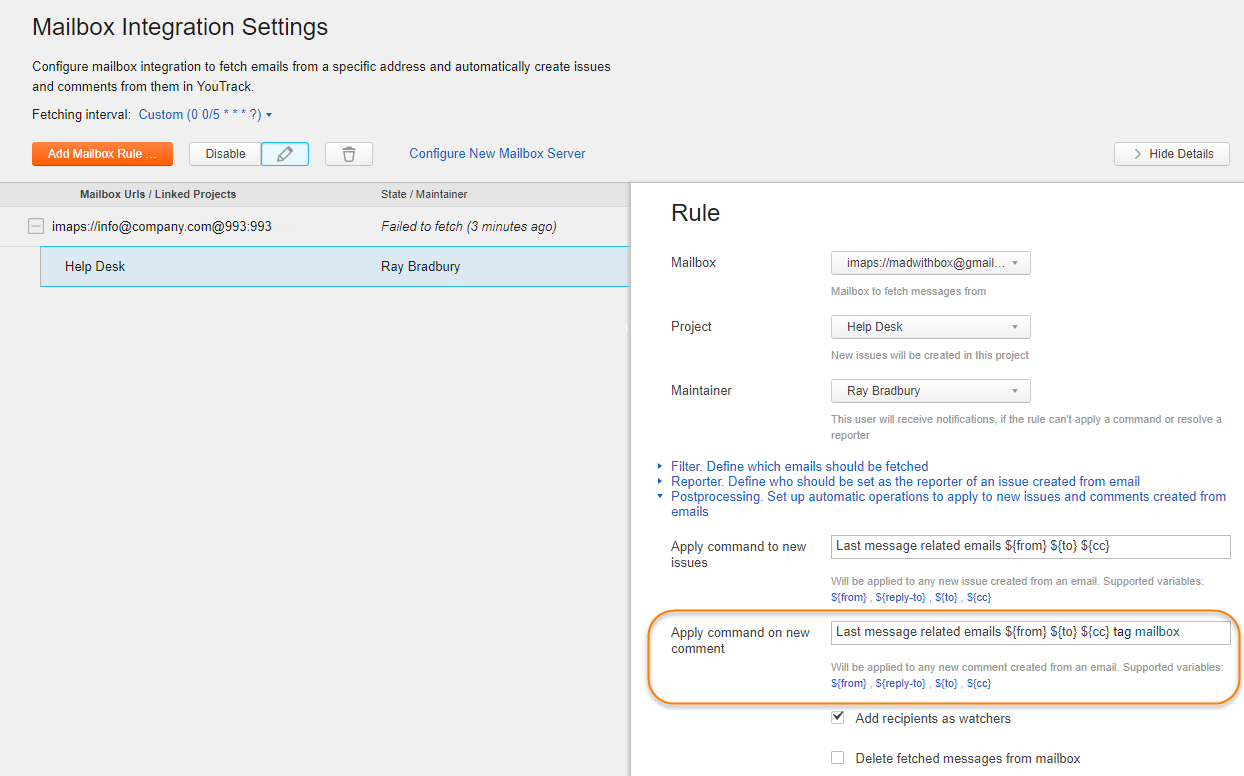
Next, update the Postprocessing settings for the rule that processes incoming email messages in your Mailbox Integration. Locate the Apply command on new comment setting and insert a command that applies your tag. For example, tag mailbox.
Side note: In the image above, you see that there are already commands that are applied to new issues and comments. These commands support the default Notify Multiple Unregistered Users workflow, which is commonly used with the Mailbox Integration. You can add any number of commands to the postprocessing settings as long as you format them correctly.
Now, your tag is automatically applied to any issue to which a comment is added by the Mailbox Integration.
Workflow Support
Now you’re ready to write the workflow and attach it to the project that supports your Mailbox Integration. This workflow detects resolved issues that have the tag mailbox and reopens them when a new comment is added:
var entities = require('@jetbrains/youtrack-scripting-api/entities');
exports.rule = entities.Issue.onChange({
title: 'reopen-mailbox-issue-on-new-comment',
guard: function(ctx) {
return ctx.issue.comments.added.isNotEmpty();
},
action: function(ctx) {
var issue = ctx.issue;
if (issue.isResolved) {
issue.tags.forEach(function(tag) {
if (tag.name === 'mailbox') {
issue.State = ctx.State.Open;
}
});
}
issue.tags.forEach(function(tag) {
if (tag.name === 'mailbox') {
issue.applyCommand('remove tag mailbox', ctx.currentUser);
}
});
},
requirements: {
State: {
type: entities.State.fieldType,
Open: {
name: "Open"
}
}
}
});
Here’s a breakdown of the major components in this on-change rule:
- The guard condition checks whether a comment is added in the current transaction. The guard here is ctx.issue.comments.added.isNotEmpty().
- For the action, the rule iterates through resolved issues and checks the collection of tags that are added to each issue. The action to update the value for the State field is only applied to issues with the mailbox tag.
- After this update is applied, the tag is removed from the issue with the method ctx.issue.applyCommand(‘remove tag mailbox’, ctx.currentUser). This ensures that you and other members of your team can respond to the comment that is added to the issue without triggering the workflow again.
Possible Enhancements
You can extend the functionality of this workflow to meet additional business requirements. Here are a few modifications you can apply to this scheme.
Reopen only important issues
You can update the guard condition to only reopen issues if they’re really important. For example, you can reopen only issues with the priority Show-stopper that are assigned the Bug type. Here’s a variant of the previous rule that applies this logic:
var entities = require('@jetbrains/youtrack-scripting-api/entities');
exports.rule = entities.Issue.onChange({
title: 'reopen-only-show-stopper-bugs',
guard: function(ctx) {
return ctx.issue.comments.added.isNotEmpty();
},
action: function(ctx) {
var issue = ctx.issue;
if (issue.isResolved && issue.Priority.name === ctx.Priority.ShowStopper.name && issue.Type.name === ctx.Type.Bug.name) {
issue.tags.forEach(function(tag) {
if (tag.name === 'mailbox') {
issue.State = ctx.State.Open;
}
});
}
issue.tags.forEach(function(tag) {
if (tag.name === 'mailbox') {
issue.applyCommand('remove tag mailbox', ctx.currentUser);
}
});
},
requirements: {
State: {
type: entities.State.fieldType,
Open: {
name: "Open"
}
},
Type: {
type: entities.EnumField.fieldType,
Bug: {
name: 'Bug'
}
},
Priority: {
type: entities.EnumField.fieldType,
ShowStopper: {
name: "Show-stopper"
}
}
}
});
Highlight reopened issues with a tag
When issues are reopened by the workflow, you might want to make it more obvious to your team. The mailbox tag in our example is added by the Mailbox Integration during postprocessing and removed by the workflow. Your team never sees it.
To help your team identify issues that are reopened by the workflow, you can add a visible tag like reopened by workflow. Use the same method that removes the mailbox tag to add the new tag: ctx.issue.applyCommand(‘add tag reopened by workflow’, ctx.currentUser).
Make sure to use a tag that is visible to other members of your project team.
Create new issues from comments
Instead of reopening and adding new comments to resolved issues, consider creating a new issue instead. After you check that the issue has the mailbox tag, create an issue using an action like this:
var newIssue = new entities.Issue(ctx.currentUser, entities.Project.findByKey(ctx.issue.project.key), ctx.issue.summary)
- Unless you specify otherwise, the summary and project for the new issue are the same as the original issue.
- To copy the comment that was added to the original issue, use newIssue.description = ctx.issue.comments.added.first().text.
- To delete the comment from the original issue, use ctx.issue.comments.added.first().delete().
Note that there are a few limitations to this solution:
- These methods are only available from YouTrack version 2018.1.38923.
- You can’t copy files that are attached to the comment to the new issue. If your customer attached files to the email reply, they will need to be resent.
Managing Visibility for Mailbox Issues
Another common request is to add special handling to email messages that include the word “Confidential”. Again, this is managed by tagging issues during postprocessing and attaching a workflow that reacts to issues with this tag.
This workflow rule restricts the visibility of an issue to a group with the name mailbox-team when the subject line or message body for the incoming message contains the word “confidential”:
var entities = require('@jetbrains/youtrack-scripting-api/entities');
exports.rule = entities.Issue.onChange({
title: 'restrict-visibility-for-confidential-email',
guard: function(ctx) {
return ctx.issue.becomesReported;
},
action: function(ctx) {
var issue = ctx.issue;
if (issue.summary.toLowerCase().includes("confidential") || issue.description.toLowerCase().includes("confidential")) {
issue.tags.forEach(function(tag) {
if (tag.name === 'mailbox') {
ctx.issue.applyCommand("visible to mailbox-team");
}
});
}
issue.tags.forEach(function(tag) {
if (tag.name === 'mailbox') {
issue.applyCommand('remove tag mailbox', ctx.currentUser);
}
});
},
requirements: {
State: {
type: entities.State.fieldType,
Open: {
name: "Open"
}
},
}
});
After it ensures that the issue has the mailbox tag, the workflow uses the JavaScript method includes() to locate the word “confidential” in either the issue.summary or the issue.description. If it finds the word, it restricts the visibility of the issue with the ctx.issue.applyCommand(“visible to mailbox-team”) command.
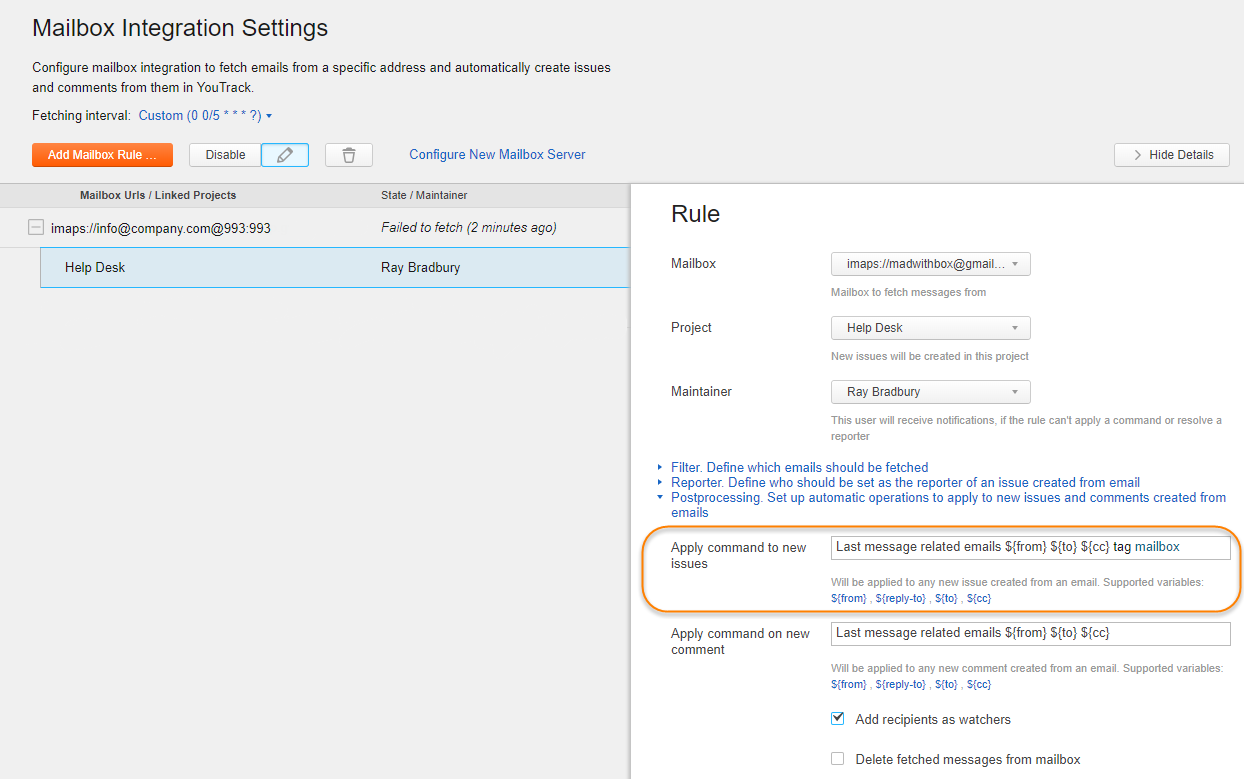
The setup requirements are similar to the previous use case, but instead of adding the mailbox tag when comments are added to existing issues, you add the tag when the issue is created. Here, you see that we have inserted the command that applies the tag to the Apply command to new issues setting in the mailbox rule.
There’s a lot more you can do to extend the integration between YouTrack and your email server — let your creativity flow! If you want to learn from other users who support their own use cases with workflows, join our YouTrack Workflow Community in Slack.